OAuth를 활용하기 위해서는 각 제공자 development 사이트에서 로그인용 앱을 만들어야한다.
백엔드에서는 이 로그인용 앱에 허용된 토큰과 함께 요청을 보내면 제공자가 가지고있는 사용자의 정보를 동의하에 전달받을 수 있다.
아래 본문에는 github, kakao, google, facebook의 로그인용 앱을 만드는 것만 설명되어 있다.
실제 이 로그인 앱을 이용해서 백엔드에서 실제 로그인을 사용하는 로직은 아래 링크를 참조하면 된다.
🐅 passport를 이용한 github, kakao, google, facebook 로그인하기 로직 소스

1. github 로그인 앱 만들기
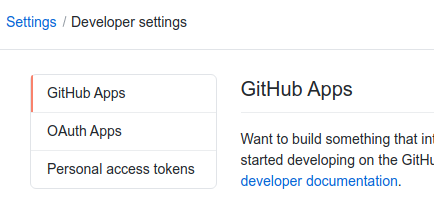
1-1. 아래 사진에 OAuth Apps로 이동한다.

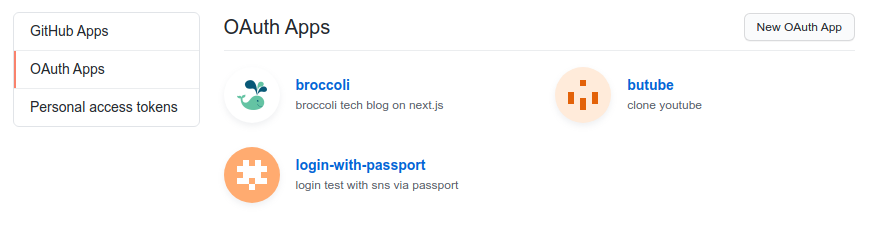
1-2. 이동하면 기존에 만든 앱들과 우측상단에 New OAuth App 버튼이 있다. 클릭하여 새 앱을 생성한다.

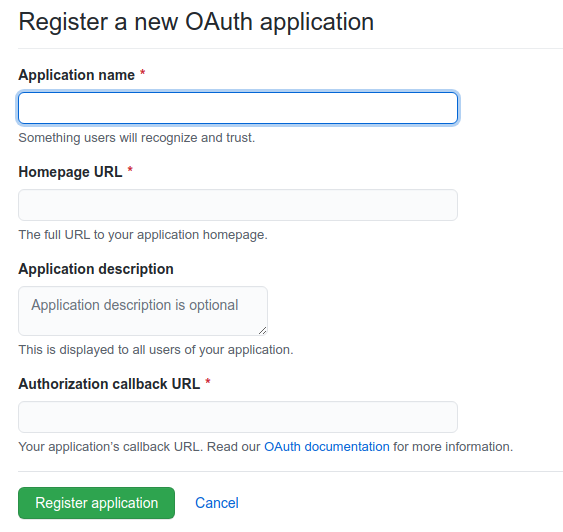
1-3. 그럼 새 앱 생성을 위해 필요한 등록창이 보인다. 해당 등록창에 필요한 정보를 입력한다.

이렇게 입력하면 앱생성은 완료이다.
ℹ️ 추가정보 TL;TR
위에 여러 입력창이 보이는데 Application name, Homepage URL,Authorization callback URL 이 3가지가 보인다. 여기서 제일 중요한것은 Authorization callback URL 이다.
다른 제공자 로그인 앱을 생성할 경우 등록창도 많고 등록탭도 많아서 처음에 복잡해보이지만 실질적으로 백엔드에서 로그인을 위해 호출하는 경우 이 callback url을 호출해서 필요한 정보를 얻는다. 따라서 다른 로그인앱을 만들때도 이점을 기억하면 된다.
깃헙의 로그인앱을 만드는 것이 쉬운 이유가 불필요한 등록창이 없어서 명확하게 어떤 것만 등록하면 되는지 알기 쉽다.
다른 제공자의 로그인앱도 잘 모르겠는 불필요한 정보는 일단 입력하지 않고 이 callback url만 입력하면 동작이 잘 됨을 확인할 수 있고, 추후 필요에 의해 추가정보를 로그인앱에 입력해서 활용하면 된다.
참고로 현재(21-07)까지 github, kakao, google 에서는 callback url을 localhost로 테스트할 수 있다.
로그인앱은 완성됨. 이제 이 로그인앱의 client ID와 secret값을 활용해서 api호출을 통해 필요한 정보를 얻을 수 있고 로그인을 할 수 있다.
추가적인 정보를 얻기위해 추가로 api호출을 할때에는 아래 링크를 통해 공식문서를 활용한다.
2. google 로그인 앱 만들기
2-1. 우선 구글 클라우드 플랫폼 콘솔으로 이동한다.
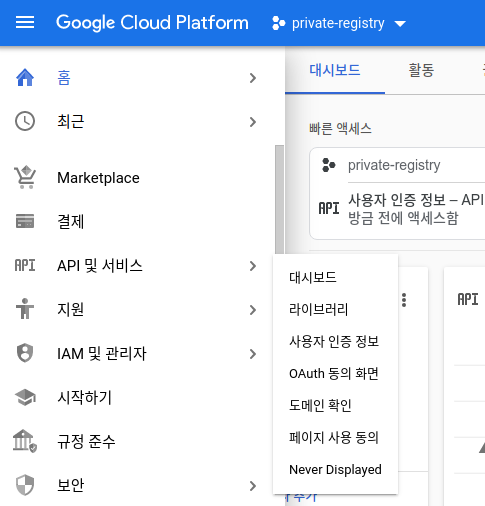
2-2. 거기서 API 및 서비스의 사용자 인증 정보 를 선택한다.

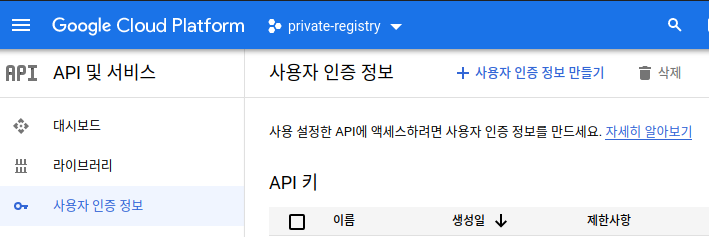
2-3. 그러면 아래와 같은 화면이 보이는데 여기서 사용자 인증 정보 만들기를 클릭한다.

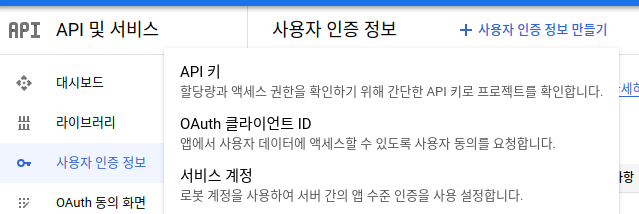
2-4. 그런 후 OAuth 클라이언트 ID를 선택한다.

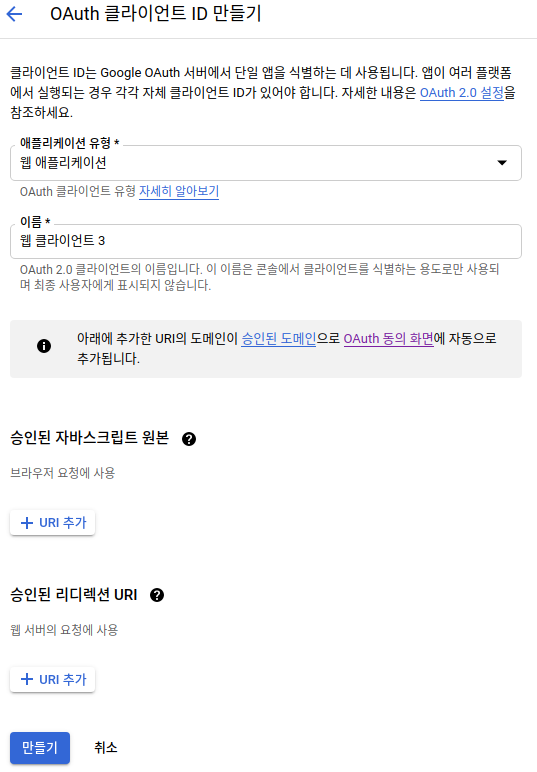
2-5. 이후 앱 유형을 선택한다. 여기선 예제로 웹 어플리케이션을 선택한다.

그러면 깃헙에서와 마찬가지로 앱이름, 승인된 리디렉션 URI를 묻는 창이 있다. 리디렉션 URI가 로그인요청을위한 콜백 uri이다.
해당 입력을 완료하면 테스트를 위한 앱 생성이 완료된다.
ℹ️ 추가정보 TL;TR
구글은 여러개에 callback url을 등록할 수 있다. 또한 로컬호스트를 사용시 그를 위한 테스트 사용자도 등록할 수 있다. 본인의 계정을 테스트 사용자로 등록해서 테스트를 진행해보자.
3. kakao 로그인 앱 만들기
3-1. 카카오 developers로 이동한다.

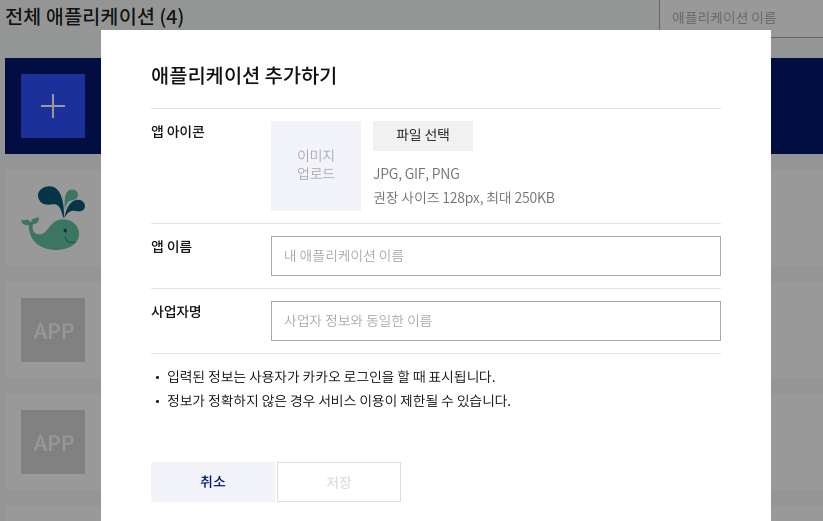
3-2. 이후 애플리케이션 추가하기 버튼을 클릭하고 필요한 정보를 입력한다.

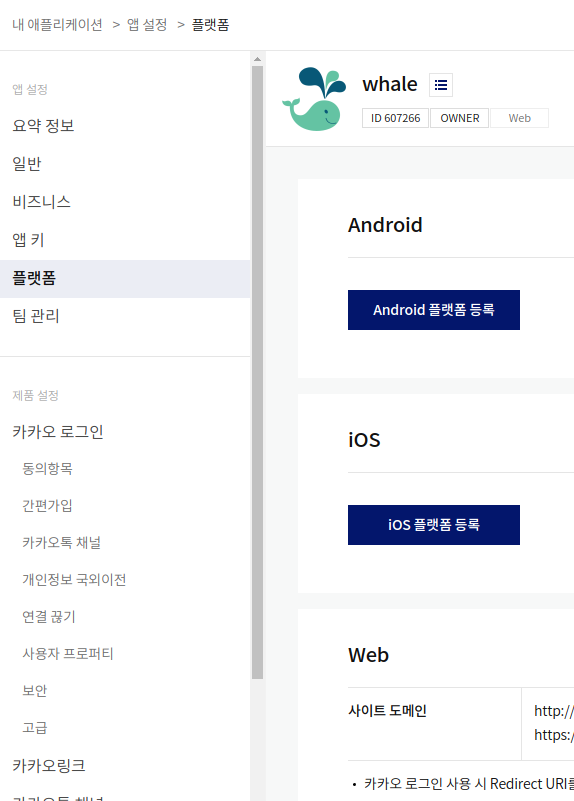
3-3. 그러면 앱이 생성이 된다. 하단에 생성된 앱에 들어가면 우측애 플랫폼 탭이 있다 그곳에서 어떤 앱에 활용할지 설정한다 여기선 예제로 Web을 선택한다.

3-4. 웹사이트에 도메인을 등록한다.

3-5. 로그인 및 사용자 정보요청 호출을 위한 callback url을 등록하러 이동한다.
구글과 마찬가지로 여러개의 redirect url(callback url)을 등록할 수 있다.

3-6. 깃헙, 구글, 페이스북에 경우 사용자정보요청시 scope를 옵션에 포함해서 API요청한다.
물론 요청해도 사용자가 비공개로 해놓은 정보는 바로 요청정보가 넘어오지 않을 수 있다. 추가요청필요
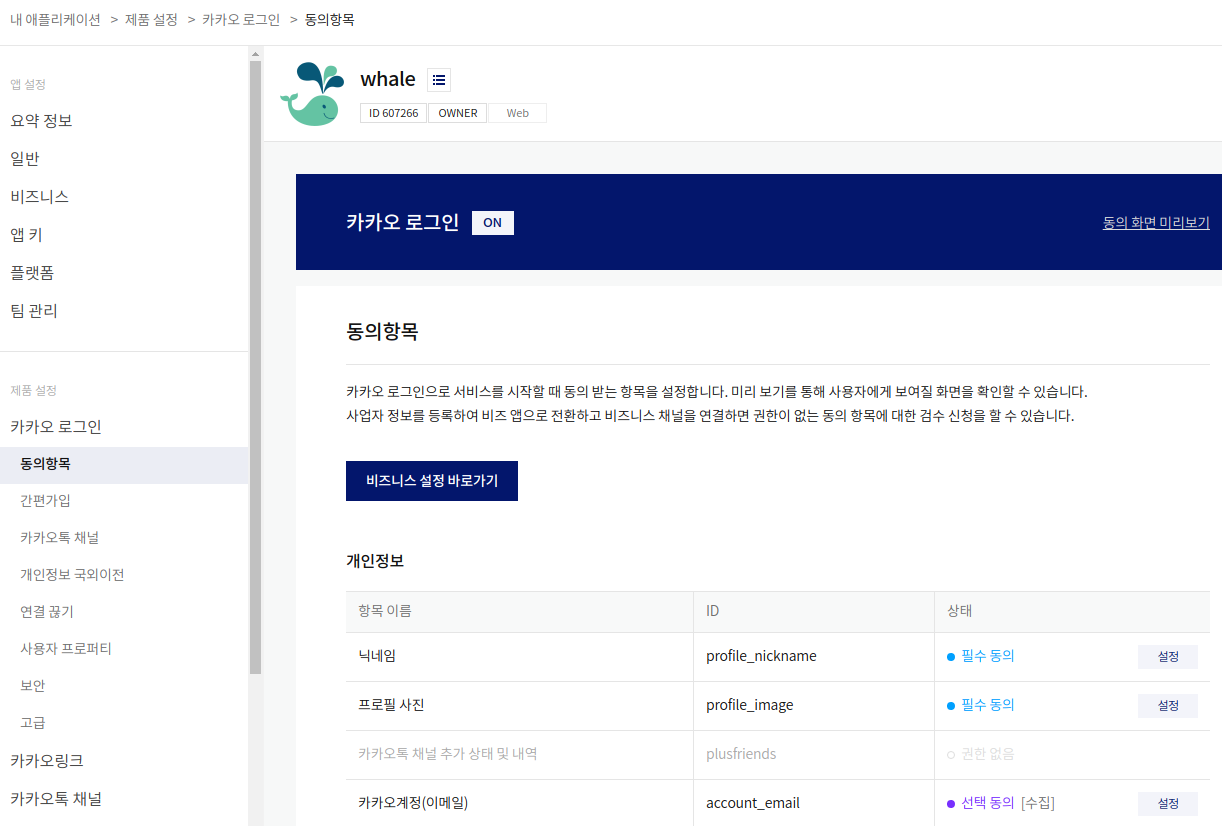
하지만 카카오톡의 경우 앱자체에서 동의에 필요한 항목을 설정한다. 따라서 아래 이미지에서 처럼 필요한 정보를 설정한다. 카카오톡은 이메일을 반드시 사용자동의를 얻어야 얻을 수 있다.
따라서 반드시 이메일이 필요한경우는 추가로 이메일을 요청하는 api를 다시 요청해야할 필요가 있다. 관련 api는 카카오톡 api 공식문서링크를 참조한다.

카카오톡 로그인 앱만들기는 완료이다.
4.Facebook 로그인 앱 만들기
4-1. 일단 facebook for developer 사이트로 이동해서 facebook 로그인 관련 항목으로 간다. 아래 링크를 참조
facebook for developer사이트의 facebook 로그인으로 이동후 우측 상단 탭의 내 앱으로 이동한다.

4-2. 이후 앱 만들기를 클릭한다.

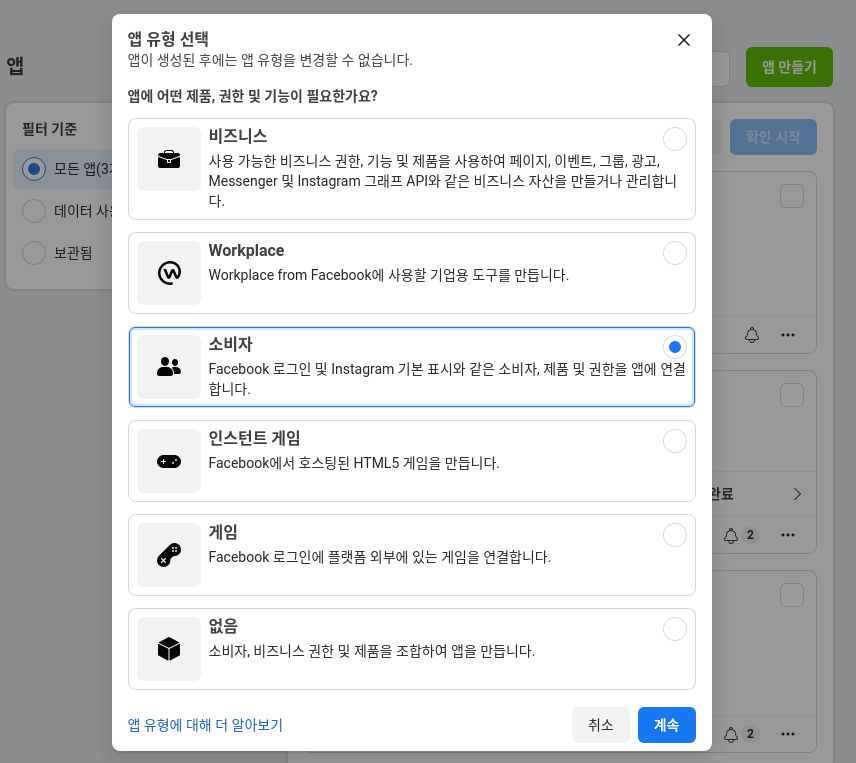
4-3. 아래 소비자 앱 유형을 선택한다.

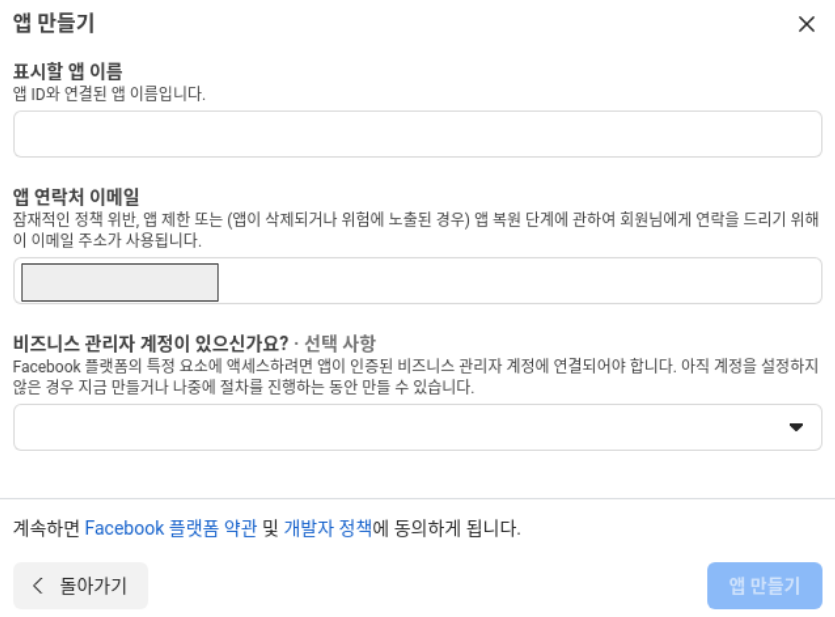
4-4. 앱 만들기에 필요한 정보를 입력한다.

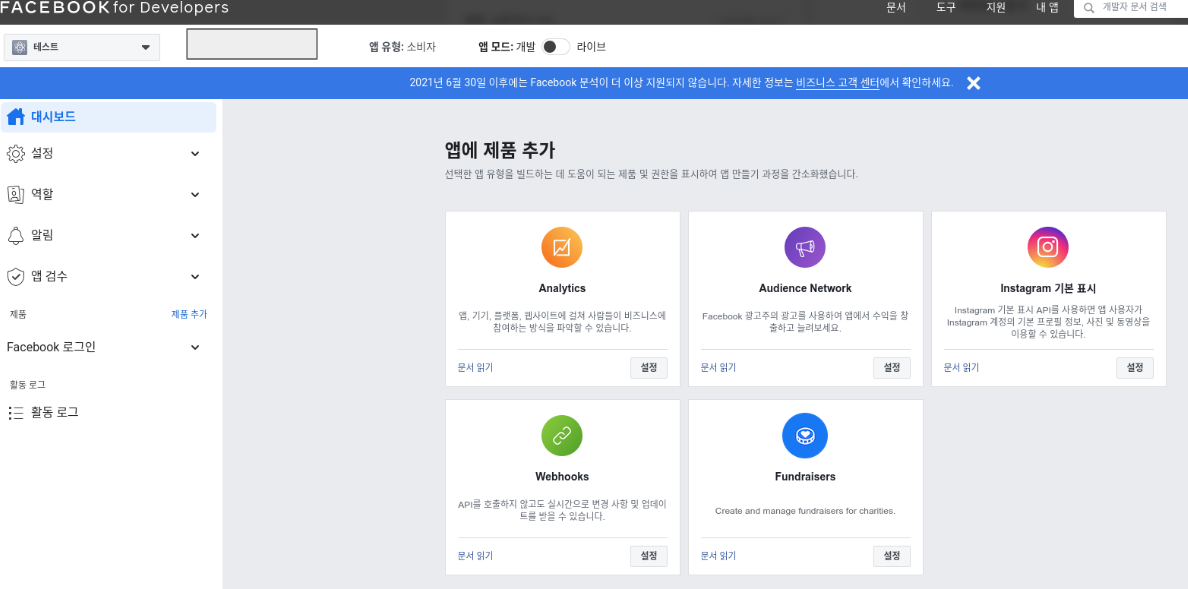
4-5. 이후 제품추가를 해서 facebook 로그인을 선택한다. 아래 이미지에서 해당 항목 선택후 왼쪽 탭에 Facebook 로그인이라는 설정목록이 추가됨을 확인할 수 있다.

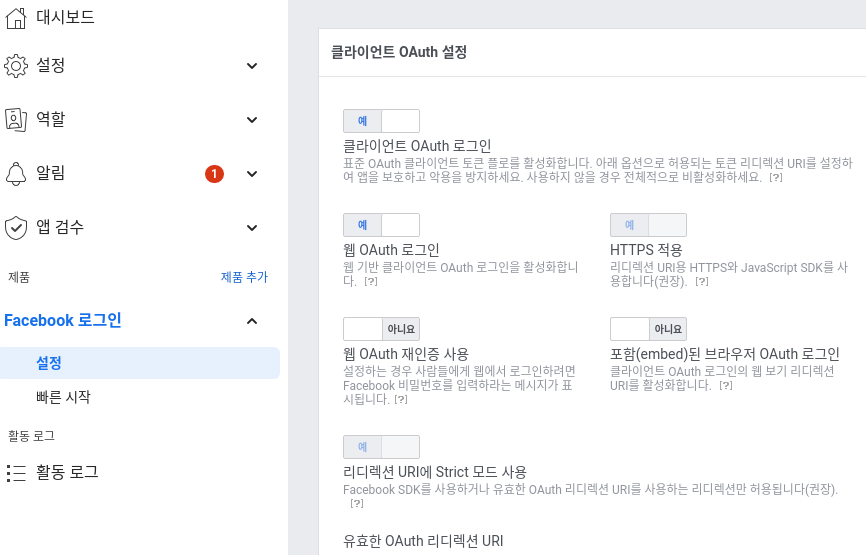
4-6. 새로 생성된 Facebook 로그인 탭에 설정으로 이동해서 유효한 OAuth 리디렉션 URI를 입력한다. 참고로 페이스북은 https만 적용된다. 따라서 로컬호스트로는 테스트진행이 안된다.

그리고 참고로 페이스북의 경우 사용자프로필 사진을 가지고 오는것도 항상 엑세스토큰을 필요로 한다. 관련링크 참고
