Vue 기본적인 문법 형식 template문법만 배우면 될 줄 알았지만 역시나 Vue를 조금더 효율적이게 사용하고 빠르게 설정할 수 있게 해주는 것이 있었다. Vue CLI에 대해서 알아보자
Vue CLI?
Vue Command Line Interface "프로젝트를 생성할때 명령어를 이용해서 생성하는 방식을 말한다."
npm i -g @vue/cli
커멘드 창을 통해서 다른 설정 없이 빠르게 기본 골격을 갖춘 프로젝트를 생성할 수 있다. CLI를 설치하기 위해서는 Node.js LTS 버전이 설치 되어져야 있어야 한다.
vue create 프로젝트 이름
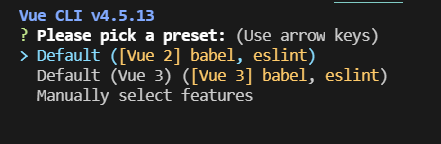
CLI 설치 후 위 명령어로 프로젝트를 생성하면 된다. 명령어를 입력하고 나면 버젼 선택 있다. 아래 이미지와 같이 커맨드 창에 뜬다. Default를 선택 하게 되면 다른 설정 없이 프로젝트가 생성된다. 개인적으로 필요한 설정이 있다면 Manually select features를 이용하면 된다.

마지막으로 프로젝트가 잘 실행 되는지 확인 하기 위해서 아래와 같이 하면 된다.
cd 프로젝트 폴더 이름
npm run server

