
안녕하세요.
이번 포스팅은 배열의 정의과 사용법에 대하여 알아보도록 하겠습니다.

배열이란?
- 인덱스를 가지는 복수의 자료를 저장할 수 있는 자료구조입니다.
- 데이터는 순차적으로 저장되며 중복이 가능합니다.
- 저장된 데이터에는 인덱스를 이용하여 접근이 가능합니다.
- 배열의 요소(element)는 객체, 배열, 함수가 될 수 잇습니다.
배열 선언
배열의 선언 방식에는 2가지 방식이 있습니다.
- 생성자(new Array())를 활용한 방식
- 리터럴(literal notation)을 활용한 방식
1. 생성자(new Array())를 활용한 방식

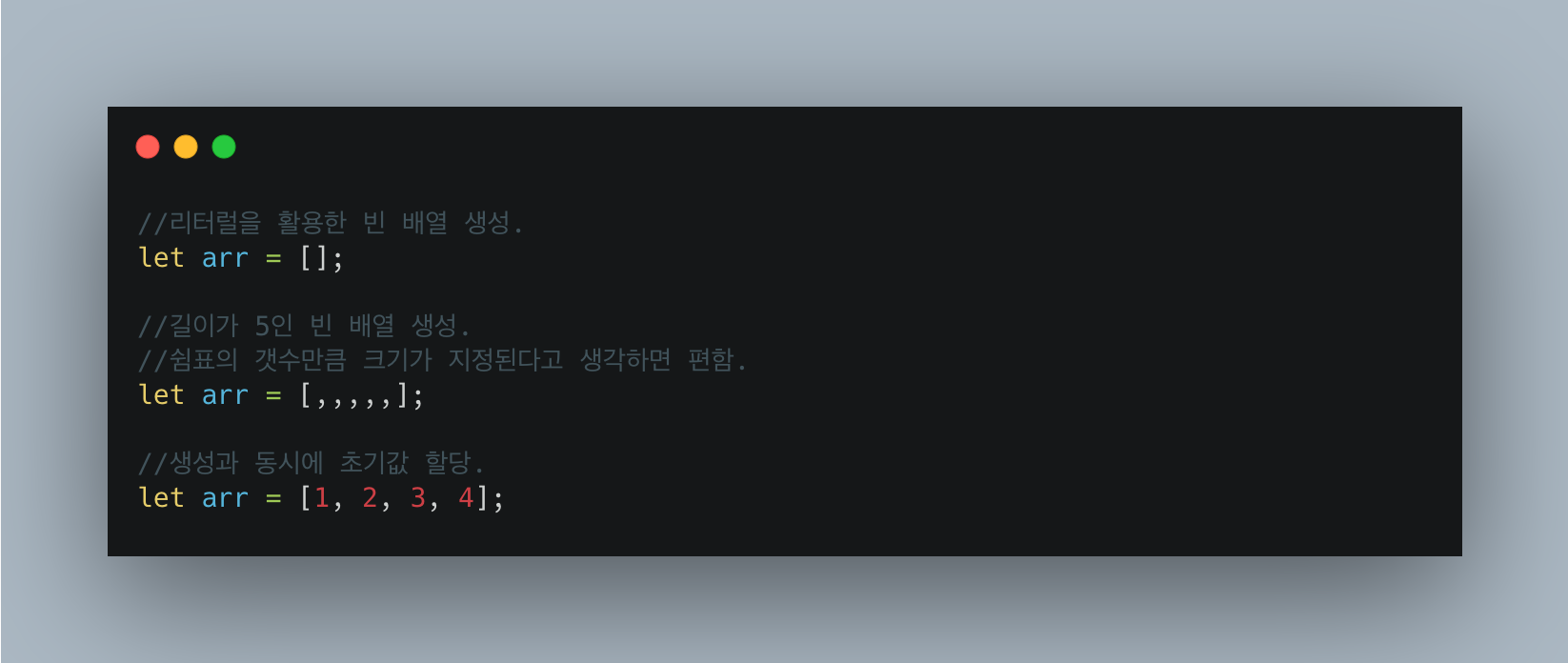
2. 리터럴(literal notation)을 활용한 방식

위의 두가지 방식의 사용방법의 거의 비슷합니다.
다만 차이는 리터럴방식이 좀 더 간소화된 문법이라는 점입니다.
그래서 자바스크립트에서는 리터럴방식을 사용할 것을 권장한다고 하네요.
다른 언어와의 선언 방식의 차이점
- 내부의 데이터 타입이 서로 다를 수 있다.
- 동적할당이 가능하다.
1. 내부의 데이터 타입이 서로 다를 수 있다.
자바를 예로 들어보겠습니다.
자바같은 경우는 배열 선언시 데이터의 타입을 같이 선언해야합니다.
ex) int[] arr;
String []arr1;
하지만 자바스크립트는 배열 선언시 따로 데이터타입을 정해주지 않아도 됩니다.
2. 동적할당이 가능하다.
자바같은 경우는 배열 선언시 배열의 크기를 정해줘야하고, 크기는 변할 수 없습니다.
만약 배열의 크기를 늘리거나 줄이고 싶으면 새로 생성한 배열에 복사하는 방법밖에 없습니다.
그렇지만 자바스크립트는 빈 배열로 선언 후 자유롭게 데이터를 추가, 삭제할 수 잇습니다.
배열 인식 방법
아래의 내용은 변수가 배열인지 아닌지 확인하는 방법입니다.
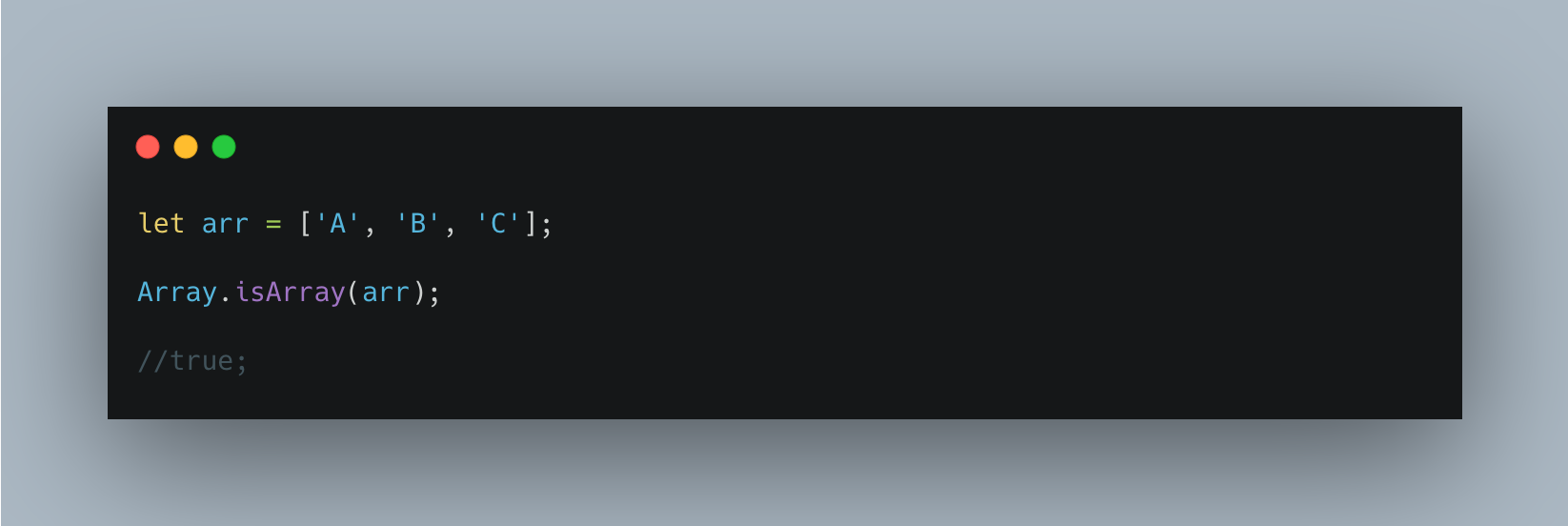
Array.isArray()

instanceof

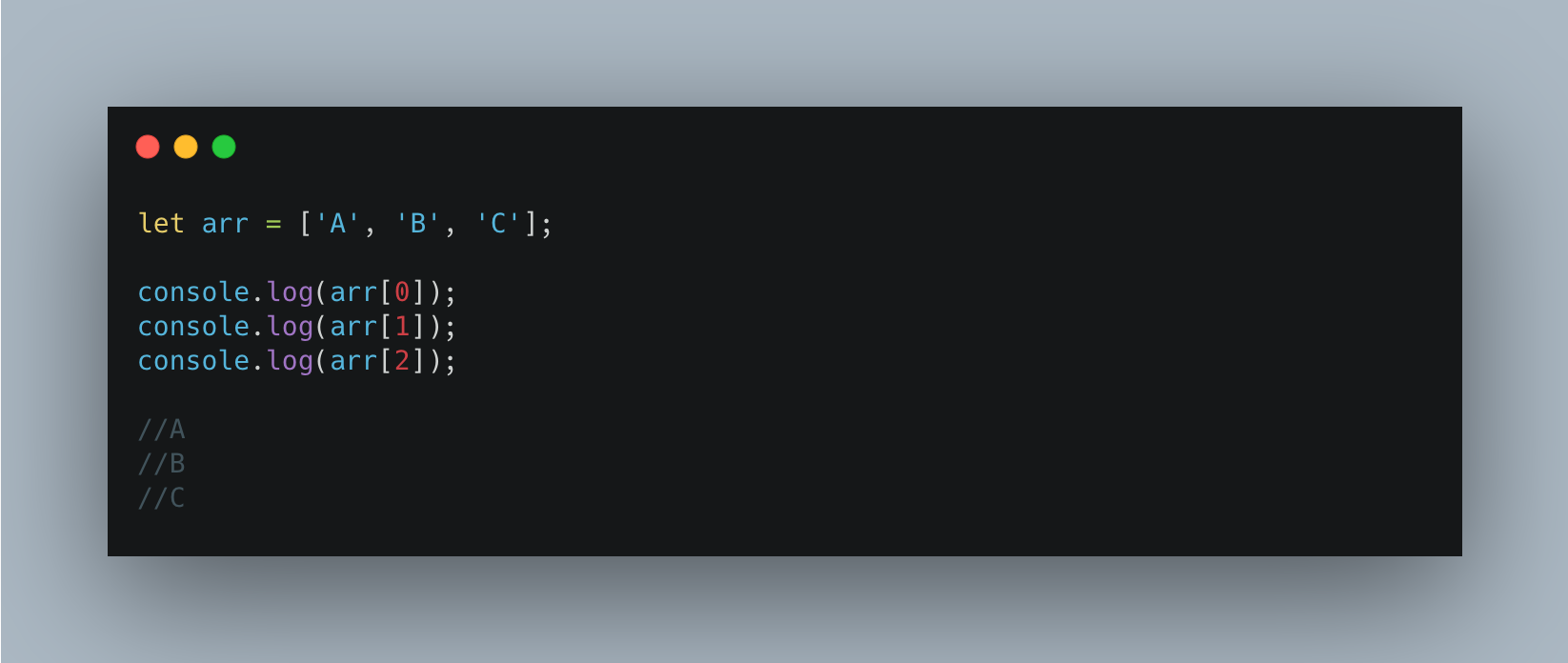
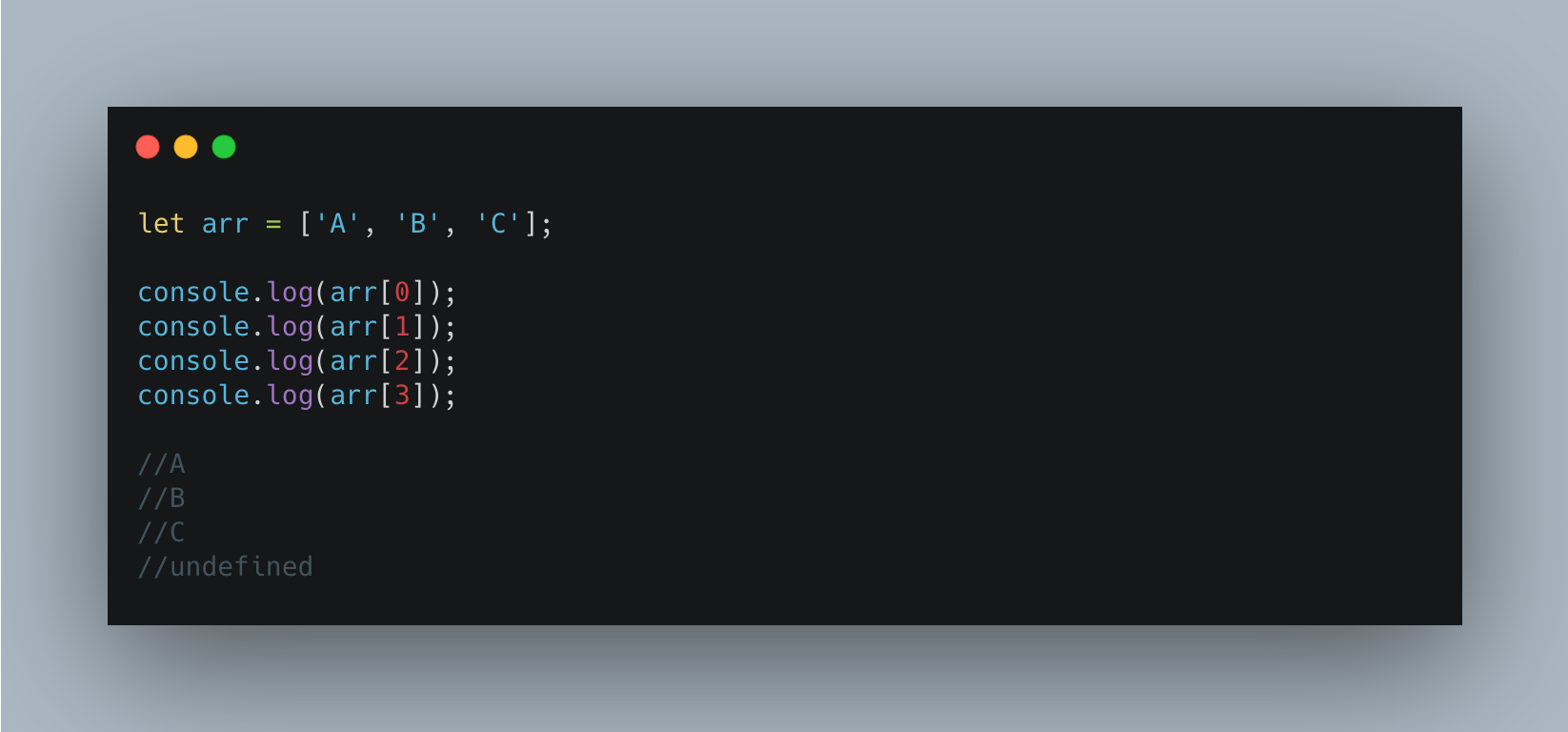
배열 내 요소 접근하기
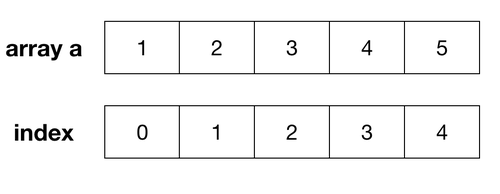
배열 내 요소에 접근하기 위해서는 인덱스를 사용합니다.
인덱스는 0부터 시작하게 되며, 존재하는 않는 인덱스에 접근하게 되면 undefined를 리턴하게 됩니다.

배열 내 요소 추가하기
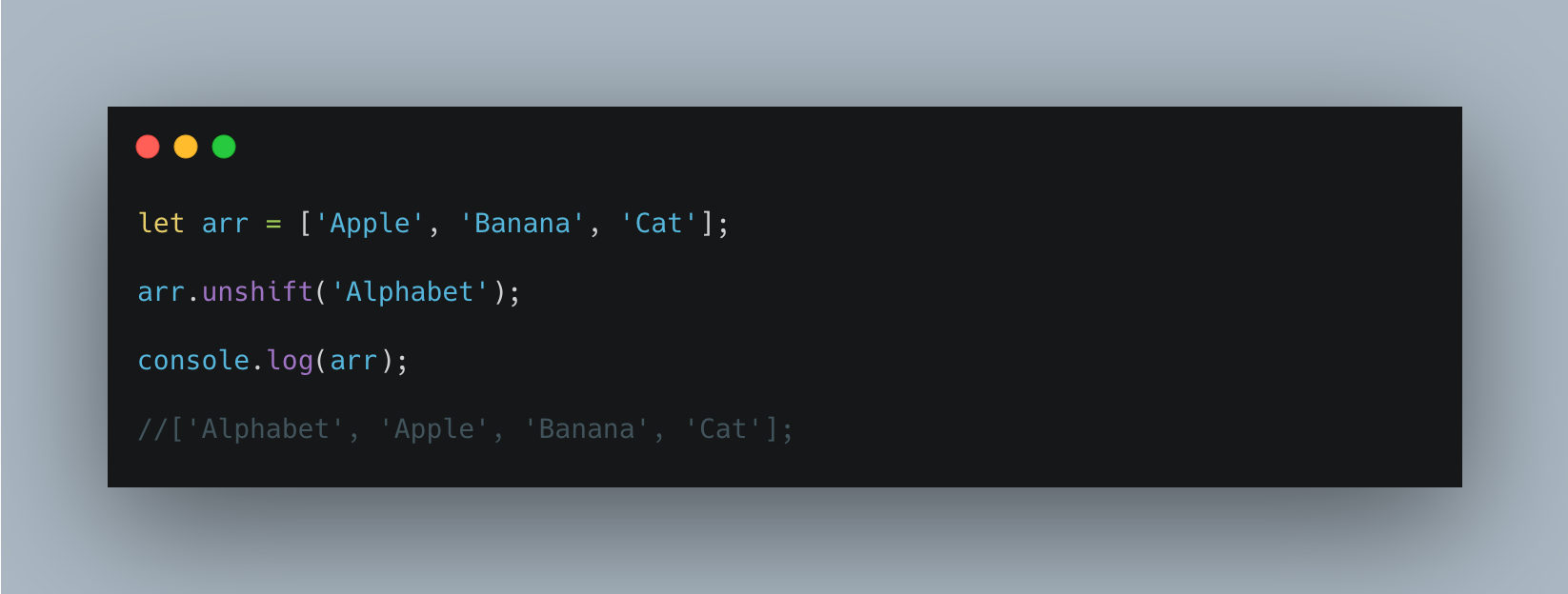
unshift
배열의 제일 앞에 요소를 추가합니다.

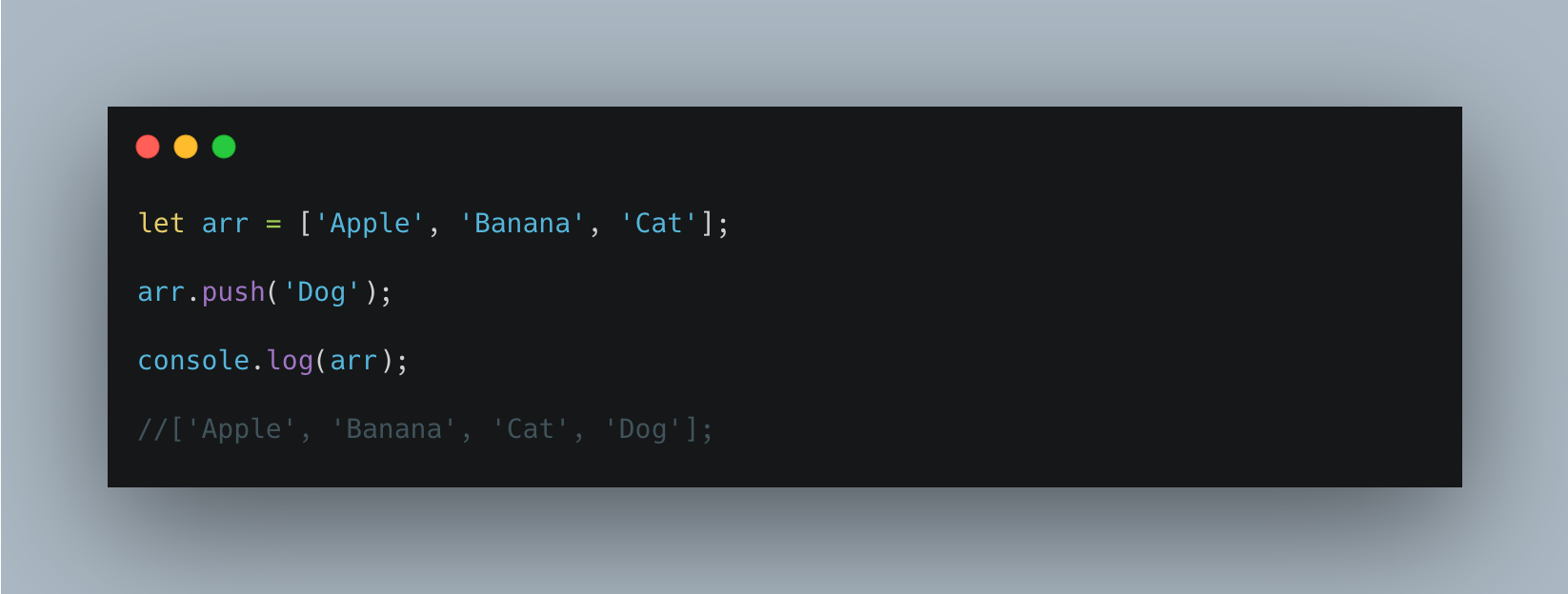
push
배열의 끝에 요소를 추가합니다.

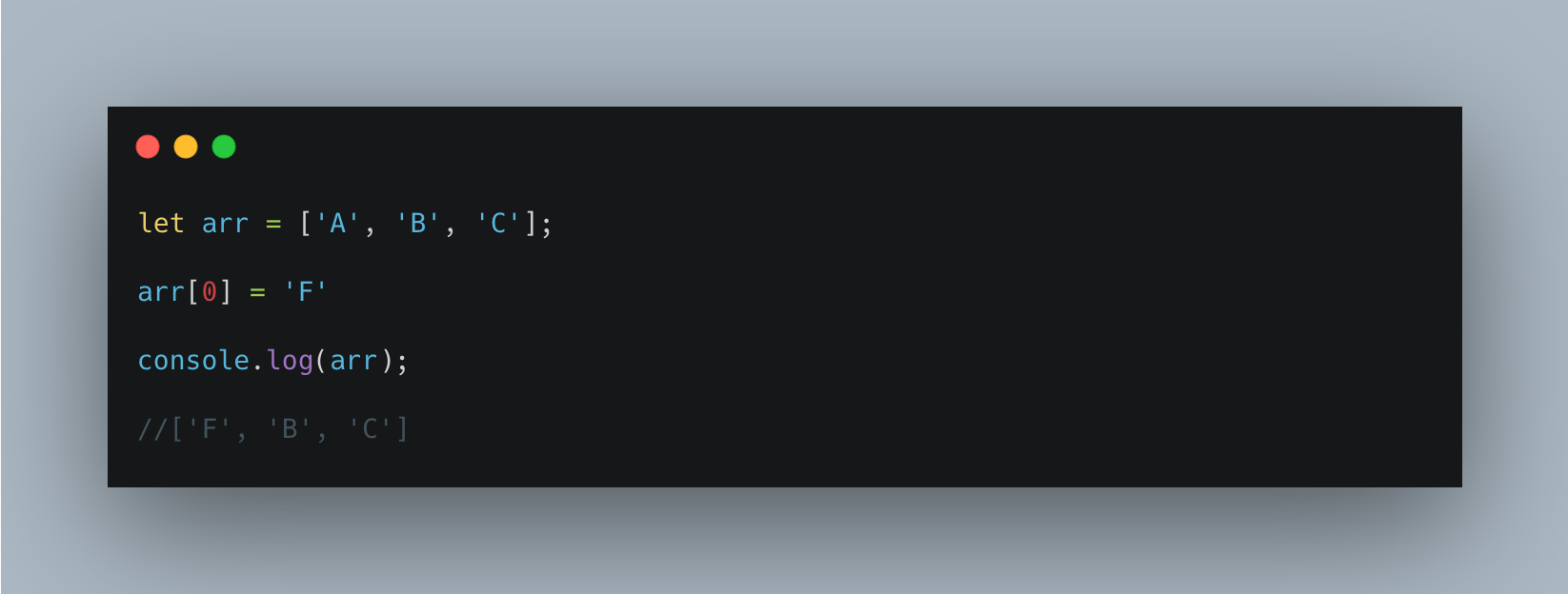
배열 내 요소 수정하기
배열 내 요소를 수정할때에는 배열에 인덱스 값에 다른 값을 대입합니다.

배열 내 요소 삭제하기
특정 위치의 배열의 요소를 삭제하기 위한 방법들 입니다.
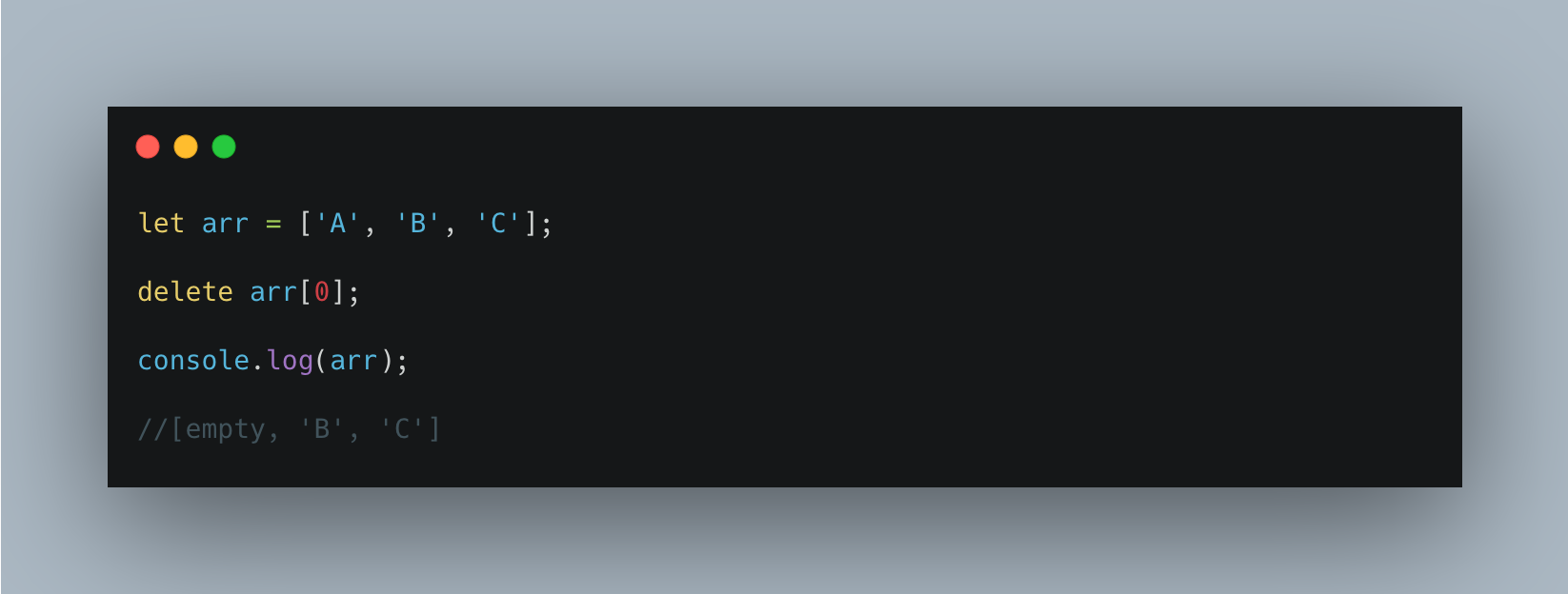
delete

delete를 사용하게되면 해당 인덱스의 요소는 지우지만 자리는 남겨두게되고, 배열의 길이는 변하지 않습니다.
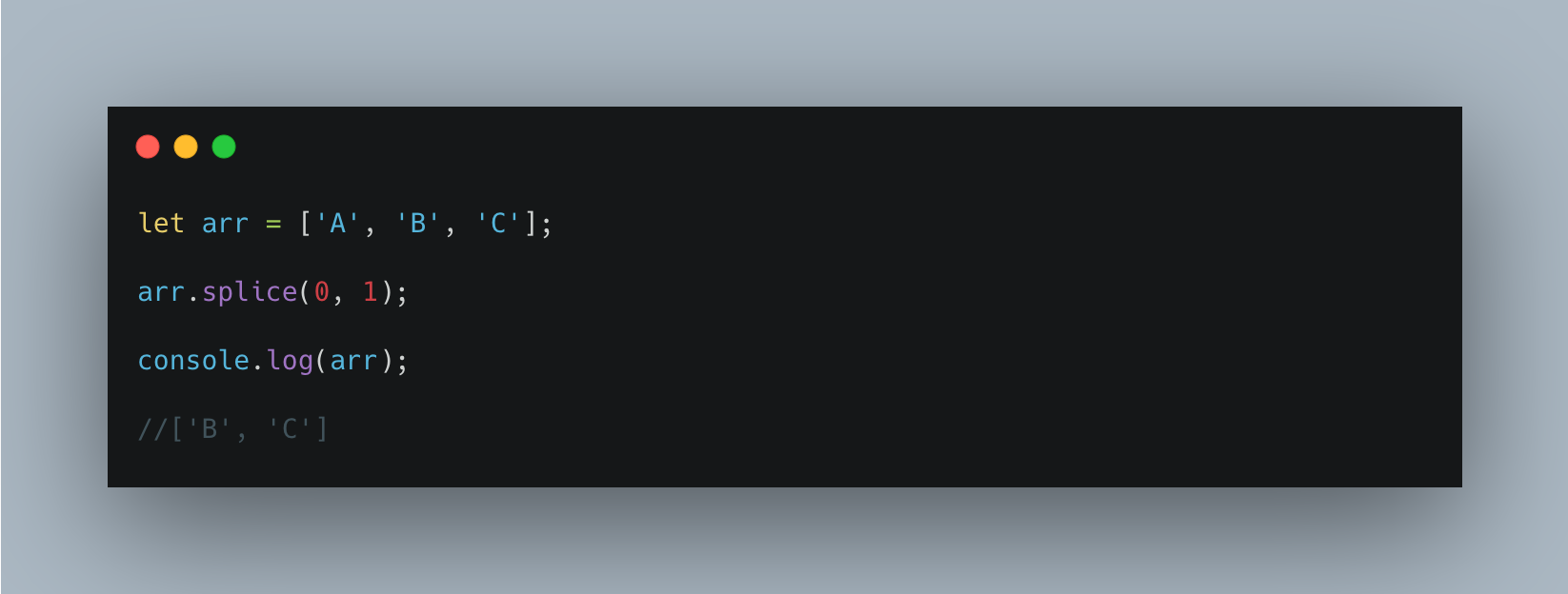
splice
첫번째 인자로 배열의 변경을 시작할 인덱스를 정해주고, 두번째 인자로 종료될 인덱스를 정합니다.
제거된 요소를 반환합니다.

pop
배열의 마지막 요소를 제거하고, 제거된 요소를 반환합니다.

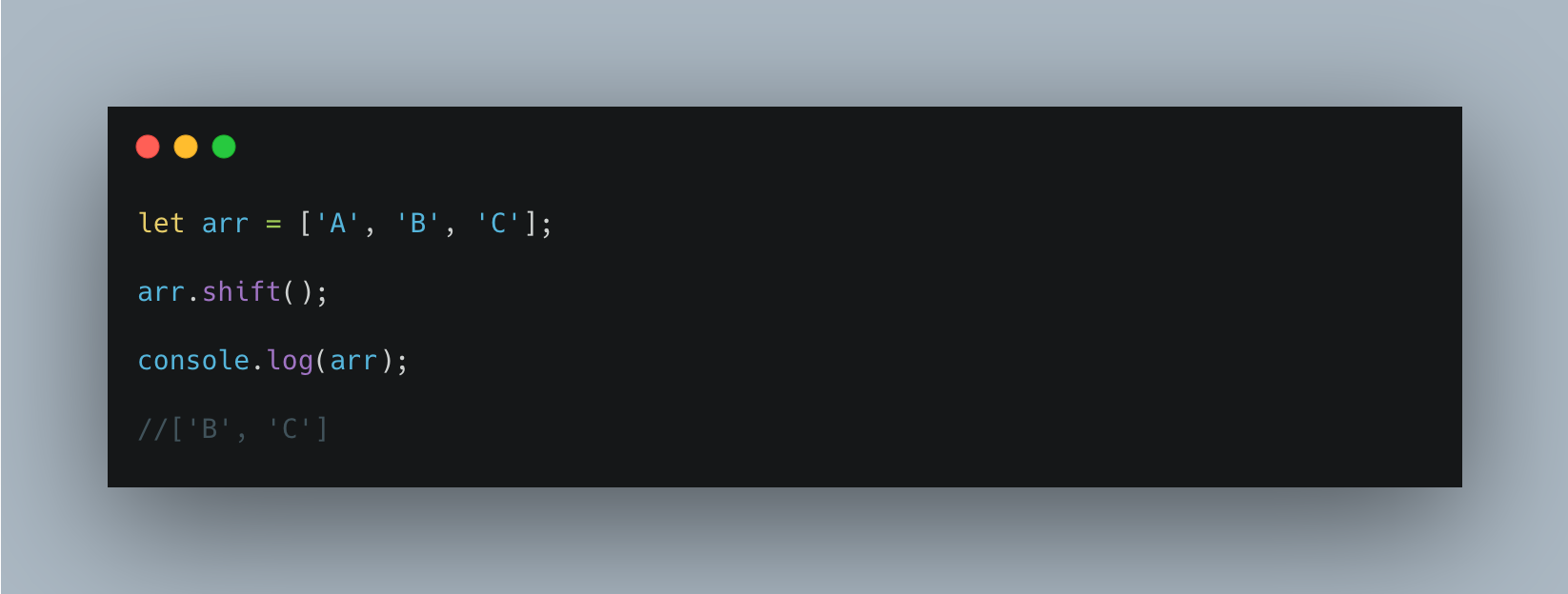
shift
배열의 첫번째 요소를 제거하고, 제거된 요소를 반환합니다.

배열 합치기
서로 다른 두 배열을 합칠 수 있습니다.

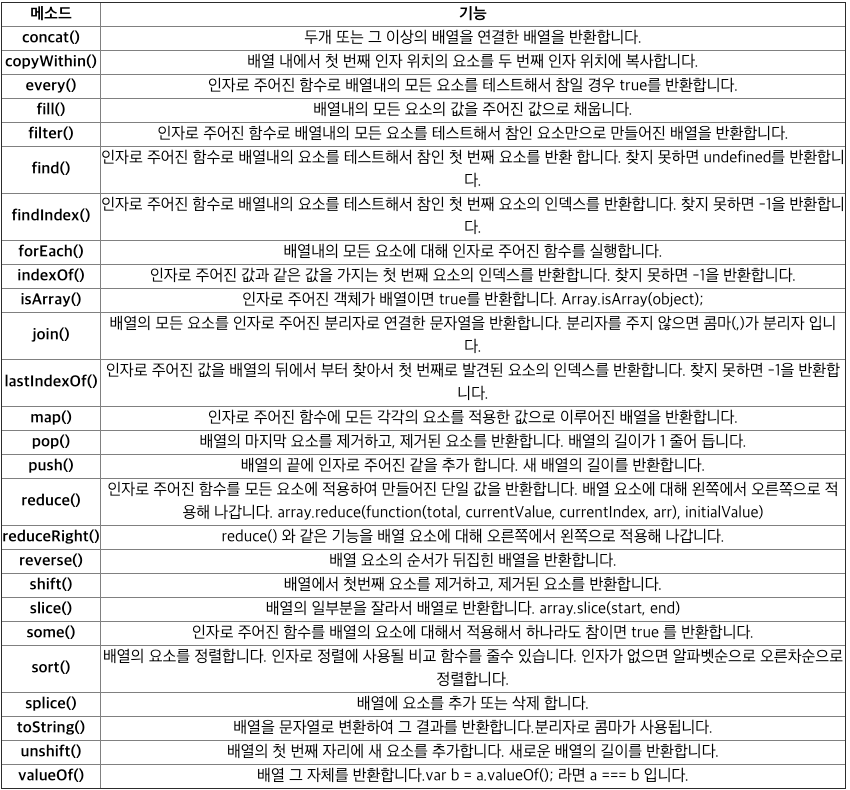
부록 (메소드 리스트)
어느 개발자분이 보기 좋게 정리해주셔서 해당 이미지 첨부합니다.
문제시 게시글 수정 및 이미지 삭제 등 해당 조치 취하도록 하겠습니다!

출처) https://offbyone.tistory.com/133
이상으로 배열에 대한 포스팅을 마치도록 하겠습니다!
