- 피그마 파일의 페이지 추가하기
- frame간의 간격 일정하게 수정해보기
- 모바일 프레젠테이션에서 스크롤이 발생할 수 있는 조건이 무엇인지 알아보기
- frame의 constraints 기능 사용해보기
- place image에서 외부에서의 여러 이미지를 동시에 가지고 올 때, 어떤 키를 눌러야하는지 알아보기
- cmd (ctrl) + v와 shift+cmd (ctrl) + v의 차이점 알아보기
- 텍스트를 프레임 사이즈로 변경해보기 (두 가지 방법 중 택1하여 진행)
- 인스턴스가 아닌 메인 컴포넌트에 아이콘을 추가하는 이유가 무엇인지 알아보기

Constraints를 활용하여, 상하 스크롤 시 탭바가 고정되는 것을 알 수 있다.
위 사진의 경우 위와 아래의 탭바에 각각
left and right, top / bottom을 설정해두어
스크롤 시에도 탭바의 고정을 가능하게 했다.

command + v 의 경우.
복사한 텍스트의 스타일이 그대로 반영된다.

command + shift + v 의 경우.
이전의 스타일이 유지된 채로 복사된 것을 알 수 있다

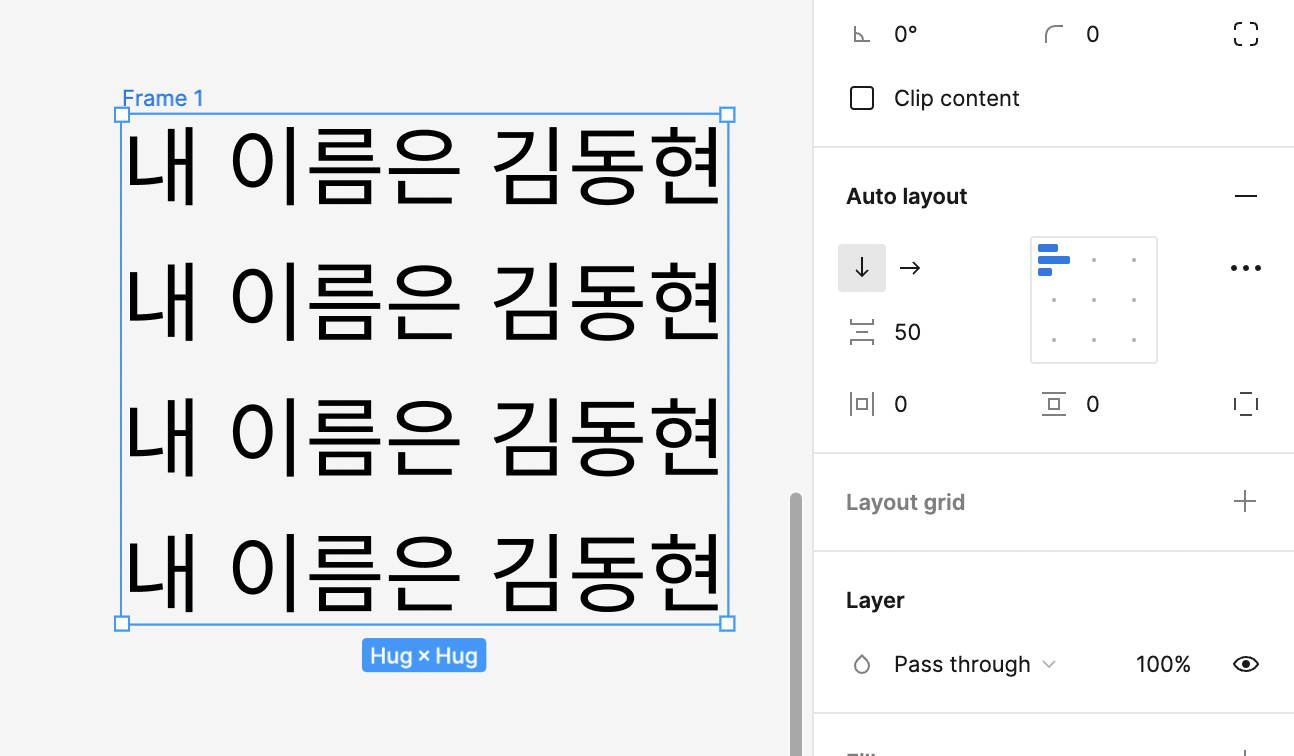
오토레이아웃으로 텍스트를 묶은 경우1
간격이 50으로 되어 있다는 것을 알 수 있다.

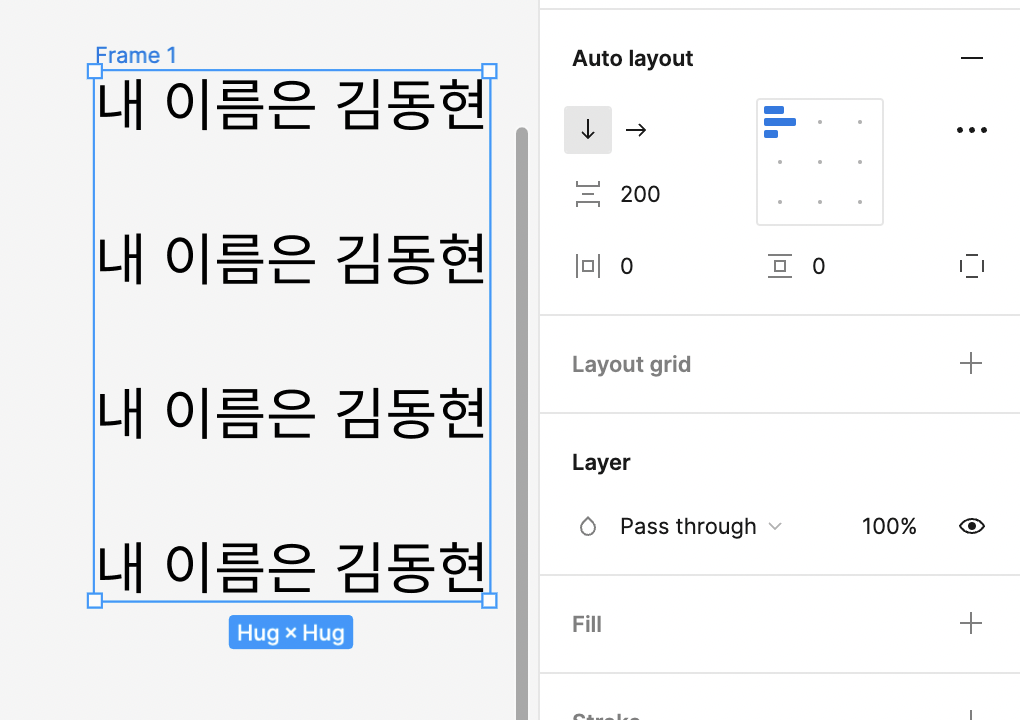
오토레이아웃으로 텍스트를 묶은 경우2
간격이 200으로 되어있기에,
위의 사진보다 글자간 간격이 자동으로 늘어남을
확인할 수 있다.

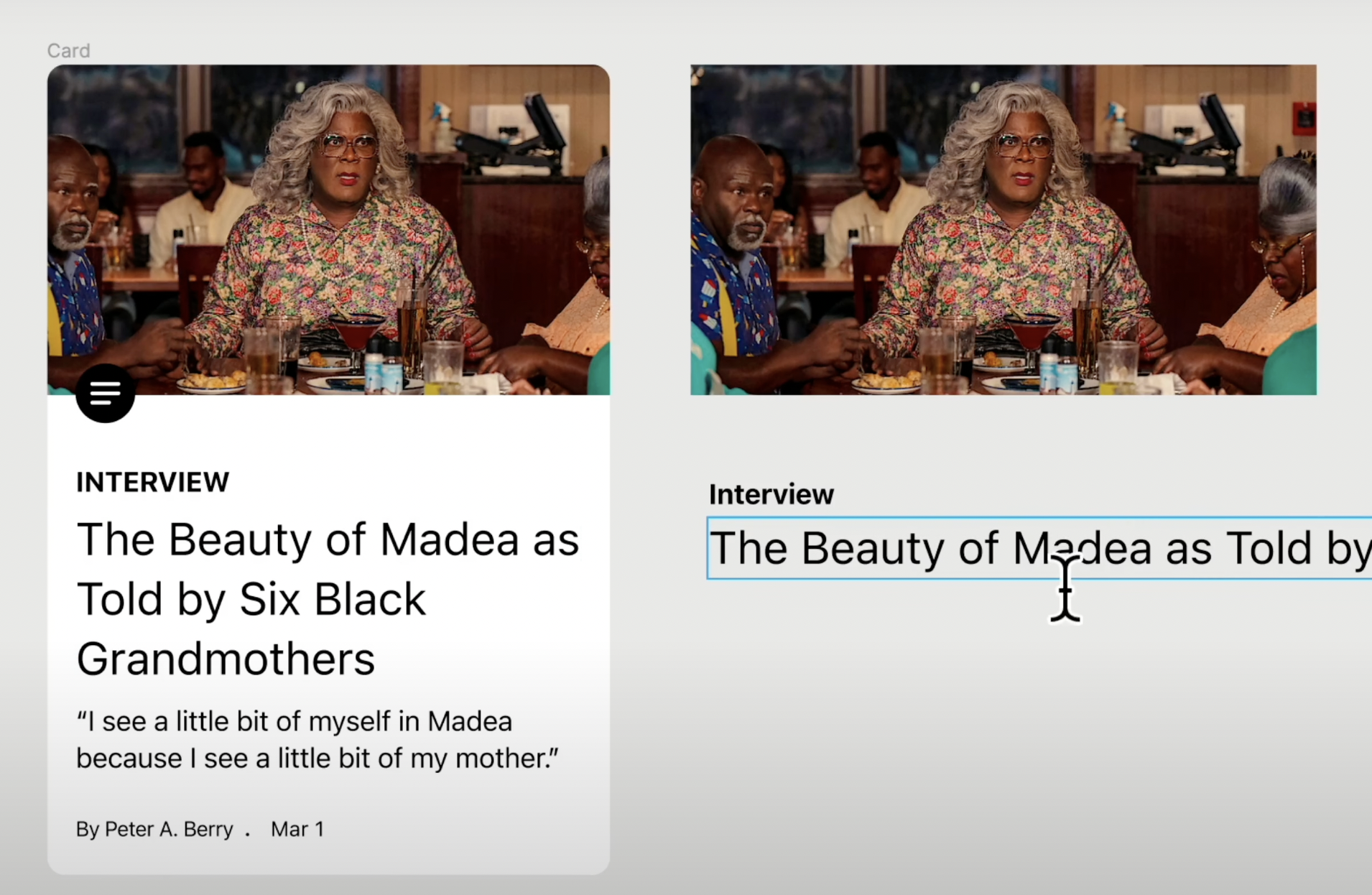
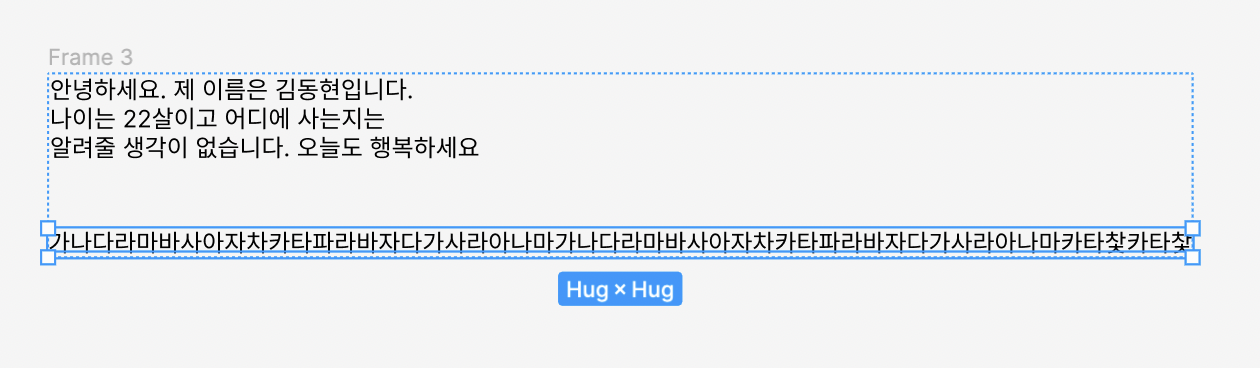
Hug contents로 설정한 경우.
오토레이아웃을 설정한 상태이지만,
적용된 레이아웃을 벗어나는 것을 알 수 있다.

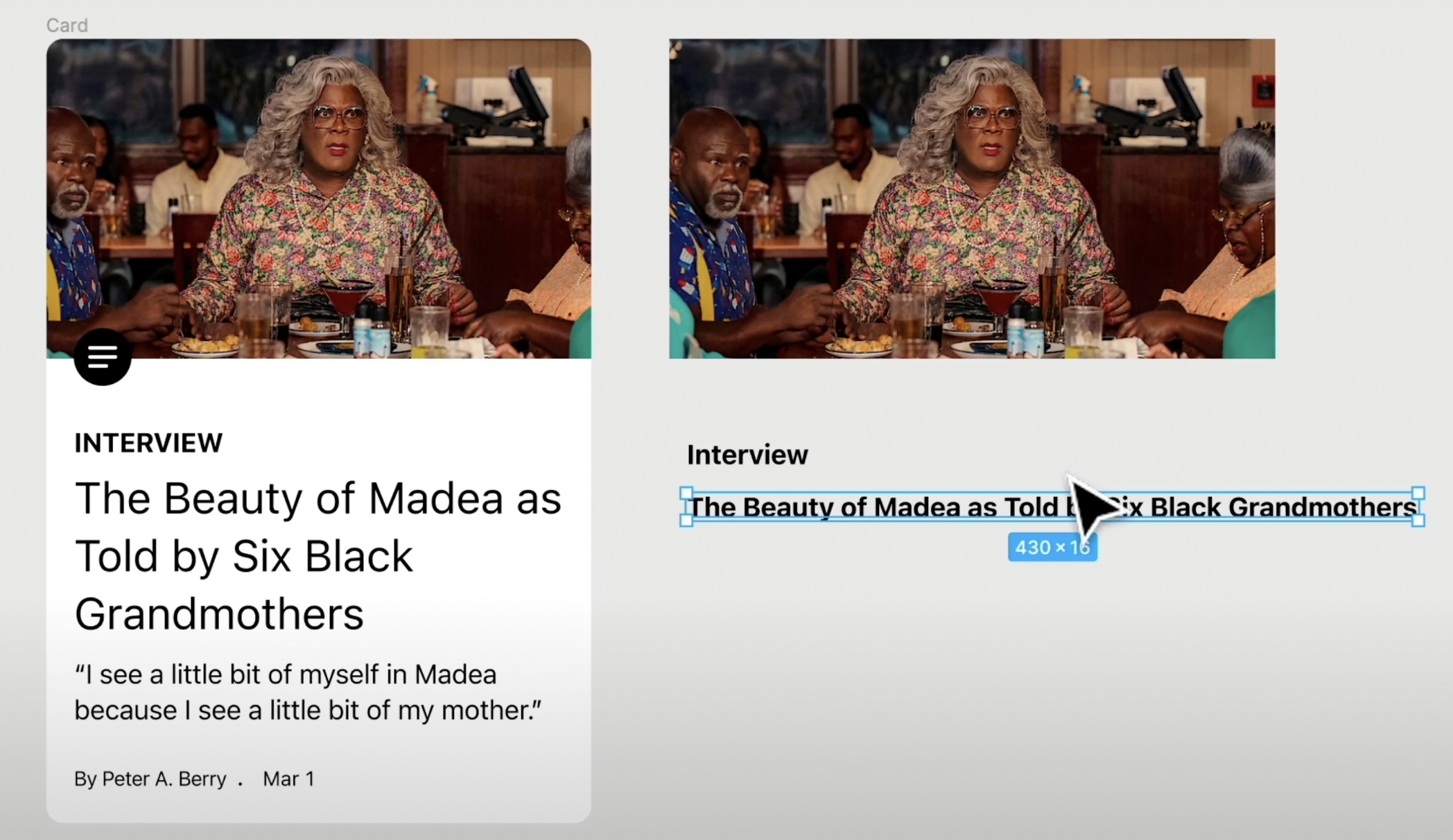
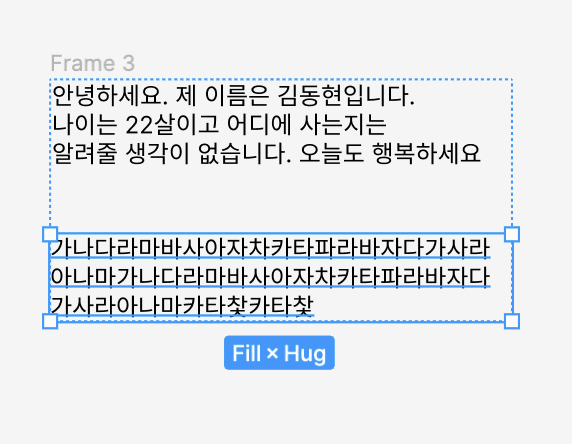
Fill contents로 설정한 경우.
오토레이아웃을 마찬가지로 적용한 상태이다.
지정된 범위에 맞게 텍스트가 자동으로
배열된 것을 알 수 있다.
인스턴스가 아닌 메인 컴포넌트에 아이콘을 추가하는 이유가?
이유는, 컴포넌트를 복제한 인스턴스에 변경할 수 있는 요소가 한정되어 있기 때문이다.

