✨Today I Learn (TIL)
1.📆 22.09.30 - 첫 react, html5 구조, vite?

Node.js 설치 & yarn 설치처음에 Node 공식 홈페이지에서 Node.js를 버젼을 설치한다. 이전에 자바스크립트 코드를 Node 플랫폼에서 사용했기에 아마 설치가 되어있을 것이다. 만약 Node가 깔린지 아닌지 궁금하다면? terminal 혹은 powers
2.📆 22.10.03 - React 이해하기 (1)

요 몇일 간, 리액트 적응하기 위해 블로그 작성이 늦었는데 오늘은 짬이 나서 2일간의 리액트 대장정을 정리해 보려고 한다. 많관부\~~ (총 2부로 나눈 리액트 기본 입니다~)그래서 결론 react가 현 시점 가장 인기있는 자바스크립트 라이브러리가 된 이유는 아마도 이
3.📆 22.10.04 - React 이해하기 (2)

1. Props Props props로 값 전달하기 위의 예제에서는 먼저 Mother이라는 컴포넌트에서 자식 컴포넌트인 Child 에게 motherName={name} 을 써서 motherName이라는 이름으로 props써서 name을 전달 하였다. children props 기존의 props 값을 지정해서 보내주지 않아도, 자식 컴포넌트 안에 ...
4.📆 22.10.05 - git & git flow 부셔버리기

Before the start..🚗요 몇일 간, 리액트 적응하기 위해 블로그 작성이 늦었는데 오늘은 짬이 나서 2일간의 리액트 대장정을 정리해 보려고 한다.많관부\~~ (총 2부로 나눈 리액트 기본 입니다~)
5.📆 22.10.10 - Redux, Router를 TodoList에 적용해보기 - 1

벌써 항해 4주차 (react 심화)가 본격적으로 시작되었ㄷr...✨여기서 최대한 redux와 router의 기본을 익혀야 다른 라이브러리를 고를 수 있는 안목이 생길 것 같다는 생각이 든다.TodoList 만들기 (총 2부로 진행 될 리액트 심화 입니다~)먼저 모두가
6.📆 22.10.11 - Redux, Router를 TodoList에 적용해보기 2

Redux와 Router 사용해서 TodoList 만들기 2차이다. 이번에는 라우터 원리와 redux 데이터를 컴포넌트에 적용한 예를 다루는 TIL이다.
7.📆 22.10.13 - Redux Toolkit ?

이전에 redux... 정~~말 불편했다 개인적으로...그런데 다행히도 redux의 좀 더 사용하기 편한? 버전인 redux toolkit을 항해 주특기 마지막 주차에서야 접할 기회가 생겨 정리해 보려고 한다.일단 Redux Toolkit은 Redux의 개량 버전이라
8.📆 22.10.14 - Json-server

json-server는 정말 간단하게 json 파일의 형태로 DB와 API서버를 생성해주는 패키지이다. 위에서 말했듯이 Axios를 한번 연습해보려고 사용해도 되는데, 원래 사용 목적은 BE에서 실제 DB와 API 서버가 구축되기 전까지 FE 개발에 임시적으로 사용할
9.📆 22.10.16 - Redux Thunk

redux-logger -> redux flow를 볼 수 있음 npm i redux-logger middleware: (getDefaultMiddleware) => getDefaultMiddleware({ serializableCheck: false }).concat(logger),
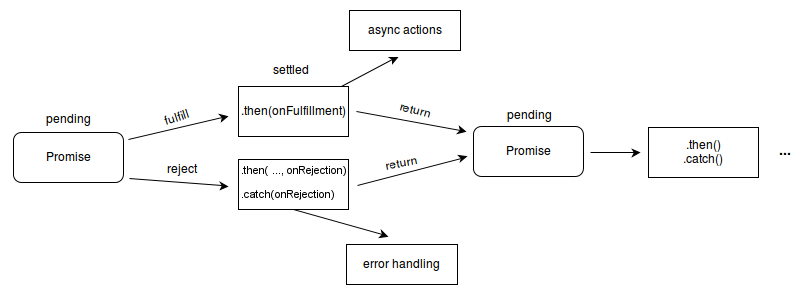
10.📆 22.10.17 - Axios, Promise 비동기, Optional Chaining

비동기 처리 외 Optional Chaining 정리
11.📆 22.10.19 - 이벤트 버블링 막기

UI 컴포넌트를 그리는 과정에서 클릭 이벤트가 있는 A라는 컴포넌트 위에 B라는 컴포넌트를 올리고, 해당 B라는 컴포넌트를 작동시켰을 때, A 이벤트도 작용이 되는 것을 본 적이 있을 것이다. 원하는 이벤트만 작동하고 싶다면? 이벤트 버블링 에 대하여 꼭 짚고 넘어
12.📆 22.10.28 - NextJS + Typescript & 지난 주차 첫 백엔드와의 협업.. 그리고 의외의 난항?

백엔드와의 첫 협업... 순탄할 줄 알았지만 🚢 일단 지난 주차, 그러니까 즉 항해 6주차때 처음으로 백엔드 분들과 협업을 진행하여 조그만한 미니 프로젝트를 진행 하게 되었다. 다들 열의가 대단하여 갈등 등의 부정적인 모습은 찾아볼 수가 없었고, 오히려 서로를 배려
13.📆 22.11.02 - react query

react query 의 장점 Caching get으로 받아온 데이터를 update을 하면 자동으로 get을 다시 수행 데이터가 오래되었다 판단되면 invalidateQueries라는 get요청을 함 무한스크롤 (Infinite Queries) reack hook과 많
14.📆 22.11.06 - CRA with Typescript + Tailwindcss

저번 Kroom (Kream) 프로젝트 때 요한님이 타입스크립트와 Tailwind로 Carousel를 만드시는 모습을 보고 감명을 받아끈질기게 따라붙어 비법을 배워왔었다..! 타입스크립트와 Tailwind에 빠르게 익숙해짐과 동시에 현재 진행중인 큰 규모의 프로젝트에
15.📆 22.11.08 - Nullish coalescing operator

한눈에 보는 타입스크립트 핸드북 을 최대한 들고다니면서 용이하게 타입을 공부하려고 활용하고 있다. (오늘도 헬스장에서 하체하면서 봤어요~)그런데 Nullish 병합 연산자라는 파트에서 Nullish라는 용어는 처음 들어보는 것 같다..이것도 자바스크립트에서 원래 사용하
16.📆 22.11.13 - React Typescript 를 쓰면서 이전과 달라진 점들. (ex. props)

이전에 부모 컴포넌트에서 자식 컴포넌트로 데이터를 전달해 줄 때 쉽게 전해주었던 props도, 타입을 정해줘야 될 뿐더러, useState으로 받는 setState 값에는 특별한 타입(?), 제너릭(?) 을 지정해줘야 된다.props로 boolean 타입의 useSta
17.📆 22.11.14 - Recoil 알아보기

이전에 쓰던 redux, redux-toolkit 이 너무 불편했기 때문recoil의 상태를 사용하는 컴포넌트는 부모 트리 어딘가에 나타나는 RecoilRoot 가 쓰임상태의 단위이며 업데이트되면 이 단위를 사용한 컴포넌트는 새로운 값을 반영하여다시 렌더링사용하려면 리
18.react datepicker를 커스텀하는 힘든 여정...

https://yong-nyong.tistory.com/11https://reactdatepicker.com/#example-close-on-scroll
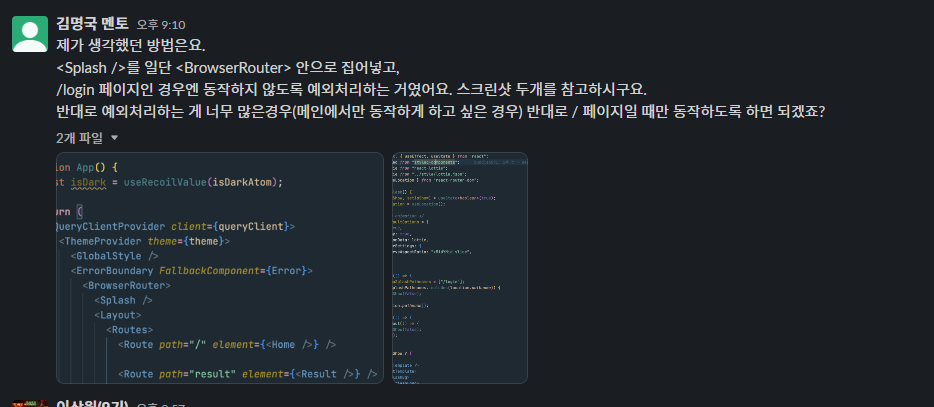
19.📆 22.11.27 라우터 예외처리

참고할것 미래의 상원이에게
20.📆 22.12.19 - 2번째로 찾아온 번아웃.. 그리고 해결방법

6주간의 실전프로젝트가 모두 끝이 났다.. 정말 우여곡절도 많았지만 많은 것을 경험하고, 이뤄낸 활동이였다. 그런데 문제가 있다. 7월 초 취업시장 도전 후 왔었던 번아웃이 한번 더 온 것이 그 문제였다. CampUs 서비스만을 생각하며 거의 하루의 6할 이상을 개발에
21.📆 23.01.02 - client server port 번호 바꾸기

23년 토끼띠의 해가 밝았습니다. 항해 99 9기 활동을 마치고 번아웃이라는 핑계를 대며 그동안 만나지 못했던 사람들, 그리고 오랫만에 해보는 침대에서 뒹구는 등의 리프레쉬를 오랫동안 해버렸네요. 이젠 컨디션 조절하면서 다시 개발에 힘써보려고 합니다!우선 백엔드처럼 클
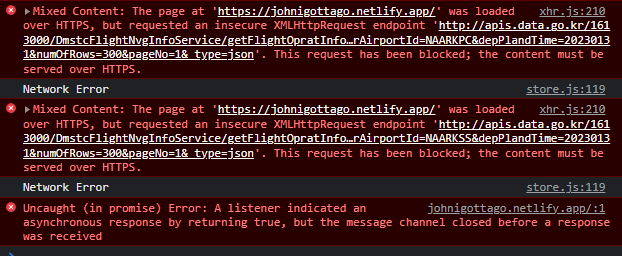
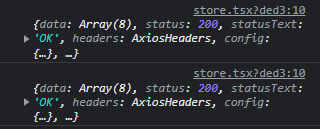
22.📆 23.01.15 - Mixed Content

netlify CI / CD 자동화 과정에서 오류 127번이라는 친구를 만나서 어려움을 겪던 찰나에 npm run build 하여 만든 빌드 폴더를 직접 배포하여 서비스를 배포하는데 성공을 하였다.그러나 axios 요청을 하는데 response 값이 호출이 잘되지 않는
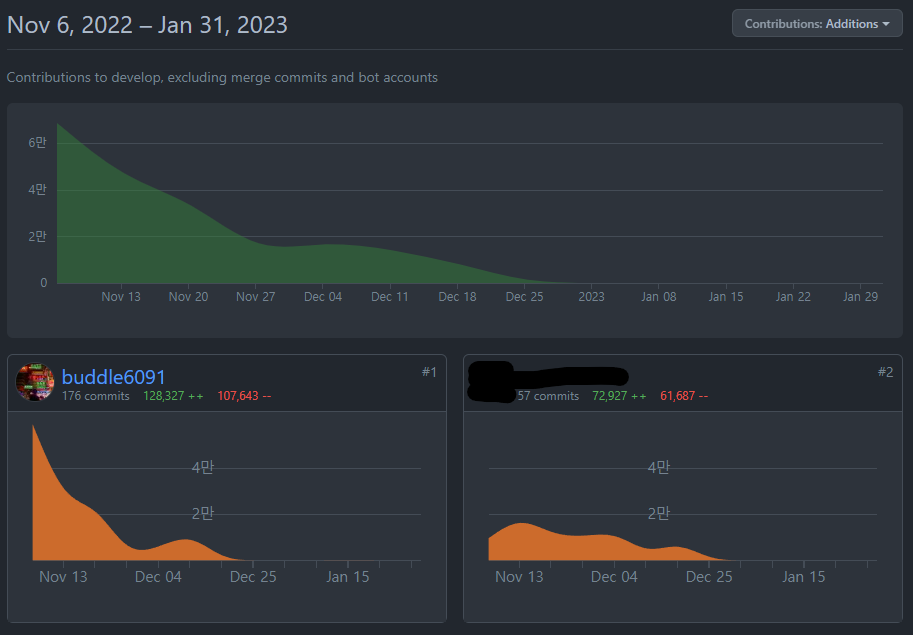
23.📆 23.01.31 - Github Insights (기여도)

현 시즌 나는 취업준비생의 발단 - 전개 - 위기 - 절정 - 결말 의 마무리 단계인 결말에 해당하는 기업 지원단계에 놓여있다.. (절정일지두 ㅎ) 그렇지만 이 결말이라는게 국어책에서 배웠던 갈등단계들이 모두 해소되고 이야기가 종결되는 단계라고 하지만 현재 나는 위기
24.📆 23.02.05 - 프로그래머스 LV 2. 호텔 대실

이번에 새롭게 레벨 2 문제가 올라왔길래 냅다 풀어보기로 했다.역시 환기 한번 시키고 싶을 때는 코테 풀기만한게 없는 것 같기도..?
25.📆 23.02.10 - Vue 3..! 이전 버전과는 무엇이 달라졌을까

기본적으로 Vue 프레임워크를 사용하고 있는 유저들은 Vue 2.x 단계를 사용하고 있었다. 그렇지만 22년 상반기부터 Vue는 공식적으로 버전 3을 내세우기 시작하였다. 여기서 Vue 2와 다른 점이 없다고 말하기도, 달라진 부분이 많아졌다 하기도 애매한 것이 이 V
26.📆 23.02.16 - NextJS 에서 발생되는 useEffect 의 불필요한 렌더링 줄이기

react에서 useEffect를 사용하여 해당 컴포넌트가 렌더링 될 때, 필요한 함수를 즉각 실행하게 된다. 대개로 데이터를 받아와 활용할 때 사용하는 경우가 많다.최근 NextJS 프로젝트를 진행하면서 해당 부분을 직면하게 되면서 기존 react에서 처리하던 방법과
27.📆 23.03.01 - Vue 3 Composition API와 Option API

Vue 3가 정식화가 되었습니다. 이 포스팅은 Vue 3에서 정식으로 나오게 된 Composition API 를 다루기 때문에 이해가 어려우신 분들은 이전 포스팅 📆 23.02.10 - Vue 3..! 이전 버전과는 무엇이 달라졌을까 을 보고 와주세요.Vue 2에서도
28.📆 23.03.05 - 내가 작업한 코드를 입증할 수 있는 Github Gist

요즘 이쪽 직종 회사들에 입사지원을 할 때 보통, 이력서와 자신이 그동안 만들었던 프로젝트를 정리한 포트폴리오를 제출하라고 요구하는 경우를 발견할 수 있다.
29.📆 23.03.08 - Vue 3에 타입스크립트를 적용하여 찍어먹어보기🤤

저번 글에서 다뤘던 Vue 3에서의 연장선입니다🥰
30.📆 23.03.15 - 개발자 채용 프로세스에 관한 스스로의 고찰💡

개발자 커리어를 이루기 위해 노력한 근 2개월 간의 얻은 점과 역경을 적은 글입니다
31.📆 23.03.18 - 성능 개선 #1. LightHouse로 성능 파악해보기

Lighthouse는 웹 앱의 성능, 품질 및 정확성을 개선하기 위한 오픈 소스 자동화 도구입니다. 페이지를 감사할 때 Lighthouse는 페이지에 대해 일련의 테스트를 실행한 다음 페이지가 얼마나 잘 수행되었는지에 대한 보고서를 생성합니다. 여기에서 실패한 테스트
32.📆 23.03.23 - 대충 React-Native Cli 맛보던 내용

원래 같았으면 이전 포스트 다음으로 바로 성능 개선에 관한 이야기를 다루려고 했는데, 어떠한 기업에서 RN으로 실시간 과제를 본다고 해서 호다닥 공부해 봐야되기에 다음으로 미루겠습니다 ; (위에서 짧게 말했듯이 오늘은 처음으로 맛보는 React Native 초기 설정에
33.📆 23.03.28 - 성능 개선 #2. 이미지 용량 줄이기

📖 이전 성능 개선 편을 참고해주세요. \[1. 성능 개선 2. 이미지 용량 줄이기최적화를 정~말 많이 해야되겠다는 것을 전편 LightHouse를 통해서 알게 되었다. 아무리 클라이언트 서버이지만 52점은 개선해야할 부분이 많다는 의미를 내포하고 있다.그래도 이번
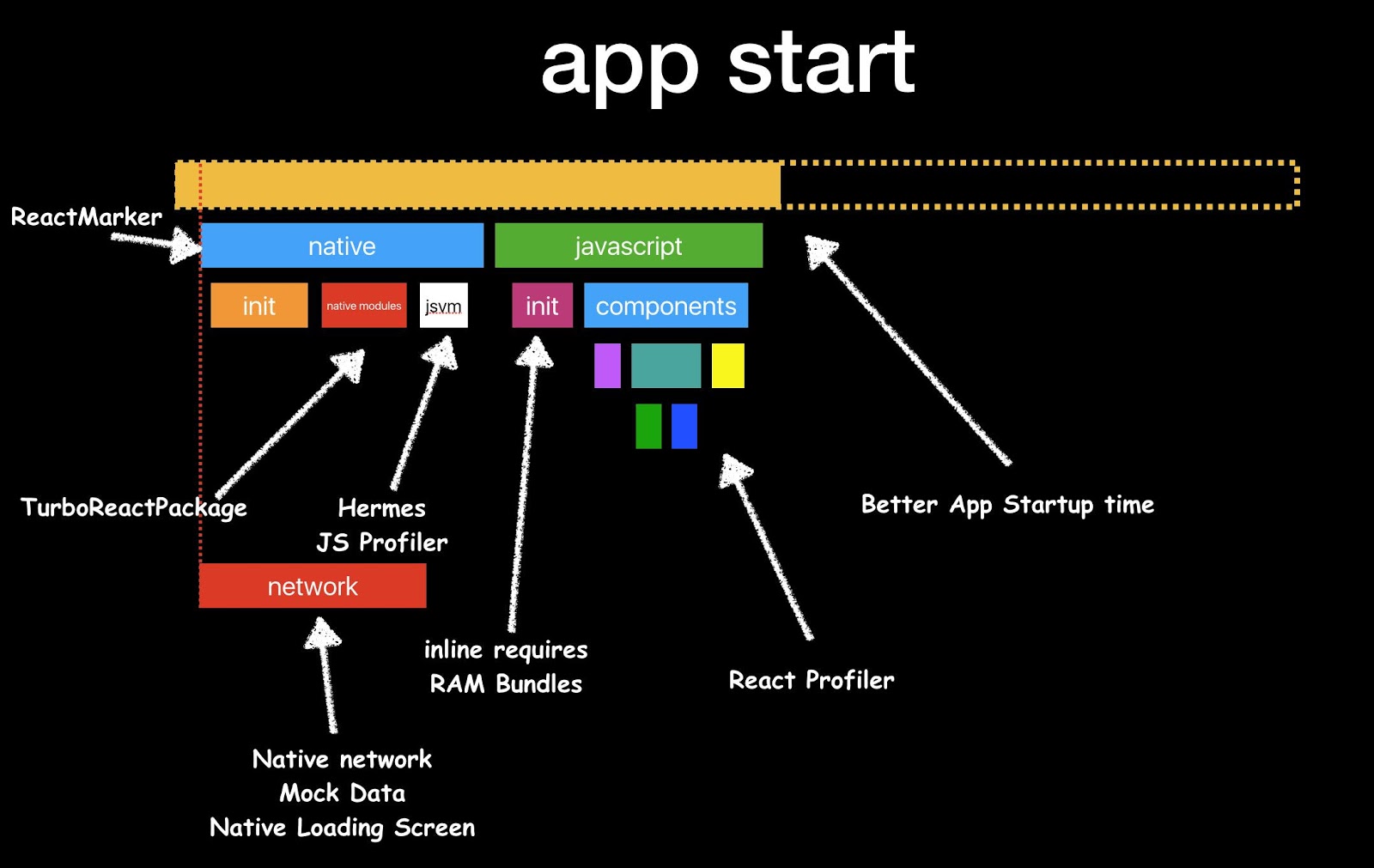
34.성능 개선 #3. React Profiler로 컴포넌트 해부하기

📖 이전 성능 개선 편을 참고해주세요. \[1. 성능 개선 2. 이미지 용량 줄이기
35.성능 개선 #4. LightHouse 진단해서 나온 문제점 개선하기

📖 이전 성능 개선 편을 참고해주세요. \[1. 성능 개선 \[2. 성능 개선 \[3. 성능 개선 \[4. 성능 개선 첫번째 컨텐츠가 페인트되는 지표를 바탕으로 개선점을 찾아주는 FCP관련 분석을 따로 필터링하여서 위의 사진과 같이 나타내어보았다.자바스크립트 줄이기
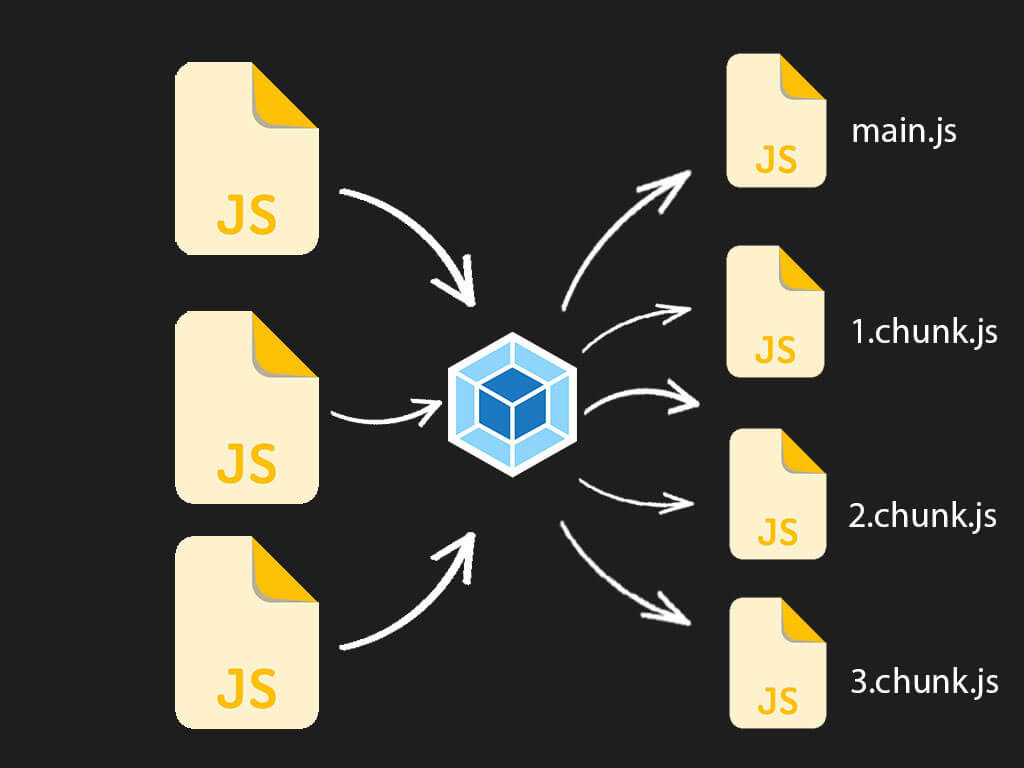
36.Code Splitting, 번들링 툴 Webpack 도입하기

사실 저번 포스팅을 작성하면서 프로젝트를 보다가 뒤늦게 알았다.
37.생각보다 어려운 Webpack 번들링 (loader 관련 에러)

이전 글의 연장선이다.이전 글이 Webpack 도입에 관하였던 내용이었다면, 이번 글은 기존에 있던 라이브러리 들과의 충돌을 해결하는 내용을 담았다.기본적으로 webpack에서 해야될 세팅을 다 끝냈다고 생각했다. 왜냐면 공식문서가 하라는 기본대로 다 했기에 말이다.
38.Webpack 만으로는 code splitting이 안된다. (React Lazy, Suspense)

React Lazy는 React 16버전부터 지원하게 된 API로 구성 요소의 코드 로드를 해당 컴포넌트가 처음 렌더링될 때까지 연기할 수 있는 기능을 가지고 있다. 다시 말해 **Lazy Loading**이다. 또한 Javascript Chunk file로 분리해주
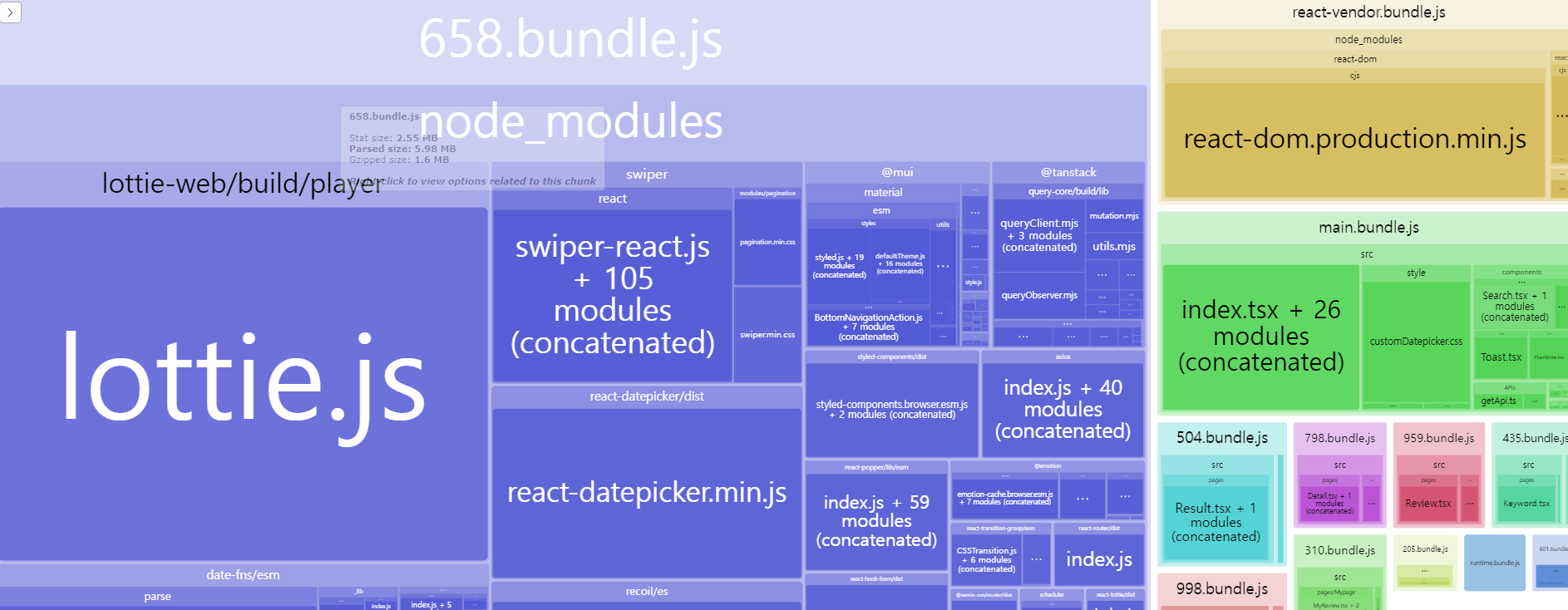
39.본격적으로 Webpack Optimize 하기 (Bundle Analyzer, Chunk, Minimize, Uglify)

이제 Webpack을 통하여 본격적인 Optimize를 진행해보려고 한다! 사실 Webpack5가 도입이 되면서 아주 기본적인 최적화를 default로 진행을 해준다고 한다. 하지만, 이외의 Plugin과 Optimaization 옵션을 적절하게 사용하면 번들크기를
40.프론트엔드 개발자는 SEO를 어떻게 처리해야할까?

그동안 나는 스스로의 힘으로 무언가를 이루고 싶은 생각에 겁~나 많은 검색을 통해 문제에 대한 힌트 및 정보를 얻고 해결해 왔다.
41.NextJS에서 페이지들에게 옷(레이아웃) 입히기 (Feat. Children Props, NextJS Routing)

인간은 어쩔 수 없이 계속해서 진행되는 망각을 완전히 막을 수 없다고 생각한다. 그런 의미로 오늘은 NextJS를 다시 되짚어보면서 Layout을 입혀보려고 한다.
42.Lazy Loading 과 SSR의 서버사이드 관련 차이점

Lazy와 SSR이 어떻게 보면 비슷하지 않을까?
43.대충 프론트엔드에서 트래픽을 개선하는 내용

이번에는 웹을 만드는 사람으로써 고객에게 가장 거슬릴 수 있는 **트래픽에 관련된 이슈**를 프론트엔드 관점에서 조금이나마 해결할 수 있는지 작성해보려고 한다. 그동안 개인적으로는 트래픽은 대부분 서버에서 얼마나 해당 기능에 대한 많은 요청을 견뎌낼 수 있는지를 보는
44.React Profiler로 컴포넌트 성능 개선하기 (feat. React.memo)

본 포스트는 패스트캠퍼스의 한 번에 끝내는 프론트엔드 개발 초격차 패키지 online 의 리액트 프로파일러를 통하여 각 컴포넌트를 비교, memoization을 활용한 성능 개선을 하는 부분을 학습 후 정리한 포스트입니다.메모이제이션을 어떻게 활용해야는지 헷갈렸던 차에
45.NextJS에서 SSR과 SSG 구현방식 경험해보기 (getServerSideProps, getStaticProps)

이전에 NextJS + Typescript + TailwindCss 를 모두 첨 사용하여 3일내에 배우고 3일안에 간단한 클론 프로젝트를 했던 경험이 있다.그래서 이번엔 어차피 도전의 목적이 강한 프로젝트라 CSR말고 SSR 프레임워크를 사용해보자! 라는 의미로 썼는데
46.미리 익혀보자! 개발자의 훌륭한 커뮤니케이션 🤡

어떻게 보면 오래 걸린 것일지도, 또 지금 시장을 비추어 보면 빨리 된 것일지도.. 일단 자체적인 서비스를 제작하는 곳에서 내 커리어를 시작하겠다 라는 목표는 이루어냈다. 지인들은 _일단 SI/SM, 에이전시에서라도 실력을 쌓아라, 수도권은 현재 힘드니 지방권을 찾
47.React 상태관리에 대해서 깊게 생각해보기

상태관리에 대해서 고민해보게 되었다
48.OKR과 KPI를 직접 설계하고 노력해보다

오늘도 어김없이 그동안 까먹고 있었던 회사생활에서 배운 부분을 적어보는 시간을 가져보겠습니다 ㅎㅎ ✨ 목표를 분기별로 설정해보았다. 이전 회사에서는 조금 특별한 룰이 있었다. 본인의 OKR과 그리고 회사 내에서 이룰 OKR과 그것을 위한 KPI를 분기마다 설정하는 것이었는데, 입사 당시 이러한 단어들을 처음 들어본 나는 일단 이것들의 정의와 필요성을 이...
49.계속해서 dev server가 터진다면? 어떻게 해결할까

한 몇 달 전부터 dev server을 열어서 작업을 할 때 얼마 안가, 갑자기 변경점이 페이지에서 적용이 안되는 것을 확인하게 되었다.터미널을 보면 컴파일을 시도할 때, 이런 에러가 보이면서 dev server가 터졌다는 것을 알아 낼 수 있었다.계에에에속 이런 에러
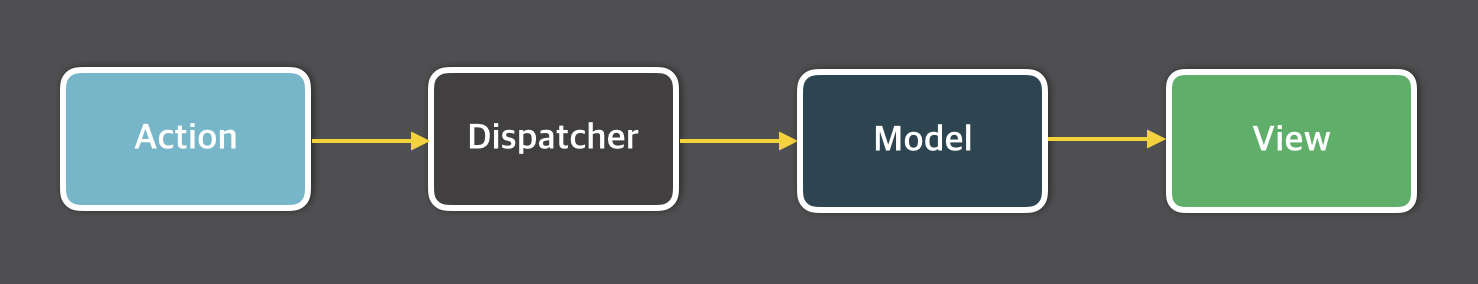
50.상태관리 패턴에 따른 상태관리 라이브러리 분석하기

리액트 상태관리 라이브러리는 정말 다양한 게 많다는 것을 느끼고 있으면서도 여기서 나한테 가장 편한 라이브러리를 찾게 된다.기존에 Redux -> RTK (Redux Tool Kit) -> 그리고 이제 Atomic 방식의 Recoil 까지 도달하게 되었는데, 현재는 이
51.React에서 env를 불러올 시, process가 읽히지 않을 때 (feat. vite)

회사에서 프로젝트를 진행하는데, ReCaptcha를 사용하기 때문에 사이트 키를 받아놓을 환경변수가 필요했다. 그래서 .env 파일에 환경변수를 저장하고 불러보게 되었다.Next가 아닌 React 기반 프로젝트이니까 그동안 했던 것 처럼 똑같이 환경변수에는 REACT_
52.2023년, 나는 어떠한 경험을 통해 얼마만큼 성장했을까?

회고글을 오랫만에 써본다 회고글을 일하면서 짬날때마다 써야지 써야지.. 했는데, 이것이 나의 게으름 반 + 자잘자랄하게 뭔가를 벌여 바빠지게 된 나의 업보에 의해서 흐지부지 된 것 같다. (24년에는 뭔가 결심하면 꼭 지키는 버들이가 되기를.) 그래서 이번에도 그냥
53.useModal로 공통 모달 컴포넌트 만들기 (feat. React.Portal)

이번 인턴십에서는 원래는 2명의 프론트를 뽑고 회사의 신규 프로젝트를 모조리 끝내버리는 것을 목표로 했다가, 중간에 같이 들어온 한 분이 Run.. 하셨다.그래서 이번에는 프로젝트를 진행하되 빠르게 보다는 뭔가 챌린지 한 것을 시도하면서 한 파트를 확실하게 끝내는 것으
54.여러분은 '쿠션어'라는 것을 알고 계셨나요?

"히히 폭신폭신하니 뭔가 나를 되게 배려해주는 느낌이야~"쿠션어라는 단어는 알고 있었지만 나에게 해당된다는 사실은 이번 인턴쉽을 통해서 동료 개발자분께 처음 듣게 되었다. 기본적으로 상대를 배려하는 언어표현으로 알고 있는데, 이와 관련된 내용을 현업에서 들을 줄이야..
55.enum을 잘 사용해보았..다?

enum을 활용하면 편한 부분이 많지만, 우려되는 부분이 있다. 이를 변경해보자
56.useController 로 form 최적화 시도, 그리고 비제어 컴포넌트를 경험해보다.

이전에 나름 Props로 Input을 쉽게 관리하려고 노력해봤지만 의도와는 다르게 개발했던 경험이 있다. 그래서 이번에는 타입스크립트를 최대한 활용해서 개발을 진행했다.
57.아무래도 백엔드가 프론트 없이 API를 짠 것 같다..

우선 제목과 같이 자극적인 주제를 사용한 이유는 배경을 들으면 충분히 그럴 수 있다고 이해할 것이다.배경은 일단 국민취업제도의 일경험 프로그램의 일환으로 기업에서 체험형 인턴 직무를 수행했을 때이다. 아쉽게도 현 제도의 큰 문제점이 있는데, 이 문제의 중대함을 뒤늦게
58.자바에게 건네주는 이메일 양식 만들기 (feat. flex를 사용할 수 없다?)

사건의 발단 백엔드에서 사용자들에게 발송할 이메일 양식을 html으로 만들어주세요 웹 서비스에서 특정한 신청서 작성 등의 이벤트에 따라서 사용자들에게 이메일을 발송하여 노티를 전달해주는 기능을 개발한 적이 있다. 이때 당시 이메일을 직접 쏴주는 라이브러리 등을 이
59.프론트 개발자가 파이썬 강사 활동을 해보며 작성하는 회고

내 업은 프론트엔드 개발자지만, 나는 확고한 가치관이 있었다. 내 능력으로 무언가 영향력을 끼치고 그로 인해 뿌듯함을 느끼는 것이다. 그것을 피부로 느낄 수 있는 환경이면 더할 나위가 없고. 그래서 제품도 만들고, 따로 시간을 내서 내 경험을 바탕으로 강연도 해보는
60.[항해 플러스 1주차 회고] 컴포넌트 최적화를 위한 여러 고민을 진행해보다.

위의 그림대로 먹고 살기 위해, 스펙업을 위해 자발적으로 주니어 프론트엔드 개발자를 대상으로 한 스터디에 참여하였다. 그리고 좀 많이 깊은 우물 안의 개굴s 라는 걸 깨달았다.
61.[항해 플러스 4기 회고] 많이 아쉬워요 나 자신

항해 플러스 내의 금주 커리큘럼에서는 뚜렷하게 잘 해낸 부분이 아예 없다고 생각한다. 그렇지만, 번외로 서현님께서 주도하시는 이력서 스터디에서 내가 그동안 고민했던 이력서 꿀팁 등을 다른 팀원분들에게 전해주는 시간을 가졌고 그 가운데 도움을 많이 받았다는 의견도 들었다