Next.js 는 유명한 JS의 프레임워크이고 상당히 강력하다.
Next.js는 API들을 쉽게 만들어 내는데에 좋은 기술력을 가지고 있고 이해하기 쉽기 때문에 내가 좋아하는 프레임워크들중에 하나이다.
Next.js는 리액트의 배포 프레임워크가 되었으며 당연하다.

우리는 사물들과 개념들을 더 잘 이해하기 위해서, 그것들을 시각화하는 경향이 종종 있다.
만약 너가 Next.js를 완벽히 숙지하고 싶다면, Next.js는 너의 사용 용도에 알맞는 방식으로 데이터를 요청하는 많은 기술들을 제공한다.
너는 이런 데이터 요청 방식들에 대해서, 언제 사용해야하고 어떻게 사용해야하는지 알 필요가 있다.
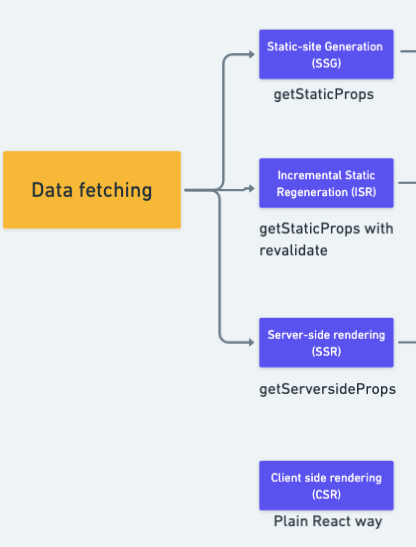
Next.js에는 많은 강력한 데이터 요청 방식들이 존재한다. 한번 살펴보자.

이제 우리는 이것들이 어떻게 불리는지 알게되었고, 시각화하는 방식에서 Next.js가 어떻게 데이터를 요청하는지 살펴볼 수 있다.
- Static-site Generation (SSG)

SSG는 정적인 사이트에서 효과적이다. 만약에 너의 사이트에 많은 정적인 컨텐츠가 있다면, SSG는 정확히 잘 맞을것이다.
외부 데이터가 없는 경우, 즉 API 호출이 없을때 : 🙅♀️
기본적으로 데이터가 우리에게 정적으로 사용가능하기 때문에, 페이지는 프리 렌더링 된다.
우리는 어떠한 API들도 호출하지 않기때문에, Next.js는 빌드시에 그것들을 저장한다.
예를 들어서, About페이지, 정적인 네비게이션 데이터, 헤더 기타등등..
외부 데이터가 있는 경우, 즉 API를 호출 할때 👌
SSG는 너가 사이트를 배포하기 전에 빌드시에 모든 정적인 컨텐츠들을 다운로드하고 미리 생성한다.
즉 SSG는 모든 사용자 요청마다 API 호출을 생성하지 않고 빌드로부터 데이터를 가져온다.
똑같은 HTML 요청은 더 빠르게 모든 요청마다 사용될 것이다.
너가 사용할때마다, SSG를 사용하는 것은 성능 향상에 도움이 된다.
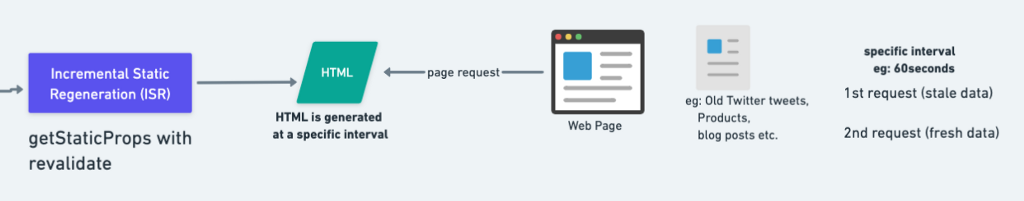
Incremental Static Regeneration(ISR)

이 방법은 데이터 요청방식중에 가장 좋아하는 방식이다.
이것은 너가 SSG 와 SSR 방식을 둘다 사용할 수 있도록 한다.
너는 특정한 간격을 두고 특정한 페이지나 페이지들을 재생성할 수 있는 선택을 할 수 있다.
너가 만약에 60초의 간격을 설정해놓았다면, 첫번째 사용자가 접속했을때 기존 데이터를 얻고 그 다음 사용자가 방문 했을때는 새로운 데이터를 얻을 수 있다.
예를 들어서, 너가 만약에 카페를 운영하고 있고, 너의 상품들중에 한개가 유명해졌다고 가정해보자.
너는 너의 상점에 대한 최신 데이터를 얻길 원할 것이지만 데이터는 매분마다 업데이트 되지 않을 것이다.
ISR를 사용하면, 너는 매 5분마다 store id가 456232인 가게가 재 생성되도록 하고싶어 라고 말할 수 있다.
이것은 새로운 데이터의 이점을 얻는것과 동시에 빌드시에 데이터를 프리 렌더링 해놓는 장점 둘다 유지할 수 있도록 한다.
예시: 오래된 트위터 트윗들, 많은 유저들이 그 오래된 트윗에 방문하지 않으므로 오래된 데이터는 기존 데이터를 가지고 있어도 괜찮다.
하지만 ISR을 사용하면, 요청에 대한 새로운 데이터를 얻을 수 있다.
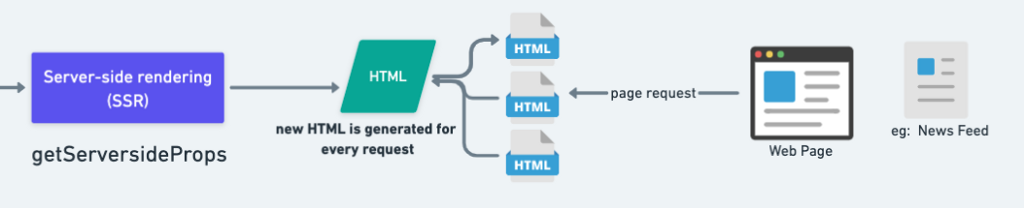
Server-side Rendering(SSR)

SSR 방식에서는, 서버에서 매 요청마다 HTML이 생성된다.
너는 SSR을 우리가 항상 관련되고 최신의 뉴스 소식과 SEO에 최적화 되어 있는 프리 렌더된 데이터를 원하는 뉴스 피드 같은 곳에서 SSR을 사용할 수 있다.
SSR은 오직 서버에서만 동작하고, 브라우저에서 동작하지는 않는다.
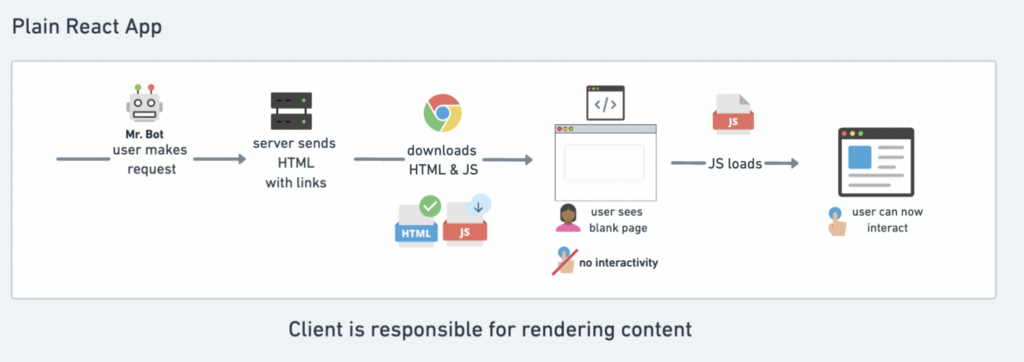
Client-side Rendering(CSR)

이것은 클라이언트에게 컨텐츠를 렌더링하는 전통적인 방식이다.
CSR에서는, 우리는 데이터를 프리렌터링 할 필요 없이, useEffect를 사용해서 브라우저 실행시에 데이터를 요청할 수 있다.
브라우저는 클라이언트에게 컨텐츠들을 렌더링할 책임이 있다.
이것은 데이터가 캐시되지 않기때문에, 성능에 영향을 줄 수 있다.