리액트를 시작하기 위해서는 그에 맞는 환경을 구축을 해주어야한다.
대표적으로 webpack과 babel 설정을 해주어야한다.
❓webpack 과 babel이란
-webpack
webpack은 모듈 번들링으로서 다수의 자바스크립트 파일들을 하나의 자바스크립트 파일로 만들어 주는 것이다.
리액트는 SPA여서 하나의 html 페이지에 여러개의 자바스크립트 파일들이 포함되는데, 이것들을 하나로 묶어줌으로써 효율성 있는 관리를 하게 해주고 웹 페이지의 성능을 최적화 해준다.
-babel
babel은 자바스크립트의 컴파일러라고 할수 있다.
리액트는 JSX라는 문법을 사용한다. 이 JSX 문법은 브라우저가 해석할 수 없는데, 이것을 babel이 순수 자바스크립트 언어로 바꿔줌으로써 브라우저가 JSX를 이해할 수 있게 해준다.
그리고 최근에는 대부분의 브라우저들이 ES6를 지원해주지만, 인터넷 익스플로러 같은 경우는 지원을 하지 않는다. 하지만 아직 인터넷 익스플로러를 사용하는 비중은 11퍼센트 정도를 차지한다.
babel을 사용하면 ES6문법을 ES5버전으로 변환을 해주어서 범용성을 넓힐 수 있다.
이처럼 babel과 webpack을 설정해주고 리액트 개발 환경을 구축하려면 상당히 많은 과정이 필요하다.
그래서 리액트 개발팀은 CRA(Create React App)이라는 간단하게 리액트 환경을 구축할 수 있는 명령어를 만들었다.
❗️CRA를 실행 하기 위해서는 Node.js 설치가 필수로 되어있어야 한다. (npm(Node package Manager)를 이용하여 CRA를 할거기 때문)
1. 리액트 작업을 위한 폴더를 하나 만든다.

2. 저 폴더를 경로로 한 터미널 창을 열고 npx create-react-app <만들 프로젝트명> 을 작성한다

❗️ 여기서 npx란 npm을 좀 더 편하게 사용하게 하기 위해서 npm에서 제공해주는 하나의 도구이다. npm이 패키지를 관리해주는 모듈이라면, npx는 패키지를 실행하게 하는 도구이다.

이런 문구가 나온다면 성공한것이다!
3. 터미널 창에서 npm start를 입력한다.

npm start를 입력하면 localhost:3000 으로한 리액트 창이 나온다.
❗️ 여기서 주의할 점은 npm start를 입력할 때, 리액트 폴더들이 만들어진 상위폴더 경로를 잘 지정해주어야한다는 것이다 !

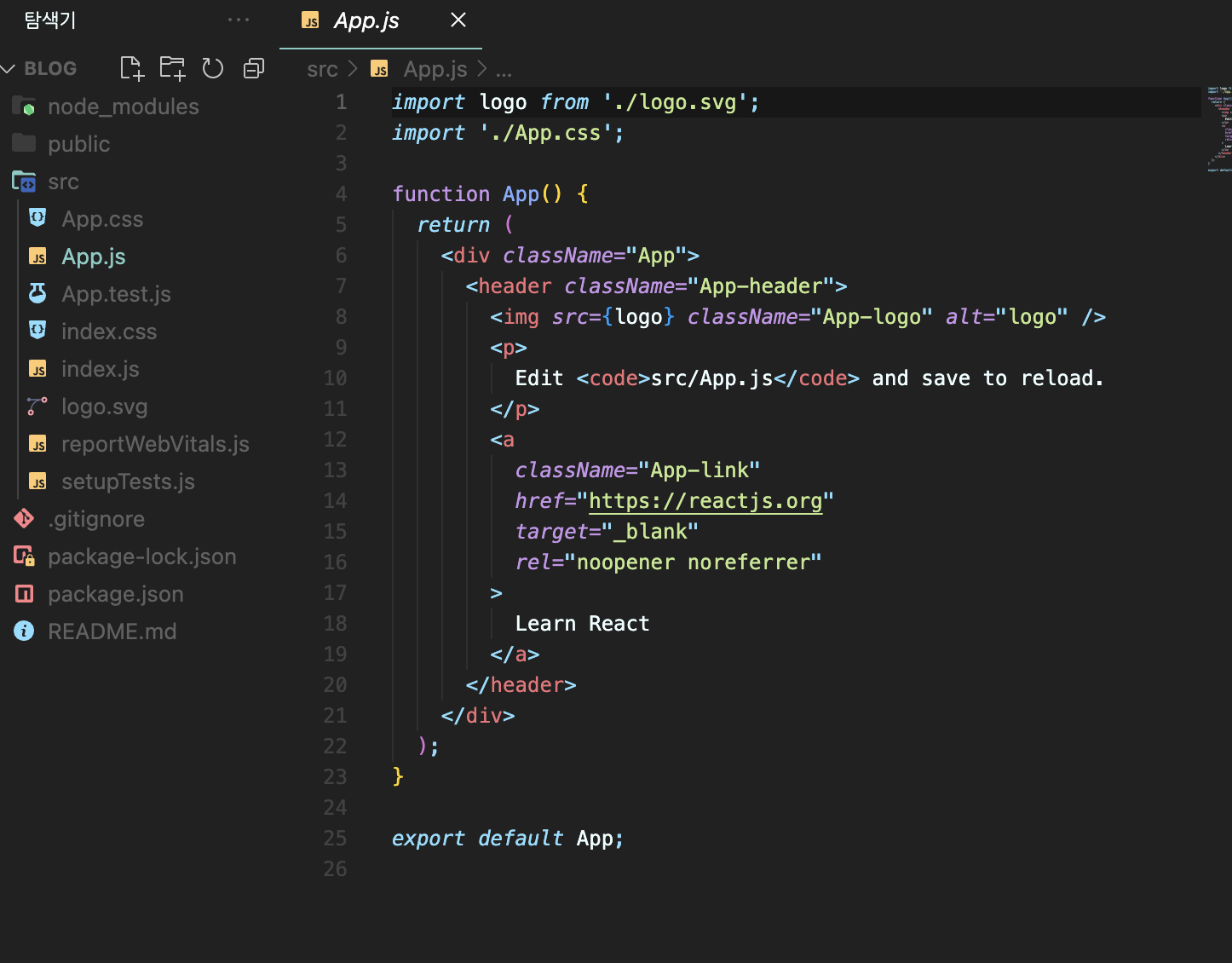
여러 폴더와 파일들이 만들어졌지만, 아직 어떤게 어떤것인지는 이해하지는 못하겠다..
중요한건 저 src폴더 안에 있는 App.js 가 메인 페이지므로 저기서 코드를 작성하면 된다는 것이다!
※ CRA가 있어서 너무 다행이라는 생각이 들었지만 리액트의 원리를 더 공부해보기 위해서 나중에는 CRA 없이 리액트 환경을 구축해보는거로 해보자!