
동적 라우팅을 이용한 페이지 전환
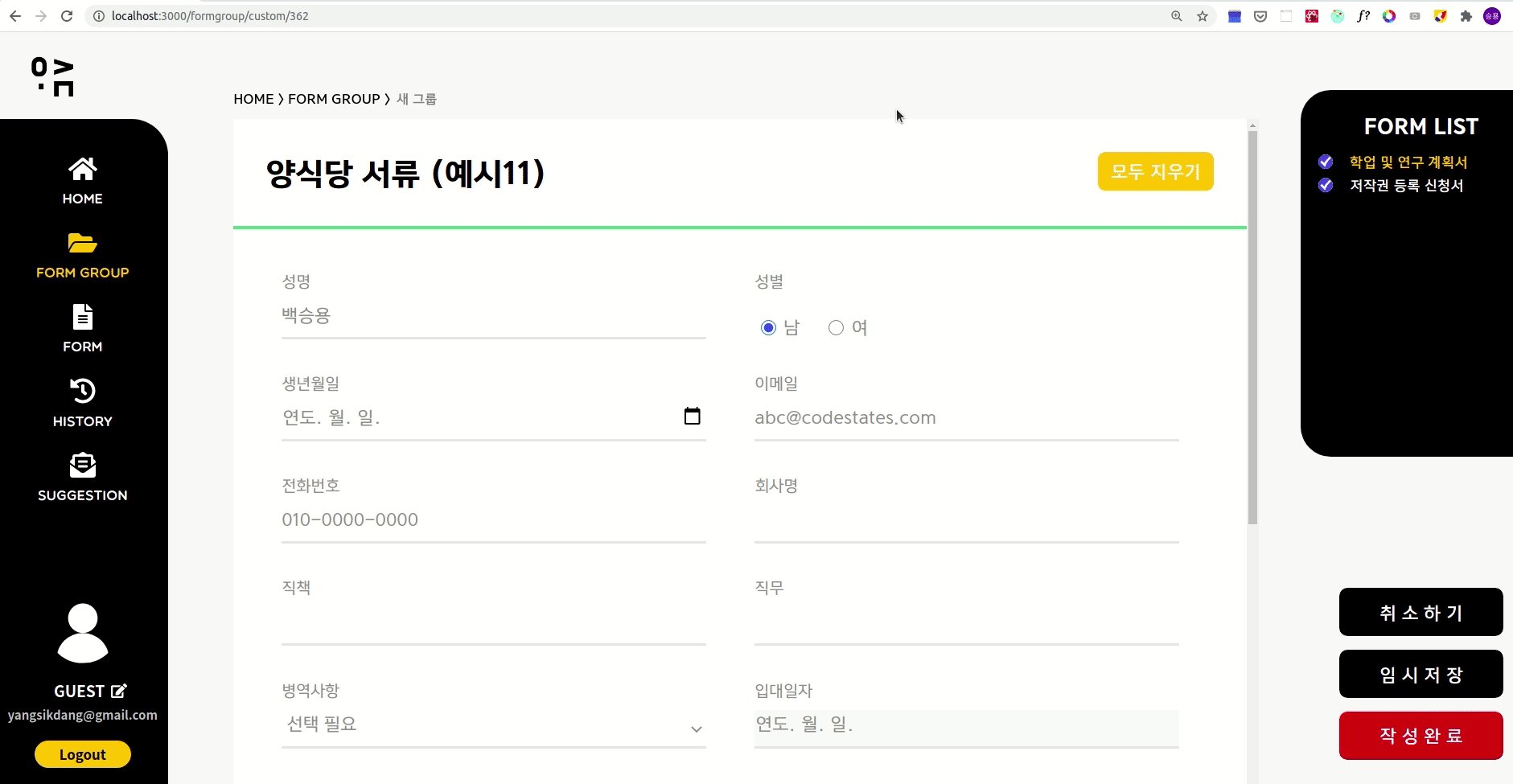
동적라우팅을 사용하여 formgroup폴더에[id].tsx 파일을 생성하여 그림과 같이 양식을 작성할 수 있도록 페이지 전환을 구성하였다.
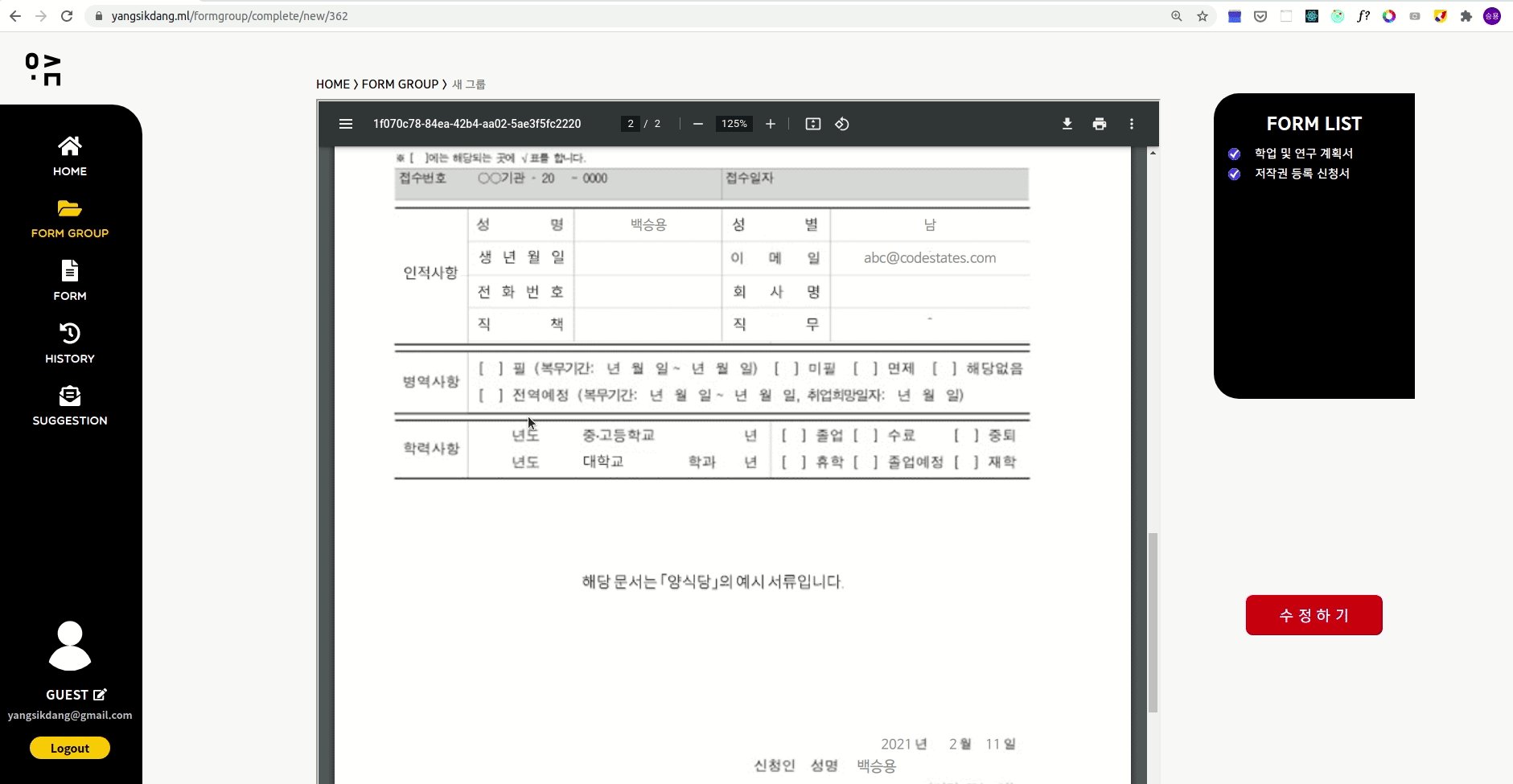
작성완료 클릭 시 동적라우팅으로 페이지 전환 후 @render/react-pdf를 사용하여 인쇄 및 다운로드가 가능하도록 구성하였다.
동적라우팅 구현은 폴더를 만들어 구분하였다. 작성완료 클릭 시 formgroup/complete/new/[id].tsx라는 경로를 설정을했고 연필 클릭 시 formgroup/custom/[id].tsx으로 라우팅 되도록 구현하였다.
양식 제출 방법
하나의 양식을 다 작성하고 나면 다음 양식을 작성하기 전 제출 버튼을 클릭하도록 구현하였다. 이러한 이유는 사용자가 작성한 데이터를 바로 서버에 저장할 수 있게하여 임시저장 및 작성완료 후에도 볼 수 있도록 하기 위해 구현하였다.
FORM LIST 이름 클릭 시 해당 양식으로 전환
양식 이름 클릭 시 containers에 양식들을 한 곳에 두었고 formId가 일치한 것만 렌더되도록 구성하였다. 폴더 구조는 containers/Forms.tsx에 Id1 ~ 16개 양식 컴포넌트를 올려놓고 formId가 일치하는 조건만 렌더되도록 기능 구현하였다.
