책에서 배운 내용들을 기반으로 직접 구현해 봤다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>b태그와 strong태그를 사용해 글자를 두껍게 하기</title>
</head>
<body>
<h1>레드향</h1>
<p>껍질에 붉은 빛이 돌아 <b>레드향(b태그를 활용해 글자가 두껍게 변한다.)</b>이라 불린다.</p>
<p>레드향은 <em>한라봉과 귤을 교배</em>한 것으로<br>일반 귤보다 2~3배 크고, 과육이 붉고 통통하다.</p>
<p><i>비타민 C</i>와 <i>비타민 P</i>가 풍부해<br> <strong>혈액순환, 감기예방(strong태그를 활용해 글자가 두껍게 변한다.)</strong> 등에 좋은 것으로 알려져 있다.</p>
<h2>레드향 샐러드 레시피</h2>
<h2>상품 구성</h2>
</body>
</html>b, strong을 활용하면 태그 안에 묶인 글자들이 두껍게 처리된다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>em태그와 i태그를 활용해 텍스트 기울여쓰기</title>
</head>
<body>
<h1>레드향</h1>
<p>껍질에 붉은 빛이 돌아 <b>레드향</b>이라 불린다.</p>
<p>레드향은 <em>한라봉과 귤을 교배(em태그를 활용햐 텍스트를 기울여 쓴 것이다.)</em>한 것으로<br>
일반 귤보다 2~3배 크고, 과육이 붉고 통통하다.</p>
<p><i>비타민 C(i태그를 활용해 텍스트를 기울여 쓴 것이다.)</i>와 <i>비타민 P(i태그를 활용해 텍스트를 기울여 쓴 것이다.)</i>가 풍부해<br>
<strong>혈액순환, 감기예방</strong> 등에 좋은 것으로 알려져 있다.</p>
<h2>레드향 샐러드 레시피</h2>
<h2>상품 구성</h2>
</body>
</html>em, i태그를 활용하면 텍스트가 기울어진다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>ol태그, li태그 활용하기</title>
</head>
<body>
<h2>레드향 샐러드 레시피</h2>
<p><b>재료 : </b>레드향 1개, 아보카도 1개, 토마토 1개, 샐러드 채소 30g</p>
<p><b>드레싱 : </b>올리브유 1큰술, 레몬즙 2큰술, 꿀 1큰술, 소금 약간</p>
<ol>
<li>샐러드 채소를 씻고 물기를 제거한 후 준비합니다.</li>
<li>레드향과 아보카도, 토마토를 먹기 좋은 크기를 썰어둡니다.</li>
<li>드레싱 재료를 믹서에 갈아줍니다.</li>
<li>볼에 샐러드 채소와 썰어 둔 레드향, 아보카도, 토마토를 넣고 드레싱을 뿌리면 끝!</li>
<li>위의 내용들은 ol태그를 앞 뒤에 두고 li태그를 사용해 순서있는 목록을 만든 결과물입니다. </li>
</ol>
</body>
</html>ol, li태그를 활용하면 순서있는 목록으로 구성할 수 있다.
*li태그를 활용하기 위해서는 위, 아래에 ol태그를 입력해주어야 한다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>ul, li태그를 활용한 순서없는 목록</title>
</head>
<body>
<h2>레드향 샐러드 레시피</h2>
<p><b>재료 : </b>레드향 1개, 아보카도 1개, 토마토 1개, 샐러드 채소 30g</p>
<p><b>드레싱 : </b>올리브유 1큰술, 레몬즙 2큰술, 꿀 1큰술, 소금 약간</p>
<ul>
<li>샐러드 채소를 씻고 물기를 제거한 후 준비합니다.</li>
<li>레드향과 아보카도, 토마토를 먹기 좋은 크기를 썰어둡니다.</li>
<li>드레싱 재료를 믹서에 갈아줍니다.</li>
<li>볼에 샐러드 채소와 썰어 둔 레드향, 아보카도, 토마토를 넣고 드레싱을 뿌리면 끝!</li>
<li>ul, li 태그를 활용하면 위의 예시와 달리 순서없는 목록을 만들 수 있다. </li>
</ul>
</body>
</html>ul, li태그를 활용하면 순서가 없는 목록을 만들 수 있다.
Utocomplete 속성
: 자동완성 기능을 실현해주는 것.
<form action =""autocomplete="off">
/*여러 폼 요소*/
</form>자동완성 기능은 켜져있으므로, 끄고싶다면 직접 off를 입력하면 된다.
숫자 입력 필드를 나타내는 type = “number” , type = “range”
<ul>
<li>
<label><input type="checkbox" value="s_3">선물용 3kg</label>
<input type="number" min="0" max="5">개 (최대 5개)
</li>
<li>
<label><input type="checkbox" value="s_5">선물용 5kg</label>
<input type="number" min="0" max="3" value="1">개 (최대 3개)
</li>
</ul>
<ul>
<li>
<label><input type="checkbox" value="f_3">가정용 3kg</label>
<input type="range" min="0" max="5">개 (최대 5개)
</li>
<li>
<label><input type="checkbox" value="f_5">가정용 5kg</label>
<input type="range" min="0" max="3" value="1">개 (최대 3개)
</li>
</ul> | min | 필드에 입력할 수 있는 최솟값을 지정한다. (기본 최솟값은 0이다.) |
|---|---|
| max | 필드에 입력할 수 있는 최댯값을 지정한다. (기본 최댓값은 100이다.) |
| step | 숫자 간격을 지정할 수 있다. 기본값은 1이다. |
| value | 필드에 표시할 초깃값이다. |
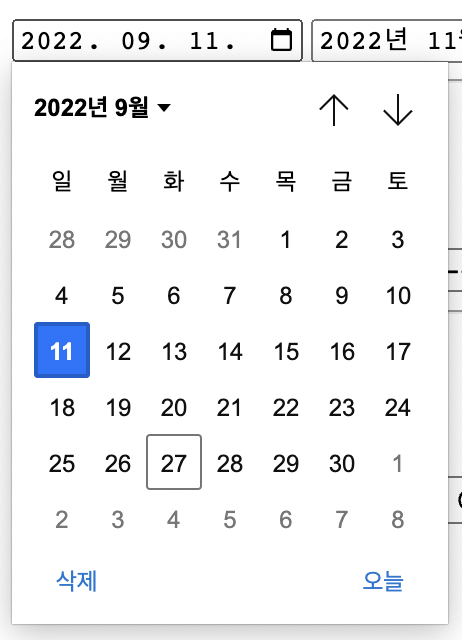
날짜 입력을 나타내는 type = “date”, type”month”, “week”
“연도-월-일” 식으로 나타난다.

“연도-월” 식으로 나타난다.

1월 첫째주를 기준으로 몇째주?

