자바스크립트
1.자바스크립트 null의 실질적인 쓰임에 대하여

- null의 실질적인 쓰임은 어떤것이 있는가? null이란 변수에 값이 없다는것을 의도적으로 명시할때 사용하는것이다. undefined와는 차이점이 있는데, undefined는 변수를 선언하고 값을 할당하지 않은 상태, null은 변수를 선언하고 빈 값을 선언한 상태라고 생각하면 된다. 없음을 의미한다는 의미에서는 두 타입은 값은 같지만, typeof...
2.암묵적 전역이란?

전역 스코프에 x와 y에 변수의 선언이 존재 하지 않고 함수 스코프 안에 있기 때문에, ReferenceError를 발생시킬것 같지만 자바스크립트는 암묵적으로 전역 객체에 x와 y의 프로퍼티를 동적 생성한다. 변수로 선언 된것이 아니라, 전역 객체의 프로퍼티가 된 것이
3.래퍼 객체(Wrapper Object)란?

자바스크립트는 Object, String, Number, Boolean, Symbol... 등 40여개의 표준 빌트인 객체를 제공한다.표준 빌트인 객체란 ECMAScript 사양에 정의된 객체를 말하며, 애플리케이션 전역의 공통 기능을 제공한다. 표준 빌트인 객체는 E
4.자바스크립트 this 정리

밑의 코드들을 살펴보자.위의 코드에서 Person.whoAmI(); 를 출력하면 위의 결과가 나온다. myWhoAmI 에 Person.whoAmI 를 그대로 넣어준거니까 여기서 첫번째의 결과처럼 나왔어야하는거 아닌가?싶지만 myWhoAmI();의 결과값은 Window
5.Array.prototype.reduce() 정리

Array.prototype.reduce() 메서드는, 자신이 호출한 배열을 모든 요소를 순회하며, 인수로 전달받은 콜백 함수를 반복 호출한다. 라고 딥다이브 책에 쓰여져있지만 사실 이렇게만 보면 직관적으로 확 와닿지 않는다. 배열의 합을 구하는 코드를 한번 구현해보자
6.자바스크립트 화살표함수 정리

매번 함수를 사용할때 function 함수명 () {}; 이런식으로 사용했었는데, 배열메서드라던지 리액트를 공부할때 화살표 함수도 자주 사용하게 되어서 한번 정리해놓을 필요가 있다고 생각이 들었다. 화살표 함수는 기존의 함수 정의 방식보다 간편하게 작성이 가능한 함수
7.자바스크립트 배열 메서드 총정리

알고리즘 문제들을 풀다가 배열 메서드들의 종류가 상당히 많다는 것을 알게 되었고, 한번 정리를 해놓으면 도움이 될거라는 생각이 들었다. 배열 메서드는 원본 메서드를 변경하는 경우와 원본 배열을 직접 변경하지 않는 메서드들이 있는데, 원본 배열을 직접 변경하는 메서드는
8.프로그래밍 순서도 작성 방식

간단한 프로그램들이라고 하는 숫자야구, 끝말잇기 등을 만들어 보는데도 책이나 강의를 보지 않으면 혼자서 어떻게 만들어야 하는지 감이 잘 잡히지 않았다. 실제로 안보고 만들게 되더라도 이해가 되어서 만든다기 보다 외워서 만드는 느낌? 그래서 책을
9.자바스크립트 함수 정의와 함수 호출, 고차 함수 정리

자바스크립트로 이것저것 만들어 보는 와중에 함수의 정의와 함수의 호출에 대해서 정리해 볼 필요가 있겠다고 생각했다. (수많은 초보자들이 나와 같이 함수의 정의와 호출에 대해서 헷갈려 하는거 같다..) 이런 코드가 있다고 가정해보자. 내가 의도했던 것은 버튼을 클릭할
10.자바스크립트 input태그의 oninput 이벤트와 onChange 이벤트 차이점

🔻 oninput 이벤트 oninput 이벤트는 input 태그 안의 값들이 변경 될때마다 이벤트가 발생한다. 🔻 onchange 이벤트 onchange 이벤트는 input 태그의 포커스를 벗어났을때 (즉, 입력이 끝났을때) 발생하는 이벤트이다.
11.자바스크립트 객체 key, value 값 출력

문자열에서 가장 많이 쓰인 문자를 찾는 MaxChar 함수를 공부하는 와중에, for of 문을 돌리면 배열 안에 key : value 형식으로 쌓이는 형태를 발견했다. 아무리 노력해도 이해가 힘들었는데, 객체에 대한 이해가 부족하다고 생각이 들었다. ❓ 객체란 ❓
12.자바스크립트 Symbol 정리

심벌이란 문자열, 숫자, boolean, undefined, null, 객체에 이은 7번째 데이터 타입이다.심벌은 변경 불가능한 원시 타입 값이고, 다른 값과 중복되지 않는 유일무이한 값이다.📌1\. 다른 타입의 값은 리터럴 표기법을 통해 값을 생성 할 수 있지만,
13.자바스크립트 호출스택 정리

다음 코드의 결과값을 예측해보자.호출 스택을 이해하려면 함수의 선언과 호출에 대해서 이해를 먼저 해야한다. 함수 선언 호출, 고차함수 정리 글 위의 글에서 함수의 선언과 호출에 대해서 정리해놓았다. 저 function 부분은 함수의 선언, a() 와 c() 는 함수의
14.자바스크립트 이터러블 정리

이터러블을 이해하려면 일단 Symbol 데이터 타입을 이해해야한다. 🔍 Symbol 이란 ? 심벌이란 문자열, 숫자, boolean, undefined, null, 객체에 이은 7번째 데이터 타입이다. 심벌은 변경 불가능한 원시 타입 값이고, 다른 값과 중복되지
15.localStorage 사용하기

브라우저는 새로고침을 하면 항상 초기값으로 돌아간다. 브라우저는 새로고침을 하면 html, css, javascript 를 다시 처음부터 읽기 때문이다. 그렇기 때문에 저장하고픈 데이터들은 서버로 보내서 DB에 저장하거나 그래야하는데 그럴 수 없는 상황에서 사용할 수
16.자바스크립트 Video 속성 정리

비디오 플레이어를 만들어보는중에 Video에 관한 속성들을 정리해보았다.비디오가 일시정지 됐을때를 나타내는 상태인데, boolean 타입으로써video.paused 일때는 true를, 그게 아니라면 false를 반환한다. 비디오가 일시정지 됐을때 일어날 이벤트를 작성한
17.자바스크립트 change 와 input 이벤트

change 이벤트는 기본적으로 요소의 변경이 끝나고 난후 포커스를 잃을때 발생한다.위의 코드는 select 태그 안에 값의 변경이 끝나면 저 option의 value 들을 alert 창으로 띄어주는 것이다.2를 선택했을때 2라는 값을 띄운 alert 창이 띄어진다.i
18.자바스크립트 geolocation과 OpenWeather API 사용하기

자바스크립트 내에 있는 navigator 객채에서 getCurrentPosition 함수를 이용하면 현재 내가 있는 위도와 경도를 얻을 수 있다. getCurrentPosition 함수 내에서는 위치를 얻었을때 성공할 함수와, 위치 정보를 얻지 못했을때 띄울 에러 함수
19.자바스크립트 event.path와 event.composedPath() 속성

event.path 와 event.composedPath() 을 이용하면 이벤트의 흐름 요소들을 파악해볼수가 있다. 인풋창에서 값을 입력하면 e.path 속성과 e.composedPath() 속성이 출력 되도록 해보았다. 현재 입력한 요소의 흐름을 최상위 노드까지 배열
20.[object HTMLButtonElement], outerHTML 정리

클릭을 했을때 li 가 만들어지면서 그 안에 button 태그가 만들어져야하는데 createElement('button')은 [object HTMLButtonElement] 이 나와버린다. 와이라누
21.자바스크립트 단축 평가 정리

리액트를 공부하다가 클래스명이 &&로 나타내진것을 보고 단축 평가에 대해서 정리해보았다. 🔍 단축 평가 정리
22.DOMContentLoaded 정리

23.자바스크립트 고차함수 정리

고차함수란 함수를 인자로 받거나, 함수를 결과값으로 리턴하는 함수를 말한다.예로들면 Array.prototype.filter 나 Array.prototype.map 등이 있다. addEventListener 에서 onClick이 아닌 onClick()으로 작성되어있는
24.자바스크립트 호출스택 연습

위의 코드가 있다고 가정했을때 출력 순서가 어떻게 될것인지 한번 예상해보자.a()가 호출 되었기때문에 a가 호출스택에 쌓인후에 console.log('a')가 실행된다.a함수 안에 b()함수가 호출되어서 b함수가 호출스택에 쌓인다.b함수 안에 console.log('b
25.자바스크립트 작동원리

자바스크립트는 싱글 스레드로 동작한다.싱글 스레드란 한번에 하나의 일만 처리하는 것이다.그렇기때문에 자바스크립트는 원칙적으로 동기적(한번에 하나의 일만 처리) 하지만 브라우저가 동작하는것을 살펴보면 한번에 여러가지의 일이 처리되는 것처럼 느껴진다. 어떻게 이런게 가능한
26.비동기 실행순서 연습하기

A, B, C 순서대로 결과값을 얻기 위해서는 콜백함수를 통해서 코드를 작성해주면 되는데, 이런식으로 코드를 작성할 경우에 콜백지옥이 펼쳐질 수 있다.
27.Promise 정리

Promise 는 비동기 처리를 위한 객체이다.Promise는 콜백함수를 인수로 전달받는데, 이 안에는 resolve(비동기 처리가 성공 됐을때의 실행될 함수), reject(비동기 처리가 실패됐을때의 실행될 함수) 두개의 함수가 있다. 그리고 resolve함수에서는
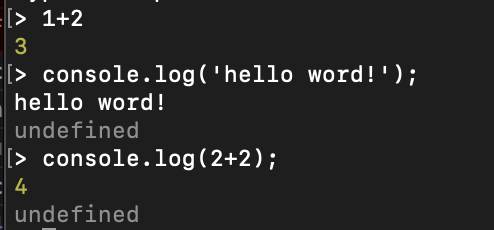
28.console.log()는 왜 undefined를 값을 리턴하는가 ?

이건 REPL 특성때문이다. REPL은 인터프리터 언어에서 사용되는 콘솔 환경인데.ReadEvaluatePrintLoop총 이렇게 4가지의 단계를 거친다. 루비에서는 irb, 파이썬에서는 파이썬처럼 자바스크립트는 Node.js 의 REPL을 사용하여 콘솔에서 자바스크립
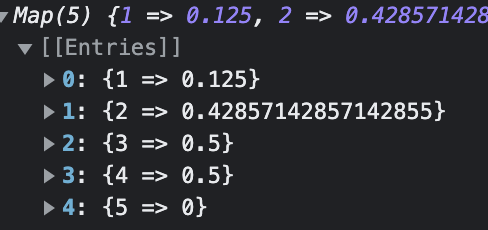
29.Map 객체 key 별로 sort하기

만약에 이런식으로 key와 value가 나뉘어져 있는 map 객체가 있다고 가정했을때, 값이 높은 순서대로 key 별로 나누어주고 싶다면 ?entries 메서드는 map 객체에 있는 key와 value를 담아서 iterator 로 리턴해주는데, 스프레드 연산자를 사용해
30.배열 시간복잡도 정리해보기

splice 메서드 같은 경우는 삭제하려는 요소의 위치와 배열 개수에 따라서 시간 복잡도가 달라진다. 삭제 하려는 요소가 배열의 맨 끝에 존재 할 경우에는 O(1)의 시간 복잡도이지만, 요소가 중간에 위치할 경우 O(n)의 시간 복잡도를 가진다. 배열의 특정 범위를 잘
31.Object.freeze()는 정말 얼려줄까?

이번 우테코 프리코스에서 많은 분들이 진행 메세지라던지, 고정된 결과 값들 같은 경우 Object.freeze()를 이용해서 상수화 해주셨는데요. 저 또한 그랬습니다.그 이유는 아시다시피 자바스크립트는 다른 언어들과는 다르게 객체에 접근해서 직접 값 수정과 프로퍼티 추