Web Fundamentals라는 주제로 작성된 문서들이 있어서 차근차근 일어보면서 필요한 부분만 정리해서 표현에 익숙해지려고 한다. 🦸🏻🦸🏻 우선 Performance부터

속도는 왜 중요한가?
사용자가 그래야 더 늘고 많이 사용하니까.
그래서 따져야 할 요소들이 바로 아래 3요소이다.
Core Web Vitals
Core Web Vitals : Loading, Interactivity, visual stability
Loading은 2.5초 이내여야한다.
Input Delay는 0.1초 이내여야한다.
visual stability는 화면이 갑자기 뽝하고 나타나는 일의 안정성을 의미한다.
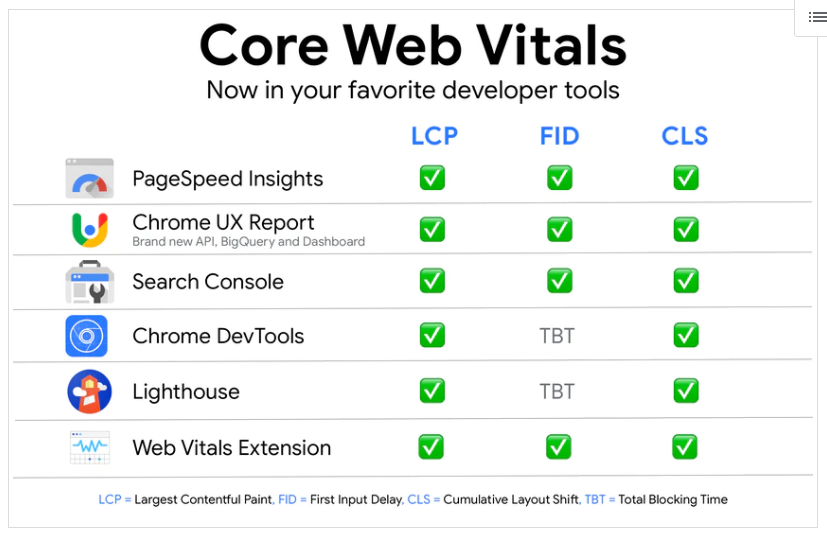
Core Web Vitals Measure Tools
이 Core Web Vitals를 측정할 좋은 툴은 요기링크참조해서 필요시 확인하자.