
안녕하세요.
이번시간엔 반복문에 대하여 포스팅해보려합니다.
반복문이란?
보통 어떠한 연산을 반복적으로 시행할때 사용되곤 합니다.
반복문의 종류?
가장 많이 쓰이고 있는 반복문에 대하여 써보도록 하겠습니다.
- for 문
- While 문
- for in 문
- for of 문
일단 이정도로 현재까지는 가장 많이 쓰고 있습니다!
물론 do while, lable도 있지만 자주 쓰이지 않아 위의 내용에 대해서만 정리해보려고 합니다!
for 문
for ([초기식], [조건식], [증감식]) {
...code...
}
기본적으로 for문은 위와 같은 형태로 구성되어 있습니다.
-
초기화 구문인 초기문이 존재한다면 초기문이 실행됩니다. 이 표현은 보통 1이나 반복문 카운터로 초기 설정이 됩니다. 그러나 복잡한 구문으로 표현 될 때도 있습니다. 또한 변수로 선언 되기도 합니다.
-
조건문은 조건을 검사합니다. 만약 조건문이 참이라면, 그 반복문은 실행됩니다. 만약 조건문이 거짓이라면, 그 for문은 종결됩니다. 만약 그 조건문이 생략된다면, 그 조건문은 참으로 추정됩니다.
-
문장이 실행됩니다. 많은 문장을 실행할 경우엔, { } 를 써서 문장들을 묶어 줍니다.
갱신 구문인 증감문이 존재한다면 실행되고 2번째 단계로 돌아갑니다.
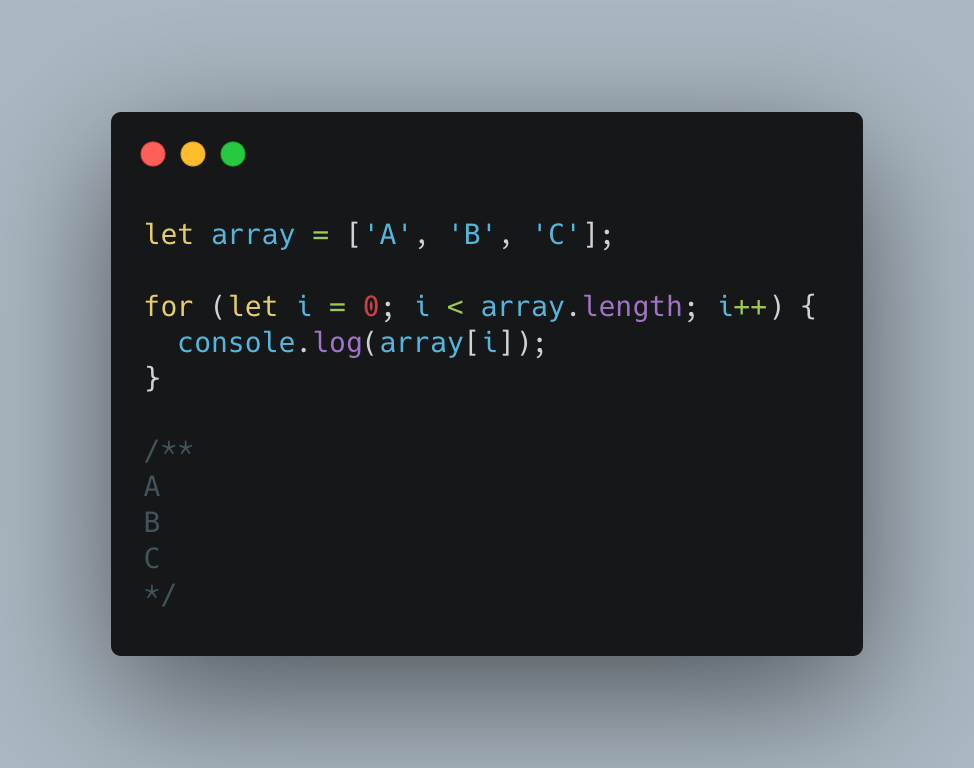
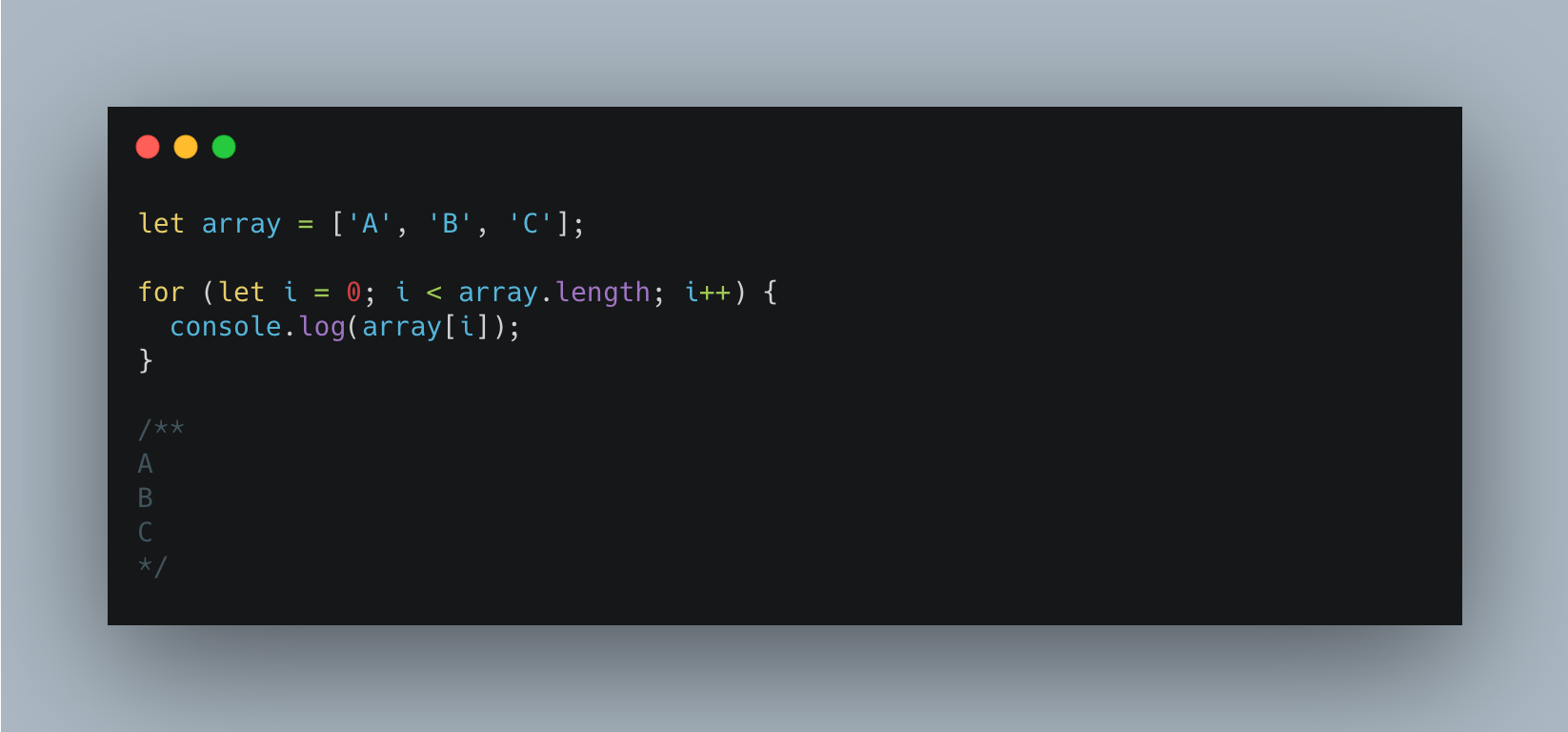
예시

위와 같이 초기식의 값은 0 으로 설정해두었고, 조건은 array.length 미만으로 반복, i의 값은 점점 증가되게 구성되었고, 반복문이 돌면서 console.log에 값이 하나씩 찍히는것을 볼 수 있습니다.
While문
while (조건문) {
...code...
}
while문은 어떤 조건문이 trusty 하면 문장을 계속해서 수행하다 falsy한 값이 나올때 멈추게됩니다.
예시

while문의 참 조건은 value값이 5 미만일때 까지만 반복한다고 되어있고, value값이 증가하다 4 미만일때까지만 출력되는것을 확인할 수 있습니다.
for in 문
for (variable in object) {
...code...
}
for in 문은 객체의 키와 밸류값을 접근할 수 있는 반복문 입니다.
예시

위와같이 모든 key값과 value값에 접근할 수 있습니다.
for of 문
for (variable in iterable) {
...code...
}
for ... of 문은 iterable한 객체의 속성에 접근할 수 있는 반복문 입니다.
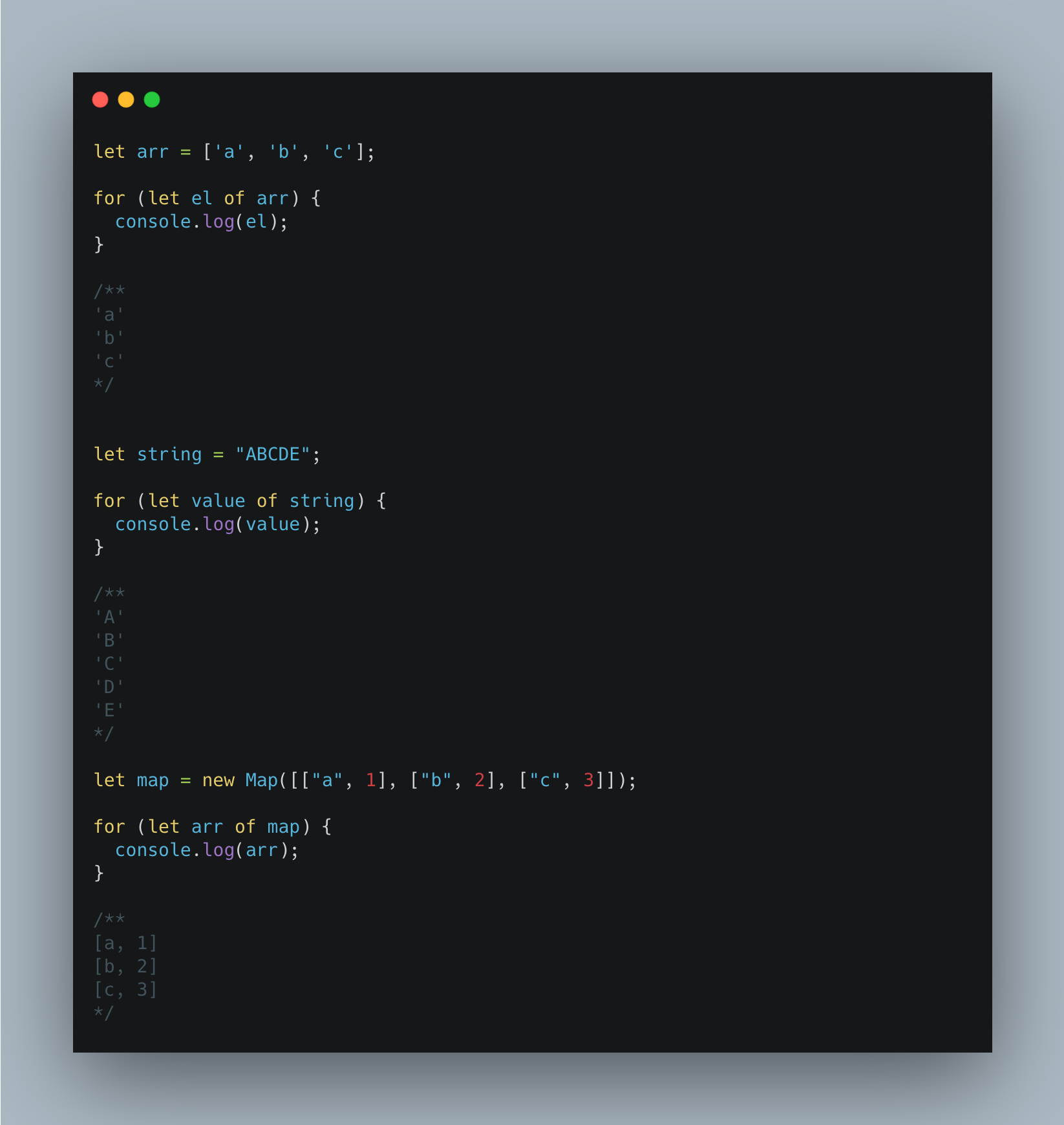
ex) Array, Map, String 등등
예시

이상으로 반복문에 대하여 정리해보았습니다.
부족한 부분이나 정정해야될 부분이 있으시면 피드백 부탁드리겠습니다~!
