Before the start..🚗
요 몇일 간, 리액트 적응하기 위해 블로그 작성이 늦었는데 오늘은 짬이 나서 2일간의 리액트 대장정을 정리해 보려고 한다.
많관부~~ (총 2부로 나눈 리액트 기본 입니다~)
1. React 시작
React
💡 React란 사용자 인터페이스를 구축하기 위한 선언적이고 효율적이며 유연한 JavaScript 라이브러리. (Framework x)
그리고 js + html / xml 인 jsx파일을 사용해
자바스크립트 내에 html을 작성할 수 있음.serverless
💡 서버리스란 가상머신에 서버를 설정하여 작업을 처리하는 것을 말한다.
종류는 크게 Baas, FaaS 로 나뉘는데 한번 알아보자
- BaaS (Backend as a Service)
ex) firebase
앱 개발에 필요한 다양한 기능들을 API로 제공해 줌으로, 서버 개발 없이 빠르고 쉽게 기능을 구현할 수 있다.
하지만 클라이언트 위주의 코드만 짤 수 있고, 앱의 규모에 따라 가격이 많이 커지며,
복잡한 로직을 구현할 수 없다는 단점이 있다.
- FaaS (Function as a Service)
프로젝트를 여러개의 함수로 쪼개서 커다란 컴퓨팅 자원에 준비해둔 함수를 등록, 그 후 횟수,
시간에 따라 비용을 내는 방식
장점으로는 필요할 때마다 호출하는 방식이라 불필요한 지출을 막을 수 있으며,
인프라 관리 및 확장성면에서 성능이 좋다.
단점으로는 모든 코드를 함수화 하다 보니 사용할 수 있는 자원이 제한이 있을 수 있다.
그리고 aws 같은 FaaS 제공사에 강한 의존을 하게 된다.React virtual DOM
💡 JavaScript에서 배웠던 HTML에 접근가능케 해주는 객체 모델인 DOM을 좀 더 효율적인 버전(?) 으로 탄생시킨 것이
이 React의 Virtual DOM 이라고 한다.
서비스에 따라 Web의 복잡도가 증가하니, 당연하게도 DOM 조작이 이전보다 더욱 빈번하게 일어나게 된 것이
Virtual DOM탄생의 배경이다. DOM을 사용하면 사용할수록 브라우저에 접근하는 과정에서 브라우저 렌더 과정을 유발시켜
사용자로부터 불편한을 유발 시킬 수도 있다. 그래서 이를 보안하기 위해 세상에 나온 이 기술은 DOM에 바로 반영을 시키지
않은 상태로 하나의 가상 레이어이며, 적용되는 변경사항을 모았다가 한번에 DOM에 보낸다.
이로 인해 DOM은 단 한 번의 업데이트로 단 한 번의 렌더만 하게되어 브라우저에 끼치는 영향을 대폭 줄이게 된다.
물론 DOM으로 한 번에 적용가능한 것을 Virtual DOM이라는 가상 레이어를 한 번 거치고 적용을 하니, DOM을 쓴 것보단 느리긴
하지만, 사실상 브라우저에게 적용되는 속도가 그렇지 실제로 사용자들이 느끼기에는 DOM이나 Virtual DOM 이나 속도의 차이를
못 느낄 정도라고 한다.
[정보 출처](https://velog.io/@woohm402/virtual-dom-and-react)그래서 결론 react가 현 시점 가장 인기있는 자바스크립트 라이브러리가 된 이유는 아마도 이 Virtual DOM의 맛을 알아버렸기 때문이 아닐까..?
React에서 함수 써보기
// 기본
function sayHello () {
return "hello world!"
}
// 예시 1 - 기본적인 함수 표현 방식
const sayHelloOnClick = () => {
console.log('hello friend')
}
<App onClick={sayHelloOnClick} />
// ❗️ 예시 1 - 익명 함수
<App onClick={() => console.log('hello friend')} />
// 예시 2 - 기본적인 함수 표현 방식
const ReturnItem = (item) => {
return <div>{item}</div>
}
{array.map(ReturnItem)}
// ❗️ 예시 2 - 익명 함수
{array.map((item)=> <div>{item}</div>))}React에서 함수 써보기
-
구조 분해 할당 : 객체나 배열을 구조분해
-
객체 구조분해 할당 코드 비교
//구조분해 할당을 사용하지 않을 때
const user = {name: "손석구", age: 10};
console.log(user.name) // 손석구
console.log(user.age) // 10
// 구조분해 할당을 사용
const { name, age } = user
console.log(name) // 손석구
console.log(age) // 10 - 배열 구조분해 할당 코드 비교
//구조분해 할당을 사용하지 않을 때
const games = ['배틀그라운드', '리그오브레전드'];
console.log(game[0]) // 배틀그라운드
console.log(game[1]) // 리그오브레전드
// 구조분해 할당을 사용
const games = ['배틀그라운드', '리그오브레전드'];
console.log(game[0]) // 배틀그라운드
console.log(game[1]) // 리그오브레전드
- 함수 내 구조분해 할당 코드 비교
//구조분해 할당을 사용하지 않을 때
// user가 객체일 때
const getUserName = (user) => {
return user.name
}
// user가 배열일 때
const getUserName = (user) => {
return user[0]
}
// 구조분해 할당을 사용
// 객체일 때
const getUserName = ({name, age}) => {
return name;
};
// 배열일 때
const getUserName = ([name, age]) => {
return name
};
전개 연산자
기존의 객체나 배열의 값을 손상시키지 않고 복사하는 방법 (깊은 복사)
const box = {size: "big", color: "red"};
const newBox = { ...box}; // {size: "big", color: "red"}
const newBlueBox = {...box, color: "blue" }; // {size: "big", color: "blue"}나머지 매개변수
객체나 배열에서 구조 분해 할당을 했을 때 나머지 정보를 묶어서 표현할 수 있다.
const user ={id: 1, name: "둘리", age: 10, location: "seoul"};
// rest 사용
const {name, ...rest} = user;
// 콘솔에 rest를 찍어보면, 구조분해 할당을 한 정보를 제외한 나머지 값을 보여줍니다.
console.log(rest) // {id: 1, age: 10, location: "seoul"}2. Component
컴포넌트
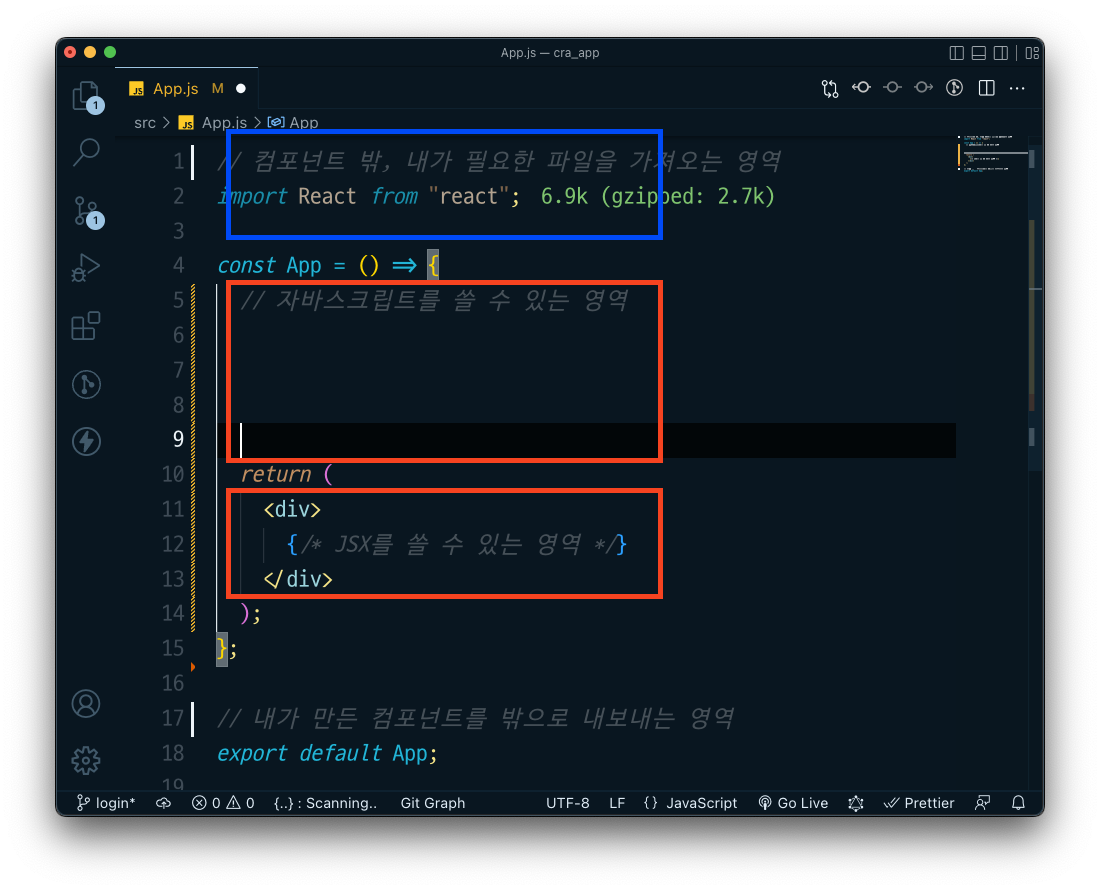
💡 컴포넌트란 하나의 블록 -> 함수로 이루어짐 -> 코드의 유지보수 및 가독성이 좋아지는 효과를 보여줌컴포넌트 코드 확인

컴포넌트의 부모 자식 관계
-
부모 컴포넌트 : 하위 컴포넌트를 품는 컴포넌트
-
자식 컴포넌트 : 다른 컴포넌트 안에서 품어지는 컴포넌트
-
예제로 확인
// src/App.js import React from "react"; function Child() { return <div>연결 성공</div>; } // Mother > Child function Mother() { return <Child />; } // GrandFather > Mother function GrandFather() { return <Mother />; } // App > GrandFather function App() { return <GrandFather />; } export default App;
