브라우저는 새로고침을 하면 항상 초기값으로 돌아간다.
브라우저는 새로고침을 하면 html, css, javascript 를 다시 처음부터 읽기 때문이다.
그렇기 때문에 저장하고픈 데이터들은 서버로 보내서 DB에 저장하거나 그래야하는데 그럴 수 없는
상황에서 사용할 수 있는것이 localStorage 기능이다.
localStorage 에 데이터를 저장해놓으면 페이지를 새로고침해도 데이터들이 사라지지 않는다.

🔍 localStorage 를 이용하여 데이터 삽입, 삭제 하기
localStorage 에서 데이터를 저장하고 싶다면 localStorage.setItem('이름','값') 의 형식으로 넣을 데이터들을 작성해주면 된다.


콘솔창에 작성을 했는데도 localStorage 창에 데이터가 삽입된것을 확인해 볼 수 있다.
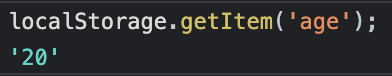
반대로 localStorage 에서 데이터를 출력하고 싶다면 localStorage.getItem('이름') 을 작성하면 데이터가 출력된다.

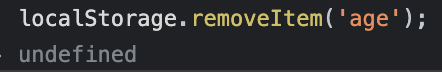
localStorage.removeItem('이름')은 데이터를 삭제해주는 기능이다.

객체형 데이터 localStorage에 저장하기
let obj = {name : 'kim', age : 20};
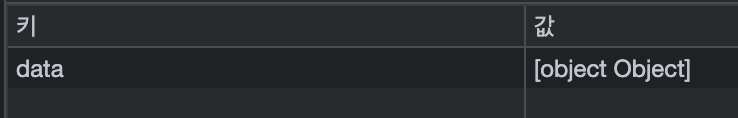
localStorage.setItem('data', obj);
하지만 이렇게 하면 객체형 자료가 강제로 문자열로 바뀐 것이기 때문에 위 사진처럼 깨져서 보인다.
그렇기 때문에 JSON.stringfy() 를 이용하여 JSON 자료형으로 변환 시켜주어야한다.
let obj = {name : 'kim', age : 20};
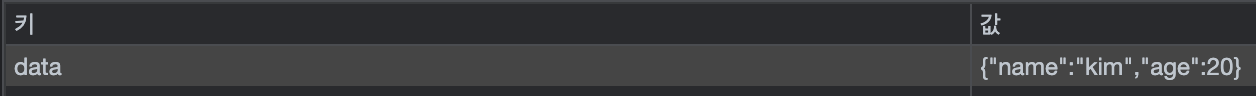
localStorage.setItem('data', JSON.stringify(obj));
잘 출력 된 것을 확인할 수 있다.