
로드맵 길만 걸어요 시리즈는 프론트엔드 로드맵 에 있는 모든 부분을 다룹니다.
기초가 부족하여 다시 훑어보려고 합니다.
위키백과나 MDN, 생활코딩에서 설명을 따와 제가 이해할 수 있는 방식으로 풀어서 설명합니다.
이 페이지에서 다룰 내용

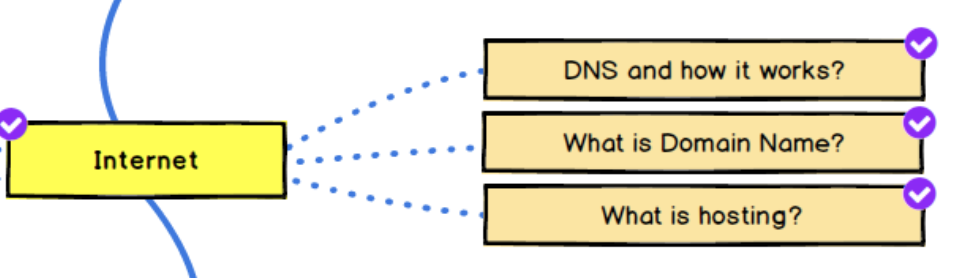
프론트엔드 로드맵 최상단에 있는인터넷 영역입니다.
DNS와 도메인 네임, 호스팅은 아주 기본적인 내용입니다. (학교 가니까 젤 먼저 배웠던 것..)
여기까지 하면 로드맵의 인터넷 영역은 끝입니다. (야호!)
DNS와 DNS의 작동 원리
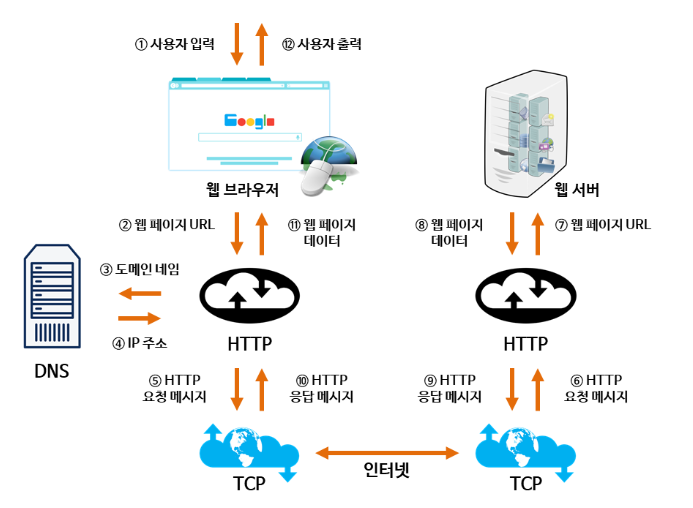
- DNS를 설명하기 전에 웹 어플리케이션의 동작 원리를 알아야 하는데요.
 (이미지 출처 : TCP School)
(이미지 출처 : TCP School) - 웹브라우저 주소창에
velog.io를 쳤다고 가정을 해 볼게요. velog의 포스팅처럼DB에 저장되있는 자원을 요청할 때나 글을 올렸을 때(로직 처리가 필요한 작업) velog.io의 진짜 저장소를 찾아가야해요. 진짜 저장소의 주소 IP라고 하는데요. IP를 찾으려면 Domain Name System Server 를 거쳐야 합니다. 전화번호부 같은 역할을 하는 DNS는 velog.io를 진짜 IP 주소로 변환하고 사용자가 진짜 주소에서 자원을 받아 사용할 수 있게 해 줍니다.
DNS의 작동 원리 (출처 : lkh's님 블로그)
- 웹 어플리케이션의 동작 원리를 통해 가볍게 DNS가 무엇인지 살펴 보았는데요. 조금 더 자세하게 DNS의 작동 원리에 대해 알아봅시다.
1) 사용자가 브라우저 주소창에 URL을 쓰고 Enter 키를 누르면 제일 먼저 PC 내에 host 파일에 도메인이 있는지 확인합니다. 만약 host 파일에 찾는 도메인의 IP가 있으면 바로 접속이 가능하고, 아니면 2~5 의 과정을 반복합니다.
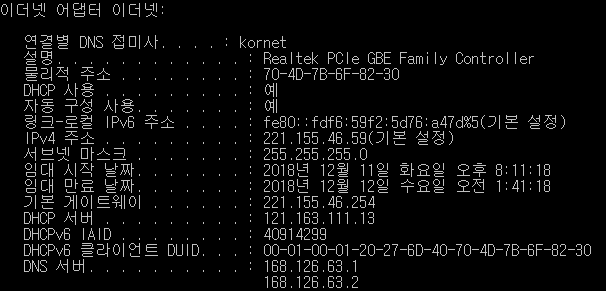
2) Local DNS에 사용자가 찾는 URL의 IP 주소를 요청합니다. (Local DNS는 cmd 창에서 ipconfig 명령어를 통해 확인이 가능합니다.)

해당 명령어를 작성하면 위와 같이 DNS 서버라고 되어있는 부분을 볼 수가 있는데 총 2개의 서버가 할당이 됩니다. (이유는 다른 서버가 동작하지 않을 때의 대비책이라고 합니다.)
3) Local DNS에 찾는 URL이 없다면 Root DNS에 요청을 합니다.
Local DNS는 다른 DNS 서버들과 통신을 합니다. 먼저 Root DNS 서버에 해당 URL 에 대한 정보가 있는지 확인합니다. Root DNS는 전세계에 구축 된 DNS 서버입니다. Root DNS는 URL의 도메인을 인식하고 '거기서 한번 찾아봐.' 라며 .io의 도메인을 관리하는 서버를 알려주는 역할을 합니다. (.io는 예시입니다. 도메인에 따라 요청 서버가 다릅니다.)
4) .io 의 DNS에 URL의 진짜 주소를 요청합니다. .io DNS는 velog 도메인을 관리하고 있는 네임서버의 정보를 전달해줍니다.
5) velog.io의 네임서버에게 www.velog.io 도메인의 진짜 집주소, IP를 반환하고 Local DNS가 사용자의 브라우저에 주소를 전달합니다. 접속 완료!
도메인 네임은 무엇인가요?
- 큰 의미 : 도메인 네임은 네트워크상에서 컴퓨터를 식별하는 호스트명입니다.
- 좁은 의미 : 도메인 레지스트리에 등록되어 있으며 숫자로 된 IP 주소를 사람이 이해하기 쉬운 문자 형태로 표현 한 것입니다.
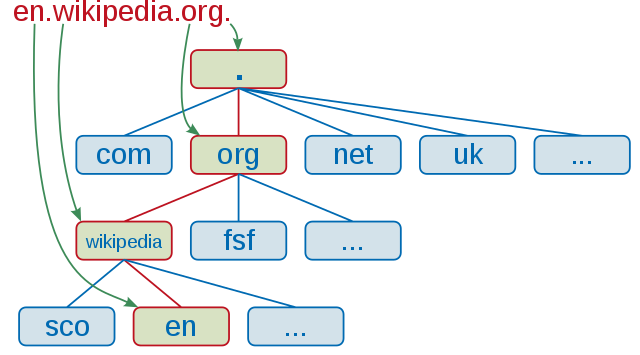
 (이미지 출처: 도메인 네임의 레이블 계층, 위키백과 - 도메인 네임)
(이미지 출처: 도메인 네임의 레이블 계층, 위키백과 - 도메인 네임)
- 호스트 컴퓨터 이름, 소속기관 이름, 소속기관의 종류, 소속 국가명 순으로 구성 되며, 왼쪽에서 오른쪽으로 갈수록 상위 도메인을 의미합니다.
호스팅은 무엇인가요? (출처 : 생활코딩 유튜브)
- 호스팅은 웹 어플리케이션을 만들기 위해 서버의 운영을 대행 해주는 행위입니다.
- 호스팅에는 웹호스팅과 서버호스팅이 있어요!
1) 웹 호스팅
웹 애플리케이션 운영을 위한 모든 것을 제공합니다.
웹서버(Apache, NGINX) +
미들웨어(PHP, Java, Python, Ruby) +
데이터베이스(MySQL, ORACLE, SQL Server) +
그리고 서버와 함께 제공됩니다.
2) 서버 호스팅
서버 컴퓨터를 제공합니다. 오로지 컴퓨터 한대만요.
나머지는 직접 설치하여 서버에 올려야 하고 이후에 운영도 직접 해야합니다.
etc) 클라우드 컴퓨팅이 있지만 그것은 이후에 다루는것이 좋을것 같아 여기까지 씁니다.
이로써 프론트엔드 로드맵 인터넷 영역이 모두 끝났습니다. 내일부터는 HTML 영역을 다루어 봅시다!