Vue Router란?
Vue에서 지원하는 공식 라이브러리로 라우팅 기능을 구현 할 수 있게 도와주는 것이다.
라우팅이란?
웹 페이지 간의 이동방법을 말한다. 페이지를 이동할때 서버에 요청해서 새로 갱신하는 것이 아니라 미리 해당 페이지를 받아 놓고 페이지 이동시 클라이언트의 라우팅을 이용하여 화면을 갱신하는 것이다. 화면간의 전환을 매끄럽게 해준다.
CDN
<body>
<div id="app"></div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script src="https://unpkg.com/vue-router/dist/vue-router.js"></script>
<script>
new VueRouter({
});
new Vue({
el:'#app',
});
</script>
</body>위 src 순서를 준수해야 한다. vue.js 아래에 vue-router.js
VSCode live server 실행으로 router 적용 확인하기
<body>
<div id="app"></div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script src="https://unpkg.com/vue-router/dist/vue-router.js"></script>
<script>
const router = new VueRouter({
});
new Vue({
el:'#app',
router: router
});
</script>
</body>
Router 속성
<script>
const LoginComponent = {
template: '<div>login</div>'
}
const MainComponent = {
template: '<div>Main</div>'
}
const router = new VueRouter({
// 패이지의 라우팅 정보
① routes: [
{
// 페이지의 url 이름
② path: '/login',
//해당 url에서 표시될 컴포넌트
③ component: LoginComponent
},
{
path: '/main',
component: MainComponent
}
]
});
new Vue({
el:'#app',
router: router
});
</script>① routes : 라우팅 내용 작성하는 곳
② path : 페이지 url
③ component : 해당 url에서 보여질 화면
router 정의 한 path으로 이동시 router 적용
페이지 이동 url : http://localhost:5500/playground/router.html#/login
<div id="app">
<router-view></router-view>
</div>
const LoginComponent = {
template: '<div>login</div>'
}
const router = new VueRouter({
// 패이지의 라우팅 정보
routes: [
{
// 페이지의 url 이름
path: '/login',
//해당 url에서 표시될 컴포넌트
component: LoginComponent
},- #app의 router-view 부분에는 path: /login 에 정의한 component: LoginComponent 부분이 들어간다.
- 실제 #app 은 아래와 같이 적용 되는것이다.
<div id="app">
<div>login</div>
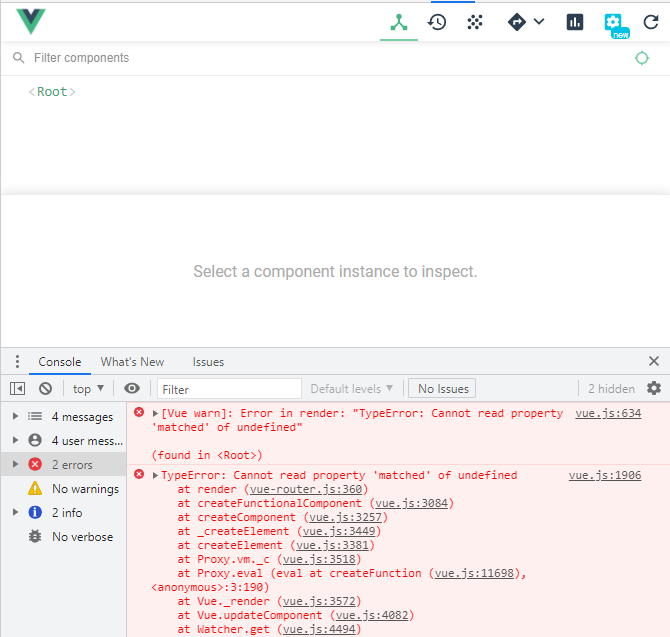
</div>생성자에 router를 작성하지 않았을 경우 ERROR
new Vue({
el:'#app',
// router: router
});
</script>
Router Link
<div id="app">
<div>
<router-link to="/login">Login</router-link>
// <a href="/login">Login</a>
<router-link to="/main">Main</router-link>
</div>
<router-view></router-view>
</div>
<router-link to="/login">Login</router-link> 는 <a href="/login">Login</a> 라고 생각하면 된다.Url에 #hash 없애는 방법
new Router({
mode: 'history',
router: [
{ path: '/login', component: LoginComponent },
{},
]
})mode 에 history를 기입해주면 #hash 를 제거한 url을 만들 수 있다.
url : http://localhost:5500/playground/router.html/login
reference : HTML5 History Mode | Vue Router

