Vuex 란?
- 복잡한 애플리케이션의 컴포너트들을 효율적으로 관리하는 Vuex 라이브러리
- Vuex 라이브러리 주요 속성은 state(data), getter(computed), mutation(methods), actions(비동기 methods)
- 무수히 많은 컴포넌트의 데이터를 관리하기 위한 상태관리 패턴이자 라이브러리
- Vuejs 중고급 개발자로 성장하기 위한 필수 관문
vuex로 해결할 수 있는 문제
- MVC 패턴에서 발생하는 구조적 오류
- 컴포넌트 간 데이터 전달 명시
- 여러 개의 컴포넌트에서 같은 데이터를 업데이트 할 때 동기화 문제
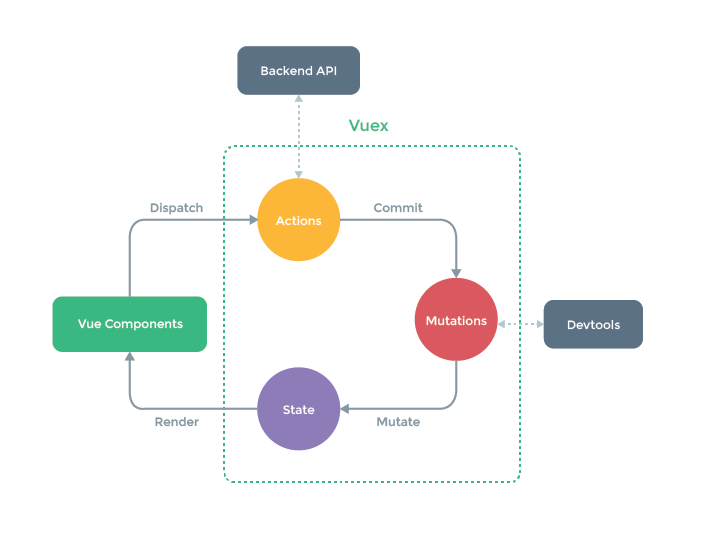
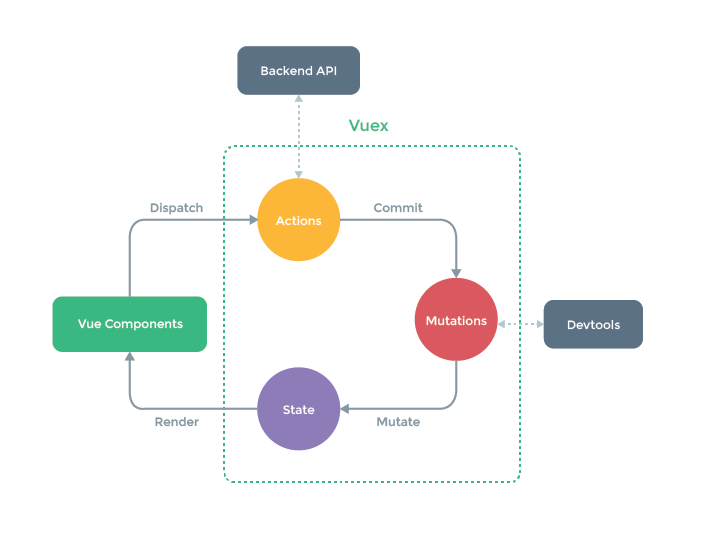
vuex 컨셉
- state : 컴포넌트 간에 공유하는 데이터 data
- getter : 연산된 state 값을 접근하는 속성 computed
- mutation : state 값을 변경하는 이벤트 로직 , 메소드 methods
- view : 데이터를 표시하는 화면 template
- action : 사용자의 입력에 따라 데이터를 변경하는 methods , 비동기 처리 로직을 선언하는 메소드 async methods

state example
data : {
message:'Hello Vuejs!'
}
<p>{{ message }}</p>
state : {
message:'Whatsup Vujs!'
}
<p>{{ this.$store.state.message }}</p>
getters?
- state 값을 접근하는 속성이자 computed 처럼 미리 연산된 값을 접근하는 속성
state:{
num:10
},
getters:{
getNumber(state){
return state.num
},
doubleNumber(state){
return state.num * 2;
}
}
<p> {{ this.$store.getters.getNumber }} </p>
<p> {{ this.$store.getters.doubleNUmber}} </p>
Mutation?
- state의 값을 변경할 수 있는 유일한 방법이자 메소드
- 뮤데이션은 commit() 으로 동작시킨다.
state:{
num:10
},
mutations: {
printNumbers(state){
return state.num
},
sumNumbers(state, anotherNum){
return state.num + anotherNUm;
}
}
this.$store.commit('printNumbers');
this.$store.commit('sumNumbers',20);
mutation의 commit() 형식
- state를 변경하기 위해 mutations 를 동작시킬 떄 인자(payload)를 전달 할 수 있음
state : {
storeNum : 10
},
mutations: {
modifyState(state, payload){
console.log(payload.str);
return state.storeNum += payload.num;
}
}
this.$store.commit('modifyState', {
str: 'passed from payload',
num : 20
});
action ?
- 비동기 처리 로직을 선언하는 메소드. 비동기 로직을 담당하는 mutations
- 데이터 요처, Promise, ES6 async과 같은 비동기 처리는 모두 actions에 선언
mutations: {
addCounter(state){
state.counter++
}
},
actions : {
delayedAddCounter(context) {
setTimeout( () => context.commit('addCounter'), 2000 );
}
}
methods: {
incrementCounter(){
this.$store.dispatch('delayedAddCounter');
}
}