
로드맵 길만 걸어요 시리즈는 프론트엔드 로드맵 에 있는 모든 부분을 다룹니다.
기초가 부족하여 다시 훑어보려고 합니다.
위키백과나 MDN, 생활코딩에서 설명을 따와 제가 이해할 수 있는 방식으로 풀어서 설명합니다.
이 페이지에서 다룰 내용

오늘부터 HTML에 대해 공부합니다.
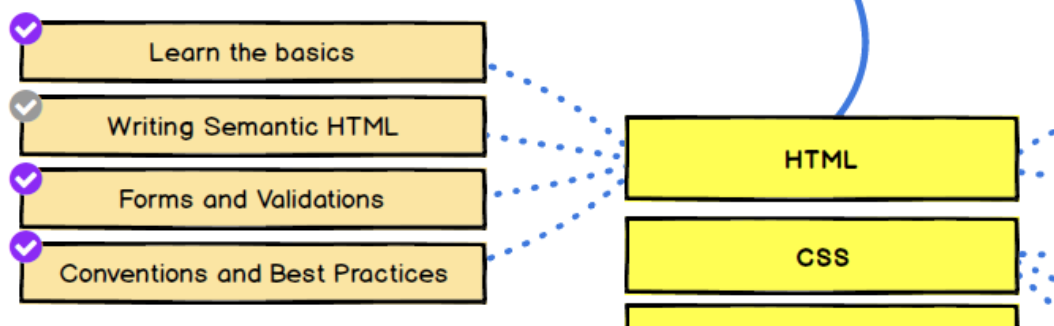
1) 기본을 배우기
2) 의미에 맞는(시멘틱한) HTML 작성하기.
3) 폼과 유효성 검사
HTML 기본 (출처: MDN web docs - HTML)
1) 정의
- Hypertext Markup Language 에서 앞 스펠링만 따서
HTML이라고 하고요. - 웹페이지가 어떻게 구조화되어 있는지 알 수 있도록 하는 마크업 언어입니다.
- elements(요소)로 구성되어 있으며 각 컨텐츠의 여러 부분들을 감싸 마크업 하는 작업입니다.
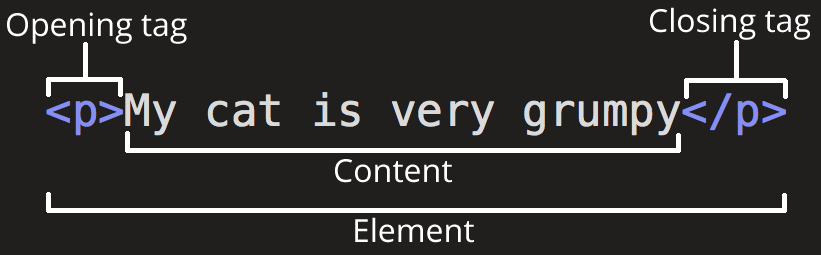
- 여기서 언급하는 elements는 XML과 HTML에서 데이터 항목, 텍스트 한 묶음, 이미지를 담을 수 있다는 것을 뜻하고 아무것도 담지 않아도 되는 것입니다.- elements는 열고 닫는 태그, 특성, 내부의 텍스트 콘텐츠로 이루어져 있습니다.
- elements는 브라우저가 페이지를 표시할 때 사용하는 문서 모델인 DOM의 일부입니다.
- tags를 사용하여 웹 상에서 다른 페이지로 이동하는 하이퍼링크 내용들을 생성하거나, 단어를 강조하는 등의 역할을 합니다.
 (이미지 출처 : MDN web docs - HTML)
(이미지 출처 : MDN web docs - HTML)
2) 사용 방법
<p>My cat is <strong>very</strong> grumpy.</p>강조해야 할 내용은 <strong> 태그처럼 상황에 맞는 태그를 사용해야 합니다.
3) 블럭 레벨 요소 vs 인라인 요소
HTML에는 두가지 종류의 elements가 있습니다.
-
블럭 레벨 요소
웹페이지에서 블럭을 만들어야 할 때 사용합니다. 어떤 레이아웃을 짤 때 오롯이 그 요소가 가로를 다 차지했으면 좋겠다. 할 때 씁니다. 블럭 레벨의 요소를 사용하면 그 요소가 위 아래에 줄을 만들어 줄바꿈이 되는것입니다.
사용 예) 단락, 목록, 네비게이션 메뉴, 푸터 등을 표현할 때 사용합니다. -
인라인 요소
항상 블럭 레벨 요소내에 포함되어 있습니다.
인라인 요소의 문서는 문장이나 단어같은 작은 부분에 적용되어야 합니다. 블럭 레벨 요소처럼 줄을 만들지 않습니다. 줄바꿈이 되지 않습니다.
사용 예) 문장내에 강조되어야 하는 단어, 링크 등이 있습니다. -
빈 요소
본래 태그는 컨텐츠 안밖으로 열고 닫는 형태인데 무언가를 첨부하기 위해 단일태그를 사용하는 요소도 있습니다.
사용 예) img 태그.
*HTML5 부터 요소를 재정의 합니다. element-contents 링크
4) 태그 내 속성사용
속성은 elements에 실제로 나타나지는 않지만 추가적인 내용을 담고 싶을 때 씁니다. 흔히 아는 class도 속성에 속합니다.
사용 예) href, target, title
5) 참과 거짓 속성
원래 속성은 속성 이름="속성1" 이런식으로 사용하는데요. 값이 없는 속성도 존재합니다. 이를 불(Bool)속성이라고 합니다.
input 태그에서 주로 사용하는 disabled 속성이 대표적입니다. 아래 두 input 태그는 같은 의미입니다.
<input type="text" disabled="disabled">
<input type="text" disabled>etc)
- 태그에서 속성 값을 마크업 할 때 큰 따옴표와 작은 따옴표를 같이 쓰지 않습니다.
6) HTML 문서의 구조
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>My test page</title>
</head>
<body>
<p>This is my page</p>
</body>
</html>기본적인 HTML 문서의 구조입니다. 하나하나씩 뜯어보겠습니다.
<!DOCTYPE html></html>
// before
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">- 문서 형식을 명시하는 구문입니다. 1991~2년 쯤에는 HTML은 이런것이 가능하다!! 라는 것을 알려주기 위해 링크를 삽입한 형태의 before 주석에 있는 구문을 사용했습니다. 그렇지만 지금은 쓰지 않습니다.
<head></head>- html 문서의 키워드, 설명, 스타일 등 검색 결과에 노출 되어야 하는 내용을 담고 있습니다.
<meta charset="utf-8">- html 문서의 인코딩 방식을 선언하는 meta 태그의
charset속성 입니다. (출처 : webisfree.com) - 이 문서가 사용중인 언어셋 정보를 정확히 알려주기 위해 사용합니다.
utf-8이나euc-kr은 한글로 이루어진 html 문서의 인코딩 방식을 설정해 주는 속성입니다. 대표적으로utf-8은 유니코드를 위한 가변 길이 문자 인코딩 방식 중 하나입니다.- 이 선언이 없으면 브라우저에서 대충 파악해서 변환 해 주기는 하지만 잘못된 추측으로 다른 인코딩 방식이 적용될 수 있습니다.
뛣숥이나 특수문자가 보이는 html 문서라면, 인코딩을 제대로 선언하지 않았을 가능성이 큽니다.
<title>My test page</title>- 문서의 타이틀을 지정할 때 사용합니다. 브라우저에서 탭을 보면 한 줄로 된 문단이 있죠? title 태그 안에 내용을 작성하면 해당 태그에 나타납니다. (+문서를 북마크에 지정해도 해당 문서의 제목으로 지정됩니다.)
<body>
<p>This is my page</p>
</body>- 본격적으로 브라우저에 나타낼 모든 자원(텍스트, 이미지, 비디오, 게임, 재생 가능한 오디오 트랙 등)을 이 안에 작성합니다.
의미에 맞는(시멘틱한) HTML 작성하기.
- Semantic 하다는 것은 의미론 적인, 의미에 맞게 HTML을 작성하는것을 뜻합니다.
- HTML5에서 새로 생긴 의미에 맞게 사용해야 하는 요소들이 많이 생겼습니다.
- 아래와 같은 요소들이 새로 생겨났고 의미에 맞게 사용하면 좋습니다. (이외의 요소)
<header>
<nav></nav>
</header>
<section>
<article></article>
</section>
...- 시멘틱한 마크업이 왜 좋은가요?
1) 검색 엔진(구글, naver 등)에서 문서가 더 잘 보일 수 있어요. SEO와 관련이 있습니다.
2) 시각 장애가 있는 사용자에게 HTML 문서를 효과적으로 전달할 수 있어요. 화면 판독기로 페이지를 탐색하기 때문에 의미에 맞게 마크업 하는 작업이 매우 중요합니다.
3) 그 동안div를 사용한 박스 모델을 만들고 수 많은 클래스 명명을 하느라 힘들었다면, 의미가 있는 태그를 사용함으로써 불필요한 사고와 연산을 최소화 할 수 있어요.
폼과 유효성 검사
-
html에는
<form>태그가 있는데요. 정보를 제출하기 위한 입력 영역과 제출 버튼 등의 요소가 있으며 그것으로 문서를 전송할 수 있습니다. -
로그인 할 때 아이디, 비밀번호 입력 해 보셨죠? 정보 입력 후 로그인 버튼도 눌러보고 로그인까지 서공해보셨다면 이해하기 쉬우실겁니다.
폼 태그 아래 정보를 입력받아 서버로 보내지기 때문에 로그인이 가능한 것입니다. 로그인 정보의 경우 숨겨져서 보내집니다. -
아래는 form 태그의 예시입니다. (출처: MDN - Form)
<form action="" method="get" class="form-example">
<div class="form-example">
<label for="name">Enter your name: </label>
<input type="text" name="name" id="name" required>
</div>
<div class="form-example">
<label for="email">Enter your email: </label>
<input type="email" name="email" id="email" required>
</div>
<div class="form-example">
<input type="submit" value="Subscribe!">
</div>
</form>
1) form 태그에서 사용하는 속성
- 폼은 입력받은 정보를 서버로 보내는거라고 했었죠. 폼 태그에 속성과 값을 잘 입력해 주어야 입력받은 데이터를 보내는건지? 가져오는건지? 를 판단할 수 있습니다.

(여기서부터 좀 길어요..)
<form action="" method="get" class="form-example"></form>accept-charset속성을 지정해줌으로써 폼에 입력된 데이터의 인코딩 방식을 문서 전체에 적용 된 인코딩 방식과 다르게 지정할 수 있어요. 지정하지 않으면 문서의 인코딩 방식을 따라갑니다.action속성은 데이터를 어디로 보낼것인지 지정합니다. 주로 서버 측에서 실행되는 프로그래밍언어로 만들어진 문서의 경로를 지정합니다. 해당 문서에서 입력 받아 들어온 데이터를 가공하여 웹서버로 보냅니다.autocomplete속성은 입력한 요소가 자동완성된 값을 기본값으로 가질 수 있는지 나타낼 때 사용합니다. 값은onoroff를 사용하면 됩니다.method는 입력받은 데이터를 제출할 때 사용할 HTTP 메소드입니다.GET을 사용하면 데이터를 보낼때 action 속성에 있는 URL에?구분자 뒤에 이어 붙여 전송합니다.POST를 사용하면 데이터를 HTTP Body에 숨겨 전송합니다.enctype은method가POST인 경우 데이터를 보낼 때 데이터의 유형을 나타냅니다.novalidate는 불리언 속성이며, 데이터 전송 시 유효성 검사를 하지않아도 될 때 사용합니다. 대부분은 유효성 검사를 하기때문에 기본값은false입니다.target은 데이터를 전송한 후 어떻게 응답을 받을지 지정하고 싶을 때 사용합니다. 아래 몇가지 값을 사용할 수 있습니다._blank는 서버로부터 받은 응답을 새로운 윈도우나 탭(tab)에서 보여줍니다._self는 기본값이며 현재 위치한 곳에서 보여줍니다. 기본값입니다._parent는 현재 위치한 곳의 부모 요소에 보여줍니다. 부모 요소가 없다면_self와 똑같이 작동합니다._top은 윈도우 최상위 요소에서 보여줍니다. 최상위 요소가 없다면_self와 똑같이 작동합니다.
2) form 태그 가이드 (출처: MDN - HTML 폼 가이드)
- 폼을 구성할 때 사용하는 폼 요소와 그에 따른 속성입니다. 대표적인 요소들만 몇가지 적어보려고 합니다.
<form>
<fieldset>
<legend>Fruit juice size</legend>
<p>
<input type="radio" name="size" id="size_1" value="small" />
<label for="size_1">Small</label>
</p>
<p>
<input type="radio" name="size" id="size_2" value="medium" />
<label for="size_2">Medium</label>
</p>
<p>
<input type="radio" name="size" id="size_3" value="large" />
<label for="size_3">Large</label>
</p>
</fieldset>
</form>2-1) <fieldset>과 <legend>요소
<fieldset>요소는 같은 목적을 가진 요소들을 편리하게 그룹화 하는 방법입니다. 그 요소의 라벨인<legend>요소도 같이 사용됩니다.
웹 접근성과 관련이 있습니다. 특히나<legend>은 일부 스크린리더에서 먼저 읽습니다.
2-2) <input>요소
-
폼 요소로 제일 많이 쓰인다. 글자를 입력받거나 체크박스를 만들 때
type만 바꾸어 속성을 변경할 수 있다. 텍스트 필드, 텍스트 입력 없는 컨트롤, 시간과 날짜 컨트롤, 버튼이 있습니다. (참고) -
텍스트 필드에서 제일 많이 사용되는 요소
<input type="text">
<input type="password">
<input type="tel">
text타입은 input 속성에서 제일 많이 사용됩니다. 이름, 이메일, 아이디 등 텍스트로 데이터를 입력받고자 할 때는 이 타입을 씁니다.- 사용할 수 있는 대표적인 attribute에는
autocomplete,maxlength,placeholder,readonly,required,size, 가 있습니다.
password는 사용자가 이 필드에 비밀번호를 입력하면●●●●●●이렇게 표시됩니다. 전송시에는 진짜 비밀번호가 전송됩니다.- 사용할 수 있는 대표적인 attribute에는
autocomplete,maxlength,readonly,required,size가 있습니다.
tel은 전화번호 입력받을 때 사용합니다.- 사용할 수 있는 대표적인 attribute에는
autocomplete,maxlength,placeholder,readonly,required,size가 있습니다.
- 텍스트 입력 없는 컨트롤 요소
<input type="checkbox">
<input type="radio">
<input type="file">
<input type="hidden">
checkbox타입은 여러 선택지 중 체크한 값을 데이터로 보낼 수 있습니다. 중복체크가 허용됩니다.- 사용할 수 있는 대표적인 attribute에는
checked,required가 있습니다.
radio타입은 여러 선택지 중 체크한 값을 보내지만 단 하나만 선택 가능합니다.- 사용할 수 있는 대표적인 attribute에는
checked,required가 있습니다.
file타입은 첨부파일을 첨부할 수 있는 폼을 제공할 수 있습니다.- 사용할 수 있는 대표적인 attribute에는
accept,multiple,required가 있습니다.
hidden타입은 브라우저에서는 숨겨져 있지만 서버로 전송됩니다.
- 시간과 날짜 컨트롤 요소
<input type="date">
<input type="datetime">
<input type="time">

date는 년,월,일을 입력 받을 수 있는 컨트롤 박스이다.- 사용할 수 있는 대표적인 attribute에는
autocomplete,max,min,readonly,required가 있습니다.
datetime은 시간,분,초를 UTC 타임 존 기반으로 입력받을 수 있는 컨트롤 박스이다.- 사용할 수 있는 대표적인 attribute에는
autocomplete,max,min,readonly,required가 있습니다.
time은 시간을 입력받을 수 있는 컨트롤 박스이다.- 사용할 수 있는 대표적인 attribute에는
autocomplete,max,min,readonly,required가 있습니다.
- 버튼 요소
<input type="button">
<input type="submit">
button타입은 행동이 정해지지 않은 기본 버튼입니다.- 사용할 수 있는 대표적인 attribute에는
formaction,formenctype,formmethod,formnovalidate,formtarget가 있습니다.
submit타입은 폼을 전송할 때 사용하는 버튼입니다.- 사용할 수 있는 대표적인 attribute에는
formaction,formenctype,formmethod,formnovalidate,formtarget가 있습니다.
*이 요소들 이외에도 많은 요소들과 사용할 수 있는 속성이 있으니 참고 링크 에서 확인해주세요 :)
3) <textarea> 요소
- 텍스트를 입력받을 때 한 줄이상이며 줄바꿈이 가능한 텍스트 필드이다.
cols와rows요소 속성을 이용하여 너비와 행의 수를 지정할 수 있다.
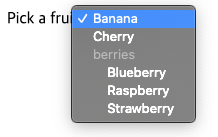
<textarea id="text_1" name="regular"><p>I'm a paragraphe</p></textarea>4) <select>, <option>, <optgroup>요소
- 선택박스를 만들 수 있게 해준다. 미리 정의된 값 중에 사용자가 하나 선택하여 그 데이터를 서버에 보낸다.

<form>
<p>
<label for="myFruit">Pick a fruit</label>
<select id="myFruit" name="fruit">
<!-- There is a trick here you think you'll pick
a banana but you'll eat an orange >:-) -->
<option value="orange">Banana</option>
<option>Cherry</option>
<optgroup label="berries">
<option>Blueberry</option>
<option>Raspberry</option>
<option>Strawberry</option>
</optgroup>
</select>
</p>
</form>- 위와 같이 한 세트로 사용한다.
<option>요소의 속성으로는 옵션을 설명하는 텍스트로label값을 지정해 줄수 있으며 개발자가 미리 선택된 값을 지정해 주어야 할때selected를 사용하여 값을 지정 해 줄 수 있다.
5) <datalist> 요소
<datalist>안에<option>요소를 사용하면 선택지 이외에도 사용자가 따로 텍스트 필드를 입력하여 새로운 선택지를 만들 수 있다.
<form>
<p>
<label for="myFruit">What is your favorite fruit?</label>
<input type="text" id="myFruit" name="fruit" list="fruitList" />
<datalist id="fruitList">
<label for="suggestion">or pick a fruit</label>
<select id="suggestion" name="altFruit">
<option value="banana">Banana</option>
<option value="cherry">Cherry</option>
<option value="strawberry">Strawberry</option>
</select>
</datalist>
</p>
</form>*여기까지 폼과 폼에서 쓰이는 요소들을 정리해보았다. 물론 이것보다 훨씬 더 많은 정보가 있다. 참고 링크에서 꼭 확인해보자.
유효성 검사
- 폼에서 작성한 데이터를 보내기 전에 폼 데이터 유효성 검사를 합니다.
- 폼 양식에 데이터가 모두 채워졌는지, 잘못된 양식으로 채워지진 않았는지를 체크하는 거죠.
- 누군가가 악의적으로 나쁜 데이터를 보낼 수 있기 때문에 서버와 클라이언트 모두 보안 검사 및 유효성 검사가 필요합니다.
- XSS(공격자의 클라이언트 측 스크립트를 수행하도록 웹사이트에 삽입하여 공격), SQL Injection 등을 방지하기 위해 필요합니다.
1) 양식 유효성 검사
- 회원가입 하면서 "이 필드는 필수입니다."(이 필드를 비워둘 수 없습니다) 라는 메시지를 본 적이 있나요? 꼭 받아야 하는 데이터일때는 input 속성에
required를 지정 해 주어야 합니다. - 전화번호처럼 중간에 식별자가 들어가야 할 때는 사용자에게 먼저 데이터 형식을 알맞게 입력하게끔 유도할 수 있습니다.
01000000000으로 입력되었다면전화번호는 xxx-xxxx-xxxx 형식으로 입력 바랍니다.라고 메시지를 띄울 수 있습니다. - 이메일에서도 적용할 수 있습니다. 이메일 형식은 반드시
~~~@gmail.com형태가 되어야 하죠. 형식을 미리 지정해주고 그에 맞지 않으면유효한 이메일 주소를 입력해주세요라는 메시지를 띄울 수 있습니다. ex) 정규표현식으로 미리 형식 지정. - 아이디, 비밀번호의 경우 최소로 입력해야하는 글자와 최대 글자를 설정하고 사용자가 최소, 최대자에 미치지 못했거나 초과했을 경우 메시지를 띄우고 데이터형식을 구체화 (대문자, 특수문자, 숫자 연속 4자 금지 등) 하여 사용자 측에서 개인 데이터 보안을 강화할 수 있도록 합니다.
2) 클라이언트에서의 유효성 검사 방법
- 클라이언트에서 폼 검증을 위해 검사하는 방법이 딱 두가지가 있습니다.
- 첫번째로, HTML5 양식 유효성 검사 기능인데요, HTML5 환경에서는 기본으로 제공되기 때문에 자바스크립트를 쓸 일이 없을 수 있습니다. 하지만 클라이언트에서 안전하게 서버로 데이터를 넘겨주기 위해서 약간의 자바스크립트 코드는 쓰는것이 좋습니다.
- 두번째로, 자바스크립트로 유효성 검사를 하는 방법인데요, 자바스크립트로 코드로만 검증할 수도 있고 자바스크립트 폼 검증 라이브러리를 사용하여 완성도 있는 데이터를 서버로 보낼 수 있습니다.
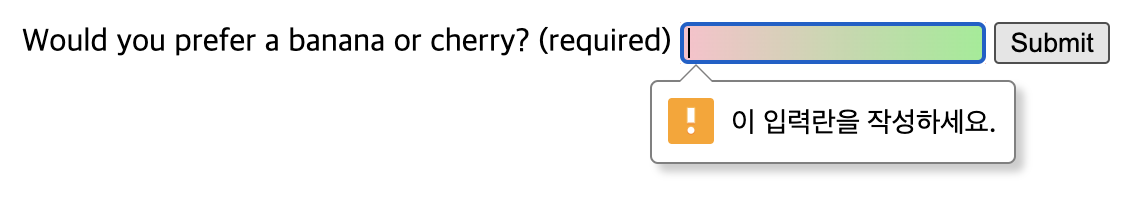
2-1) HTML5 양식 유효성 검사 예제 (출처: MDN - Form Validation)
<form>
<label for="choose">Would you prefer a banana or cherry? (required)</label>
<input id="choose" name="i_like" required>
<button>Submit</button>
</form>- 위의 경우에는 id가
choose인 input 요소에required속성을 주었습니다. 무조건 입력되어야 하기 때문에 입력하지 않고submit을 눌렀을 경우에는 아래와 같은 형태로 메시지가 나타납니다.

- 덧붙여, 무조건 입력되어야 하는 폼 근처에 (required) or * 을 기재하여 사용자도 필수 입력 데이터임을 인지한 후 양식을 지켜 데이터를 전송할 것입니다.
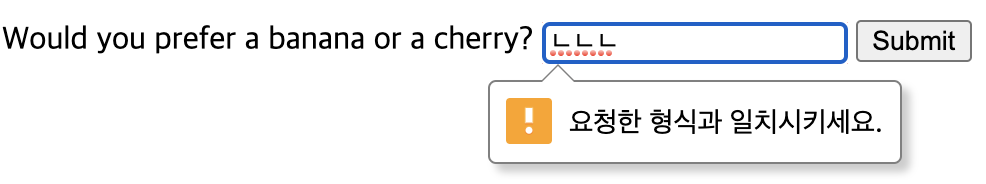
<form>
<label for="choose">Would you prefer a banana or a cherry?</label>
<input id="choose" name="i_like" required pattern="[Bb]anana|[Cc]herry">
<button>Submit</button>
</form>
- HTML5 에서 input 요소에
pattern속성을 사용하고 정규식으로 값을 지정하면 해당 형식에 맞게 데이터가 들어오지 않으면 메시지를 띄울 수 있습니다.
2-2) 자바스크립트를 사용한 유효성 검사 예제
-
브라우저에는 DOM 인터페이스에서 사용 가능한 메소드와 세트로 구성 된
제한 조건 검증 API를 지원합니다.- HTMLButtonElement (
<button>요소를 나타냄) - HTMLFieldSetElement (
<fieldset>요소를 나타냄) - HTMLInputElement (
<input>요소를 나타냄) - HTMLOutputElement (
<output>요소를 나타냄) - HTMLSelectElement (
<select>요소를 나타냄) - HTMLTextAreaElement (
<textarea>요소를 나타냄)
- HTMLButtonElement (
-
자바스크립트의 유효성 검증 API를 사용하여 어떻게 폼 검증을 할 수 있을까요? 몇가지 대표적인 메소드를 소개해드려요.
validationMessage는 조건이 충족하지 않는 데이터를 입력했을 때 DOMString을 반환합니다. 메시지 출력시 사용합니다.validity는 해당 요소에 값에 대한 유효성 검사 오류를 나타내는 개체를 반환하는 읽기 전용 속성입니다.
To be Continued...