
로드맵 길만 걸어요 시리즈는 프론트엔드 로드맵 에 있는 모든 부분을 다룹니다.
기초가 부족하여 다시 훑어보려고 합니다.
위키백과나 MDN, 생활코딩에서 설명을 따와 제가 이해할 수 있는 방식으로 풀어서 설명합니다.
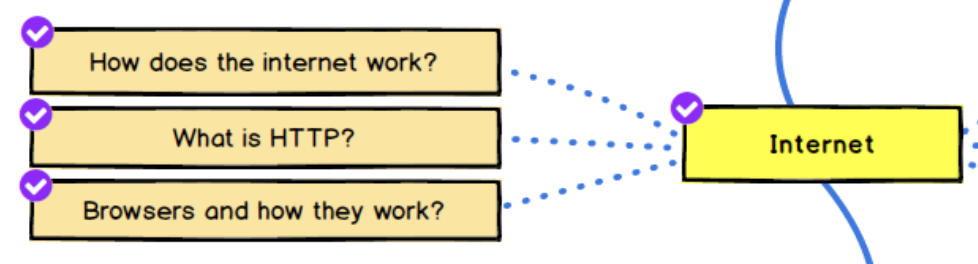
이 페이지에서 다룰 내용

프론트엔드 로드맵 최상단에 있는인터넷 영역입니다.
웹 이라는 단어가 붙은 직업을 가지고도 HTTP나 브라우저에 대한 이해가 없었던 것 같아요. 그래서 매일 한 주제를 정리해보려고 합니다.
인터넷은 어떻게 작동되나요?
- 인터넷은 컴퓨터들이 서로 통신 가능한 거대한 네트워크입니다. 최소 2개의 컴퓨터가 네트워크가 가능 합니다.
- 인터넷은 사람이 걸어다니는 땅 밑, 바다 밑에 있습니다. 광섬유 케이블을 통해 인터넷이 전달됩니다.
- 웹 사이트의 모든 파일과 데이터는 물리적으로 어딘가에는 저장되어 있습니다.
- 주로 외진곳에 있는 데이터 센터안의 수 많은 서버 컴퓨터 SSD에 저장되어 있기도 하고 집에 있는 컴퓨터를 서버용으로 만들어 저장시켜두기도 합니다.
- 모든 디바이스와 컴퓨터, 서버는 공유기에 연결 된 인터넷을 사용하여 웹사이트를 방문하거나, 파일을 주고 받습니다.
- 랜선을 통해 인터넷을 가능하게 해주는 공유기는 광섬유 케이블을 통해 디바이스가 요청하는 데이터를 전송해 줍니다. 사실상 이 광섬유 케이블을 통해 웹상의 모든 데이터를 볼 수 있는것입니다.
- 셀룰러 데이터를 사용하는 디바이스는 광섬유 케이블과 연결 된 기지국을 통해 무선으로 인터넷을 사용할 수 있습니다.
HTTP는 무엇인가요?
- HTTP는 클라이언트(브라우저 등)와 서버간에 데이터를 주고받을 때 하는 약속입니다.
- 무슨 약속이냐, 클라이언트에서 html 문서를 달라고 서버에 요청을 보내면 http 프로토콜을 사용하는 이상 반드시 응답을 해주고 클라이언트가 원하는 html 문서를 주기로 하는 약속입니다.
- HTTP의 특징으로는 문서나 데이터를 여러번 주고 받는데, 서로 다음 요청이나 응답에는 관련이 없습니다. 덧붙여 서버는 이전 요청에 대한 정보나 세션을 관리하지 않는다는 무상태성(Stateless)라는 특징이 있습니다.
- URL(또는 URI)은 단편적으로 어떤 웹사이트를 접속할 때 브라우저 주소창에 쓰는것으로 널리 알려져 있는데, 서버에 문서나 자원을 요청할 때 사용되기도 합니다.
- GET, POST, PUT, DELETE라는 http 메소드를 통해 클라이언트에서 요청한 문서를 받거나 데이터를 보내기도 합니다.
GET 메소드는 클라이언트에서 서버로 특정 데이터를 요청할 때 씁니다.
POST 메소드는 클라이언트에서 데이터를 서버로 보낼 때 사용합니다.
PUT 메소드는 클라이언트에서 데이터를 서버로 보낼 때 사용하지만 주로 보냈던 데이터를 갱신할 때 사용합니다.
DELETE 메소드는 클라이언트에서 보냈던 데이터를 삭제해달라는 요청시에 사용합니다. - 이외에도 HEAD, TRACE, OPTIONS, CONNECT 메소드가 있습니다.
- HTTP의 구조는 Header, Body로 이루어져 있습니다.
- HTTP Header를 간략하게 아주 적당하게 소개하자면,

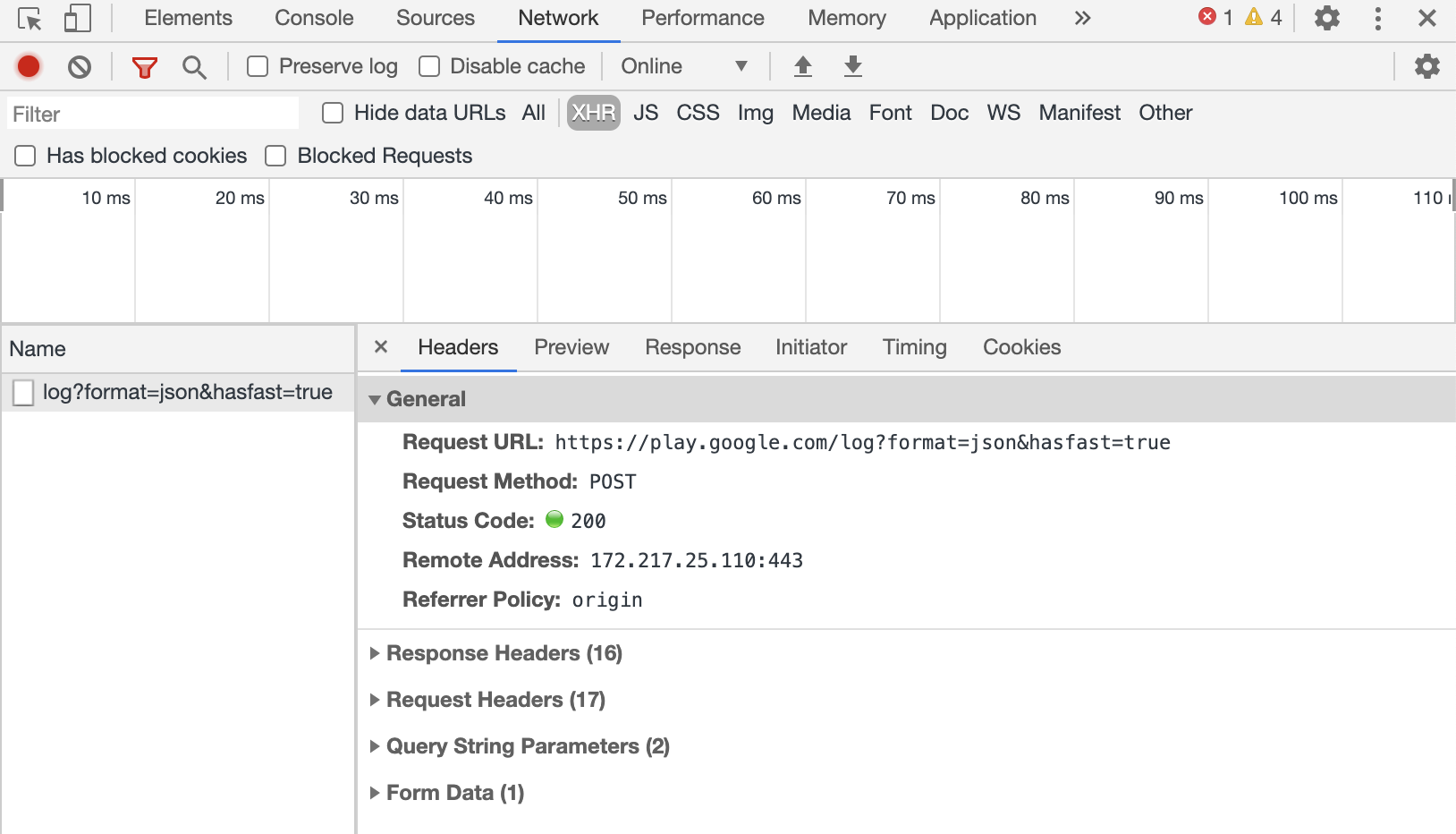
- 크롬에서 웹페이지를 접속한 후 f12 키를 누르거나 오른쪽 마우스를 누른 후 검사 버튼을 누르면
개발자도구라고 불리우는 창을 볼 수 있고 서버와 통신하는 문서라면Network탭에서 위 이미지처럼 문서의 Headers 내용을 확인할 수 있습니다. 이 문서와 서버가 주고 받는 통신규약과 통신 결과를 확인할 수 있는것입니다. Response Headers와Request Headers를 열어서 확인해주세요.- HTTP Body는
개발자도구에서Elements탭을 열어서 보면 됩니다. 클라이언트가 읽을 수 있는, 그리고 HTTP가 지원하는 HTML, CSS, javascript의 코드를 말합니다.
브라우저와 브라우저의 작동원리는 무엇인가요?
- 브라우저는 웹 페이지, 이미지, 비디오 등 기타 파일을 포함하여 웹에서 컨텐츠를 찾고 검색하고 표시하는 데 사용되는 소프트웨어 응용 프로그램입니다. (출처: Monica Raghuwanshi Medium)
- 앞서 얘기한 HTTP의 설명에서 이어서, 브라우저는 웹 서버에 접속하여 정보를 요청하는 서버에서 파일을 받아 실행되는 클라이언트입니다.
- 브라우저의 작동원리를 알아보기에 앞서 브라우저에 어떤 것이 내장되어 있는지 확인 해볼 필요가 있습니다.
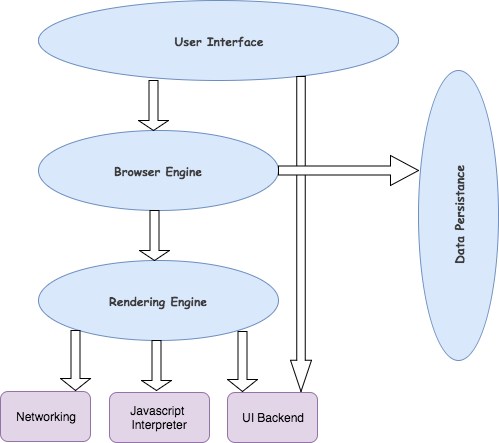
브라우저의 아키텍처
 (출처: Monica Raghuwanshi Medium)
(출처: Monica Raghuwanshi Medium)
1. 사용자 인터페이스
사용자가 웹 페이지에 접속하려면 주소창에 www.blahblah.com 같은 URL을 타이핑 한 후 엔터를 눌러야 하죠. 이와 같이 주소창은 사용자가 브라우저를 보고 이용할 수 있도록 UI를 만들어 제공하는 것입니다.
또 다른 UI로는 뒤로가기/다음 버튼, 홈 버튼, 새로 고침 및 중지, 책갈피 버튼 등이 있습니다.
웹 페이지의 결과말고 그 이외에 해당하는 모든것들이 브라우저에서 사용자에게 제공하는 사용자 인터페이스라고 할 수 있겠네요.
2. 브라우저 엔진
브라우저의 주소창에 URL을 치고 들어오면 웹 페이지에 접속할 수 있도록 렌더링 엔진과 사용자 인터페이스를 이어주는 역할을 합니다. 사용자 인터페이스의 동작과 입력에 따라 엔진이 움직입니다.
3. 렌더링 엔진
렌더링 엔진은 받아온 웹 페이지를 브라우저에 나타내주는, 렌더링 해 주는 역할을 합니다. 오로지 렌더링을 위해 움직이고, 브라우저 마다 렌더링 엔진이 달라요.
Internet Explorer : Trident
Firefox, Mozilla : Gecko
Chrome & Opera 15 이상 : Blink
Chrome(iPhone), Safari : Webkit
4. 네트워킹
HTTP 또는 FTP의 일반적인 인터넷 프로토콜을 사용하여 URL을 검색하는 브라우저의 구성 요소입니다. 네트워킹 구성 요소는 인터넷 통신 및 보안의 모든 측면을 처리합니다. 네트워크 트래픽을 감소시키기 위해 한 번 들어갔던 문서는 기억해 놓고 다음 방문에는 트래픽 없이 렌더링할 수 있도록 캐시를 구현합니다.
5. 자바 스크립트 해석기
웹 사이트의 자바스크립트 코드를 해석합니다. 해석 된 결과를 렌더링 엔진으로 보내 브라우저에 나타내도록 해 줍니다. 만약 내부가 아닌 외부에서 불러오는 스크립트라면 네트워크에서 리소스를 가져온 후 실행합니다.
6. UI 백엔드
브라우저에서 콤보박스나 창과 같은 기본 위젯을 그리는 데 사용됩니다. HTML에서 Select Box가 브라우저 마다 다 다른데 그걸 콤보박스라고 합니다.
7. Data Persistant / Storage (자료 저장소)
브라우저에도 저장소가 있습니다. 개발자도구를 통해 시각화 된 저장소를 볼 수도 있어요. 브라우저가 설치된 컴퓨터의 로컬 드라이브에 있는 작은 데이터베이스 입니다. 캐시나 쿠키, 책갈피 및 환결설정과 같은 데이터를 관리합니다.
- 브라우저가 어떻게 이루어져있는지 알아보았으니 다음은 클라이언트가 요청한 문서를 브라우저에 어떻게 렌더링하는지 알아보아요.
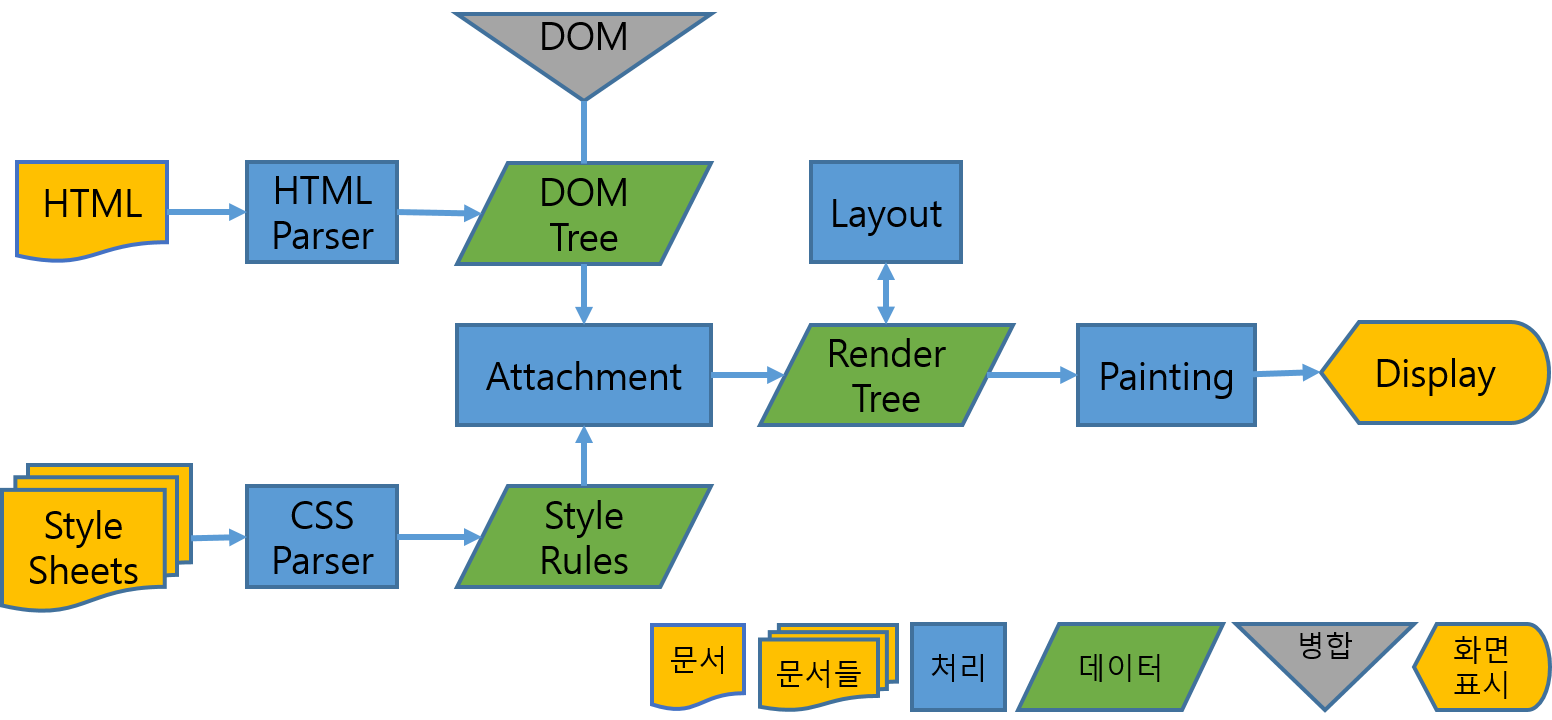
렌더링 엔진의 기본적인 동작 과정 (이미지 출처 : Naver D2)
- 네트워킹 계층은 요청 된 문서의 내용을 8KB 단위로 렌더링 엔진에 보냅니다.

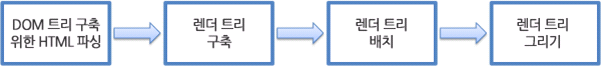
1. DOM 트리 구축을 위한 HTML, CSS 파싱
1) HTML 문서를 받아오면 렌더링 엔진이 HTML/XML 파서를 이용해 파싱을 시작합니다. 브라우저가 코드를 이해하고 사용할 수 있는 구조로 변환하는 작업입니다.
2) 파싱이 완료되면 문서 구조는 DOM 트리로 생성됩니다. (+ CSS 문서를 파싱하여 CSSOM 트리를 만듭니다.)
2. 렌더 트리 구축, 배치, 그리기 (출처: Beomy님 블로그)

1) HTML을 파싱하여 DOM 노드를 만들었으면 이 DOM 노드를 병합하여 DOM 트리를 만듭니다.
2) CSS를 파싱하여 스타일 규칙을 만듭니다.
3) DOM 트리와 스타일 규칙을 사용하여 Attachment라는 과정을 통해 Render 트리를 생성합니다.
4) Render 트리를 배치(Layout) 합니다.
5) Render 트리를 화면에 그립니다. (Paint)
2-1. Layout
- Layout 단계에서는 브라우저의 Viewport 내에서 각 노드들의 정확한 위치와 크기를 계산합니다. 렌더 트리 노드들이 가지고 있는 스타일과 속성에 따라서 브라우저 화면의 어느 위치, 크기로 출력될지 계산하는 단계입니다. (출처: 박스여우 - BoxFox)
- CSS에서 %, vh, vw와 같이 상대적인 위치, 크기 속성은 실제 브라우저에서 그려지는 pixel 단위로 변환됩니다. 반응형 웹을 작업하게 되면 브라우저 크기가 점점 줄어드는 상황에서는 매번 다시 계산을 해야겠죠?
2-2. Paint
- 2번의 단계에서 위치와 크기, 스타일 계산을 했다면 이 단계에서는 렌더 트리를 이용해 계산 된 pixel 값을 채워 넣고 텍스트, 색, 이미지, 그림자 효과등이 모두 처리됩니다.
★Reflow와 Repaint
위의 2,3번 단계가 브라우저에 렌더링을 하기 위한 단계였다면, Reflow와 Repaint는 최초 렌더링 이후 렌더 트리의 노드에 변동사항이 생겼을 때 웹 성능을 최적화 하는 것과 관계가 있습니다.
-
Reflow (Layout)
레이아웃 단계에서 렌더 트리 노드들의 위치나 사이즈가 계산된 후 브라우저에 렌더링 되면 끝나는게 아니라, 자바스크립트에서 어떤 노드의 스타일을 조정해주는 함수가 렌더링 이후에 실행이 되면 렌더 트리가 레이아웃 단계를 재 실행하는 것을 Reflow 라고 합니다. 레이아웃에 영향을 주지 않는 스타일 속성이 변경되었을 경우에는 실행되지 않습니다. -
Repaint (Paint)
최초 렌더링 시에 레이아웃 단계를 거치고 Paint 단계가 실행되는 것처럼, Reflow가 수행되면 당연히 그 다음 단계인 Repaint가 실행되어야겠죠? 하지만 다른 점은, 레이아웃은 변경되지 않고 스타일 속성이 변경되었을 때는 Repaint 단독으로 실행됩니다.
최근 마크업 개발자 포지션으로 지원한 회사에서 인터뷰 질문으로 나왔는데, 존재 조차 몰라 답변하지 못했던 질문입니다.
브라우저의 렌더링을 이해했다고 하려면 이 부분을 알고있어야 할 것 같네요.
Reflow와 Repaint 의 더 자세한 정보는 박스여우님의 블로그 포스트 에서 확인하시면 좋겠습니다.
자바스크립트는?
- 자바스크립트는
파서 차단 리소스 (Parser blocking resource)입니다. 브라우저는 문서를 파싱하다가 자바스크립트를 만나면 파싱을 중지합니다. 자바스크립트는 브라우저 아키텍처에 있는자바스크립트 해석기가 처리합니다.
위 내용은 브라우저 렌더링 과정을 진짜 간단하게 적어놓은 것 입니다.
좋은 글이 많았지만 내용이 너무 길어져 핵심만 적어놓았으니 꼭 따로 찾아서 본인걸로 만들어보세요.