리액트
1.리액트 시작하기 with CRA

리액트를 시작하기 위해서는 그에 맞는 환경을 구축을 해주어야한다. 대표적으로 webpack과 babel 설정을 해주어야한다. webpack은 모듈 번들링으로서 다수의 자바스크립트 파일들을 하나의 자바스크립트 파일로 만들어 주는 것이다. 리액트는 SPA여서 하나의 htm
2.리액트를 왜 배워야 하는가?

리액트 공부를 시작하기에 앞서, 이 리액트라는것이 정확히 어떤 것이고 왜 배워야하는지, 어디에 유용한것인지가 궁금했다.먼저 위키백과에 리액트를 검색해보면 설명이 이렇게 나온다.리액트(React, React.js 또는 ReactJS)는 자바스크립트 라이브러리의 하나로서
3.리액트 JSX 문법 정리

🔻 리액트는 JS문법이 아닌 JSX라는 문법을 사용한다. - JSX란 ? JSX란 Javascript + XML 의 약자로써 자바스크립트와 XML이 합쳐진 문법이다. > ❓ XML이란? > - XML(eXtensible Markup Language) 은 HTM
4.리액트 eslint-disable 적용법

리액트로 코드를 작성하다보면 오류가 나는것은 아니지만 밑의 사진처럼 warning 메세지가 뜨는 경우가 있다.변수를 선언해놓고 사용하지 않는다던지, 사진을 import 해와놓고 사용하지 않는다던지 등등.. 직접적으로 오류를 일으킬정도의 사안은 아니지만 경고창정도 띄어주
5.리액트 useState 정리

🔻 만약에 게시판을 만든다고 가정했을때, 비슷한 형태의 글들을 레이아웃을 만든다고 가정해보자 원래는 저 div부분 하나하나를 변수로 설정해야겠지만, 그러면 가독성과 효율성이 너무 떨어진다. 그래서 리액트에서는 state라는 객체를 사용한다. - state란 ❓
6.리액트 컴포넌트 정리

리액트를 공부하며 컴포넌트라는 말이 항상 나왔었는데 컴포넌트라는 것이 정확하게 어떤 것을 의미하는 것이며, 이 컴포넌트는 어떨 때 왜 써야하는지 궁금했다. 정리가 필요하다고 느꼈다!컴포넌트의 원래 뜻은 독립적인 단위 모듈이라는 뜻인데, 재사용성과 유지보수의 효율성을 높
7.리액트 { } 의 의미

컴포넌트를 통해 모달창 UI를 만들어보는 와중에 컴포넌트 조건식을 { } 로 감싸주어야 한다는 것을 알게 되었다. 왜 { } 로 꼭 감싸주어야할까? 라는 궁금증이 생겼고 리액트에서 { }가 정확히 어떤 의미인지를 알아야겠다는 생각이 들었다일단 { } 를 이해하려면 리액
8.리액트 map 함수를 이용하여 div 줄이기

위의 코드를 보면 div창들이 똑같은 내용들을 가지고 있지만, 일일히 하나씩 다 작성이 된것을 볼 수있다. 여기서는 글을 3개를 작성했으니 가능하지만, 규모가 커지면 커질수록 효율이 떨어진다. 이럴때 map 함수를 통해 중복되는 내용을 가진 div 창들을 줄여줄 수 있
9.React-bootstrap 사용하기

React-Bootstrap은 리액트에서 css 작업을 원활하게 도와주는 라이브러리이다. React-Bootstrap 없이 css 작업을 한다하면 디자인적으로 신경쓸 부분이 많은데, 이것을 통해 간단하게 이쁜 html을 구현해볼 수 있다. Bootstrap은 상태값과
10.리액트 이미지 삽입, public 폴더 이용하기

🔻 리액트에서 이미지 삽입 하는 법 🔻 css를 통해 삽입하기 사용할 사진을 React 폴더에 있는 src 폴더 내에 넣어준다. css 코드 내에서 background-image를 이용하여 이미지를 삽입해준다. >이미지는 잘 삽입 됐지만, 첨부한 이미지의 픽
11.리액트 import, export를 이용하여 데이터바인딩하기

서버에서 데이터를 받아와서 바인딩해본다고 가정해보자. (실제로는 데이터를 보내줄 서버가 필요하지만 서버가 아직 없으므로 일단 json 데이터로 대신한다) 데이터를 담을 js 파일 생성하기 데이터를 담을 js 파일을 하나 만들어준다. 변수에 데이터 담아주기 ❗️
12.리액트 이벤트 버블링 막기

위의 코드에서 구현하고자 했던것은 저 글제목에 해당하는 부분을 눌렀을때 모달창이 띄어지는 것이었는데, 실제로 테스트를 해보면 👍를 눌러도 모달창이 띄어지는 오류를 확인할 수있다. 이것은 상위 html로 이벤트가 퍼지는 이벤트 버블링 때문인데, event.st
13.리액트 기본 라우팅 정리

일단 라우터에 대해 알아보기 전에 라우팅이란 무엇인가에 대해서부터 알아보려했다.라우팅은 어떤 네트워크 안에서 통신 데이터를 보낼 때 최적의 경로를 선택하는 과정이라고 사실 구글링해보면 나오는데 사실 이해가 그렇게 가진 않는다.또 여기서 깊게 들어가면 동적 라우팅, 정적
14.리액트 Hook 이란?

리액트를 처음 접했을때부터 Hook 이란 단어를 많이 접했는데, 정확히 어떤것을 의미하는건지 정리할 필요가 있다고 느꼈다.리액트의 컴포넌트는 클래스형 컴포넌트와 함수형 컴포넌트 두 종류로 나뉘어진다.기존에는 함수형 컴포넌트를 기본으로 하되 state(상태값 관리) 나
15.리액트 useNavigate(), Nested Routes, Outlet 정리

useNavigate()는 Hook의 종류로서, 페이지 이동을 도와주는 함수이다. Link 는 특정 주소로 이동해주는 태그였다면, useNavigate() 는 특정 행동을 했을 때 해당 주소로 이동해줄 수 있게 한다. 즉 Link는 HTML에서 a태그 같이 바로 주소
16.리액트 URL 파라미터 정리 (useParams 사용하기)

만약에 Detail 이라는 페이지를 만들고 또 그에 따른 상세페이지들( Detail/0, Detail/1 Detail/2 .. )을 만든다고 가정해보자.이런식으로 코드를 짜면, 나중에 상세페이지들의 개수가 많아질때 문제가 생긴다.위의 코드가 의미하는 바는 사용자가 /D
17.리액트 styled-components 정리

리액트에서는 JSX 문법을 사용하여 컴포넌트내에서 자바스크립트와 HTML 을 한번에 작성할 수 있는데, styled-components 라이브러리를 사용하면 CSS 까지 한 컴포넌트 내에서 처리할 수가 있다.또한 컴포넌트가 많을때 CSS 처리의 문제점은 Class를 만
18.리액트 Lifecycle과 useEffect() 정리

🔍 컴포넌트 Lifecycle 이란? 컴포넌트도 생명 주기라는 것이 존재한다. 이 링크에 접속하면 직관적으로 컴포넌트의 생명주기에 대해 이해할 수있다. 예를 들어서 쇼핑몰 페이지에 접속해서 제품에 대한 상세 설명 페이지를 접속한다고 가정 했을때, 상세 설명을
19.리액트 AJAX 요청하기

AJAX에 관한 정리 글쇼핑몰 홈페이지를 예로 들어서 더보기 버튼을 눌렀을때, 상품에 대한 HTML들을 더 가져온다고 가정해보자.버튼을 눌렀을때, 상품에 대한 데이터를 가져와야한다.axios 라이브러리를 이용해보자 이런식으로 데이터를 요청할 서버에게 get 요청을 날리
20.리액트 트랜지션 적용하기

리액트에서 CSS transition을 이용해서 탭 컴포넌트가 브라우저 상에서 서서히 나타나도록 구현해보자.CSS 트랜지션은 어떤 엘리먼트에 스타일의 변화가 일정 시간에 걸쳐서 부드럽게 나타나도록 하는 속성이다.사이트에서 애니메이션을 구현할때 유용하다.애니메이션 동작
21.리액트 Context API 사용하기

만약에 컴포넌트끼리 props를 공유하고싶다거나, 중첩된 컴포넌트가 많다면 어떻게 해야할까 ?App에 있는 state를 저 안쪽에 있는 컴포넌트로 보내고 싶다면? 이럴때 사용하는것이 Context API이다. 여기서 createContext() 는 컨텍스트를 생성해주는
22.리액트 Redux 셋팅하기

https://velopert.com/3528장바구니 페이지를 만든다고 가정해보자.장바구니에 관련된 데이터들을 useState를 사용해서 바인딩 해놓겠지만, 이것들이 장바구니 페이지 뿐만 아니라다른 컴포넌트들에서도 필요하다면? props를 사용해서 state를
23.리액트 Redux store 사용법

Redux는 state들의 상태관리를 더욱 더 간편하게 하기 위해서 사용한다. 그러기 위해서는 store에 사용 할 state들을 보관해놓고 컴포넌트들 사이에서 state 공유를 하면 된다. 🔍 Redux store에 state 보관하기 1. state 들 저장
24.리액트 Redux reducer 사용법

useState는 state값을 변경할 때 1) state의 초기값을 설정해주고 2) 그걸 state 변경 함수를 통해서 값을 바꿔주는 방식이었다. Redux 에서는 어떻게 state를 변경할 수 있을까? 🔍 reducer를 이용하여 수정 함수 만들기 여기서 b
25.리액트 react-query 정리 ( 추후 업데이트)

React-query 는 리액트에서 비동기 데이터를 관리하기 위한 라이브러리이다.서버와 통신을 하면서 AJAX 요청을 할때, 이 요청을 몇초마다 자동으로 해야한다거나,요청 실패시 몇초 간격으로 다시 시도한다거나 등등 실시간으로 데이터를 보여줘야할때 (ex SNS 메세지
26.리액트 ReactDevTools 사용법

브라우저에서 문제가 생겼을때, 개발자 도구를 들어가서 요소들을 확인할수 있는데 개발자 도구에서는 HTML, CSS 로 변환되어서 보여지기 때문에 해석하기 어려울 수 있다.이럴때 ReactDevTools 를 사용하면 컴포넌트로 어떻게 구성이 되어 있는지 확인해볼 수 있다
27.리액트 memo, useMemo 정리

리액트에서 컴포넌트가 재렌더링 될때, 그 컴포넌트 내에 있는 자식 컴포넌트도 재렌더링이 된다. 예를 들어서 위의 코드가 있다고 가정할때, Cart 컴포넌트 내에서 Child 컴포넌트를 자식 컴포넌트로 사용해주었고 \+버튼을 누르면 count의 state 값이 변경되도
28.리액트 useTransition, useDeferredValue 정리

만약에 타이핑을 할때마다 그 타이핑한 값들을 10000개씩 불러오는 컴포넌트가 있다고 가정해보자.직접 작성해보면 인풋창에서 타이핑을 할때마다 10000개의 값이 창에 띄어지는것이기 때문에 반응속도가 현저히 늦어지는것을 확인해 볼 수 있다. 이럴때 useTransitio
29.표준 리액트 프로젝트 분석하기

CRA(Create-React-App) 를 이용하여 리액트 프로젝트를 생성해서 src 폴더 안에 있는 App.js 안에서 내용들을 작성했었지만, 이 리액트 프로젝트의 구성이 어떤식으로 이루어져서 App.js 안의 내용이 브라우저로 렌더링 되는 것인지 정리해볼 필요를
30.리액트 useRef 정리

🔍 Ref 란 ? Ref는 references (참조) 라는 뜻이다. 원래 리액트의 ref는 특정 요소에 접근하는데 사용하는 props 인데, 리액트에서 DOM에 접근하고자 할때 사용한다. HTML 에서 태그에 id 값을 부여하고, 자바스크립트에서 getElementById 로 그 id 에 접근해서 DOM 을 조작하는 것처럼, ref에 값을 줌으로써...
31.리액트 useMemo 정리

리액트에서 상태 관리를 할때 보통 useState와 useEffect 를 사용한다.하지만 위의 hook 들은 상태가 변경될때마다 리렌더링 되어서 다른 요소들한테까지 영향을 끼칠 수 있다.❗️ 함수형 컴포넌트는 함수다❗️함수형 컴포넌트가 렌더링이 된다는 것은, 함수가 호
32.리액트 Custom Hooks 정리

🔍 Custom Hook 이란? 리액트에는 useState, useReducer, useEffect 등 많은 상태관리를 위한 Hooks들이 있다. 하지만 개발자가 직접 hooks들을 조합해서 새로운 hook을 만들수있는데, 이러한 것을 Custom Hook 이라고
33.리액트 RTK(Redux Toolkit) 사용하기

위의 사진처럼 버튼이 총 4개가 있는데, increment 버튼을 누르면 +1씩 더해지고, increase by 5버튼을 누르면 +5씩, Decrement 버튼을 누르면 -1씩, Toggle Counter 버튼을 누르면 숫자가 아예 가려지는 버튼을 리덕스 툴킷을 이용
34.리액트 RTK 다중 슬라이스 사용법

리덕스 툴킷을 사용할때, 슬라이스가 여러개가 되어서 상태관리가 복잡해지면 파일을 분할해서 관리하는 것이 좋다.
35.리액트 라우터 기본 사용법

리액트 라우터는 다양한 경로의 페이지로 이동할때 사용하는 패키지이다. 기존의 페이지 변환 방식은 a 태그를 이용하는 것이었다.하지만 이런 방식을 활용한다면페이지가 늘어나는 만큼 html 정적 파일도 늘어난다.중복되는 UI 에 대해서 재사용이 불가하다.페이지 이동시마다
36.리액트 라우터 URL 파라미터, useParams 사용하기

만약 /제품/제품명 으로 접속하면 해당 제품에 대한 정보를 띄우고 싶다면?아무거나 입력해서 들어갔는데도 ProductDetail 컴포넌트 안의 내용을 띄어주었다.각각 제품에 맞는 해당 제품의 디테일 페이지를 띄우고 싶다면 useParams를 사용한다.useParams는
37.리액트 라우터 Link 사용하기

Route설정은 단순히 사용자가 직접 주소창에 /주소 를 입력하면 해당 주소에 맞는 컴포넌트들을 띄어주는 역할을 한다.Link와 useNavigate를 사용하면 사용자가 단순히 클릭을 해도 해당 주소로 이동하도록 해준다.Link 를 사용하면, 클릭하면 to = 주소에
38.리액트 nested routes Outlet 사용하기

만약에 도메인주소.com/quotes/몇번째게시물/comments라는 주소에 접속하고 싶다면 ?Route 안에 Route를 작성해주면 된다.이런식으로 라우트를 중첩해서 작성한다면도메인주소.com/quotes/아무거나/comments 에 접속했을때 저 comments e
39.리액트 라우트 useNavigate, useLocation, URLSearchParams 사용

useNavigate는 Link의 용도와 마찬가지로 페이지 이동을 하게 하는 함수이다. 위로 예를 들면 addQuoteHandler 함수가 실행될때 /quotes 페이지로 이동하게 된다.useLocation를 사용하면 현재 URL의 쿼리 파라미터를 받아올수 있다.쿼리
40.리액트 useReducer 연습

- App.js - Students.js
41.리액트 포트번호 변경하기

package.json 파일의 scripts 부분에서작성해주기
42.리액트 모달창 만들때 주의사항

- 수정전 백드롭창과 모달창을 따로 분리해서 각각 modalHandler를 보내주어야한다. - 수정후
43.리액트 마우스 따라다니는 원 만들기

🔍 완성화면 🔍 JSX 코드 🔍 CSS 코드
44.리액트 useContext, Context API 사용하기

useContext와 Context API 는 컴포넌트들이 중첩되어서 state 하위, 하위, 하위... 컴포넌트로 보내기 위해 (props drilling)을 피하기 위해서 사용한다. 🔍 Context API와 useContext 사용법 1. createCont
45.리액트 라우터와 Outlet 구현 연습

처음 작성 했던것 지금은 페이지가 얼마 안되어서 그렇게 구분지어줄 필요는 없는 것 같다.
46.리액트 라우터 useParams 주의점

여기서 콘솔창에 params 를 입력해보면 undefined 값이 나오는 문제가 발생했다.검색해보니 라우터들을 지정해줄때 /:id 로 지정해준 값과 useParams에서 사용할 변수명이 같아야 했다.라우터에서 /:id 로 지정했으니 useParams에서도 id 값으로
47.리액트 nested routes 연습

Home 컴포넌트
48.리액트 헤더컴포넌트와 컨텐츠 컴포넌트 겹치는 문제

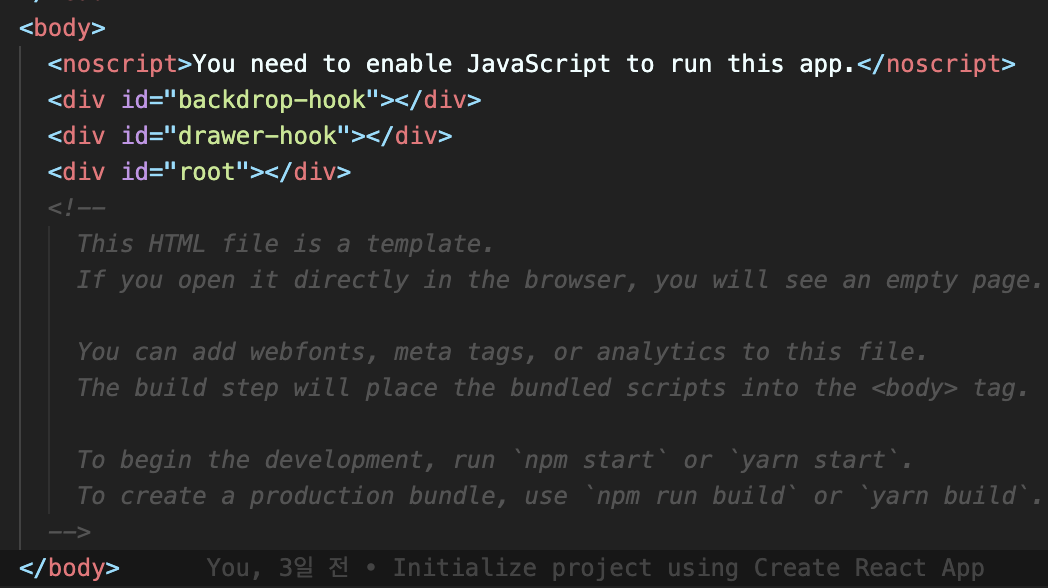
- Header 컴포넌트 스타일링 - index.css
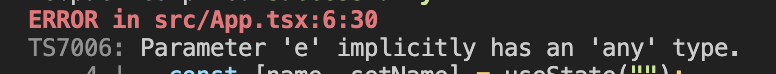
49.리액트 타입스크립트 간단한 form 작성 연습

이러한 에러들이 나타난다. 이런식으로 useState와 파라미터에도 타입을 지정해주어야한다.
50.[번역] 리액트는 브라우저 스크린에서 어떻게 컴포넌트를 렌더하는가?

한국어로 더 직접적인 의미 전달을 위한 의역이 존재합니다. 원글 링크리액트의 중요한 기능들중 하나는 컴포넌트이다. 컴포넌트들은 리액트 앱의 블록들로 구성되어 있으며, 재사용 될 수 있고 독립적으로 처리 될수 있는 별도의 부분들로 유저 인터페이스를 구분할 수 있다.이 게
51.리액트와 Node.js 연동해보기

1. CRA 를 통해서 리액트 폴더 만들어주기 2. CORS 문제 해결을 위해 src폴더 안에 setupProxy.js 만들어주기 3. 서버 폴더 따로 만들어주고, express 설치후 셋팅 4. 리액트 코드 내에서 app.js에서 설정해놓은 res값 가져오기
52.리액트 createPortal로 모달창 만들기

createPortal은 각각 컴포넌트들이 그들의 자식들을 DOM의 다른 부분에 렌더링 되도록 한다.각각 다른 부모 노드를 갖게 할 수 있기 때문에 독립적으로 존재해야할 모달창이나, 툴팁창을 구현하는데에 효과적이고 관리하기에 적합하다.
53.[한글 번역] 리액트 서버 컴포넌트들에 대해서 알아야 할 것들

원 글 링크최신 앱들은 연구, 설계, 개발 및 테스트에 많은 시간이 필요합니다. 최신 앱을 만들기 위한 여러가지의 기술들이 존재하는데, 각각의 기술들은 특정한 문제를 해결하기 위해 존재하며, 그들만의 장단점이 존재합니다. 최신 앱을 만들기 위해서 묘책은 따로 존재하지
54.useFunnel 을 따라해서 컴포넌트 만들어보기

토스 슬래시에서 진유림님이 설명해주신 useFunnel 이 상당히 인상 깊었다. 그래서 회원가입 창을 만들어보면서 이 useFunnel을 최대한 직접 구현해보고 싶었다. 실제 토스에서 출시한 라이브러리 코드와는 많이 다르다. 라이브러리 코드를 직접 살펴보았지만 아직 나
55.다크모드 상태 관리로 본 Zustand 도입기

공식 문서에 있는 비교글보통 전역 상태 관리로 많이 사용하는 라이브러리는 Redux 이다.npm trends 사이트에 들어가서 실제로 검색해보면 전역상태 관리 툴 사용량에서 Redux 가 압도적으로 많은걸 볼 수 있다.실제로 리액트 강의를 처음 접하거나 공부하기 시작할
56.[번역]리액트 컨텍스트는 상태관리 용도가 아니다.

원 글 링크 직접 번역 한 글이므로 오역이 있을 수 있으며, 최대한 의역해보았습니다. 리액트의 구조에 관한 여러 논의들중에서, 리액트 컨텍스트는 종종 "상태 관리"를 수행하는 용도로 이야기됩니다. 대표적으로 Kent C의 리액트에서의 상태관리 같은 훌륭한 글들이 실
57.리액트 컴포넌트 라이브러리 만들어보기(feat.rollup.js)

이 영상를 보고 연습삼아 한번 만들어보고 있습니다. 각 항목에 대한 상세한 설명은 추후 추가 할 예정입니다. > 라이브러리 배포를 위해 먼저 npm 아이디가 필요합니다. - rollup.js 란 무엇인가 ? 롤업은 웹팩과 마찬가지로 자바스크립트 모듈 번들러이다.
58.[번역] React fiber 에 대한 설명

원본 링크 편의를 위한 의역이 존재합니다. 페이스북은 리액트 fiber를 2015년에 만들기 시작했습니다. (지금은 기본적인 reconciler입니다.) 주요한 과제는 어플리케이션의 성능을 높이기 위해서 시스템 리소스의 소비를 줄이고, UI의 응답성을 높이는 것이었