안녕하세요! 이번 시간엔 브라우저에서 서버까지 어떤식으로 흐름이 진행되는지 포스팅 해보도록 하겠습니다!
개요
먼저 저는 React와 PHP로 프로젝트를 진행해본 경험이 있습니다!
때문에 페이지가 출력된 이후에 과정에 대해서는 알 수 있습니다!
그렇지만 해당 페이지가 출력되기 까지의 과정은 잘 모르기 때문에 이번 포스팅에서 알아보려고 합니다!
과정
1. 사용자가 주소창에 URL을 입력합니다.
2. 브라우저가 해당 URL을 분석합니다.
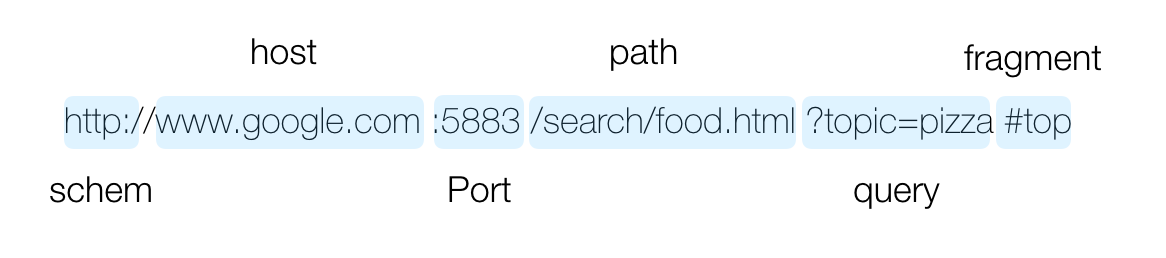
- URL 구조
- shcem: 자원에 접근할 방법을 정의해 둔 프로토콜 이름입니다. (ex. gopher, telnet, ftp, http, usenet 등)
- host: 도메인 이름입니다. 어떤 웹 서버가 요구되는 것인 지를 가리키고, 직접 IP address를 사용하는 것도 가능합니다.
- Port: 포트입니다. 기술적으로 웹서버에서 자원을 접근하기 위해 사용하는 "관문(gate)"을 가리킵니다. 만약 웹서버가 자원에 접근 하기 위해 표준 HTTP 포트 (HTTP를 위한 80, HTTPS를 위한 443)를 사용한다면, 포트 번호는 보통 생략합니다. 그렇지 않으면 포트 번호는 필수입니다.
- path: 자원에 대한 경로입니다. 초기의 웹에서는, 웹서버상에서 물리적 파일 위치를 나타냈습니다. 요즘에는, 실제 물리적 경로를 나타내지 않고, 웹 서버에서 추상화하여 보여줍니다.
- query: Query String( 쿼리 스트링 )이라고도 합니다. 클라이언트가 자원을 GET 방식으로 요청할 때, 필요한 데이터를 함께 넘겨 줄 목적으로 사용합니다.
- fragment: anchor라고도 합니다. HTML에는 각각의 요소에 id 속성을 부여할 수 있는데, URL에 프래그먼트를 전달하면 페이지가 해당 id가 있는 곳으로 스크롤이 이동하게 됩니다.
2-1. URL이 문법에 맞지 않는다면 웹 브라우저의 기본 검색엔진으로 검색을 요청합니다.
2-2. 문법에 맞다면 Punycode encoding을 url의 host부분에 적용합니다.
3. HSTS (HTTP Strict Transport Security)목록을 조회합니다.
-
HTTP를 허용하지 않고 HTTPS를 사용하는 연결만 허용하는 기능입니다. 만약 HTTP로 요청이 왔다면 HTTP 응답 헤더에 "Strict Transport Security"라는 필드를 포함하여 응답하고 이를 확인한 브라우저는 해당 서버에 요청할 때 HTTPS만을 통해 통신하게 됩니다. 그리고 자신의 HSTS캐시에 해당 URL을 저장하는데 이를 HSTS 목록이라고 부릅니다.
이를 통해 브라우저에서는 이 HSTS 목록 조회를 통해 해당 요청을 HTTPS로 보낼지 판단합니다. HSTS목록에 해당 URL이 존재한다면 명시적으로 HTTP를 통해 요청한다 해도 브라우저가 이를 HTTPS로 요청합니다.
4. URL을 IP주소로 변환 or DNS(Domain Name Server) 조회합니다.
- www.naver.com과 같은 주소로는 통신할 수 가 없습니다. 따라서 컴퓨터가 읽을 수 있는 IP주소로 변환해야 합니다.
- 따라서 hosts 파일과 브라우저 캐시에 해당 URL이 존재하는지 확인하게 됩니다.
DNS 서버로 요청하는 과정
미리 설정 된 Local DNS에 해당 URL 주소의 IP주소를 요청합니다.
Local DNS에 해당 IP주소가 존재한다면 이를 응답하고, 없다면 다른 DNS 서버와 통신합니다. root DNS 서버에 해당 URL의 IP주소를 요청합니다.
root DNS서버에 해당 IP주소가 없다면 하위 DNS 서버에 요청하라고 응답합니다. 이 응답을 받은 Local DNS는. net 도메인을 관리하는 DNS 서버에 같은 내용을 요청합니다.
.net DNS 서버에 해당 IP주소가 없다면 하위 DNS 서버에 요청하라고 응답합니다. 이 응답을 받은 Local DNS는 daum.net 도메인을 관리하는 DNS 서버에 같은 내용을 요청합니다.
daum.net DNS 서버에서 IP주소를 응답받은 Local DNS는 해당 IP주소를 캐싱하고 응답합니다.
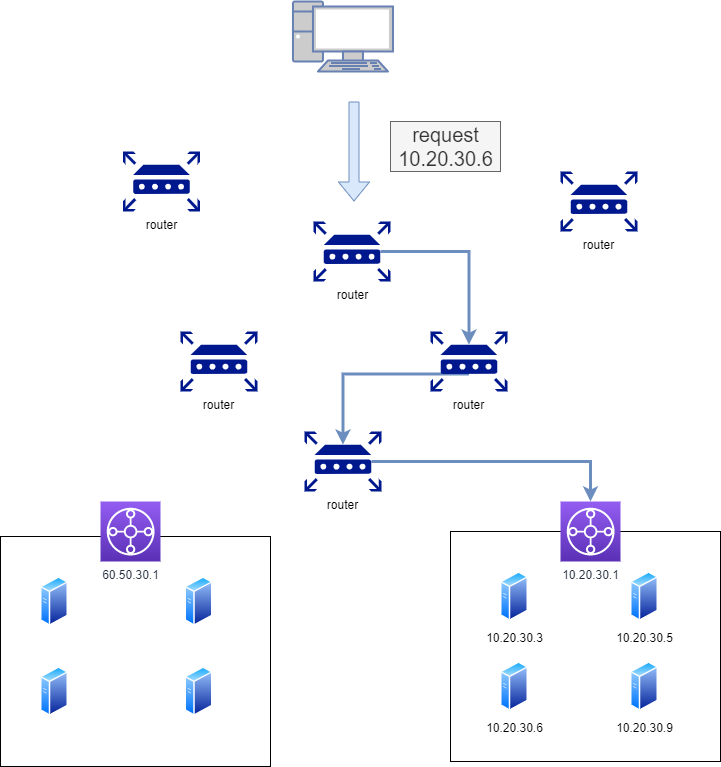
5. 라우터를 통해 해당 서버의 게이트웨이까지 이동

DNS서버에서 IP주소를 받았으면 이제 해당 서버로 요청을 보냅니다. 요청을 보낼 IP주소를 10.20.30.6 이라고 가정하고 진행합니다.
이 IP주소로 가야 하는 것은 알지만 어떻게 가야 할지 경로는 알 수 없습니다. 이 요청이 네트워크를 타고 어떻게 이동할지는 네트워크 장비인 라우터의 라우팅을 통해 이루어집니다.
따라서 라우터에서는 라우팅 테이블을 통해 해당 요청이 어떤 경로를 통해 가야할지 경로를 지정해줍니다. 이를 통해 요청은 10.20.30.6 를 찾아갑니다!
6. ARP(Address Resolution Protocol)를 통해 IP주소를 MAC주소로 변환합니다.
실질적인 통신을 하기 위해서는 논리 주소인 IP주소를 물리 주소인 MAC 주소로 변환해야 합니다.
이를 위해 해당 네트워크 내에서 ARP를 브로드 캐스팅합니다.
해당 IP주소를 가지고 있는 노드는 자신의 MAC 주소를 응답합니다.
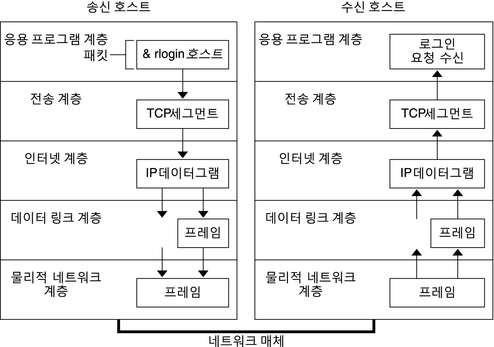
7. 대상 서버와 TCP 소켓 연결합니다.

위의 로직과 같이 OSI 7계층을 통하여 클라이언트에서 서버까지 데이터 전달 및 세션 연결을 진행합니다!
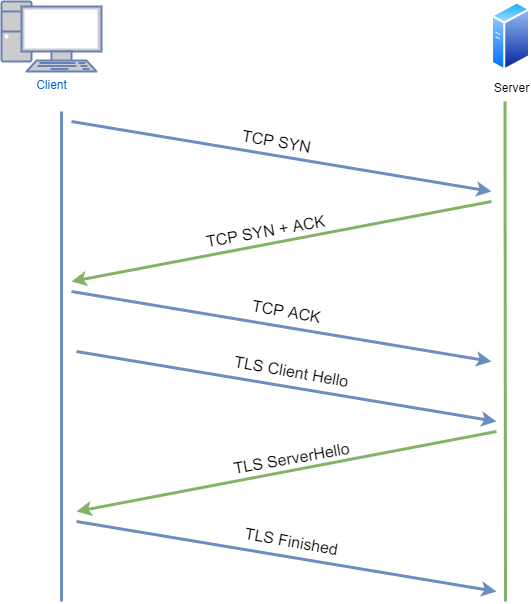
이때, OSI(4계층-transport Layer)에서 Session을 연결할 때 TCP 연결을 진행하게 됩니다!
또한 지금 하는 요청은 HTTPS 요청이기 때문에 서로 암호화 통신을 위한 TLS 핸드쉐이킹이 추가됩니다.
이를 통해 서버와 클라이언트는 암호화 통신을 진행할 수 있습니다.

8. HTTP(HTTPS) 프로토콜로 요청, 응답합니다.
연결이 확정된 상태에서 해당 페이지 www.naver.com을 달라고 서버에게 요청합니다.
서버에서 해당 요청을 받고, 이 요청을 수락할 수 있는지 검사합니다.
그리고 서버는 이 요청에 대한 응답을 생성하여 브라우저에게 전달합니다.
9. 브라우저에서 응답을 해석 및 출력합니다.
서버에서 응답한 내용은 HTML, CSS, Javascript 등으로 이루어져 있습니다.
이를테면 아래와 같이 우리가 웹 페이지라고 인식하기 어려운 문자들로 구성되어 있습니다.

위와 같은 소스를 브라우저에서 해석하여 그려줍니다.
각종 텍스트를 정해진 형식으로 해석하여 우리가 원하는 페이지가 그려지게 됩니다!
참고자료)
https://deveric.tistory.com/97
https://owlgwang.tistory.com/1