안녕하세요.
이번 포스팅에선 스코프에 대해 다뤄보려 합니다!
스코프(Scope)란?
스코프는 참조 대상 식별자(identifier, 변수, 함수의 이름과 같이 어떤 대상을 다른 대상과 구분하여 식별할 수 있는 유일한 이름)를 찾아내기 위한 규칙이다. 자바스크립트는 이 규칙대로 식별자를 찾는다.
기본적으로 프로그래밍은 변수를 선언하고 값을 할당하며 변수를 참조할 수 있는 기능을 제공하게되고, 이를 토대로 프로그램의 상태를 관리할 수 있습니다.
전역 혹은 코드 블록(if, while, for, thy/catch 등), 함수 내에 선언하여 변수는 중첩될 수 있고, 자신이 어느곳에서 선언되었는지에 따라 다른 코드가 자신을 참조할 수 있는 범위를 갖게됩니다.
스코프의 구분
자바스크립트에서는 총 2가지로 나누어져 있습니다.
전역 스코프 (Global Scope)
지역 스코프 (Local Scope)
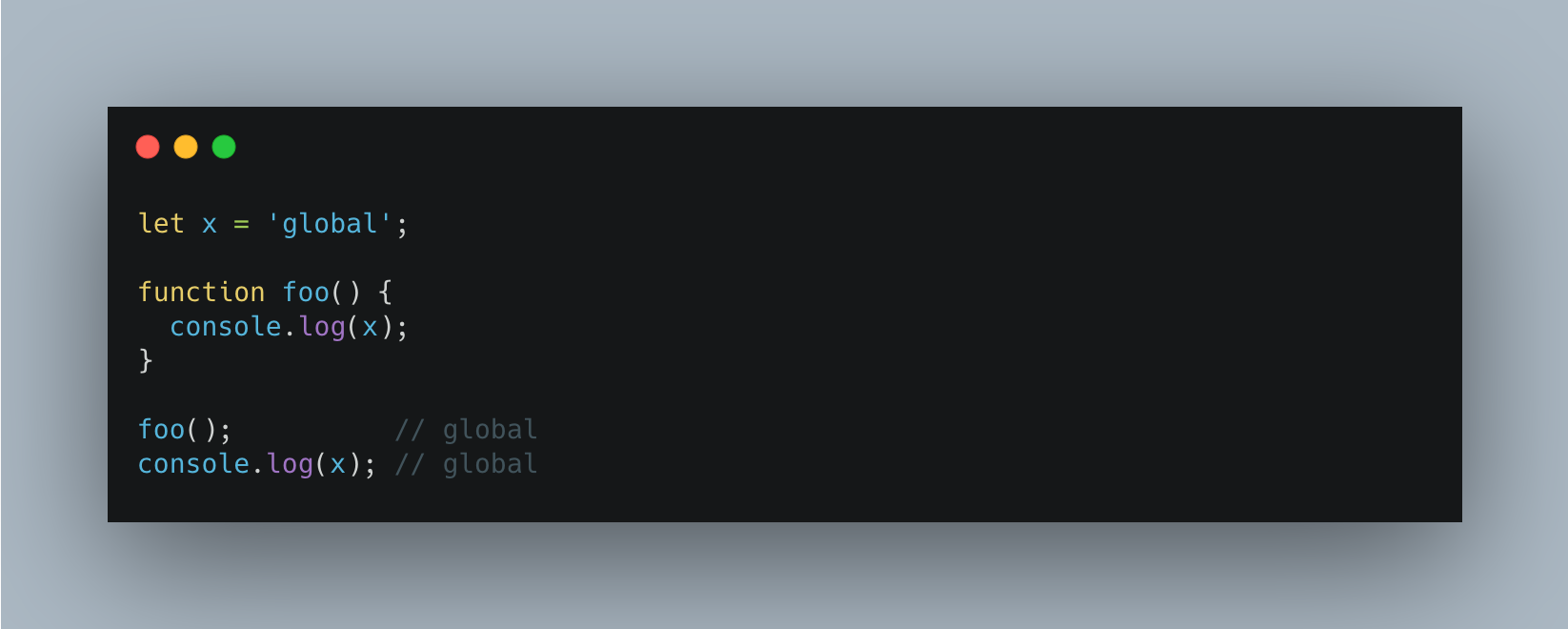
전역 스코프
코드의 어느곳에서든 참조할 수 있는 범위 입니다.
이곳에 선언된 변수는 전역 변수(Global Variable)가 되며 코드 어디에서든 참조가 가능합니다.

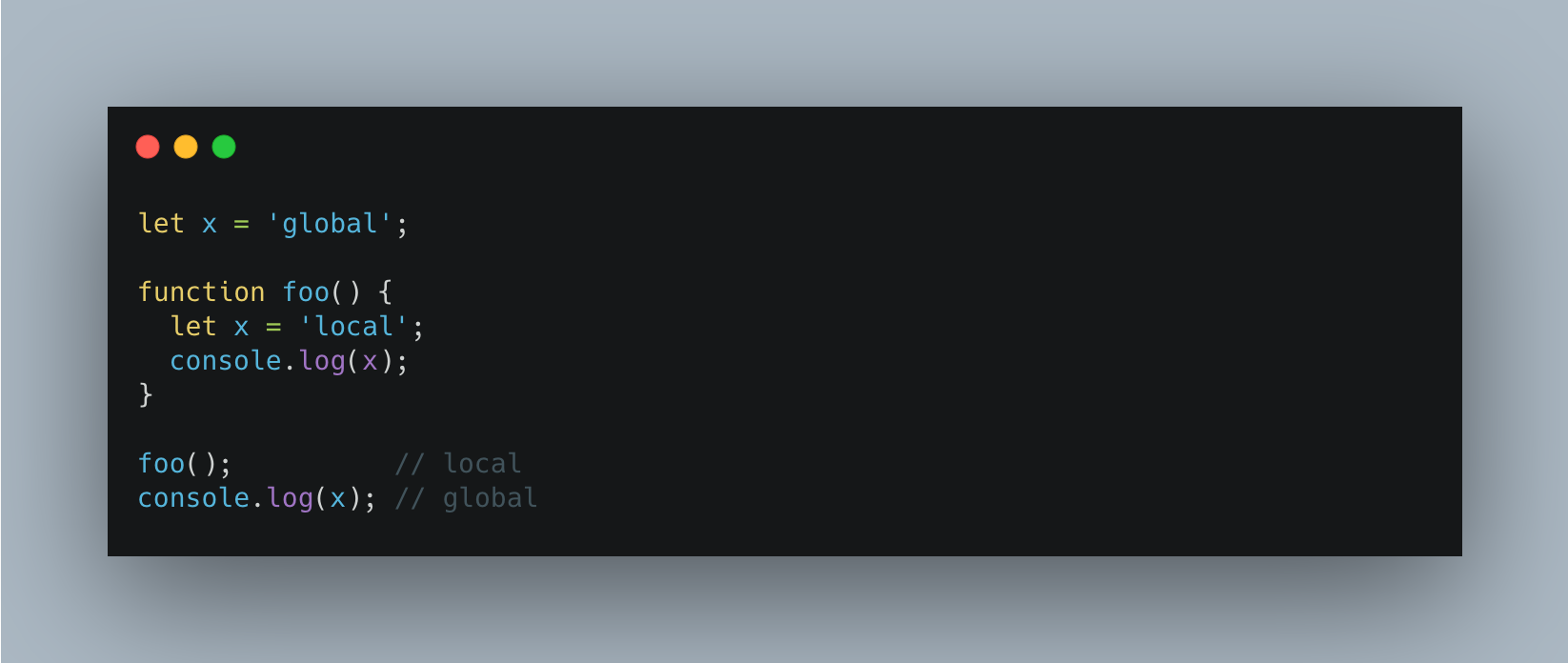
지역 스코프
코드블록, 함수내에서의 범위이며 자기 자신과 하위 범위에서만 참조할 수 있습니다.
이곳에서 선언된 변수는 지역 변수(Local Variable)가 되며 해당 지역과 그 하위 지역에서만 참조가 가능합니다.

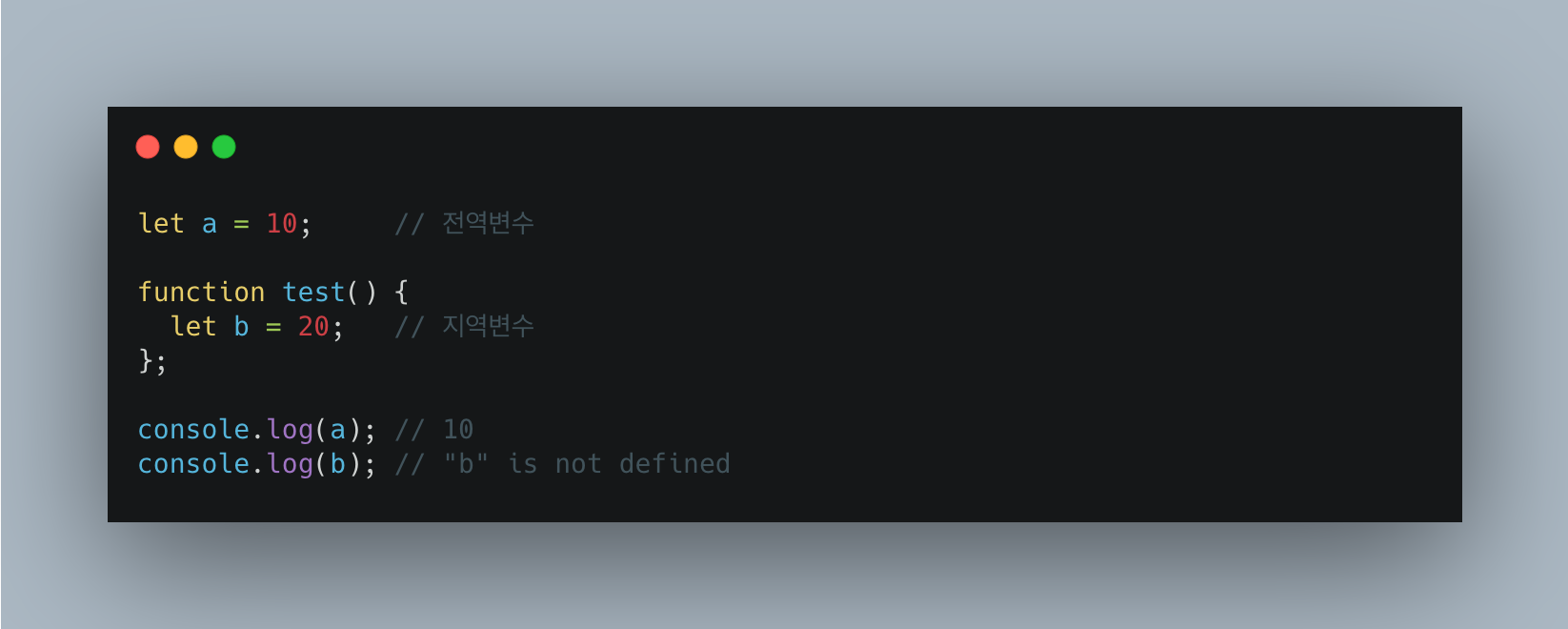
함수 레벨 스코프(Function-level scope)
자바 스크립트는 함수 레벨 스코프를 사용합니다.
그렇기 때문에, 함수 내에서 선언된 변수는 함수 외부에서는 유효하지 않습니다.

따라서 b는 test라는 함수의 지역 변수가 되기 때문에 위와 같은 결과가 나오게 됩니다!
함수 내에 존재하는 내부 함수
다음의 예제를 통해 알아보도록 하겠습니다.

내부 함수는 자신을 포함하고 있는 외부함수의 변수에는 접근할 수 잇습니다.
이러한 이유로 외부 함수의 변수값도 변경 가능하고 가장 인접한 지역을 우선으로 참조하게 됩니다!

또한 함수 내부에서 전역 변수를 참조할 수 있으므로 전역 변수의 값도 변경이 가능합니다!

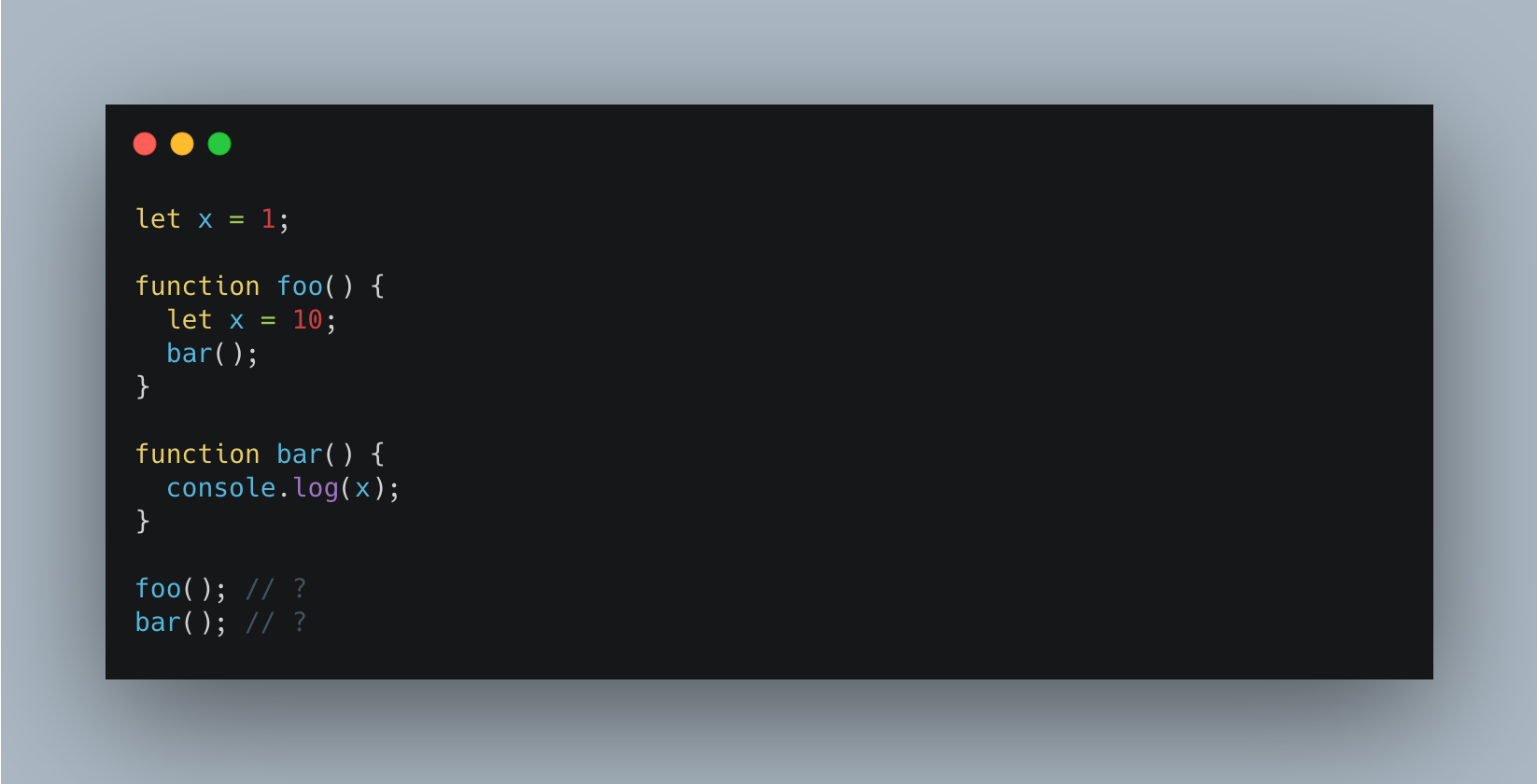
렉시컬 스코프

위 함수의 실행 결과는 과연 어떻게 될까요?
결론부터 말씀드리면 1이 두번 출력 됩니다!
왜 그렇게 될까요?
자바스크립트는 렉시컬 스코프를 따르기 때문입니다.
렉시컬 스코프는 함수를 어디에서 호출하는지가 아니라 어디에서 선언하였는지에 따라 결정된다고 합니다. 따라서 함수를 어디에서 호출하였는지는 스코프 결정에 아무런 의미를 주지 않게되고, bar함수는 전역에 선언되었기 때문에 전역 변수 x를 참조하게되어 1을 두번 출력하게 되는것이죠!
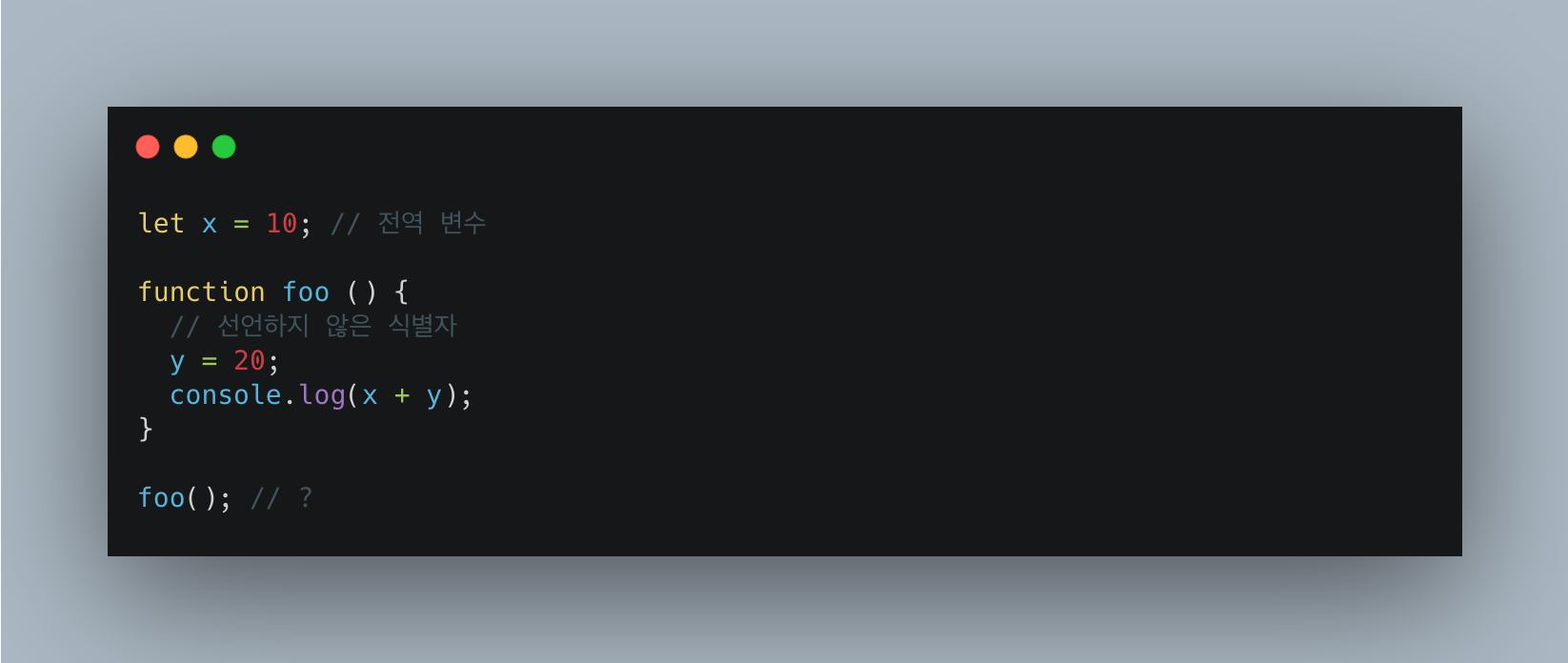
암묵적 전역(implicit global)

위 함수의 실행 결과는 어떻게 될까요?
정답은 30이 출력됩니다!
"y라는 변수가 선언되지 않고 사용되었는데 ReferenceError가 떠야되는거 아닌가요?"
네 아닙니다..ㅎㅎㅎ
그 이유는 전역 객체의 프로퍼티가 되기 때문입니다!
foo()라는 함수가 호출되면 자바스크립트 엔진은 y에 값을 할당하기 위해 스코프 체인을 통해 선언된 변수인지 확인을 합니다! 근데 어느곳에서도 y라는 변수는 선언되지 않았으므로 참조 에러가 발생하는게 맞지만, 자바스크립트 엔진은 window.y 로 해석하여 프로퍼티를 동적으로 생성합니다!
따라서 y는 변수가 아니라 전역 객체(window)의 프로퍼티로 추가가 되었을 뿐이고, 변수 호이스팅이 발생하지 않는다고 하네요!
이상으로 스코프에 대한 포스팅을 마치도록 하겠습니다!
