코드스테이츠_FinalProject
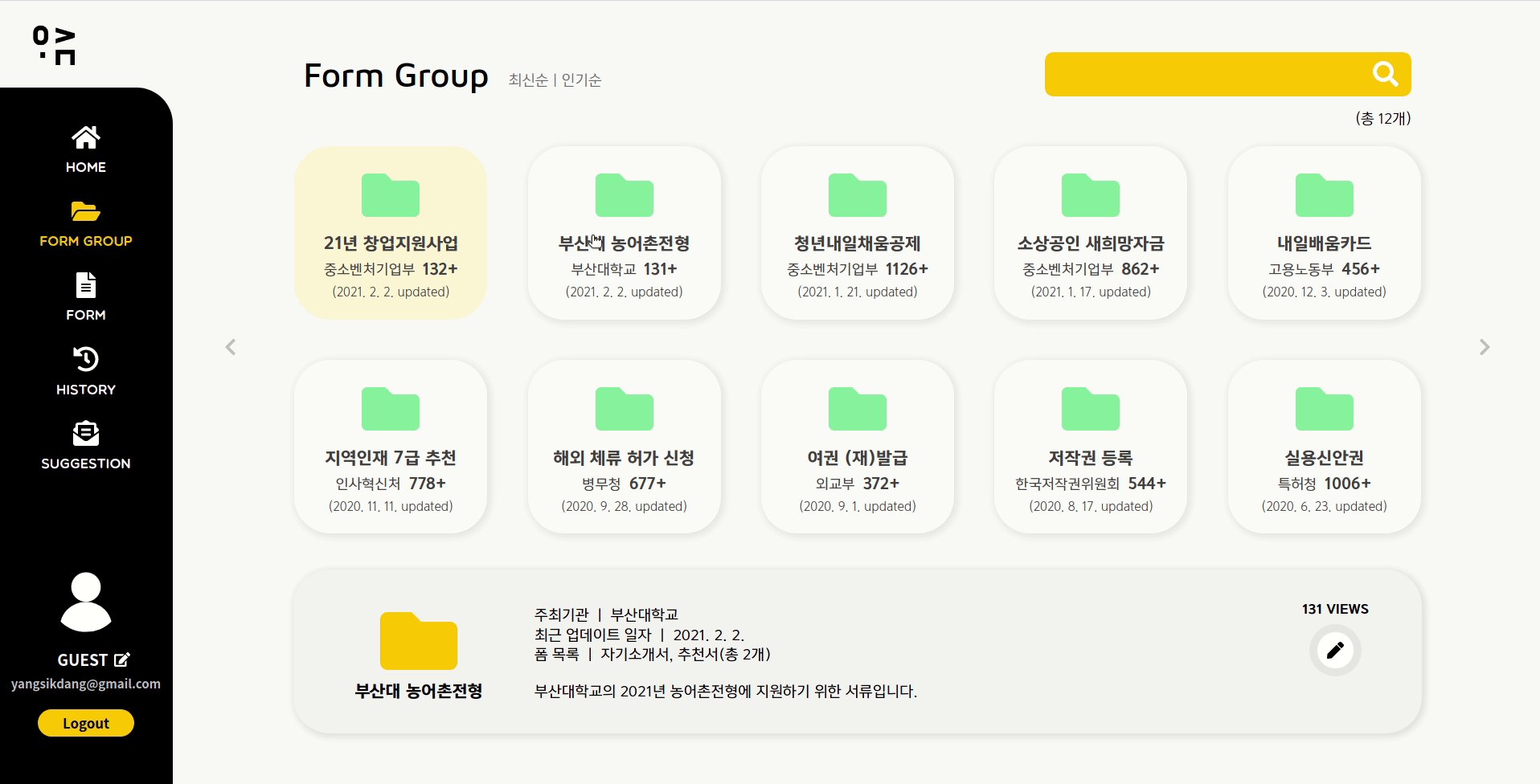
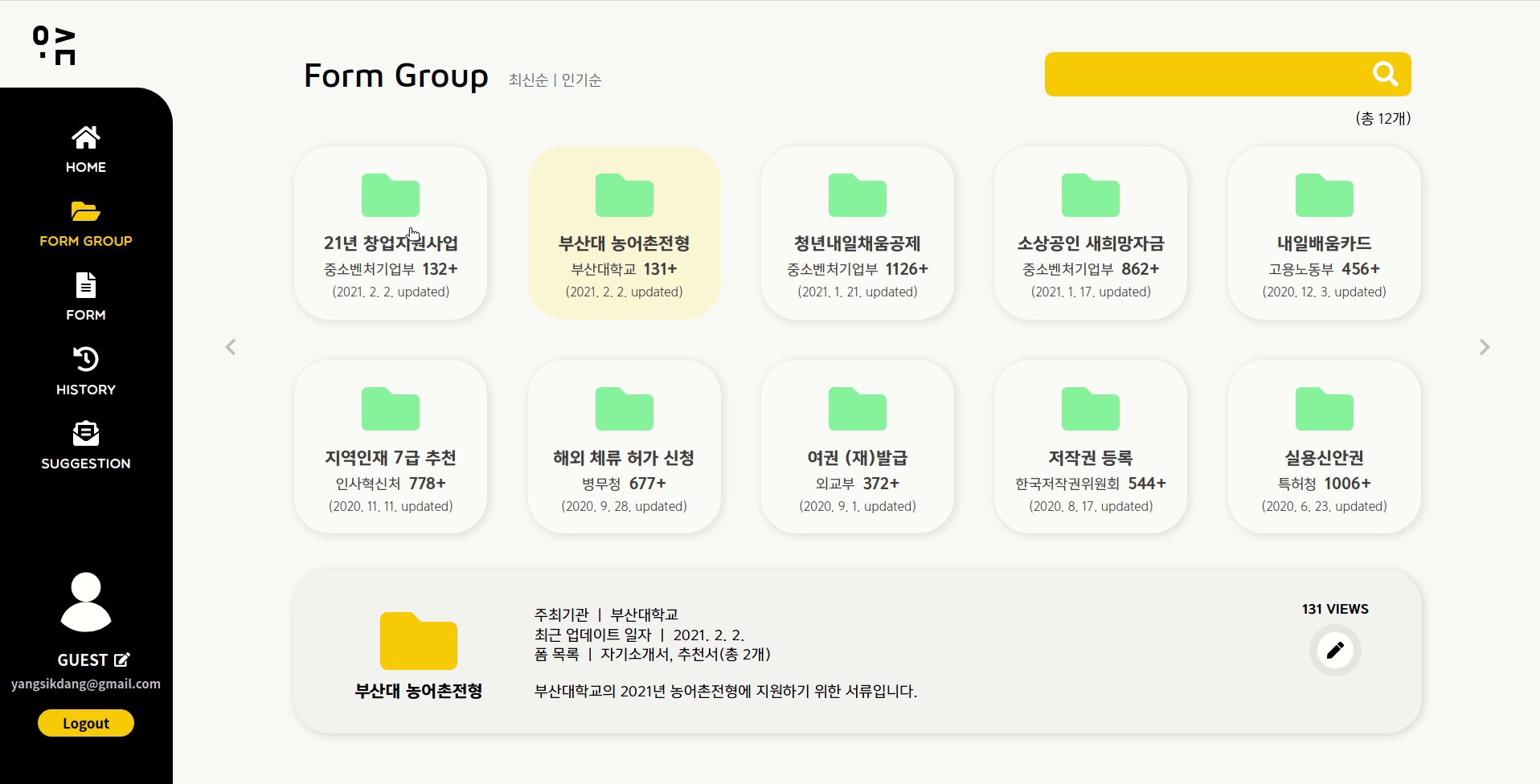
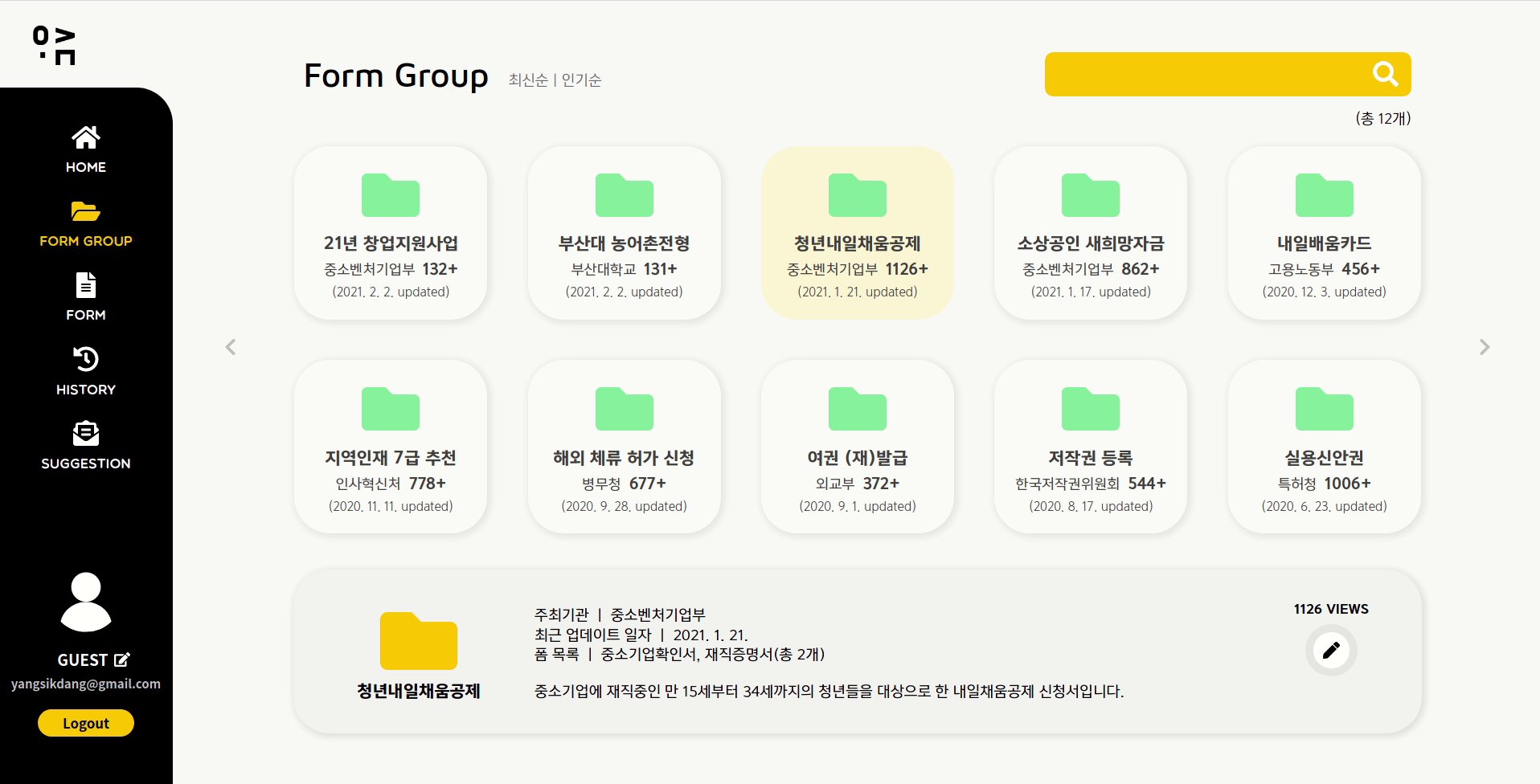
1.양식 선택 기능(form)

formViewClick이라는 변수를 boolean타입으로 useState를 사용하여 선언 후 클릭 시 true로 변경되어 class 이름을 변경시켜 css를 노란색으로 적용하였다.또한, 양식 클릭 시 빨간 상자 안의 컴포넌트에 주최기관, 생성일자, 현재 선택된 폼 목
2.타입스크립트에서 useSelector 사용하기

리덕스의 스토어의 상태값을 가져올 때 사용하는 hook 함수이다.타입스크립트에서 useSelector를 사용하는데 조금 다르게 사용하였다.제네릭을 사용하여 타입을 추가 지정해주었다.useSelector<defaultRootState,select>를 사용defaul
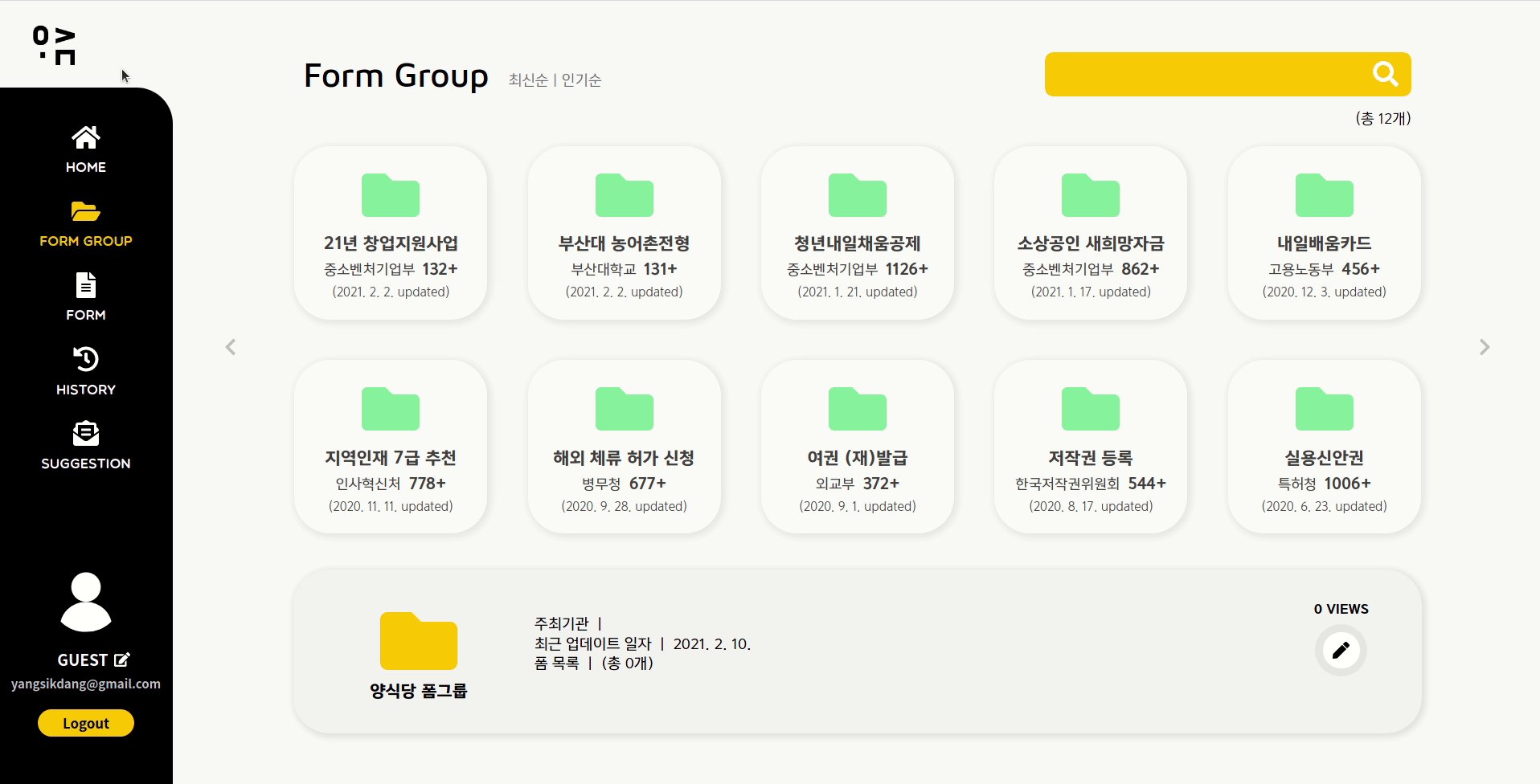
3.양식 기본 제공(formgroup)

그림과 같이 신청서, 저작권 등록, 청년내일체움공제, 내일배움카드 등 원하는 서류를 클릭하여 작성할 수 있도록 제공하는 페이지이다. 20 - 30대에 필요할 것 같은 양식 이름들을 따와서 작성하였고 사용자가 클릭한 횟수도 같이 제공하였다. 우측 하단의 연필을 클릭 시
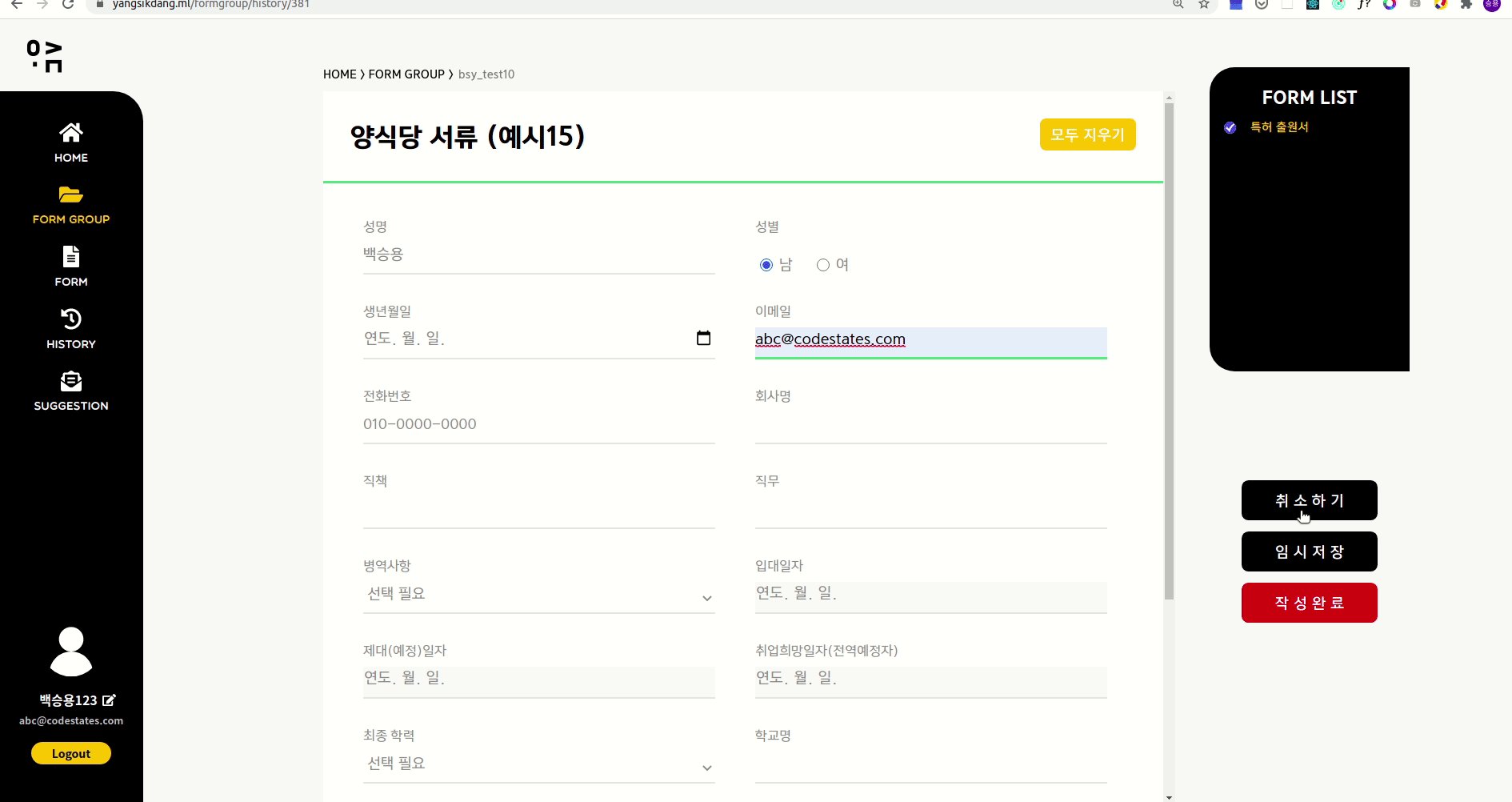
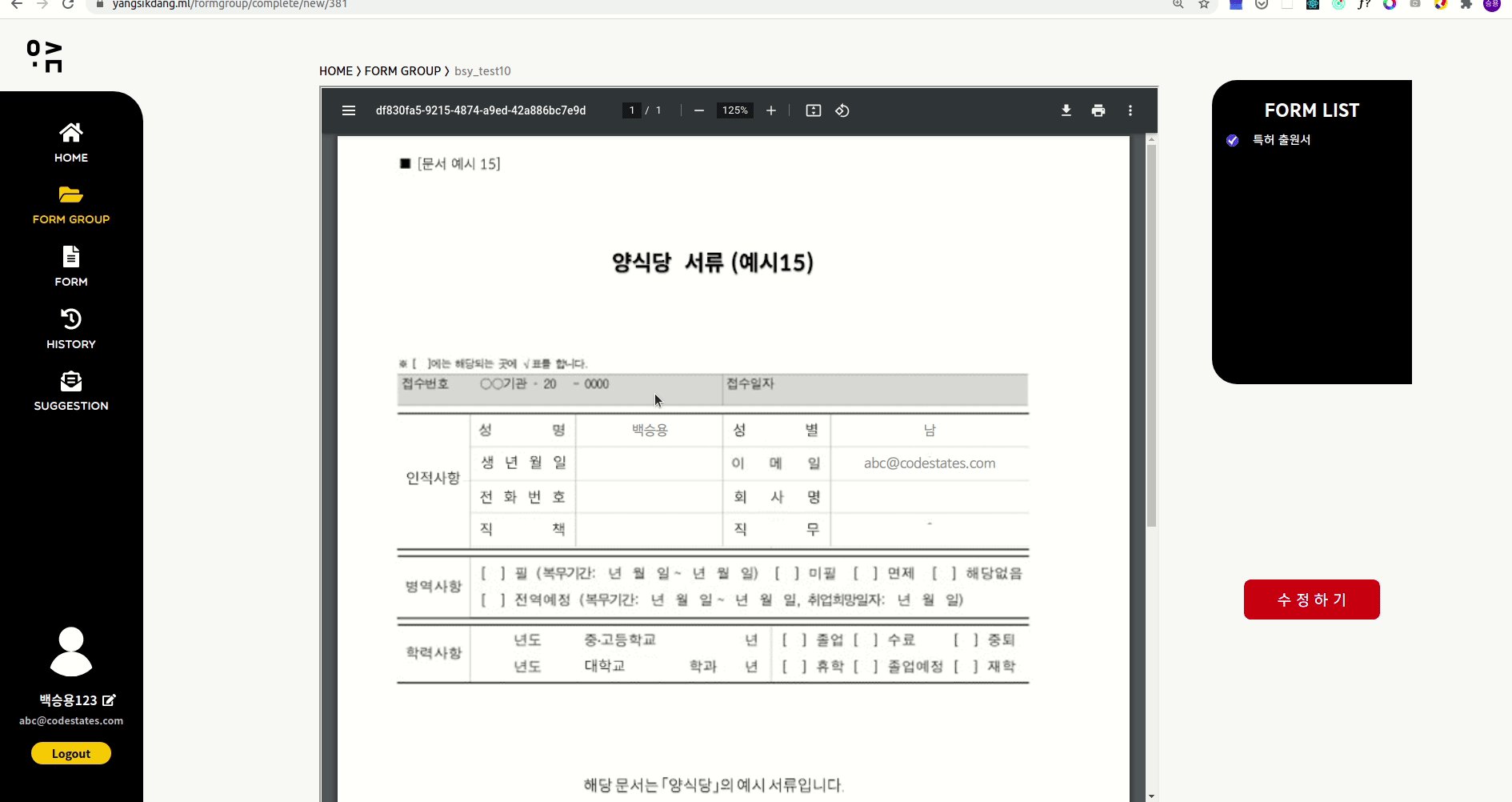
4.양식 작성을 위한 기능

동적라우팅을 사용하여 formgroup폴더에id.tsx 파일을 생성하여 그림과 같이 양식을 작성할 수 있도록 페이지 전환을 구성하였다. 작성완료 클릭 시 동적라우팅으로 페이지 전환 후 @render/react-pdf를 사용하여 인쇄 및 다운로드가 가능하도록 구성하였다.
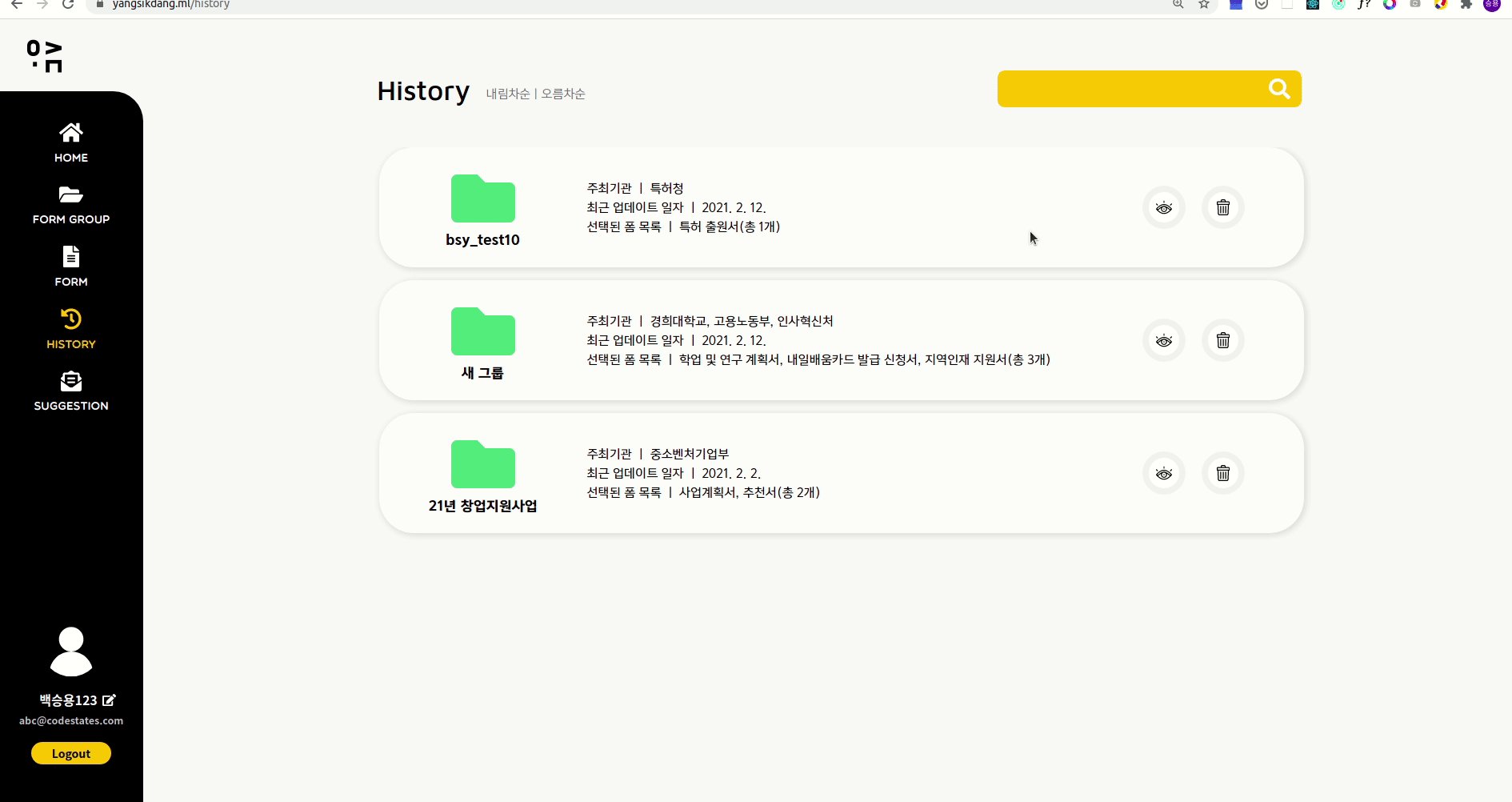
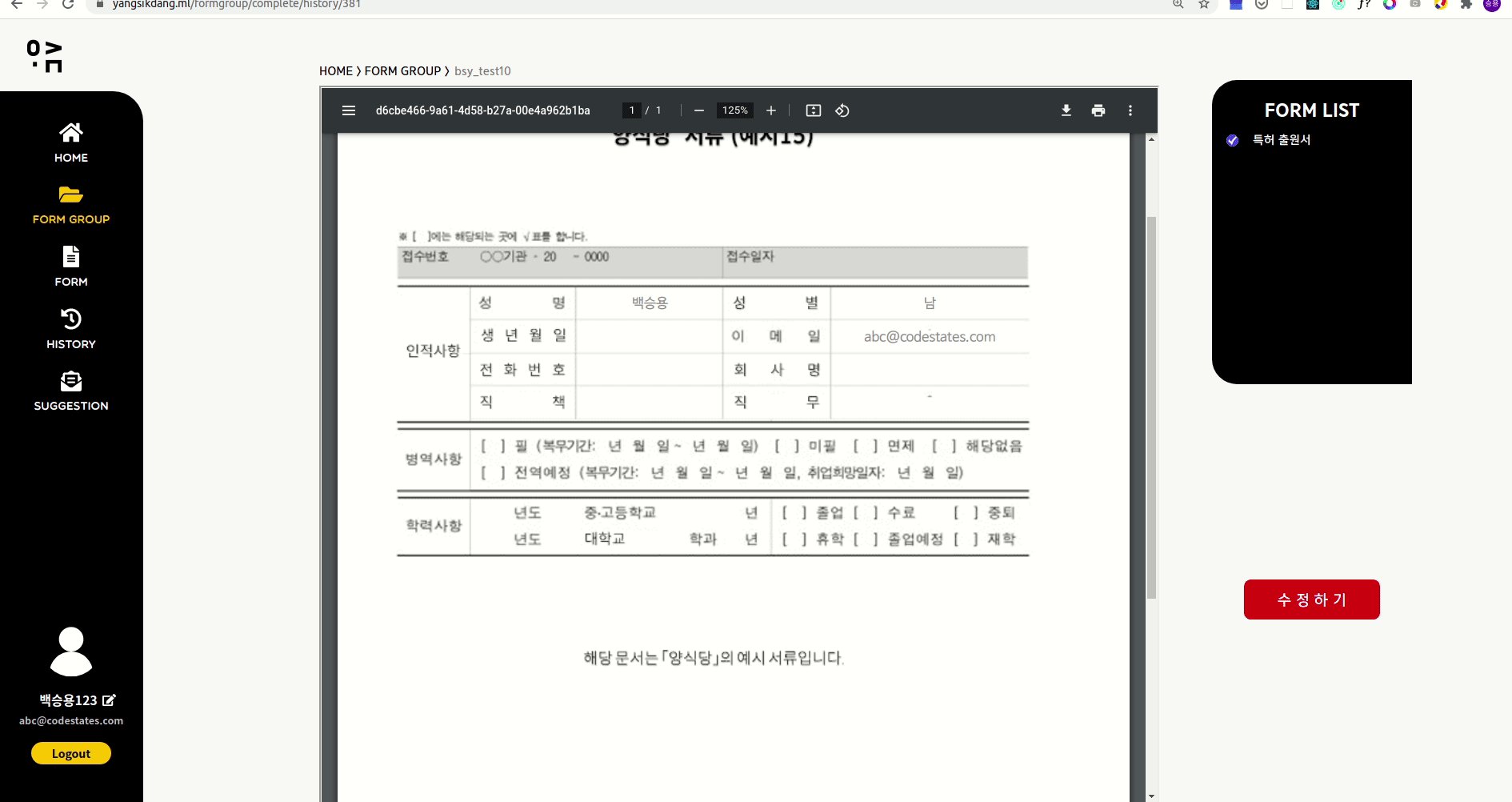
5.history 페이지

사용자가 작성한 formgroup이나 새로 생성한 그룹을 서버에서 history 테이블에 저장하도록 기능구현 하여 get으로 history들을 불러와서 렌더해주었다. 또한, 보기 버튼 클릭 시 수정할 수 있도록 동적 라우팅을 이용해서 페이지 전환을 해주었다. 수정하기