
렌더링 기능들
너가 쓴 코드들이 user interface들로 변환된다.
React 18과 Next.js 13 은 너의 어플리케이션을 렌더하기 위한 새로운 방법을 제시한다. 이 페이지는 렌더링 환경, 전략,런타임들 사이에서 의 차이점을 이해하도록 하고 그리고 그들 안에서 어떻게 선택해야하는지 알려준다.

렌더링 환경
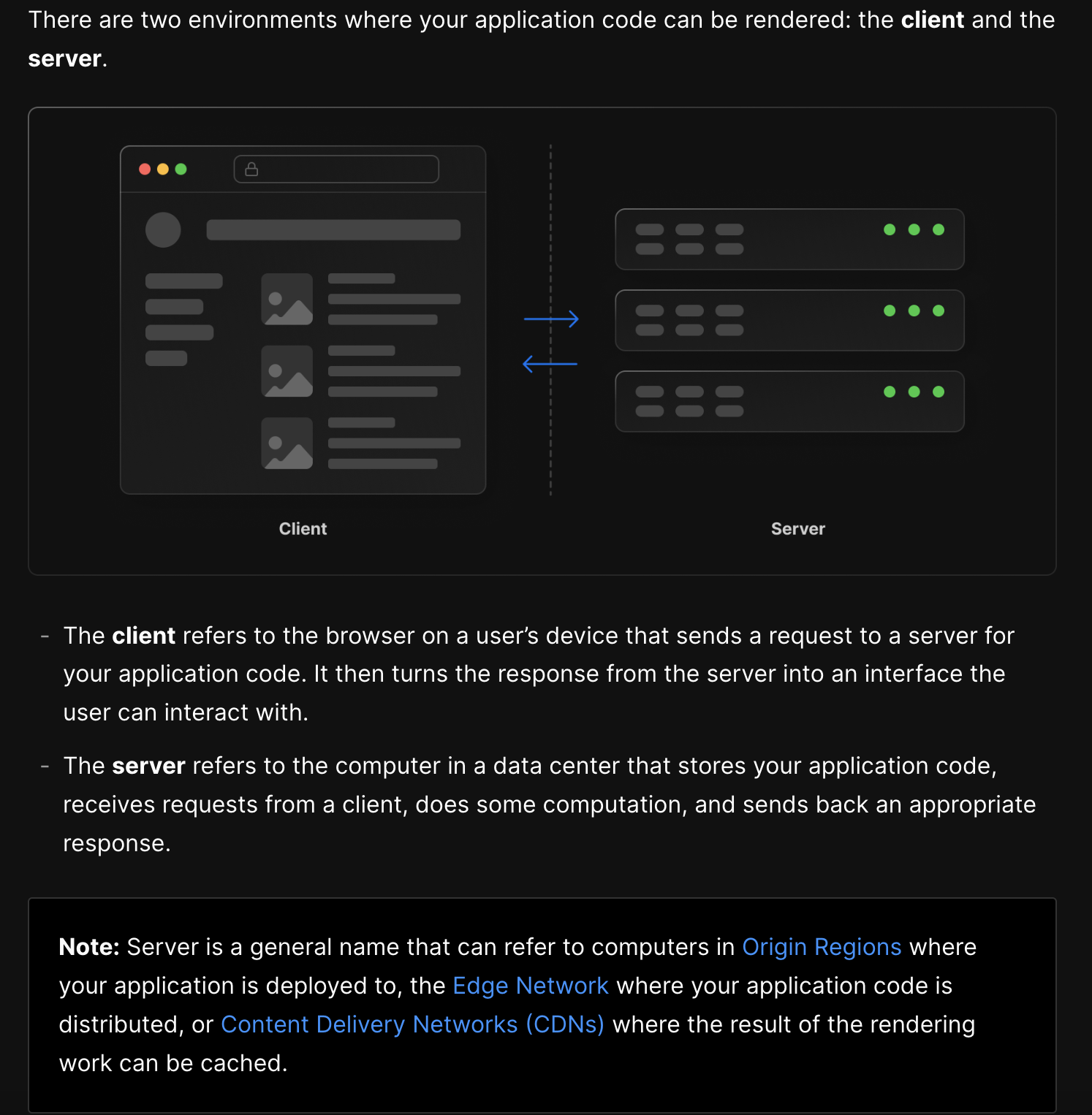
너의 어플리케이션이 렌더링되는 두가지 환경이 있다. 클라이언트와 서버
- 클라이언트는 너의 어플리케이션 코드가 브라우저상에서 서버로 요청을 보내는 것을 말한다. 이것은 그러면 유저가 인터페이스 안에서 상호작용할 수 있는 서버로부터의 응답으로 변환된다.
- 서버는 너의 어플리케이션 코드를 저장하는 데이터 센터안의 컴퓨터를 의미한다. 클라이언트로부터 요청을 받고, 연산을 하고, 알맞은 응답을 보낸다.


컴포넌트 수준의 클라이언트와 서버 렌더링
리액트 18 이전에, 리액트를 사용하는 너의 어플리케이션이 렌더하는 주요한 방법은 전적으로 클라이언트 였다.
Next.js는 너의 어플리케이션을 pages로 나누고, HTML 을 생성함으로써 서버에서 prerender하게 하고, 그리고 그거를 리액트에 의해 hydrated되어져서 클라이언트로 쉽게 보내도록한다. 하지만 이것은 초기 HTML을 상호작용하도록 만들기 위해 클라이언트에서 추가적인 자바스크립트가 필요하도록 야기한다.
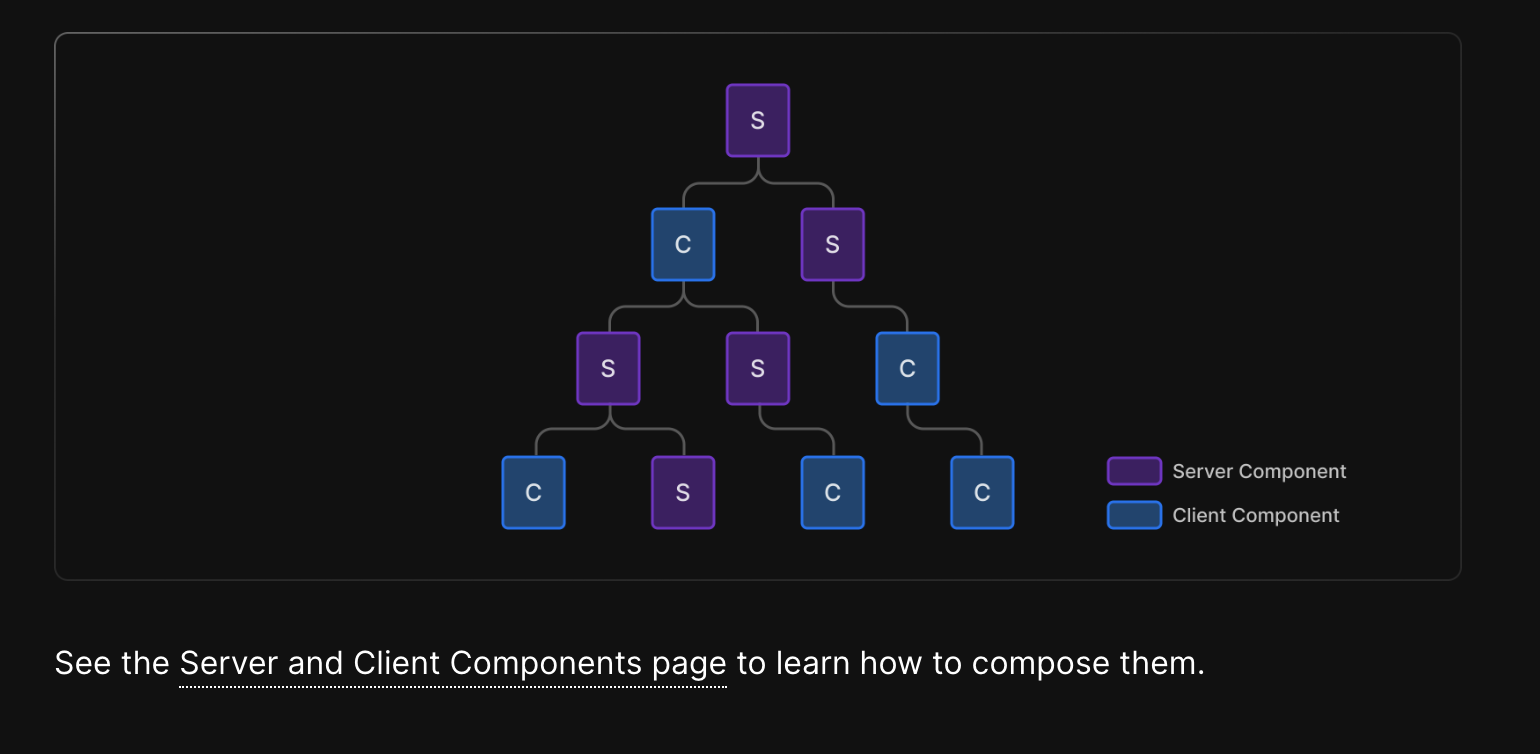
지금은, 서버와 클라이언트 컴포넌트들과 함께 리액트는 컴포넌트 레벨에 맞게 렌더링 환경을 선택할수 있도록한다.
기본적으로, 앱경로는 클라이언트에게 보내는 자바스크립트 양을 줄이고 서버에서 컴포넌트들을 쉽게 렌더할 수 있도록 서버컴포넌트들을 사용한다.
너는 서버컴포넌트에 클라이언트 컴포넌트를 임포팅함으로써 컴포넌트 트리 안에서 서버와 클라이언트 컴포넌트들을 교차적으로 접근 가능하다 아니면 클라이언트 컴포넌트에게 서버컴포넌트를 자식이나 prop으로 전달함으로써도 가능하다. 뒤에서 리액트는 두가지의 환경을 병합시킨다.

서버에서 정적이고 동적인 렌더링
리액트 컴포넌트들과 함께 클라이언트 사이드, 서버사이드 렌더링을 하는것 외에도, Next.js는 너에게 정적으로 렌더링할건지 동적으로 렌더링할건지 선택할 옵션을 준다.
정적인 렌더링
정적인 렌더링에서는, 서버와 클라이언트 컴포넌트들은 서버에서 빌드 생성시에 미리 렌더된다. 이것의 결과물은 후속 요청시에 재사용되고, 캐시되는 것이다. 캐시된 것은 또한 재확인 될 수 있다.
메모: 이것은 SSG와 ISR에 동일하다.
서버 컴포넌트들과 클라이언트 컴포넌트들은 정적인 렌더링 동안 다르게 렌더링된다.
- 클라이언트 컴포넌트들은 서버에서 캐시되고, HTML과 JSON이 미리 렌더된다. 캐시된 결과물은 hydration을 위해 클라이언트쪽으로 보내진다.
- 서버 컴포넌트들은 리액트에 의해 서버에서 렌더링 된다. 그리고 그들의 payload는 HTML을 생성하기 위해 사용된다. 똑같이 렌더된 payload는 클라이언트측에서 자바스크립트가 더이상 필요없도록 클라이언트쪽의 컴포넌트들과 Hydrate되어진다.
동적인 렌더링
동적인 렌더링에서는 서버와 클라이언트 컴포넌트들은 요청시에 서버에서 렌더링된다. 이 결과물들은 캐싱되지 않는다.
알아둘점 : 이것은 서버사이드렌더링의 getServerSideProps()와 동일하다.

Edge 와 Node.js 런타임 환경
서버에서, 너의 페이지들이 렌더링 되는 두가지 실행 환경이 있다.
- 기본적으로 생태계에서 호환가능한 패키지들과 모든 Node.js API들에 접근가능한 Node.js 실행환경
- Web APIS에 기반해있고 준수한 패키지들을의 Edge 실행 환경에서 호환 가능한 Edge 실행환경
둘의 실행환경들은 배포환경에 따라 다른 서버로부터 streaming data를 지원한다.