🔻 리액트는 JS문법이 아닌 JSX라는 문법을 사용한다.
- JSX란 ?
- JSX란 Javascript + XML 의 약자로써 자바스크립트와 XML이 합쳐진 문법이다.
❓ XML이란?
- XML(eXtensible Markup Language) 은 HTML과 같은 마크업 언어이지만, HTML은 데이터를 표현하는 마크업 언어라면, XML은 데이터를 기술하는 언어이다.
- 예를 들어 HTML에서는 h1, p 같은 이미 만들어진 태그를 사용해야 하지만, XML은 정의된 부분을 제외하고는 사용자가 태그를 임의로 만들 수 있다.
- 엄밀히 말하자면 XML은 마크업 언어라기 보다 마크업 언어를 정의하기 위한 언어라고 할 수있다.
원래 리액트에서 div태그를 만들고 싶다면
import './App.css';
import React from 'react';
function App() {
return (
React.createElement('div',null,'Hello World')
);
}
export default App;이런 식으로 작성을 해주어야 한다.
하지만 이렇게 코드를 작성한다면 상당히 복잡해지고 가독성이 떨어지므로,
JSX 문법을 사용해서 코드를 작성후 브라우저에서 실행 되기전에 바벨이 자바스크립트 형태로 변환을 시켜준다.
1. JSX에서는 class가 아닌 className을 사용한다.
원래 HTML에서 class명을 지정할 때는
import './App.css';
function App() {
return (
<div class="App">
<div class='black-nav'>
<h4>블로그</h4>
</div>
</div>
);
}
export default App;이런식으로 작성을 해야했지만, JSX에서는 class 가 아닌 className이라는 속성을 사용한다.
import './App.css';
function App() {
return (
<div className="App">
<div className='black-nav'>
<h4>블로그</h4>
</div>
</div>
);
}
export default App;2. JSX에서는 변수를 사용할 때, {}를 사용한다.
만약에 블로그를 하나 제작한다고 가정하고 여러개의 블로그 글을 작성한다고 생각해보자.
import './App.css';
function App() {
return (
<div className="App">
<div className='black-nav'>
<h4>블로그</h4>
</div>
<h4>블로그 글 제목</h4>
<h4>블로그 글 제목</h4>
<h4>블로그 글 제목</h4>
</div>
);
}
export default App;실제로 블로그를 제작했을 때는 저렇게 직접 글 제목을 작성하는것이 아니라 서버에서 보내준 데이터를 띄울것이다.
import './App.css';
function App() {
let post = '블로그 글 제목';
return (
<div className="App">
<div className='black-nav'>
<h4>블로그</h4>
</div>
<h4> {post} </h4>
</div>
);
}
export default App;위에 써있듯이 변수를 {}로 감싸서 저 return문 안에서 바인딩하면, 언제든지 저 변수안에 있는 내용을 그대로 사용 할 수가 있다.
3. HTML안에 스타일 지정할 때는 style = {{ style} }
JSX에서는 스타일을 지정할때도 { }로 감싸주어서 그 안에 지정할 스타일들을 작성해주어야 한다.
예를 들어서 h4태그 안에 있는 글의 색깔을 red로 바꾸고, 폰트 사이즈를 키워주고 싶다면
import './App.css';
function App() {
let post = '블로그 글 제목';
return (
<div className="App">
<div className='black-nav'>
<h4 style= { {color : 'red', fontSize : '16px'} }>블로그</h4>
</div>
<h4>{ post }</h4>
</div>
);
}
export default App;이런식으로 작성을 해주어야 하는데, 주의해야 할것은
style= { }
style= { {color : 'red', fontSize : '16px'} }- style = { } 안에 { }로 한번 더 감싸주어서 지정할 스타일들을 작성해야한다.
- 안에 스타일 내용들은 객체형으로 key : value 형태로 작성해야한다.
- HTML에서는 폰트사이즈를 font-size 였지만, 자바스크립트에서는 font (마이너스) size로 인식하므로 붙여서 fontSize로 작성해야한다.
4. 하나의 div 태그로 감싸주어야한다.
리액트 내에서 Virtual DOM 이 내부의 요소들의 변화를 감지 할때, 효율적으로 비교를 할수 있도록 내부는 하나의 DOM 트리 구조를 이루어야 하므로, 무조건 안에 코드를 작성할 때, div태그로 감싸주어야한다. 그 안에서 코드를 자유롭게 작성하면 된다.
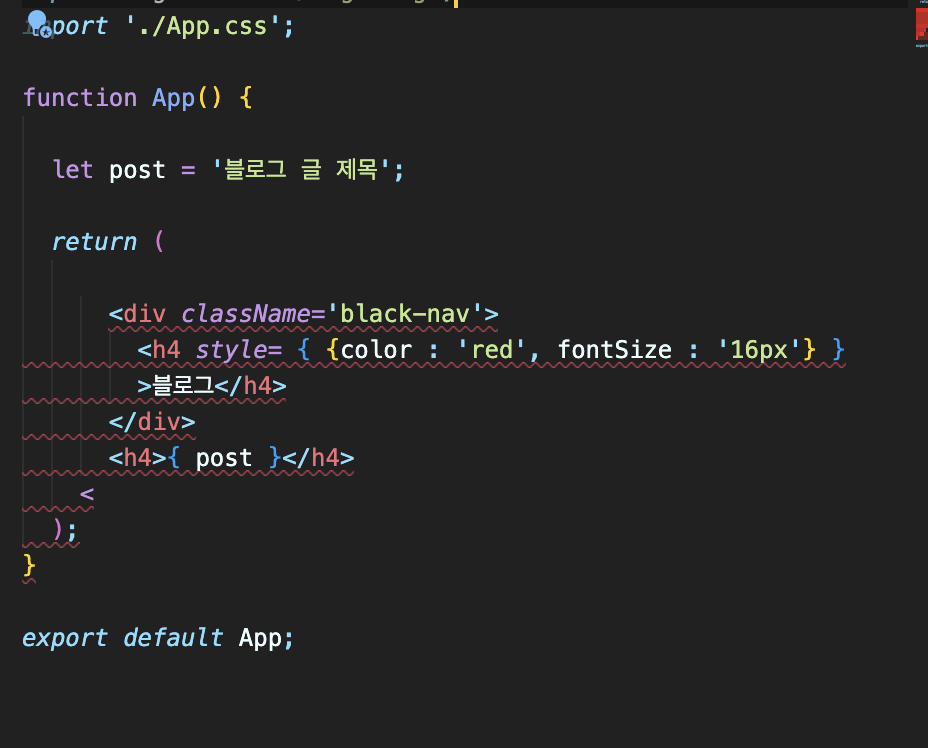
import './App.css';
function App() {
let post = '블로그 글 제목';
return (
<div className='black-nav'>
<h4 style= { {color : 'red', fontSize : '16px'} }>블로그</h4>
</div>
<h4>{ post }</h4>
<
);
}
export default App;
❗️오류가 나온다.
