- page.tsx
import Banner from "components/Banner";
export default function Home() {
const bannerClickHandler = () => {
console.log("hi");
};
return (
<>
<Banner bannerClickHandler={bannerClickHandler} />
</>
);
}- Banner.tsx
"use client";
import React from "react";
import classes from "./Banner.module.css";
export default function Banner(props: any) {
return (
<div className={classes.banner_container}>
<h1 className={classes.banner_title}>
<span>Coffee</span>
<span>Connoisseur</span>
</h1>
<p className={classes.banner_description}>
Discover your local coffee shops!
</p>
<button
onClick={props.bannerClickHandler}
className={classes.banner_button}
>
View stores nearby
</button>
</div>
);
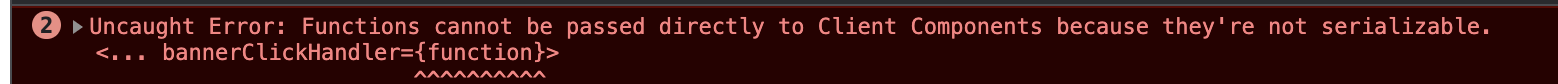
}서버 컴포넌트에서 클라이언트 컴포넌트로 props로 간단한 콘솔창을 띄우는 함수를 보내려했는데,

이러한 에러가 나왔다.
page.tsx 자체를 "use client"로 설정해주면 문제가 해결되긴 했지만, Next.js 의 대표적인 장점 중 하나가 SSR 방식 인데.. 이런식으로 use client를 사용해서 클라이언트 컴포넌트로 만들면 주먹구구식 해결아닌가? 싶었다.
저 serializable에 관해 문제를 해결하기 위해 구글링을 하다가 참고해보면 좋을만한 글을 발견했다.
애초에 서버 컴포넌트와 클라이언트 컴포넌트들 사이에서 함수 props 전달은 불가능하다.
serialization이 될 수 있는 요소들만 props로 전달 가능하다