Vue Component란?
컴포넌트는 화면의 영역을 구분하여 코드로 관리하는 것이다. Vuejs의 강력한 기능 중 하나이다. 컴포넌트 기반으로 화면을 개발하면 재사용성이 높아지고 화면 구성이 수월해진다.

Global Component vs Local Component
//global component
Vue.component('app-header', {
template: '<h1>Header</h1>'
});
new Vue({
el:'#app',
//local component
components: {
//'key': 'value'
//'컴포넌트 이름' : '컴포넌트 내용'
'app-footer' : {
template : '<footer>FOOTER</footer>'
}
},
});전역 컴포넌트는 component로 작성하고 지역 컴포넌트는 components 라고 작성한다. 지역 컴포넌트는 Vue 인스턴스 안에서 여러게 선언을 할 수 있기 때문에 component + s 복수형 이라고 생각하면 된다. component를 잘 작성한거 같은데 실행이 안된다면 지역 컴포넌트에 s를 붙여는지 확인 해보는걸 까막지 말자.
지역 컴포넌트로 작성했을 경우 한 눈에 작성한 내용들을 확인 할 수 있서 좋다. 업무에서 서비스를 구현 할때 한 눈에 파악 할 수 있는 components 속성으로 나열하는 방식을 선호 한다고 한다.
전역 컴포넌트는 플러그인이나 라이브러리 형태로 전역으로 사용해야 할 경우에 사용한다.
example
<body>
<div id="app">
<app-header></app-header>
<app-footer></app-footer>
</div>
<div id="app2">
<app-header></app-header>
<app-footer></app-footer>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
Vue.component('app-header', {
template: '<h1>Header</h1>'
});
//지역 컴포넌트 - 많으 쓸것
new Vue({
el:'#app',
components: {
//'key': 'value'
//'컴포넌트 이름' : '컴포넌트 내용'
'app-footer' : {
template : '<footer>FOOTER</footer>'
}
},
});
new Vue({
el: '#app2'
});
</script>
</body>위 코드는 전역 컴포넌트 Header 하나와 #app, #app2 Vue 인스턴스 두개를 선언 해서 비교를 하는 코드이다. #app 에는 지역 컴포넌트로 FOOTER를 추가했다.
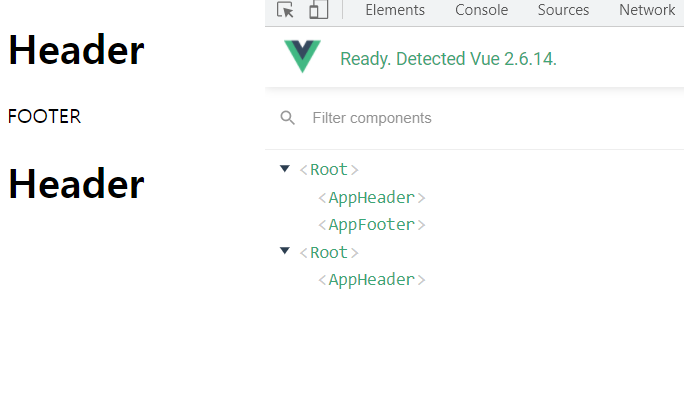
result:
Header는 전역 컴포넌트로 사용되기 때문에 선언 한번으로 여로 곳에서 사용 가능 한것을 확인 할 수 있다. 반대로 footer는 지역 컴포넌트로 사용되고 있기 때문에 #app2 에서는 footer를 확인 할 수 없다.
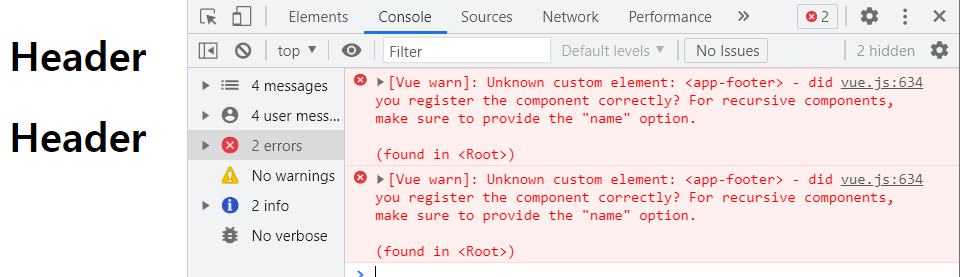
Error
처음 Vue를 시작하시는 분들이 마주 할 수 있는 Error입니다. 필자 또한 한번 봤던 Error 이기도 하고요.

위 Error는 지역 컴포넌트 선언 할때 component에 s를 붙이지 않았을 경우에 나타나는 Error이다. 위 이미지로 확인 할 수 있듯이 FOOTER 가 화면에 출력되지 않는 것을 확인 할 수 있다.
component 통신 방법❗

뷰 컴포넌트는 각각의 고유한 데이터 유효 범위를 갖는다.
- 상위에서 하위로는 데이터를 내려준다. props 속성
- 하위에서 상위로는 이벤트를 올려준다. event 발생
컴포넌트 통신 방법은 데이터의 흐름을 제어하기 위한 데이터의 규칙을 제한하고, 제한을 했을 때 생기는 이점들은 여러명의 개발자가 개발을 같이 하더라도 서러 같이 데이터의 흐름을 예측 할 수 있다는 것
컴포넌트 통신 방법은 중요하기 때문에 꼭 기억 해두는게 좋다.
reference : Vue.js 시작하기 인프런 강의

