안녕하세요.
이번 시간에는 클로저에 대하여 포스팅해보려 합니다!
클로저(Closure)란?
클로저는 자바스크립트에서 중요한 개념 중 하나라고 합니다!
그렇지만 고유의 개념은 아니고 함수를 일급 객체로 취급하는 함수형 프로그래밍 언어에서 사용되는 중요한 특성이라고 하네요!
클로저는 함수와 그 함수가 선언됐을 때의 렉시컬 환경(Lexical environment)과의 조합이다. 클로저를 이해하려면 자바스크립트가 어떻게 변수의 유효범위를 지정하는지(Lexical scoping)를 먼저 이해해야 한다.
출처) MDN
이렇게만 보면 무슨 말 인지 모르니.. 직접 예제를 보면서 이해해보도록 하겠습니다!

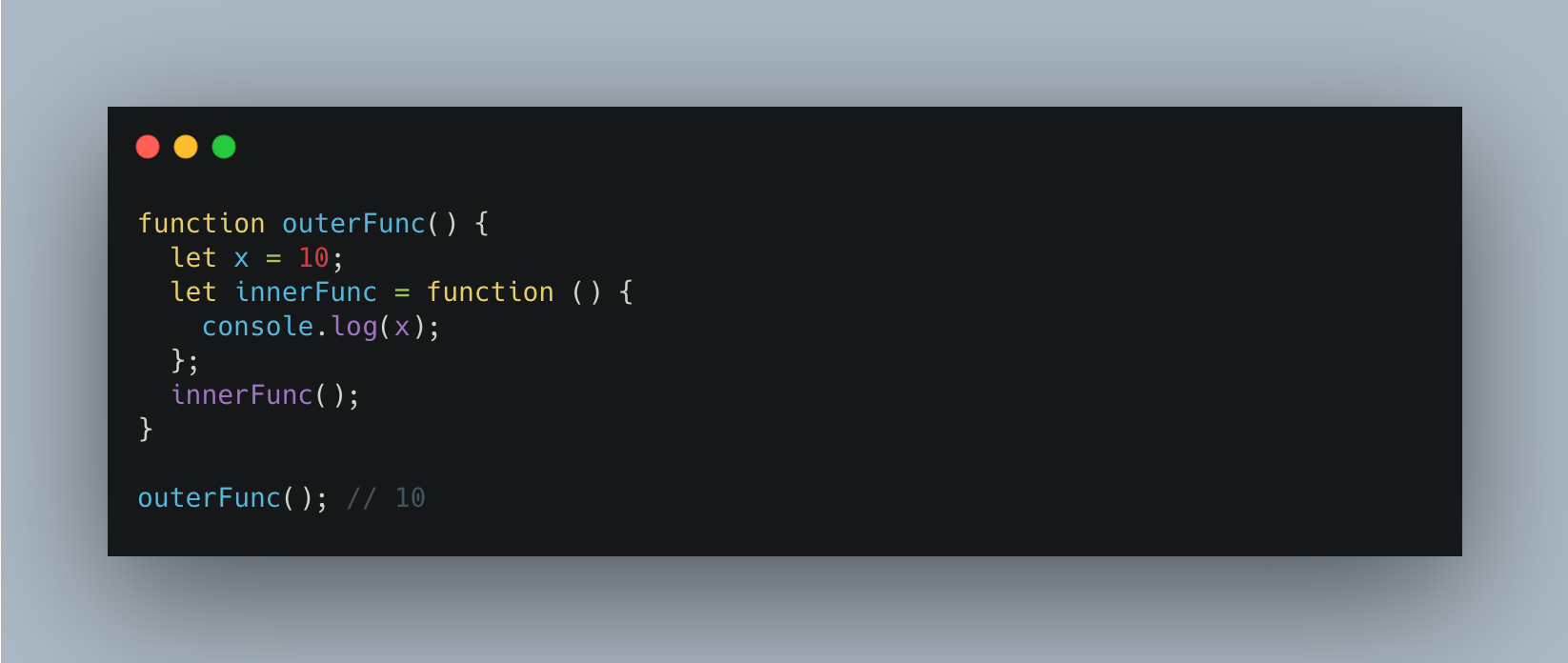
outerFunc 내에서 내부 함수인 innerFunc을 선언하고 호출하였습니다. 이때 innerFunc은 자신을 포함하고 있는 외부함수 outerFunc의 변수 x에 접근할 수 있게 됩니다. 이는 저번 스코프에 대한 포스팅에 정리된 내용이기도 합니다!

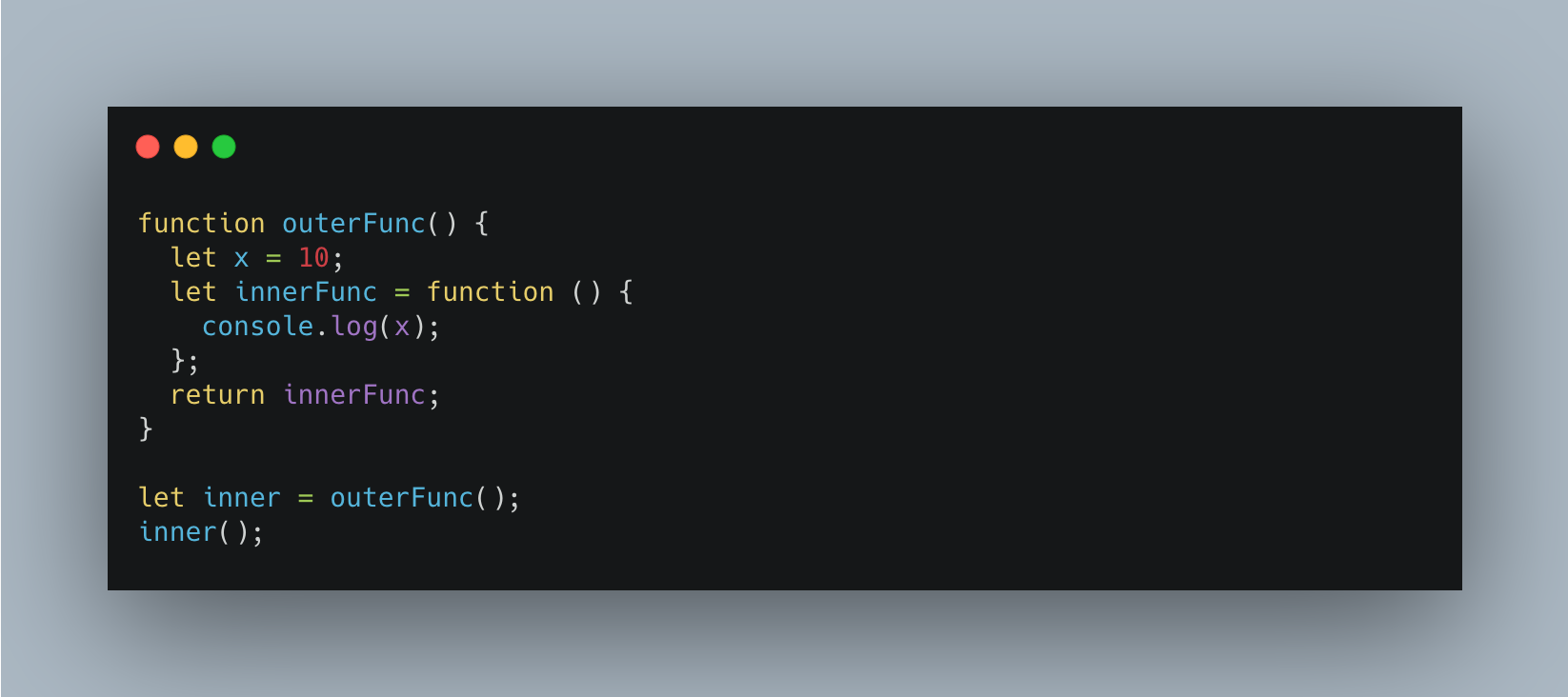
이번에는 innerFunc을 호출하지않고 return 시켜보았습니다.
이렇게 하게되면 outerFunc은 내부함수를 반환하고 끝이나게 됩니다.
즉, outerFunc은 실행된 이후 콜스택에서 제거되었으므로 outerFunc의 변수 x또한 더이상 유효하지 않게 되어 접근할 수 있는 방법이 없어보이지만, 실제 실행결과는 x의 변수값인 10입니다.
어째서 이게 가능하게 된것일까요?
바로 자신을 포함하고 있는 외부 함수보다 내부 함수가 더 오래 유지되는 경우, 외부 함수 밖에서 내부 함수가 호출되도 외부 함수의 지역 변수에 접근할 수 있는데 이러한 함수인 클로저(Closure) 때문에 가능한 일입니다!
그렇다면 다시 MDN의 정의를 보도록 하겠습니다.
클로저는 함수와 그 함수가 선언됐을 때의 렉시컬 환경(Lexical environment)과의 조합이다. 클로저를 이해하려면 자바스크립트가 어떻게 변수의 유효범위를 지정하는지(Lexical scoping)를 먼저 이해해야 한다.
위의 MDN이 말하는 함수는 반환된 "내부 함수"를 의미하게 되고 그 함수가 선언될 때의 렉시컬 환경이란 내부 함수가 선언되었을 때의 스코프를 의미하게 된다라고 정리가 되겠네요!
즉, 클로저란 반환된 내부함수가 자신이 선언됐을 때의 환경(Lexical environment)인 스코프를 알아서 기억하여 자신이 선언됐을때의 환경(Scope) 밖에서 호출되어도 그 환경(Scope)에 접근할 수 있는 함수를 의미하게 됩니다!
또한 클로저에 의해 참조되는 외부함수(outerFunc)의 변수(x)를 자유변수(Free Variable)이라고 부르고, 클로저라는 이름은 자유변수에 함수가 닫혀있다(closed)라는 의미로 의역해서 자유변수에 엮여있는 함수라고 생각할 수도 있다 하네요!
클로저 활용법
상태유지
위에서 설명드렸던것처럼 클로저는 현재 상태를 기억하고 변경된 최신 상태를 유지하게 됩니다!
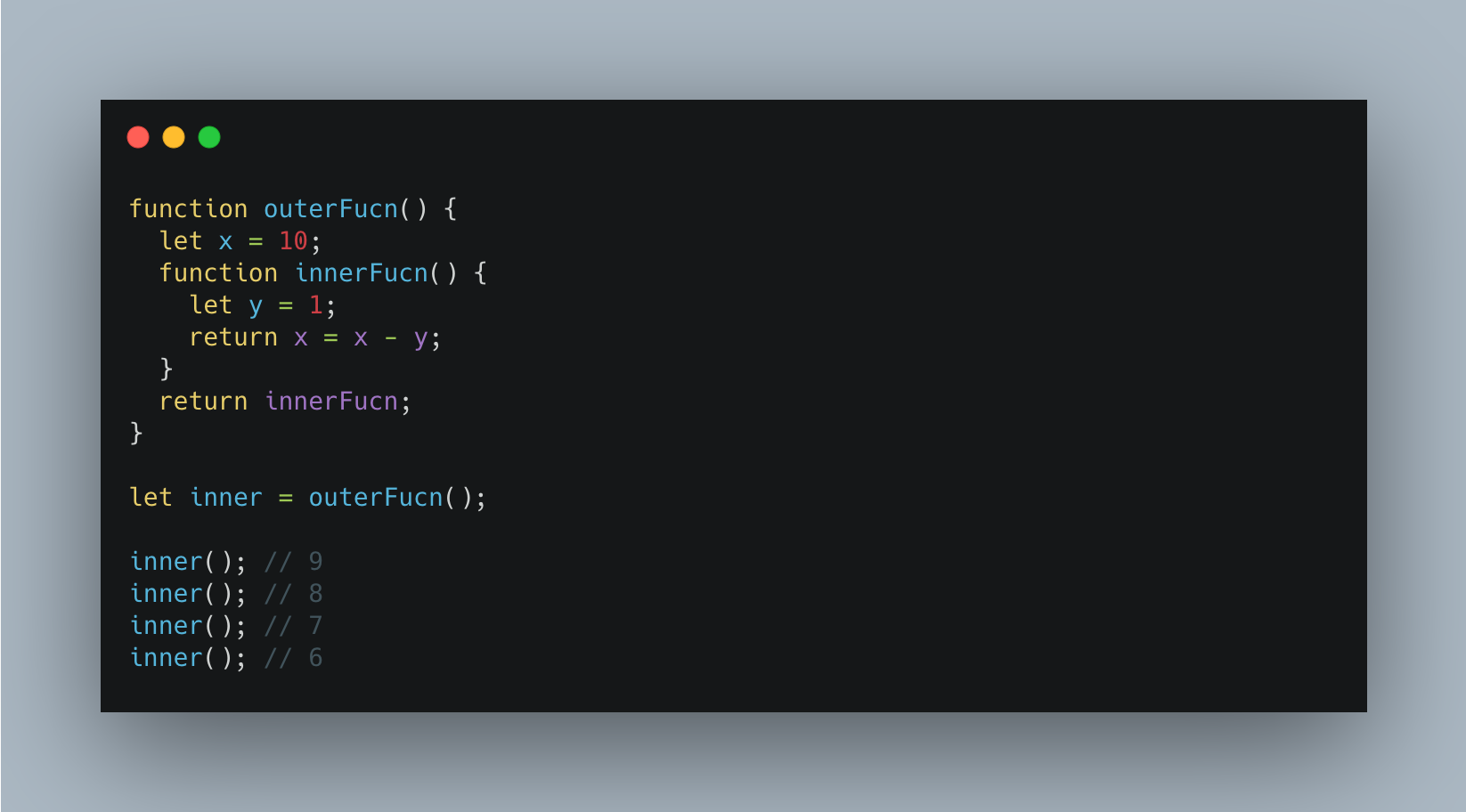
다른 예제를 통해 다시 한번 알아보도록 하겠습니다!

다음과 같이 x의 값은 계속 유지되고 innerFucn이 호출될때마다 x의 값을 호출하여 연산이 되는 모습을 확인하실 수 있습니다!
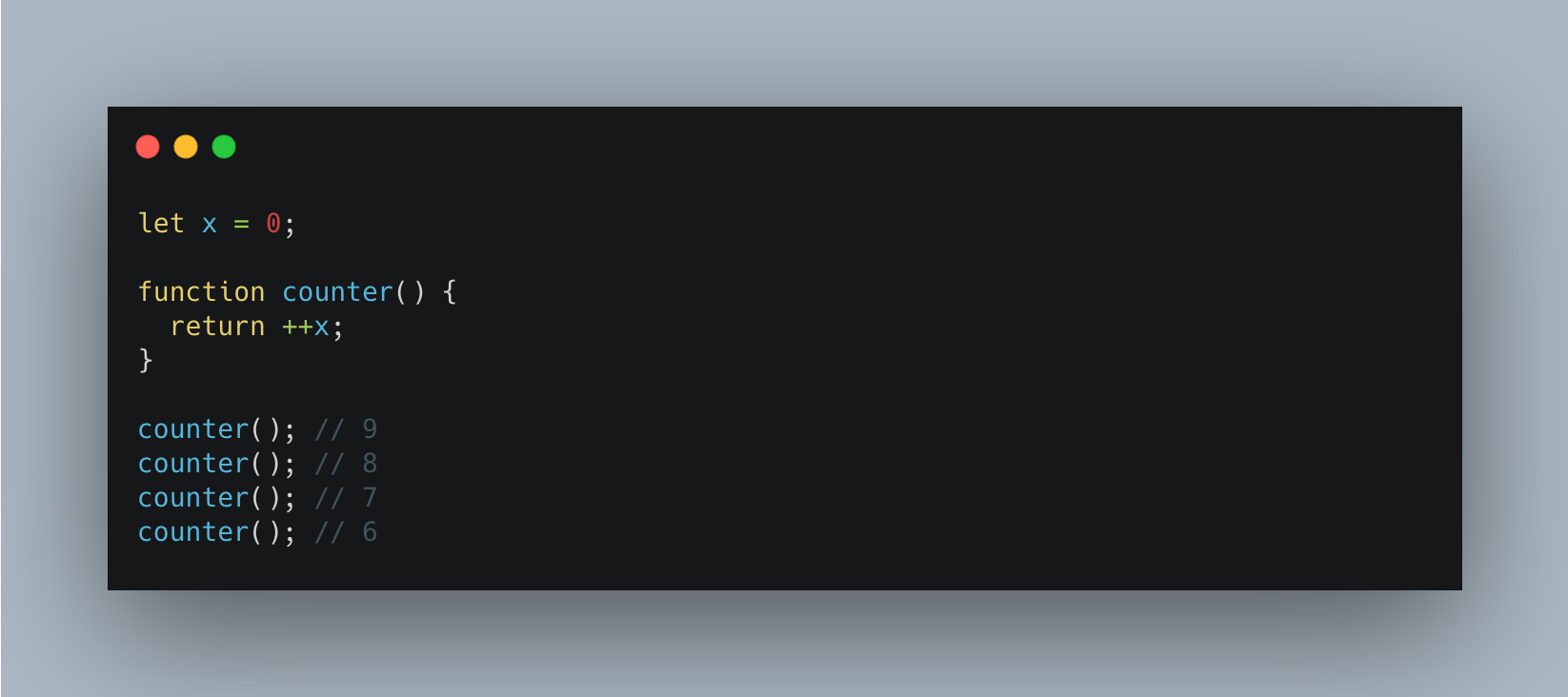
전역 변수의 사용 억제

위의 코드는 정상적으로 잘 작동하긴 합니다. 그렇지만 함수가 참조하고 있는 x값이 전역변수로 선언되어있고, 언제든지 누구나 접근할 수 있는 상태이기 때문에 오류를 발생시킬 위험이 높습니다!

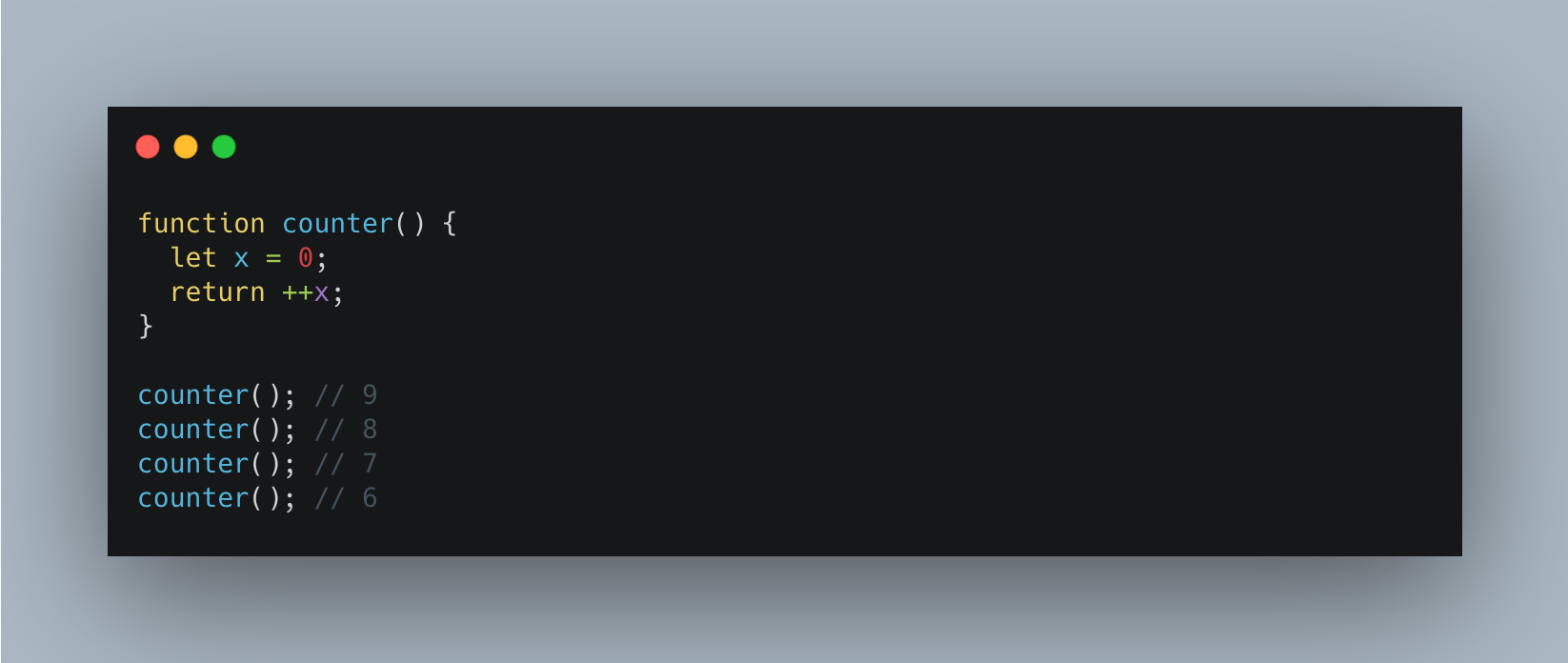
그래서 위와 같은 오류를 없애기 위해 함수의 지역 변수로 바꾸었지만, 함수를 호출할때마다 0으로 초기화가 되기 때문에 언제나 1이라는 값이 출력되게 됩니다!
이상으로 클로저에 대한 포스팅을 마치도록 하겠습니다!
