
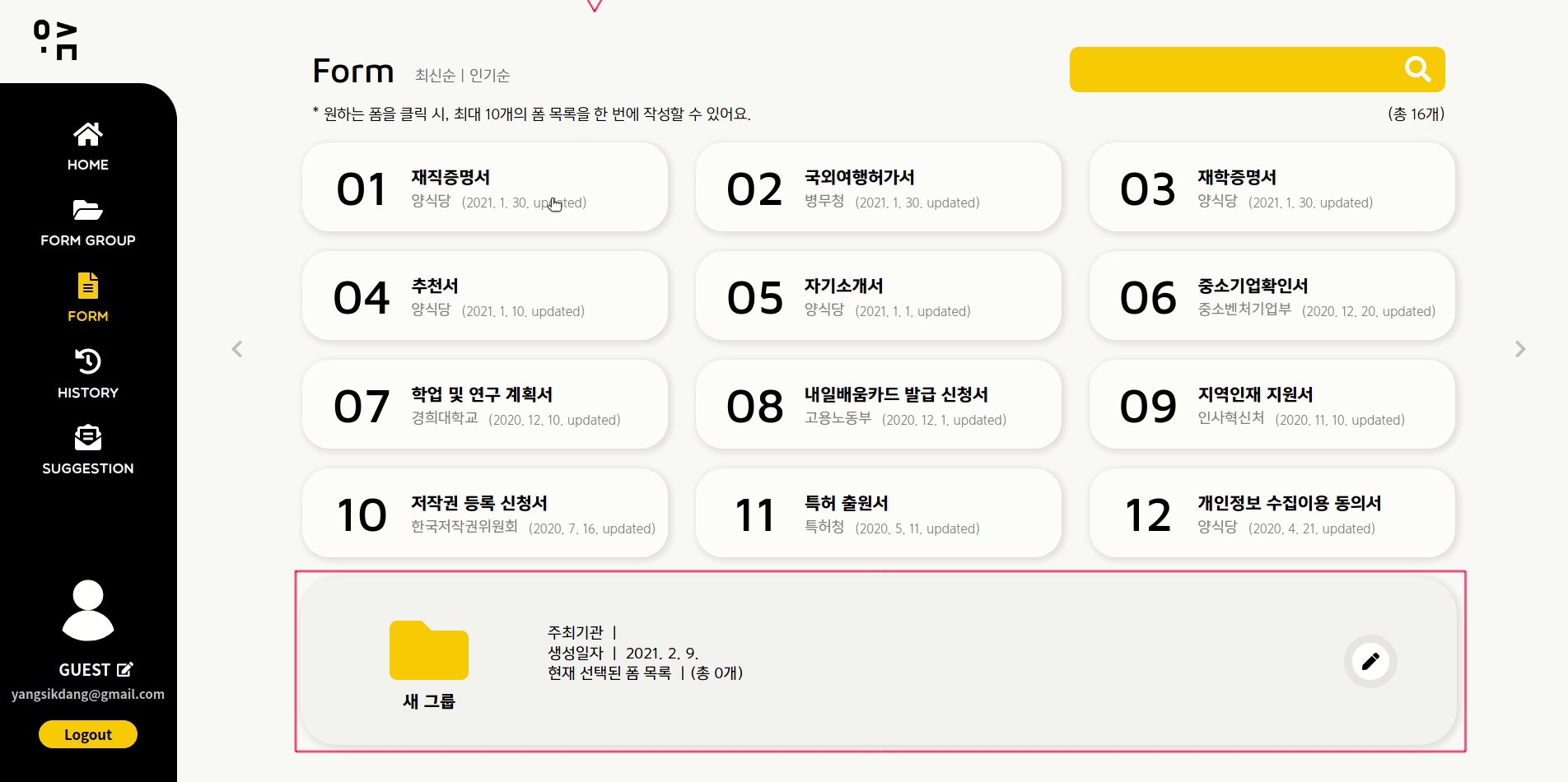
양식 클릭 시
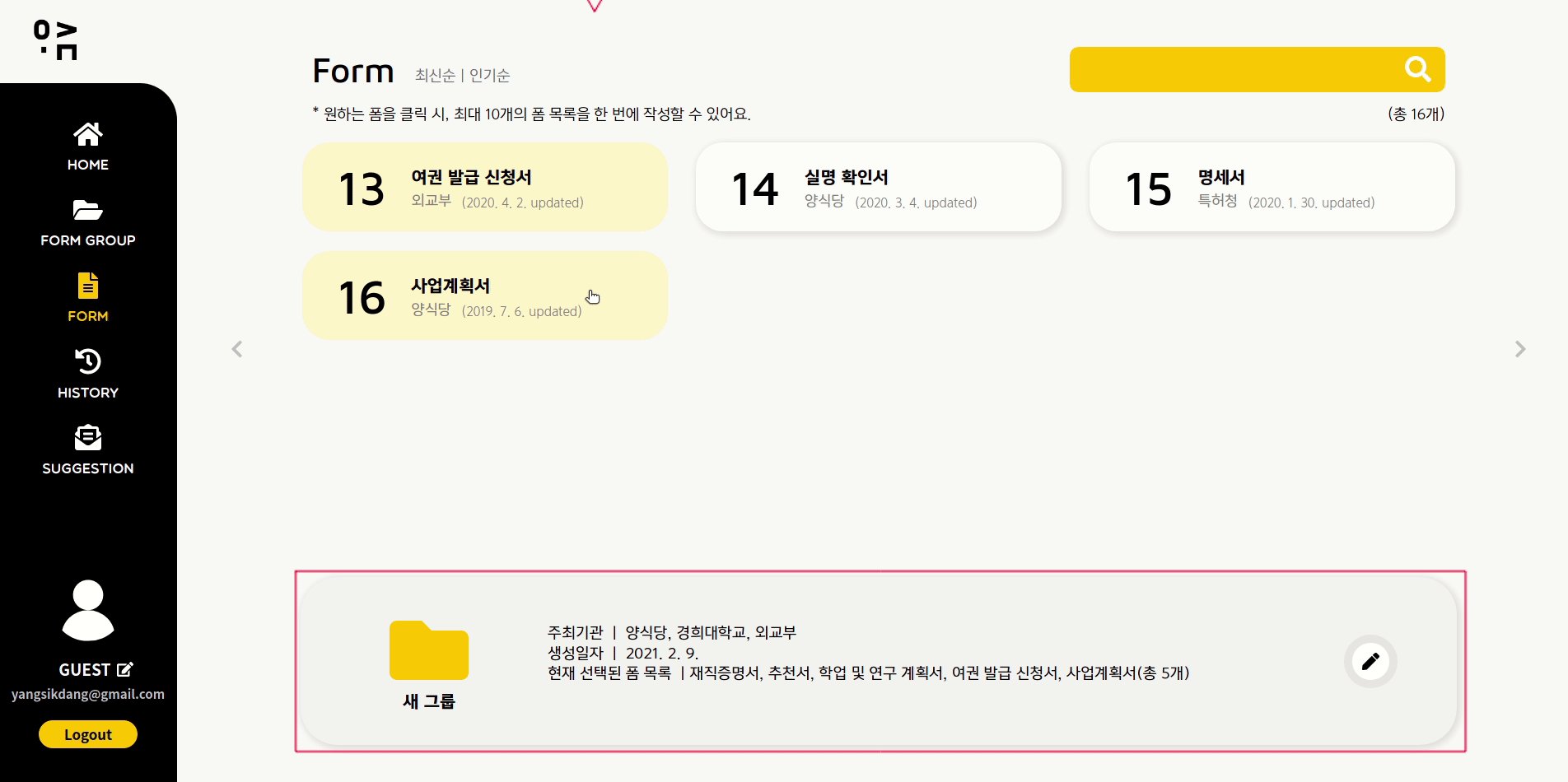
formViewClick이라는 변수를 boolean타입으로 useState를 사용하여 선언 후 클릭 시 true로 변경되어 class 이름을 변경시켜 css를 노란색으로 적용하였다.
또한, 양식 클릭 시 빨간 상자 안의 컴포넌트에 주최기관, 생성일자, 현재 선택된 폼 목록에도 렌더되도록 구현하였다.
양식 클릭 시 배열에 담아 빨간 상자 안의 컴포넌트에 props로 전달하여 렌더되게 구현하였다.
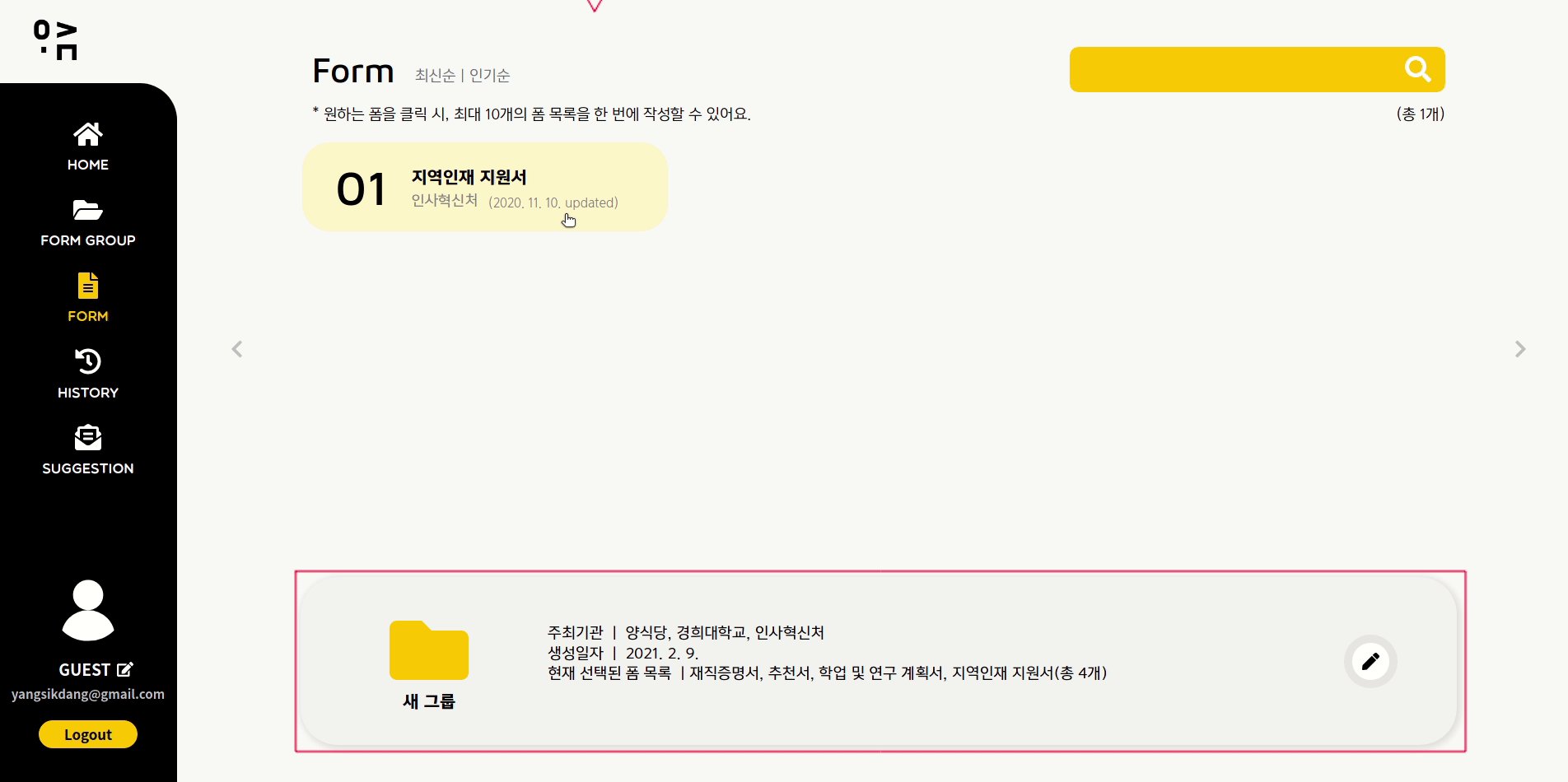
다음(>) 버튼 클릭 시
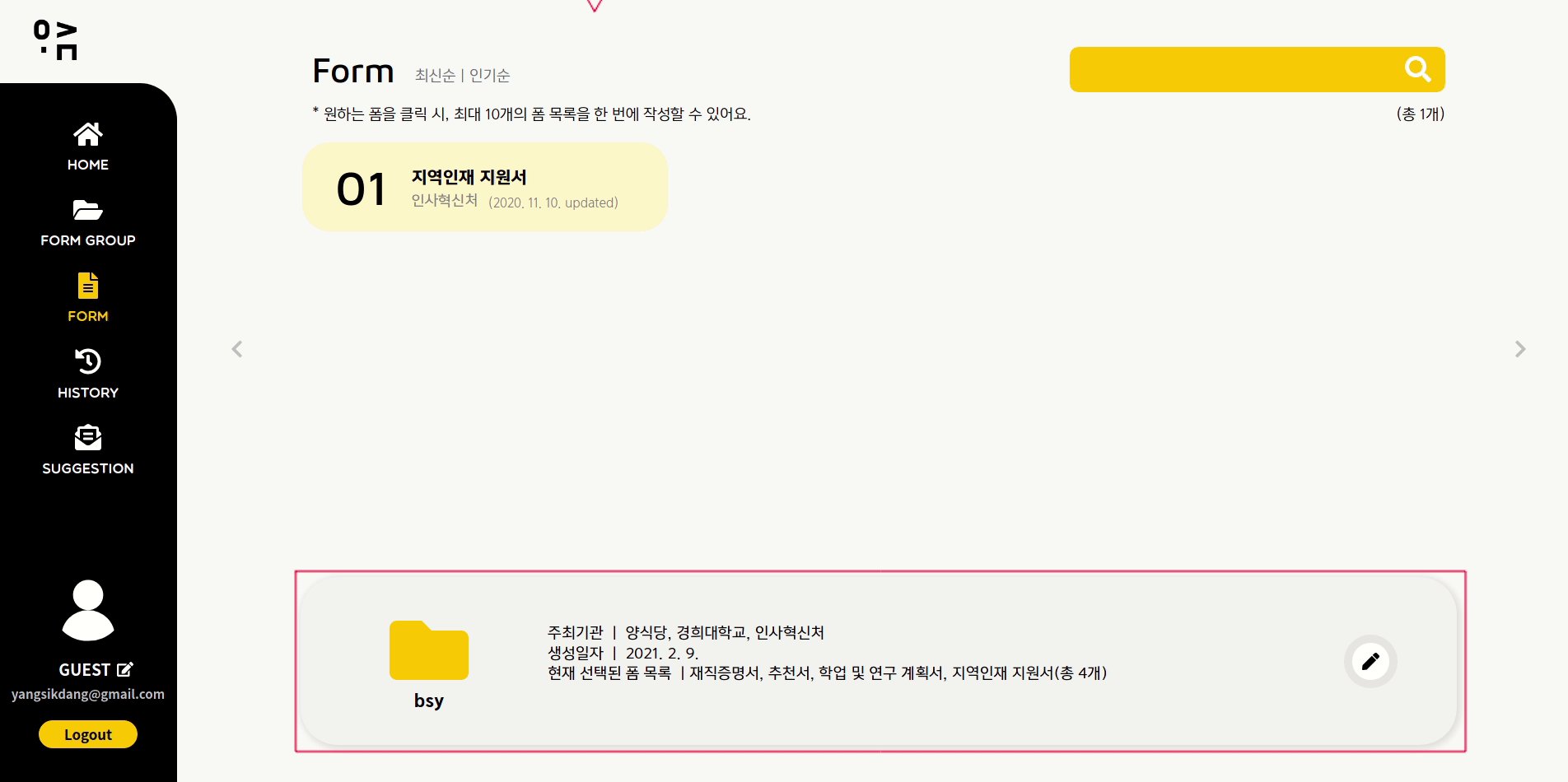
다음 버튼 클릭 시 서버에 페이지네이션이 구성되어 있어 페이지를 요청하여 렌더되게 구현하였다. 다음페이지로 받아온 데이터를 다시 렌더할 때 이전 페이지에서 클릭한 정보가 그대로 남아있는데 이때 useEffect를 사용하여 페이지네이션으로 받아온 데이터를 렌더해도 클릭되지 않도록 구현하였다.
