- createPortal(children, domNode)
createPortal은 각각 컴포넌트들이 그들의 자식들을 DOM의 다른 부분에 렌더링 되도록 한다.
각각 다른 부모 노드를 갖게 할 수 있기 때문에 독립적으로 존재해야할 모달창이나, 툴팁창을 구현하는데에 효과적이고 관리하기에 적합하다.
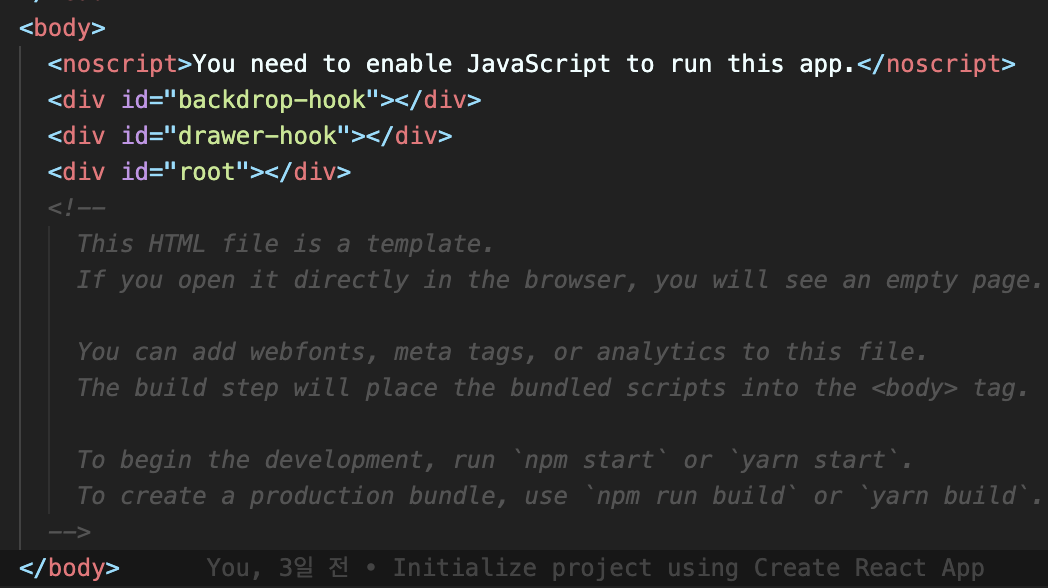
- index.html
- SideDrawer.js
import React from "react";
import classes from "./SideDrawer.module.css";
import { createPortal } from "react-dom";
export default function SideDrawer(props) {
const content = (
<aside className={classes.side_drawer}>{props.children}</aside>
);
return createPortal(content, document.getElementById("drawer-hook"));
} // content를 drawer-hook id 부분에 렌더링함. - SideDrawer.css
.side_drawer {
position: fixed;
left: 0;
top: 0;
z-index: 100;
height: 100vh;
width: 70%;
background: white;
box-shadow: 0 2px 8px rgba(0, 0, 0, 0.26);
}- BackDrop.js
import React from "react";
import { createPortal } from "react-dom";
import "./Backdrop.css";
const Backdrop = (props) => {
return createPortal(
<div className="backdrop" onClick={props.onClick}></div>,
document.getElementById("backdrop-hook")
);
};
export default Backdrop;- BackDrop.css
.backdrop {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100vh;
background: rgba(0, 0, 0, 0.75);
z-index: 10;
}