
Loading UI
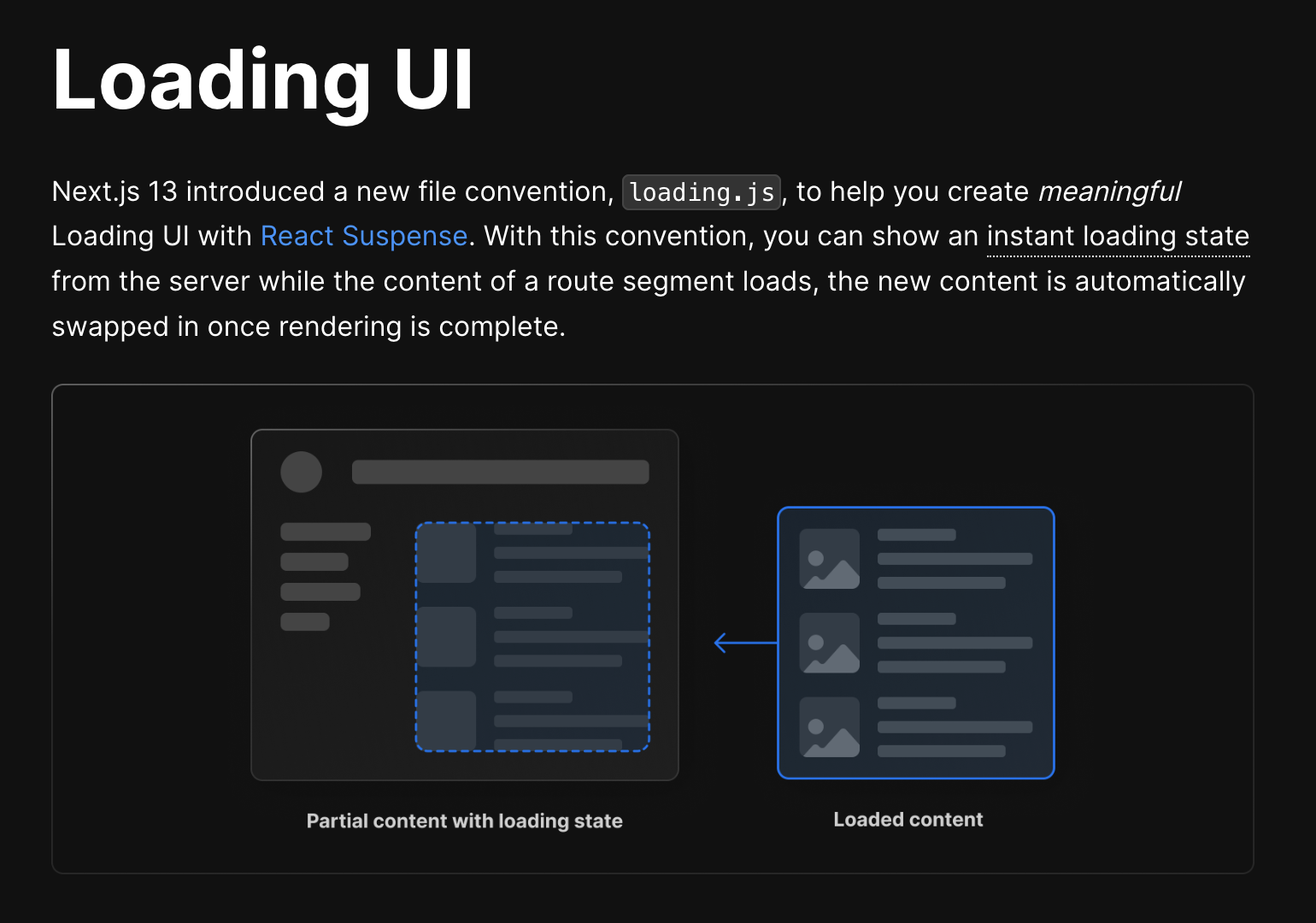
Next.js 13은 React Suspense 와 함께하는 의미있는 로딩 UI를 만들 수 있도록 loading.js라는 새로운 파일 협약을 소개한다.
너는 이 약속과 함께, route segment의 컨텐츠가 서버로부터 로드 되는동안 즉시 loading 상태를 보여줄 수 있으며, 새로운 콘텐츠는 렌더링이 끝나면 자동으로 교체된다.

즉각적인 로딩 상태들
즉각적인 로딩 state는 페이지이동에 따라서 즉시 보여지는 대체 UI이다. 너는 커버사진이나, 제목 기타등등 같은 미래 화면들의 작지만 의미있는 부분이나, spinners나 skeletons 같은 로딩 지표같은 것들을 pre-render 할수있다. 이것은 더 나은 유저환경을 제공하고 앱이 반응한다는 것을 유저들이 이해하도록 돕는다.
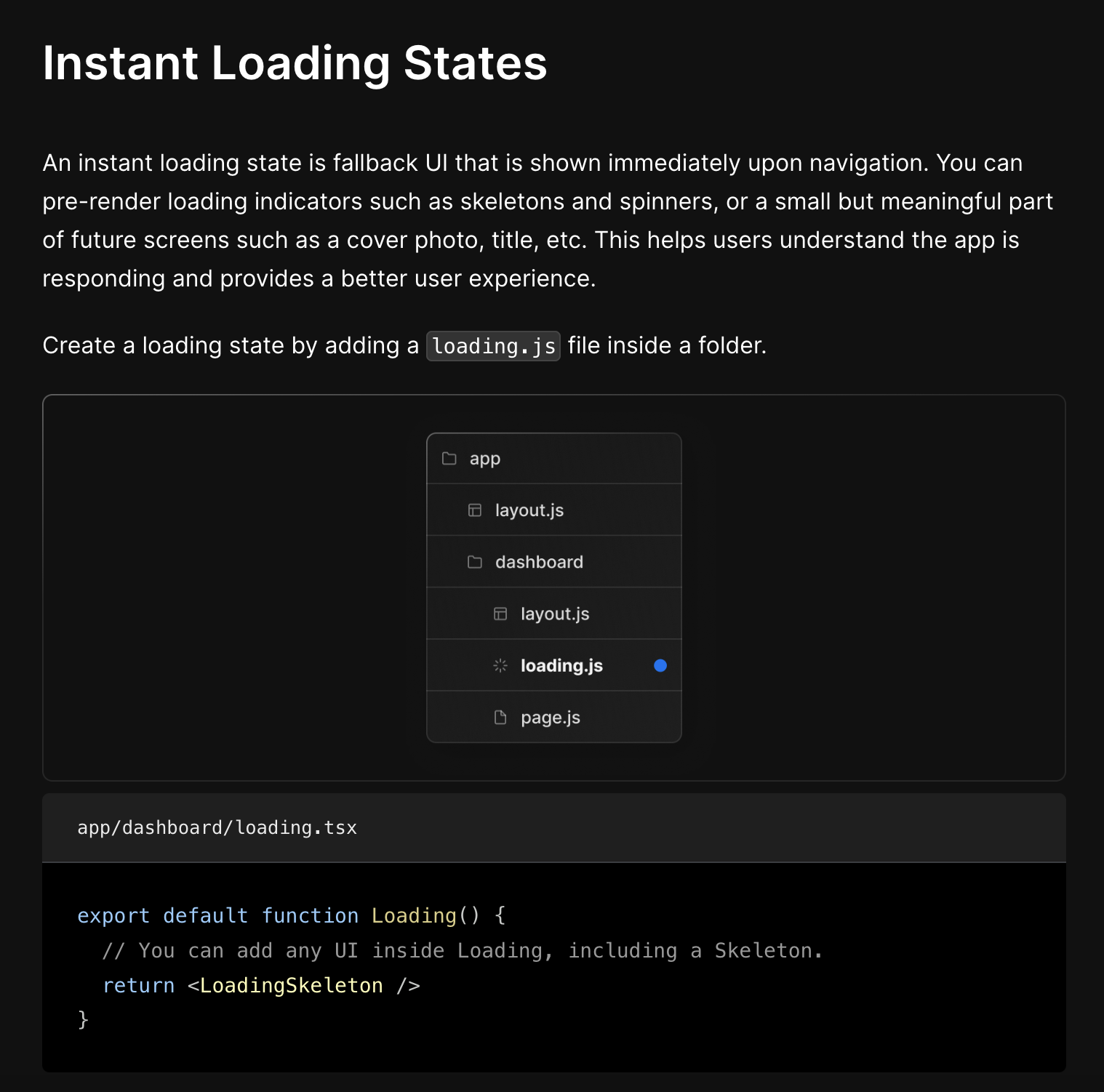
loading.js 파일을 폴더 안에 만듦으로써 loading state를 추가할 수 있다.

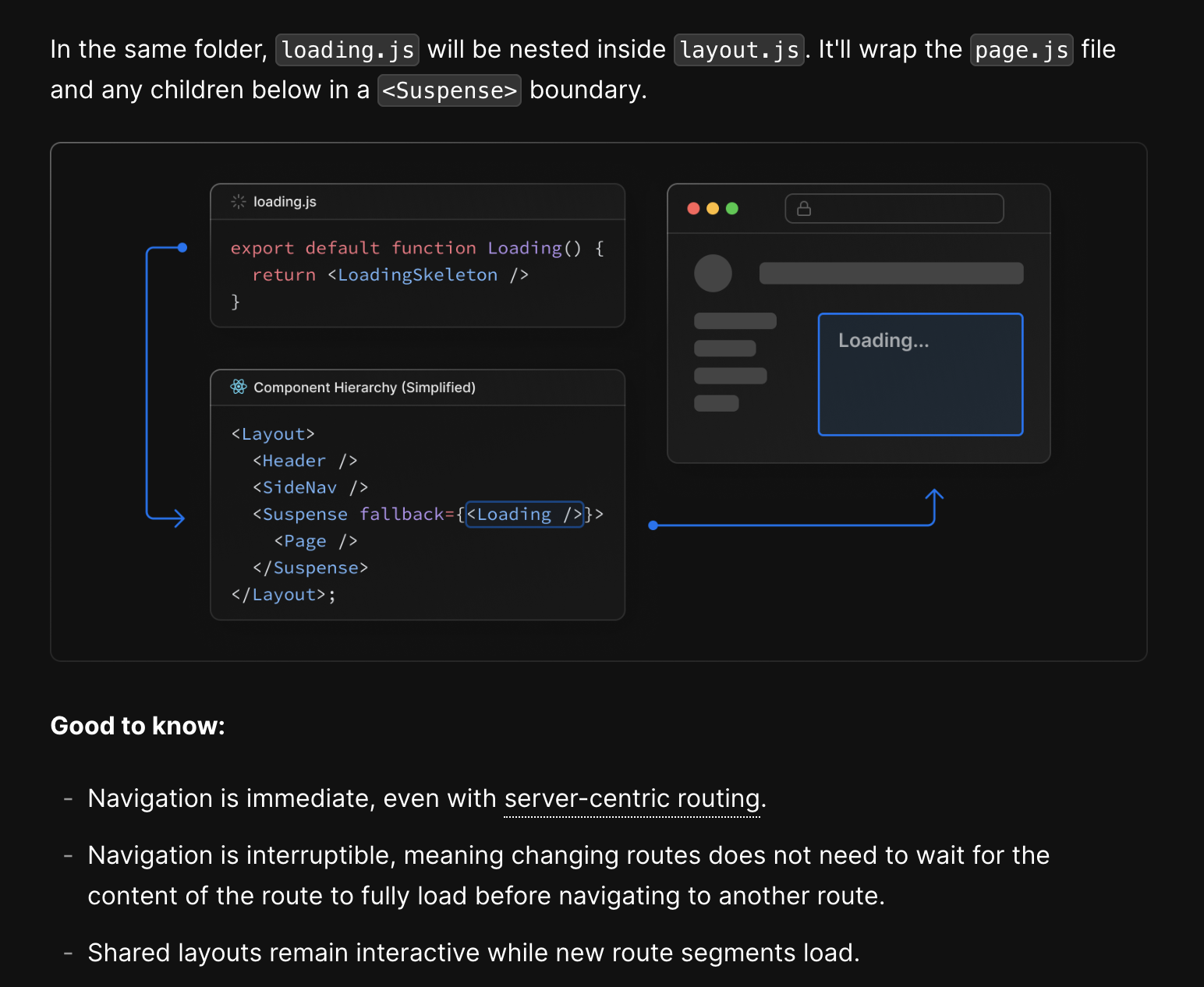
같은 폴더에서, layout.js 안에 loading.js 는 중첩된다. 이것은 page.js 파일을 감싸고, Suspense 경계 안에 있는 자식을 감싼다.
알아두면 좋을점:
- 페이지 이동은 서버중심 라우팅을 하는 경우에도 즉시 이루어진다.
- 페이지이동은 다른 라우트로 페이지 이동이 되기전에 컨텐츠가 완벽하게 로드 될때까지 기다릴 필요 없다.
- 공유된 레이아웃들은 새로운 라우트 segments들이 로드 되는동안 interactive를 유지한다.

수동적인 Suspense 경계 정의
loading.js에서는 너는 너만의 UI Components 들로 Suspense 경계를 수동으로 만들 수 있다.
추천 : Next.js 가 기능적으로 최적화를 해주기 때문에, loading.js 파일을 사용해라.