
이건 REPL 특성때문이다.
REPL은 인터프리터 언어에서 사용되는 콘솔 환경인데.
Read
Evaluate
Print
Loop
총 이렇게 4가지의 단계를 거친다.
루비에서는 irb, 파이썬에서는 파이썬처럼
자바스크립트는 Node.js 의 REPL을 사용하여 콘솔에서 자바스크립트 코드를 실행 시킬 수 있다 .
1. Read
READ는 입력한 코드를 읽는다는 뜻이다.
2. Eval
Evaluate는 입력한 코드를 평가한다는 것인데

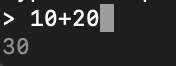
이런식으로 10+20 만 입력해도 30이라고 평가를 하고 있는것이다 .
3. Print
Print는 입력한 코드를 출력해주는 역할을 한다. 저 10 + 20 을 30으로 출력해주는 것이다 .
4. Loop
Loop 단계는 for나 while문과 상관있는게 아니라, 위의 단계들을 다 거친후에 다시 입력을 받을 준비를 한다는 뜻이다.
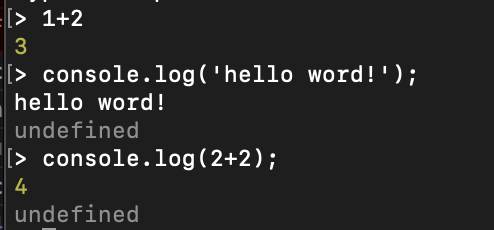
console.log('hi')를 예로 들면,
Read 까지 했지만 안에서 Eval, 즉 평가할게 없기때문에 undefined라는 값을 가지고 있고
Print 했을때 hi라는 문자열과 더불어 평가값인 undefined를 출력하는 것이다.