※ 본 글은 영진닷컴에서 출간한 권태형 저자의 『백엔드를 위한 DJANGO REST FRAMEWORK with 파이썬』 책을 읽고 작성하였습니다.
웹 개발 기초 개념
웹 개발이란
- 요즘 시대에는 다양한 서비스가 웹 형태로 구현되어 주소창에 웹 주소를 입력하는 것마능로 그 서비스들을 쉽게 이용 가능
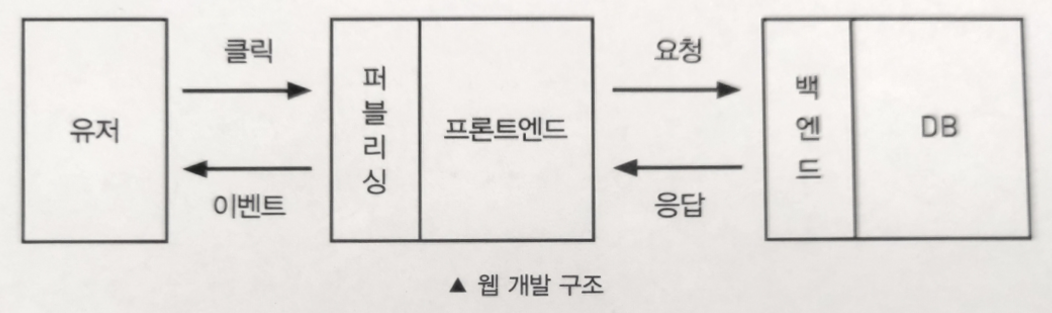
1.요즘 웹의 구조
- 프론트엔드에서 각종 기능을 구현
- 여기서 말하는 기능은 데이터 처리에 대한 기능을 제외한 거의 대부분의 기능을 말함.
- 좋아요를 누르거나, 이미지 위에 커서를 가져다 놓으면 이미지에 대한 정보가 나오며 돋보기 기능이 활성화 되거나, 이미지나 텍스트 등을 편집하거나 하는 등 사용자와 상호작용할 수 있는 다양한 기능들을 프론트엔드에서 구현
- 퍼블리셔가 따로 없는 경우 프론트엔드에서 웹 페이지 구조를 작성하고 디자인까지 진행하기도 함.
- 백엔드에서는 데이터 처리에 관한 모든 기능을 수행
- 백엔드는 데이터베이스와 연동되어 저장된 데이터를 찾아주거나 수정, 삭제할 수 있는 기능을 가짐.
- 로그인/회원가입에 대한 요청을 받아서 처리하거나, 게시판에 글을 작성하고, 내 피드에 글들을 나타나게 하는 작업 등의 기능을 백엔드에서 수행

-
이렇게 먼 듯 가까운 듯 프론트엔드와 백엔드는 일정한 규칙을 가지고 데이터를 주고 받음.
- 프론트엔드는 사용자와 직접 맞닿아 있으며 사용자에게 화면을 보여주고 무언가 행동을 하도록 유도함.
- 이 작업을 위해 백엔드로부터 적절한 데이터를 받아와야 하기에, 프론트엔드가 백엔드에게 직접 데이터를 요청
- 요청받은 백엔드는 프론트엔드에게 해당 요청에 맞는 응답을 하게 됨.
- 응답의 결과로는 프론트엔드가 필요로 했던 데이터일 수도 있고, 에러 메시지일 수도 있음.
-
사용자 입장에서는 웹 페이지에서 버튼을 누르거나 무언가를 입력해서 그에 대한 결과를 바로바로 받고 실제로 그 행동에 대한 결과가 갱신된 것으로 받아들이게 되는데, 이는 프론트엔드와 백엔드가 긴밀하게 소통하고 있었기 때문에 가능했던 일임.
2. Front-end 와 Back-end
1. Front-end
Front-end: 사용자가 접하고 경험하는웹의 보이는 부분Front-end에서는 우선 기본적으로 웹 페이지가 구성되는 것과 관련된 다양한 작업들을 다루게 됨.Front-end의 기본적인 구성 요소HTML: 웹 페이지의 기본 뼈대CSS:HTML꾸미기에 사용Javascript: 웹 페이지에서 여러가지 동작을 할 수 있도록 도와줌.
- 역사가 깊은 도구들인만큼 응용 버전의 도구들도 많이 있음.
HTML을 더 편하게 만들기 위한템플릿 도구들도 있고,CSS를 일일이 만들기 힘들어Bootstrap과 같은CSS Framework들도 만들어졌음.- 프로젝트 구조를 관리하기 쉽게 만들고 여러 가지 기본 기능이 구현된
React.js,Vue.js와 같은Framework들은 자세히는 몰라도 한 번쯤 들어보았을 유명한Javascript기반의Framework임.

- 이전의 정적인 웹 페이지 개발과 달리 최근의 프론트엔드 개발은 사용자의 서비스 이용 경험을 향상시키는 것까지 개발의 범위에 포함하고 있음.
- 페이지가 로드되는 시간을 최소화 하기 위한 고민이나, 다양한 애니메이션, 여기에 기존에 있던 웹 페이지 디자인 및 구성 등등
- 그만큼 기술적으로 발전이 빠르다고도 해석할 수 있으며, 새 도구를 익힌지 1년이 채 지나지 않아 다시 새로운 도구가 나타나고 대세가 됨.
- 최신 트렌드에 발맞춰 공부해야 하는, 사용자와 가장 가까운 개발 분야가 바로
Front-end개발.
2. Back-end
Back-end: 오직Data에 집중하여 이른바보이지 않는 영역에서 이뤄지는 일들을 구현하게 됨.- 웹 페이지에서 게시글들을 불러오거나 로그인을 하게 되면 항상 그 결과만 보게되지,내부적으로 어떤
Data를 참조해서 가져오게 되는지는 볼 수 없음. Back-end는Database와 연동되며, 주요한 역할은 다음과 같음.Database를 설계하고 설계된Database를 바탕으로Data를 생성, 수정, 삭제, 조회 등의 기능을 구현하고 다루는 것
- 웹 페이지에서 게시글들을 불러오거나 로그인을 하게 되면 항상 그 결과만 보게되지,내부적으로 어떤

- 이러하다보니 범위 자체는 좁다고 보일 수 있지만, 효율적인
Database설계와Data를 빠르게 가져올 수 있도록 기능을 만드는 것, 더 나아가서는 서비스에 장애가 발생하지 않도록 안정적인Back-end를 만드는 것이Back-end개발자들의 어려움이자 중요한 업무- 프론트엔드에 비해 비교적 기술의 변화 속도가 느리기 때문에 기본기만 잘 갖춰 놓으면 새로운 도구를 쓰게 되더라도 금방 적응할 수 있음.
3. Full Stack
Full Stack이란,Front-end와Back-end를 둘 다 포함하는 전체를 일컫는 단어
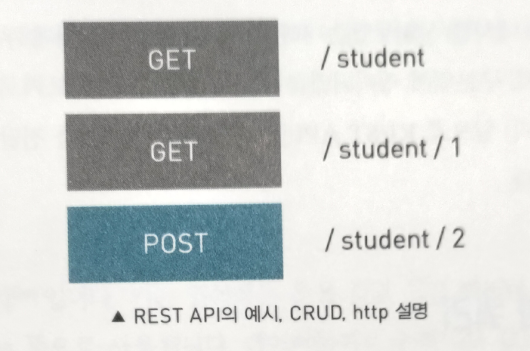
3. REST API
1. API (APplication Program Interface)

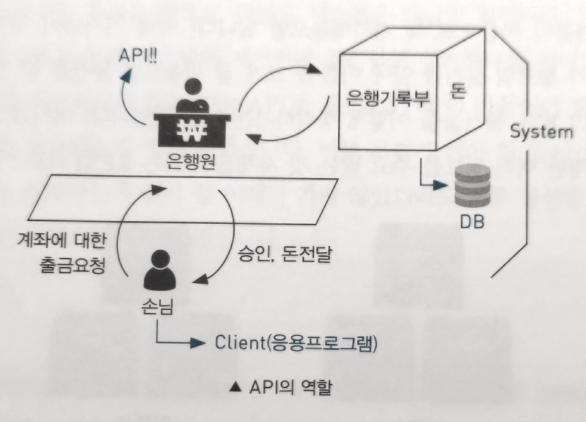
- 그림을 통한
API (APplication Program Interface)설명- 현금이 필요한 경우, 돈이 계좌에 들어있을 지라도 은행 금고에서 직접 돈을 꺼낼 수는 없음.
ATM기기 또는 직원을 통해 돈을 뽑고 싶다는 요청을 함- 직원은 요청을 듣고 은행이 관리하는 장부에 기록을 하고, 계좌에 담긴 잔고를 차감시킨 후 금고에서 돈을 꺼내줌.
- 이것이
API라는 것의 전부임.
- 은행은 돈을 관리하는 거대한 시스템
- 은행원(
API)는 고객(Client)과 시스템 사이를 연결해주는 창구
→ 고객이 은행의 돈, 서비스 등을 이용할 수 있도록 도와주는 창구
→ 은행원 덕분에, 복잡하게 숨겨진 은행의 금고에서 직접 돈을 꺼내지 않아도 되고, 은행이 제공해 주는 다양한 서비스 또한 간편하게 누릴 수 있게 됨.
- 결국, 어떤 프로그램들은 시스템의 기능, 자원, 서비스를 사용하고 싶어하며, 해당 시스템이 만들어 놓은 서비스 창구가 바로
API- 어떤 모바일 게임이 카카오톡으로 로그인을 할 수 있도록 해놓았다면,
- 그 모바일 게임은 카카오톡이라는 시스템의 로그인 기능을 사용하기 위해 카카오톡이 만들어 놓은 로그인
API를 사용한 것임.
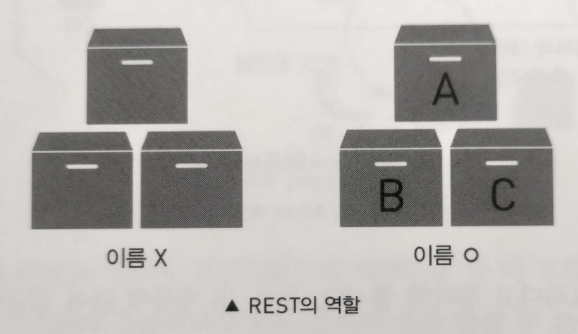
- 예시를 통한
REST (Representational State Transfer)설명- 시스템에는 데이터와 같은 여러 귀중한 자원들이 있음.
- 이 자원들을 활용하고 싶은 여러 응용 프로그램들이 있을 것이고,
따라서 시스템은 이 자원들을 필요로 하는 응용 프로그램들에게 줄 수 있어야 함. - 이럴 때, 주어진 자원들을 이름 등으로 구분해서 해당 자원에 대한 여러 정보를 주고 받는 것 자체가 바로
REST

REST API: 자원을 이름으로 구분해서 표현해놓고, 그 자원들을 주고 받도록 만든 시스템의 창구- 좀 더 쉽게 접근하자면, 응용 프로그램이 시스템에 있는 자원(
Data)을 쉽게 사용하기 위해 시스템이 각 자원에 이름을 붙여서 정리해놓은 것
- 좀 더 쉽게 접근하자면, 응용 프로그램이 시스템에 있는 자원(

Front-end와Back-end가Data를 주고 받기 위한 대표적인 방법 중 하나가 바로REST APIFront-end가 응용 프로그램에 매칭되고Back-end가 시스템에 매칭됨.Back-end가 데이터를 저장, 보관, 처리하고Front-end가Back-end의Data를 필요로 하기 때문.Back-end개발자는Front-end로부터 받는 요청에 대해 쉽게Data를 제공하도록 하는 기능(API)을 잘(REST하게) 만들어야 함.
5. JSON(JavaScript Object Notation)
1. JSON(JavaScript Object Notation)
Front-end와Back-end가Data를 주고 받는 양식
{
id : 'abc',
age : 3,
photo : 'image.png'
}4. Database와 Query
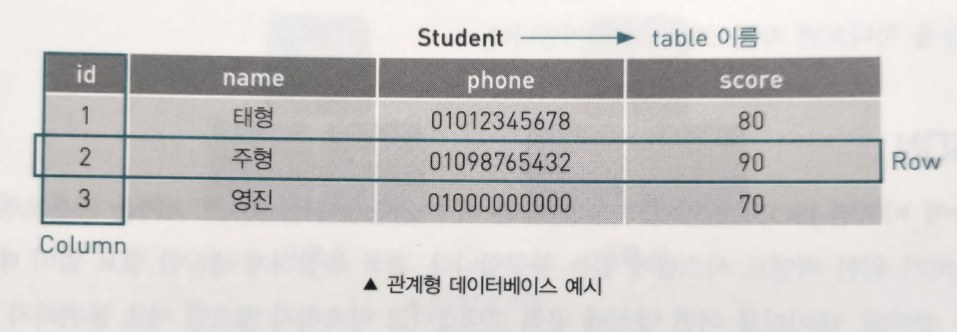
1. 관계형 Database

Database:Data들이 모여져 있는 집합(창고)Table: 창고 안에Data를 구분해놓고 정리하기 위한 더 작은 단위Table에는 가로줄과 세로줄이 있음Column:Table의 속성(attribute)Row(=Tuple=Record) :Table에서 각 속성에 대한 값이 모여져있는 데이터의 한 단위
2. Table의 Key
Key: 데이터들 간 중복되지 않는 고유한 값Table에서 특정한 데이터를 찾아서 보고 싶다면, 그 데이터가 가진 고유한 값인Key로 데이터를 찾아야 함.- 중복이 되지 않도록 갖고있는 컬럼 값을
Key로 사용하게 됨. - 만약 한 가지 컬럼 값으로 모든 데이터들이 중복을 피할 수 없다면 옆의 컬럼까지 더해서 키로 사용할 수 있음.
3. Query
Query: 질의라는 뜻으로,Database에게 물어보는 문장Database에 저장된Data를 찾거나 편집하기 위해서Database에 질문을 해야 함.- 이러한 요청의 종류는 크게
조회,수정,생성,삭제로 구분할 수 있는데, 이것이 앞으로 만들REST API의 4가지 요소인CRUD가 될 것임.