
3줄 요약
⚠️ 모서리가 둥근 컴포넌트 2개가 겹쳐지면서, 의도치 않은 빈 공간이 생겼습니다.
✅ border-radius를 다르게 설정해서 해결했습니다.
❓ 달라야 하니까요.🙃 border 자체의 굵기가 있기 때문이죠.
 ➡︎
➡︎

⚠️ 문제점
투표율을 나타낼 때는 원래 테두리만 있던 element 아래에 새 element를 만들어서 색상을 채워주고 있습니다. UI 제작도 완료하고, 서버와 연동 후 테스트도 완료해서 풀리퀘를 넣었더니..
@broccolism
위에 이미지 보시면 투표 색칠되어 있는 부분에 약간 border-radius가 안맞아서 좌측에 테두리 부근에 흰 공간이 보이는 것 같습니다. 한번 확인해주시면 좋을 것 같습니다.
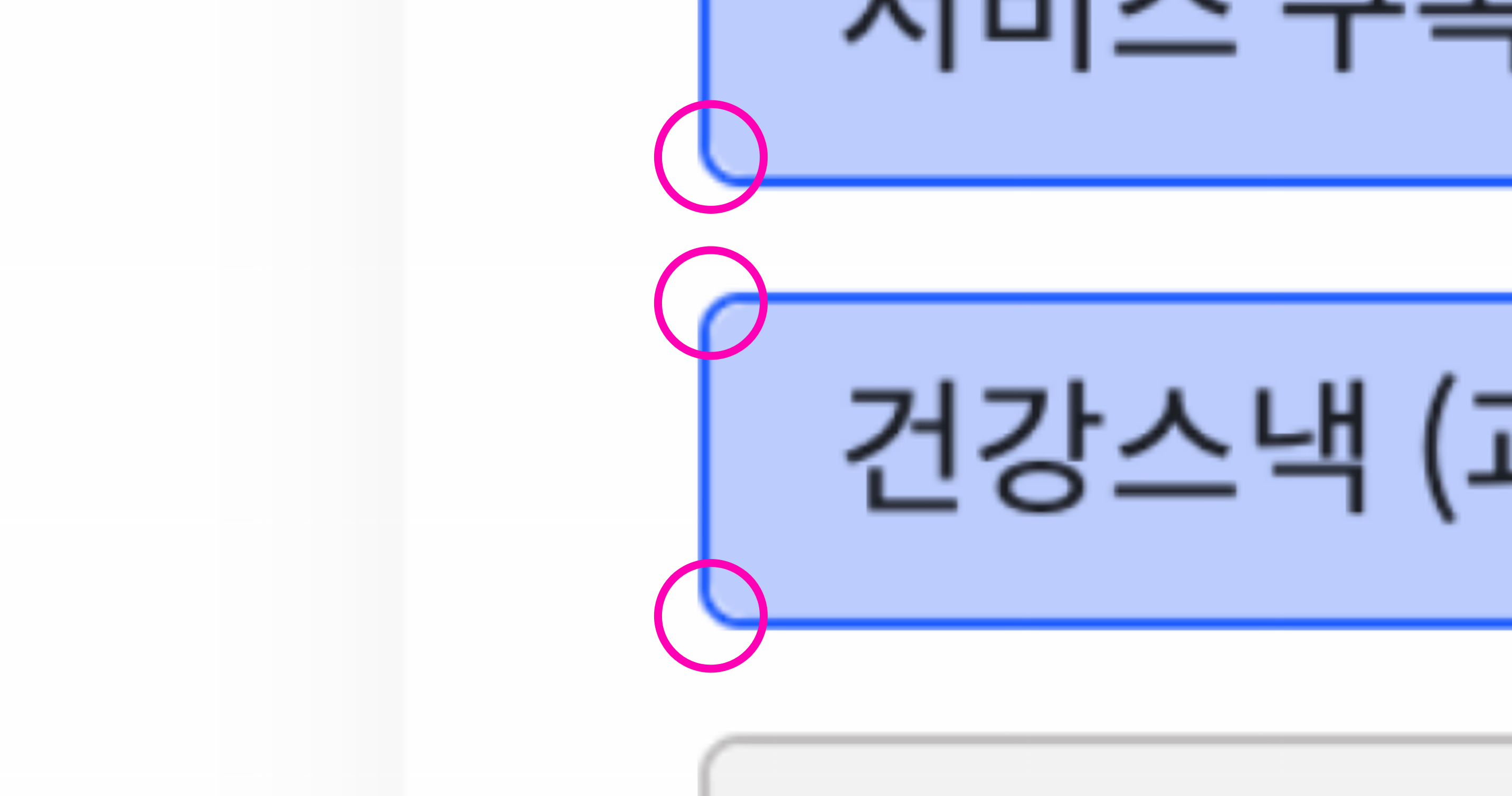
라는 코드리뷰를 받고 말았습니다. 이게 무슨 소리지!? 하고 "좌측 테두리 부근"을 자세히 들여다봤습니다.
그냥 봐서는 잘 안 보여서 줌인도 했습니다.
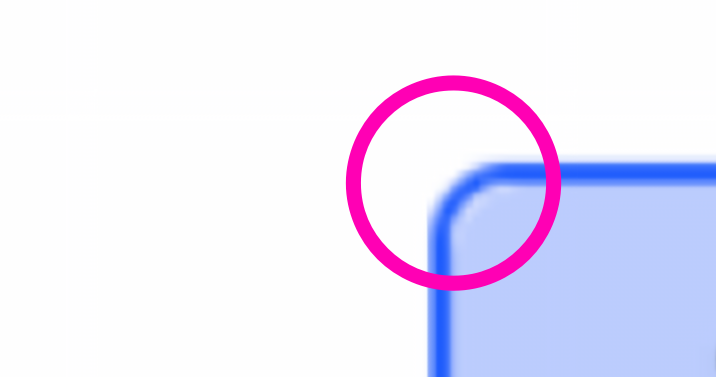
또 들어다봤습니다.

한쪽 모서리만 더 들여다봅시다.

border-radius 을 확인해봅니다. 분명 진파랑 테두리를 갖고 있는 위쪽 요소와 연파랑 배경색을 갖고 있는 아래쪽 요소는 border-raidus가 4px로 똑같게 설정되어있습니다. 하지만 이것이 문제였습니다.
❓원인
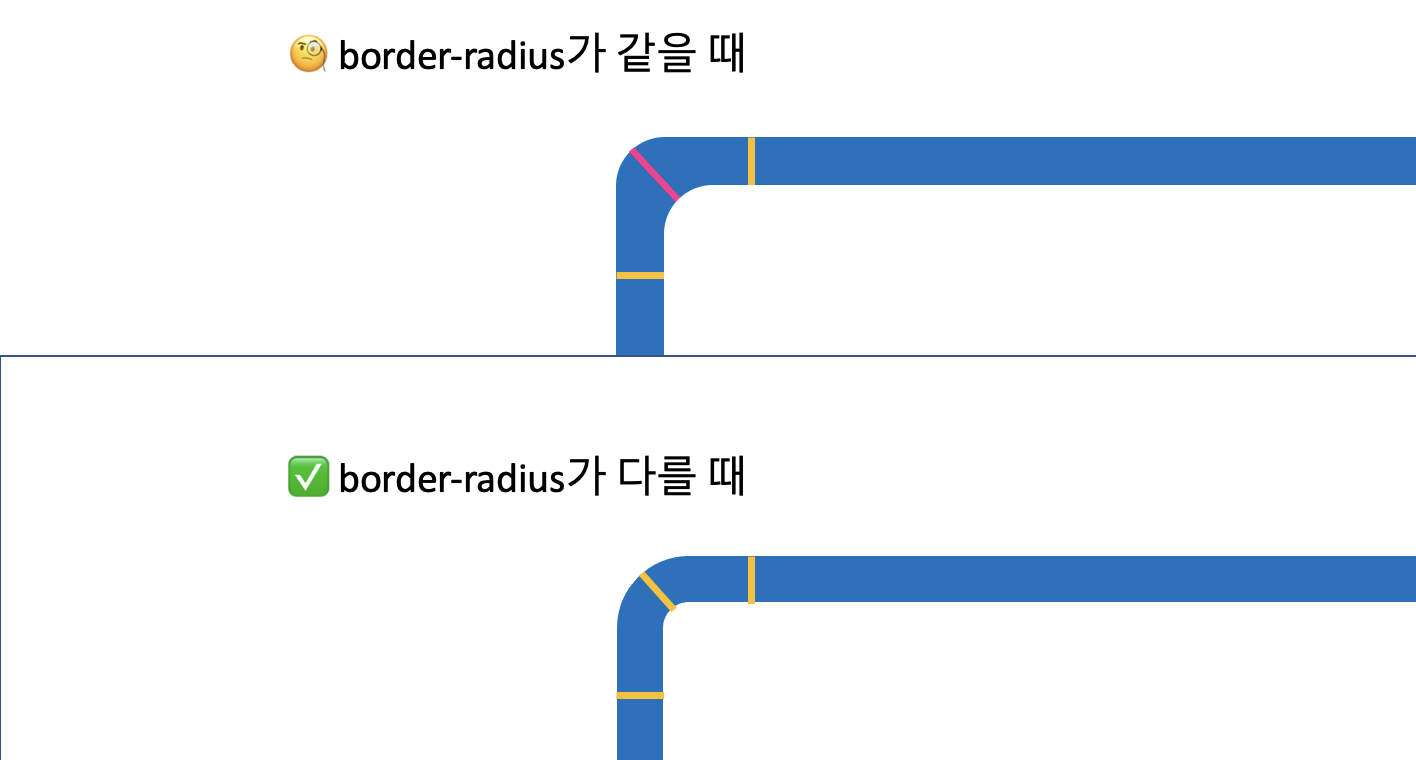
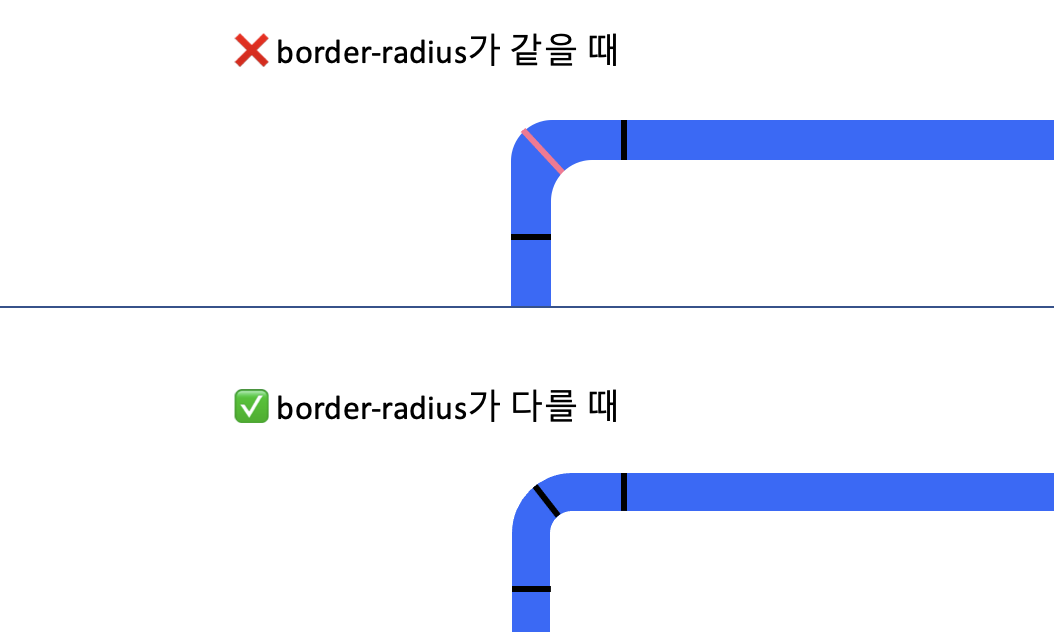
둥근 모서리 + 테두리 조합을 잘 살펴봅시다. 테두리가 얇을 때는 잘 느껴지지 않지만, 아래처럼 테두리를 굵게 만들면...

두 사각형의 border-radius가 다를 때, 우리가 원했던 예쁜 사각형이 나오는걸 알 수 있습니다. 그렇다면 얼마나 다르게 해줘야 할까요?
✅ border-radius 다르게 설정하기
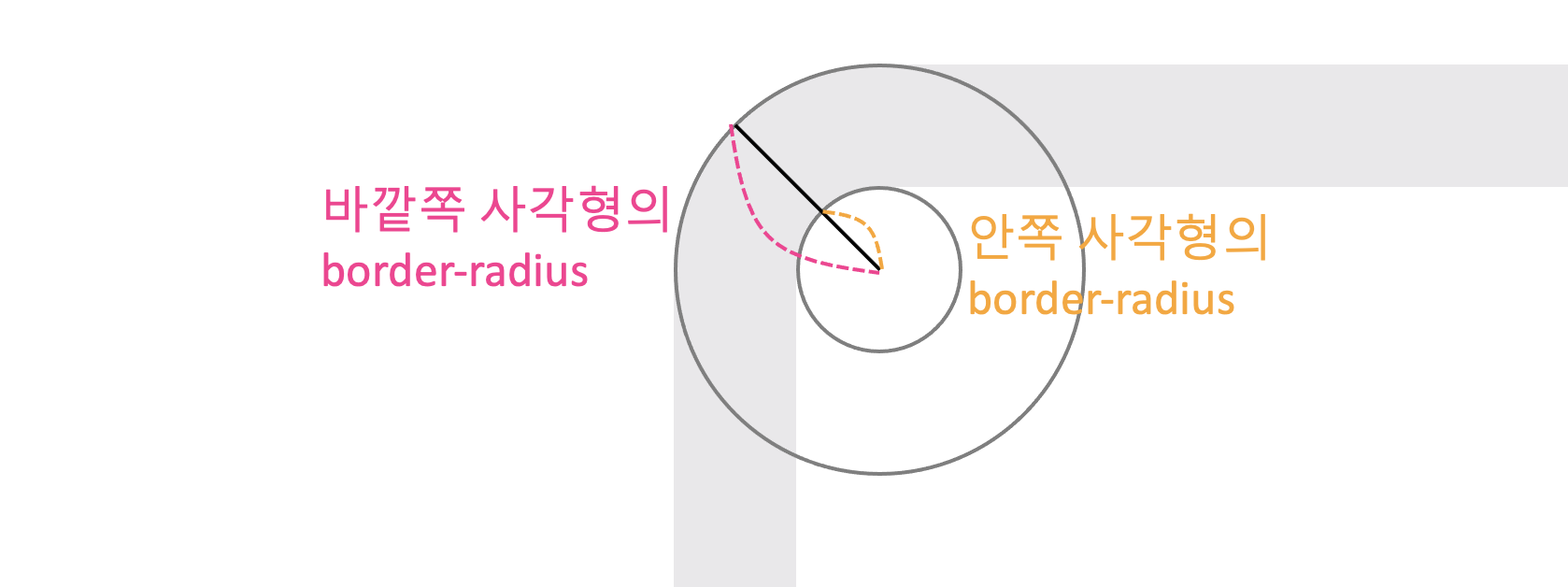
border-width만큼 다르게 설정하면 됩니다. 아래 그림을 보면 좀 더 이해가 쉬울거에요.

투표 컴포넌트에서는 border-width가 1픽셀이었습니다. 그래서 아주 미세하게 빈틈이 생겼던 것이죠. 따라서 안쪽 사각형의 border-radius를 바깥쪽보다 딱 1픽셀 작게 설정했더니 문제가 해결되었습니다. 안쪽 사각형과 바깥쪽 사각형 사이의 빈틈이 사라졌습니다!

참고 사이트
Quick Tip: Rounded Corners Done Right
https://webdesign.tutsplus.com/tutorials/quick-tip-rounded-corners-done-right--webdesign-7127
