
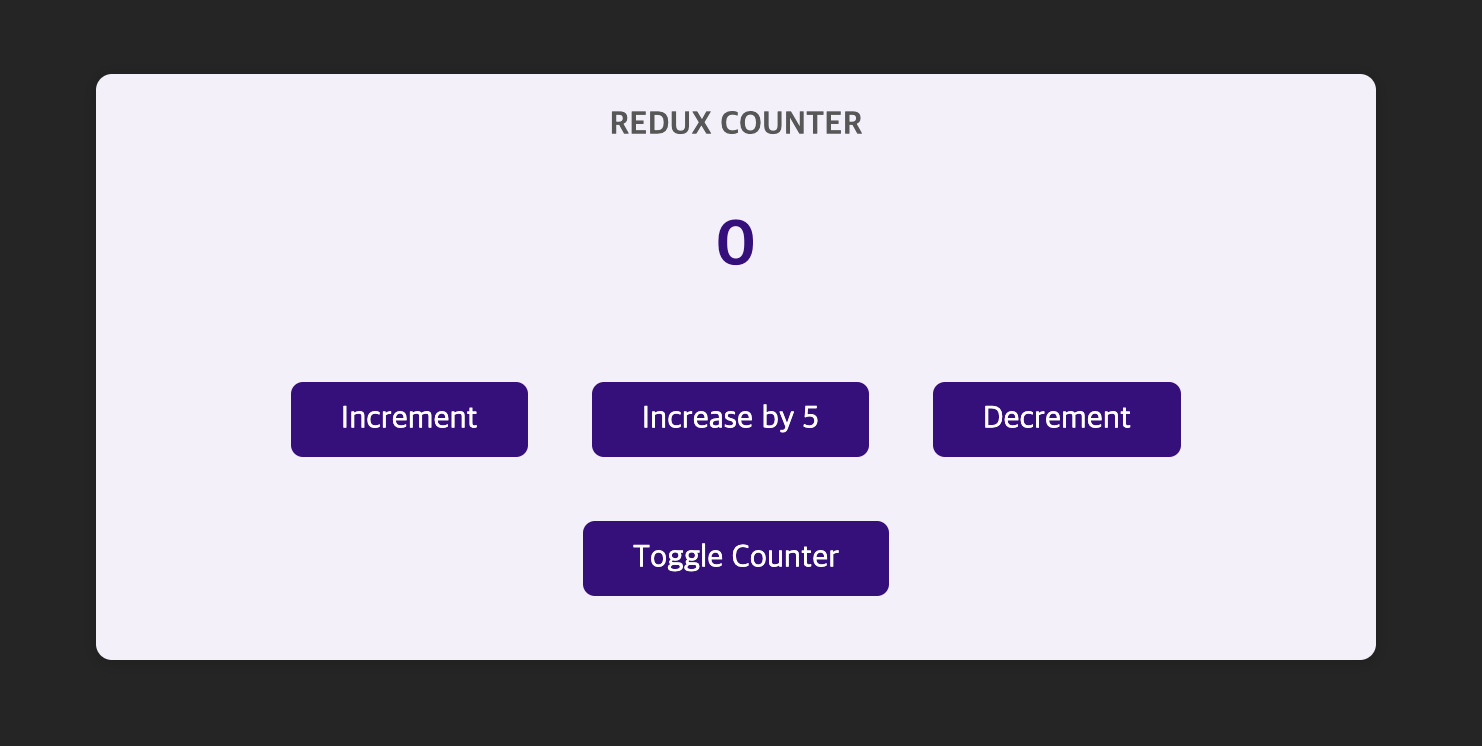
위의 사진처럼 버튼이 총 4개가 있는데, increment 버튼을 누르면 +1씩 더해지고, increase by 5버튼을 누르면 +5씩, Decrement 버튼을 누르면 -1씩, Toggle Counter 버튼을 누르면 숫자가 아예 가려지는 버튼을 리덕스 툴킷을 이용해서 만들어보고자 한다.
- RTK 설치
npm install @reduxjs/toolkit react-redux1. store.js 에서 configureStore 작성
import { configureStore } from '@reduxjs/toolkit'
// createSlice를 통해 state를 만들어줘서 store로 보낸다
export default configureStore({ // store 만들어주는 기능
reducer: { }
}) 2. index.js 에서 Provider 와 store 불러와서 감싸주기
import React from 'react';
import ReactDOM from 'react-dom/client';
import { Provider } from 'react-redux'; // Provider 불러오기
import './index.css';
import App from './App';
import store from './store/store'; // store.js에서 작성한 state들
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(<Provider store ={store}><App /></Provider>);이렇게 작성한다면 App 컴포넌트 안에 있는 모든 하위 컴포넌트들이 store안에 있는 state들을 사용할 수 있다.
🔍 createSlice를 사용해서 state 만들어주기
import { createSlice, configureStore } from "@reduxjs/toolkit";
// state를 만들어주는 createSlice
const counterSlice = createSlice({
name: "counter", // 사용할 state 이름
initialState: { counter: 0, showCounter: true }, // 사용할 state의 초깃값
reducers : {
increment(state){
state.counter++; // RTK 내부터에서 immer 라는 다른 패키지를 사용하는데,
// 이런 기존 state에 직접 접근하려는 코드들을 감지해서 자동으로 원본state를 복제 해줌
},
decrement(state){
state.counter--;
},
increase(state, action){
state.counter += action.payload; //전달할 값이 있을때는 action.payload사용
},
toggleCounter(state){
state.showCounter = !state.showCounter;
}
}
});createSlice 안에는
- state 이름을 지정할 name
- state의 초깃값인 initialState
- state를 변경할 reducers 함수
이렇게 3가지가 포함된다.
🔍 configureStore에서 보내주기
// store 를 만들어주는 configureStore
const store = configureStore({ // store 역할
reducer : {counter : counterSlice.reducer} // reducer : { 작명 : createSlice만든거.reducer}
})
export default store;이렇게 되면 store에 state가 저장이 되어서, 컴포넌트들에서 저 counter 라는 createSlice 된 state를 사용 가능하다.
🔍 state 안에 저장된 state 변경함수들 사용
1. store.js 에서 export 하기
// counterSlice의 reducers들 내보내기
export const counterActions = counterSlice.actions;2. 사용할 컴포넌트에서 import 해오기
import { counterActions } from "../store/store";
const Counter = () => {
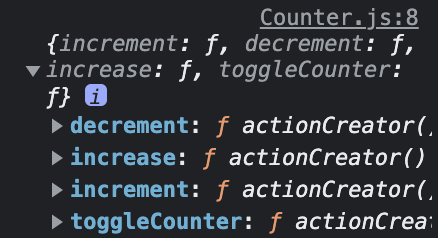
console.log(counterActions);
...
store.js에서 저장했던 state 변경함수들이 콘솔창에 나타났다.
3. useSelector 를 사용해서 store에 있던 값 가져오기
import { useSelector } from "react-redux";
const Counter = () => {
const a = useSelector((state) => {return state});
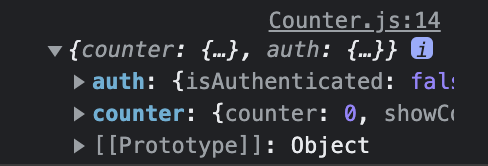
console.log(a); 
store 안에 저장되어있던 state들이 전부 출력된다.
4. useDispatch를 사용해서 사용할 state 함수 감싸주기
import { useDispatch } from "react-redux";
const Counter = () => {
const dispatch = useDispatch();
const incrementHandler = () => {
dispatch(counterActions.increment());
}
...