Quiz-App 1차

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta
name="viewpoint"
content="width=device-with,
initial-scale=1.0"
/>
<title>Quiz App</title>
<link rel="stylesheet" href="style.css" />
<script src="script.js" defer></script>
</head>
<body>
<div class="quiz-container">
<div class="quiz-header">
<h2>Question text</h2>
<ul>
<li>
<input type="radio" id="a" name="answer" />
<label for="a">Question</label>
</li>
<li>
<input type="radio" id="b" name="answer" />
<label for="b">Question</label>
</li>
<li>
<input type="radio" id="c" name="answer" />
<label for="c">Question</label>
</li>
<li>
<input type="radio" id="d" name="answer" />
<label for="d">Question</label>
</li>
</ul>
<button>Submit</button>
</div>
</body>
</html>@import url("https://fonts.googleapis.com/css2?family=Poppins:wght@200;400;600&display=swap");
*{
box-sizing: border-box;
}
body {
background-color: #b8c6db;
background-image: linear-gradient(315deg,#b8c6db 0%, #f5f7fa 100%);
display: flex;
align-items: center;
justify-content: center;
font-family:"Poppins", sans-serif;
margin: 0;
min-height: 100vh;
}
.quiz-container {
background-color: #fff;
border-radius: 10px;
box-shadow: 0 0 10px 2px rgba(100, 100, 100, 0.1);
overflow: hidden;
width: 600px;
max-width: 100%;
}
.quiz-header {
padding: 4rem;
}
ul {
list-style-type: none;
padding: 0;
}
button {
background-color: #8e44ad;
border: none;
color: white;
cursor: pointer;
display: block;
font-family: inherit;
font-size: 1.1rem;
width: 100%;
padding: 1rem;
}
button:hover {
background-color: #732d91;
}const quizData = [
{
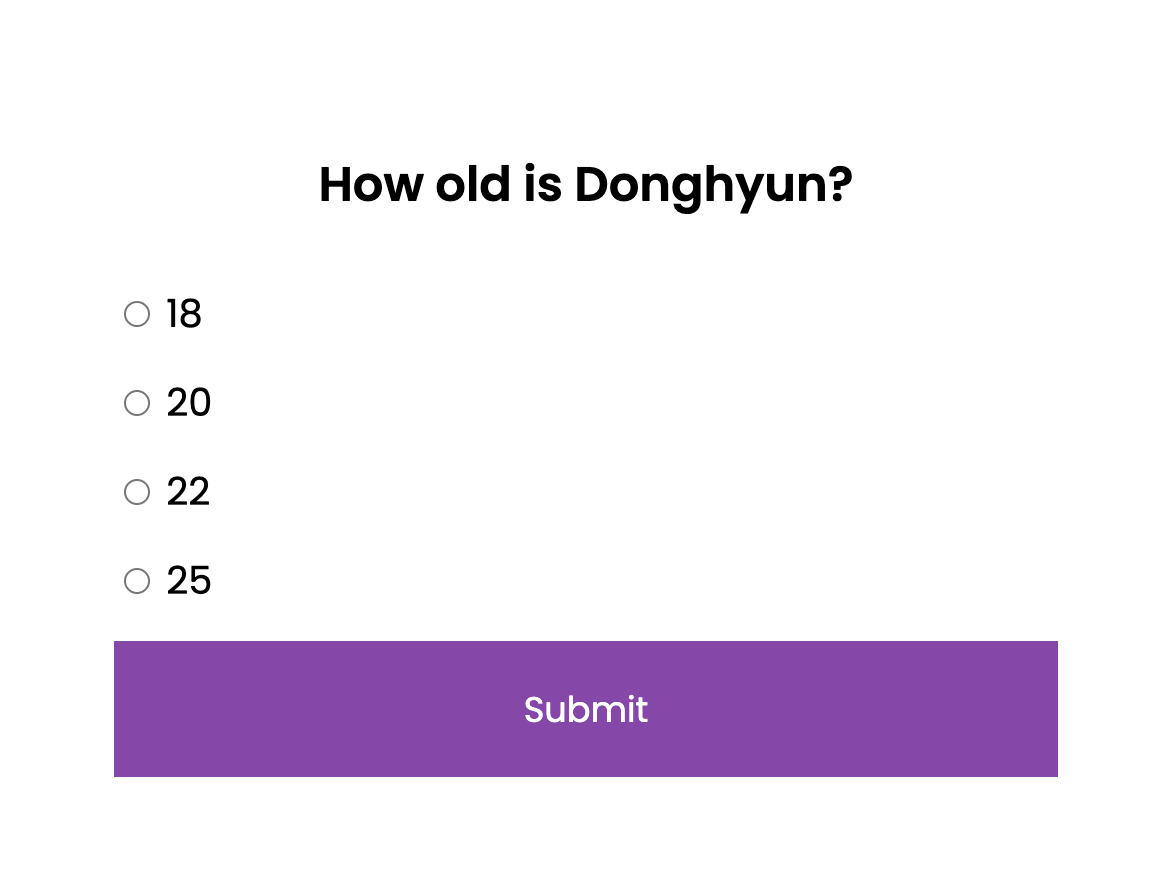
question: 'How old is Donghyun?',
a: '18',
b: '20',
c: '22',
d: '25',
correct: 'c'
}, {
question: 'Which city does Donghyun live in?',
a: 'Seoul',
b: 'NewYork',
c: 'Tokyo',
d: 'Sydney',
correct: 'a'
}, {
question: 'How tall is Donghyun?',
a: '170',
b: '175',
c: '180',
d: '185',
correct: 'c'
}, {
question: 'Which country has Donghyun not been to?',
a: 'Egypt',
b: 'France',
c: 'Japan',
d: 'China',
correct: 'a'
}, {
questiom: 'What kind of transportation has Donghyun never taken?',
a: 'Bike',
b: 'Taxi',
c: 'Bus',
d: 'Kayak',
correct: 'd'
}
]