브라우저에서 문제가 생겼을때, 개발자 도구를 들어가서 요소들을 확인할수 있는데 개발자 도구에서는 HTML, CSS 로 변환되어서 보여지기 때문에 해석하기 어려울 수 있다.
이럴때 ReactDevTools 를 사용하면 컴포넌트로 어떻게 구성이 되어 있는지 확인해볼 수 있다.
🔍 ReactDevTools 설치법 및 사용

구글 크롬 웹스토어에 가서 React Developer Tools 검색 & 설치

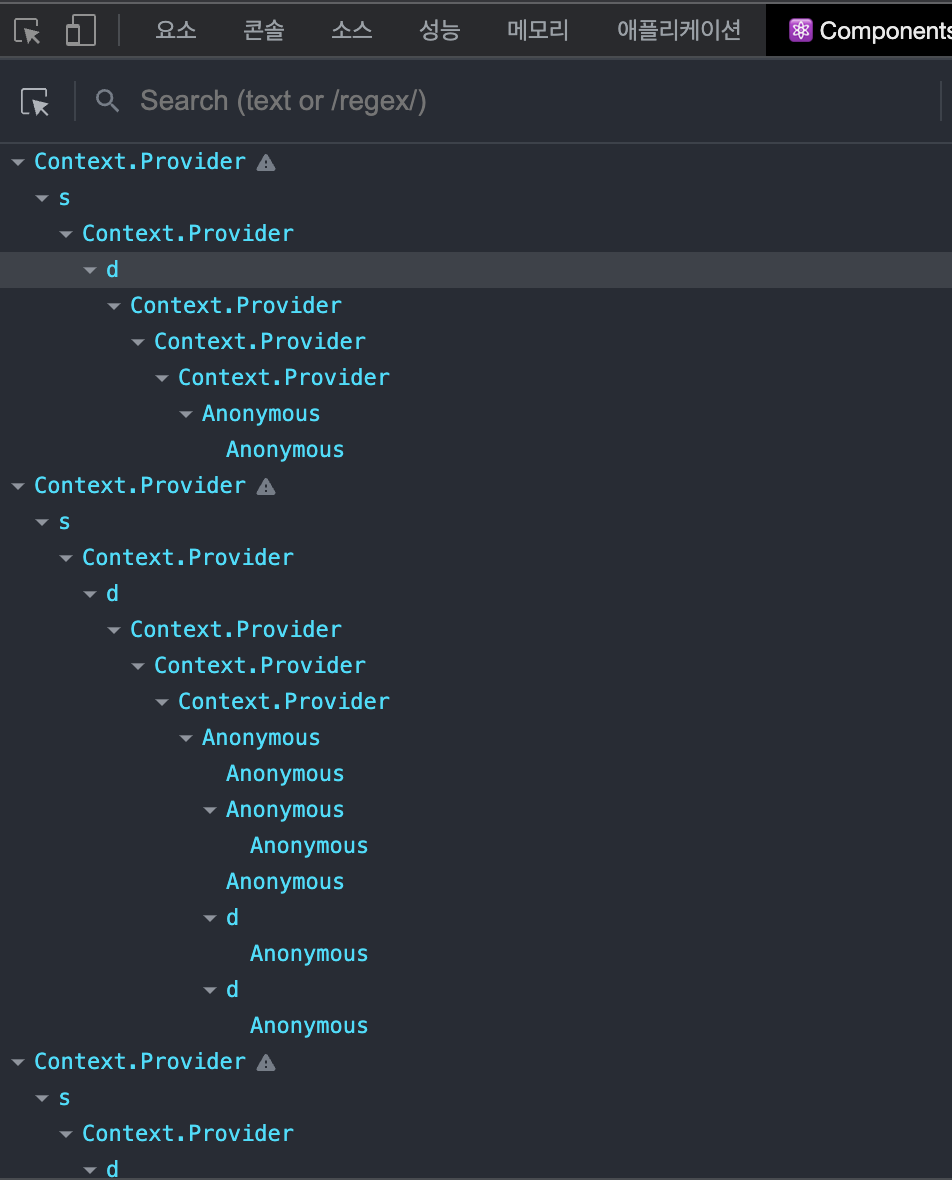
사이트에 가서 F12 를 누르고 Components 칸에 가보면 위처럼 컴포넌트 구조 및 props 등등 해당 컴포넌트에 관한
정보들을 확인할 수 있다.
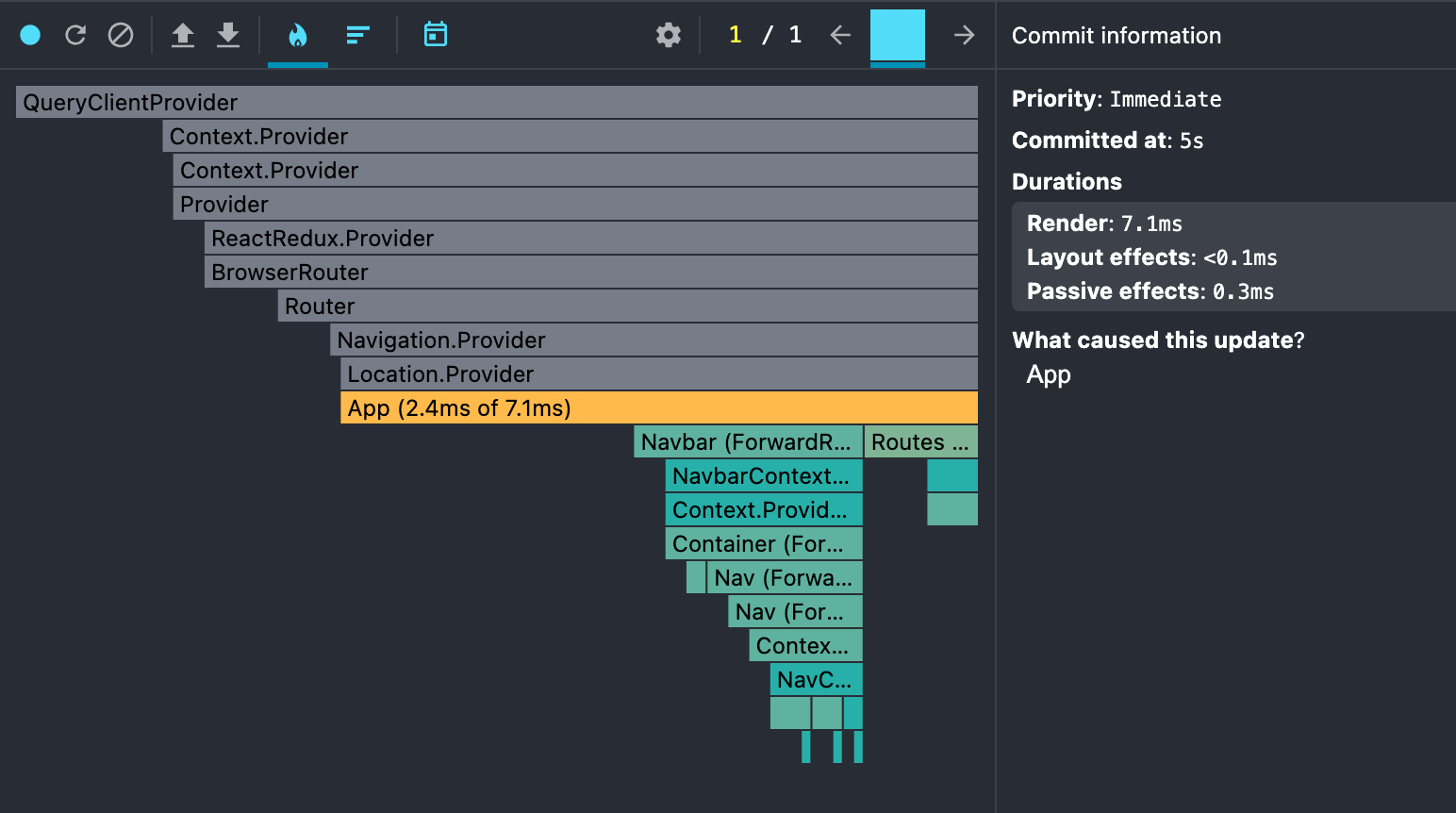
🔍 Profiler 기능 사용하기

Profiler 기능을 사용하면 각 컴포넌트들의 로딩시간 등 성능 점검을 할 수 있다.
만약 빌드한 사이트내에서 속도가 느리다면 Profiler 를 통해 어느 컴포넌트에서 성능 저하가 일어났는지 알 수 있다.
