Before the start..🚗
벌써 항해 4주차 (react 심화)가 본격적으로 시작되었ㄷr...✨
여기서 최대한 redux와 router의 기본을 익혀야 다른 라이브러리를 고를 수 있는 안목이 생길 것 같다는 생각이 든다.TodoList 만들기 (총 2부로 진행 될 리액트 심화 입니다~)
1. React 프로젝트 폴더 구조 생성
먼저 모두가 알다시피 시작은 CRA로 시작을 한다.
이번 프로젝트에서는 redux와 router를 사용하기 때문에 폴더 및 파일 구성을 기능별로 최적화 해주는 것이 좋다고 생각하기에 먼저 폴더 및 파일 구성에 나서기로 했다.

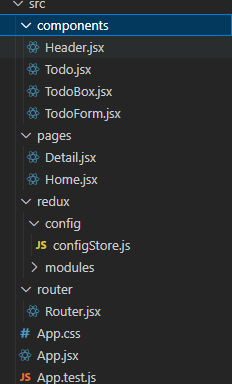
위의 그림은 컴포넌트 파일을 모은 components, 라우터 설정 파일을 보관한 router, 라우터로 연결할 페이지들을 모은 pages, 마지막으로 redux 설정 파일, 모듈 파일을 각각 하위폴더로 구분 후 그 상위 폴더를 redux 로 설정하였다.
물론 redux와 router는 각각 npm i redux react-redux, npm i react-router-dom 으로 라이브러리를 설치하였다.
2. 컴포넌트 나누기
먼저 웹서비스 모양을 짜주는 것이 초기에 가장 중요하다고 생각하는 1人이다. 이런걸 보통 와이어 프레임이라 하는데, 컴포넌트 형성 또한, 와이어 프레임과 결이 비슷하다고 느낀다.
이번 react로 만드는 todo-list는 크게 Header(상단), TodoForm(입력 공간), TodoBox(Todo 들을 담아주는 공간), Todo(Todo list 그 자체)로 components폴더 안에 jsx 형식으로 컴포넌트를 생성하였다.
그리고 추후에 라우팅을 하기 위해 이 모든 컴포넌트의 부모 요소를 Home.jsx라는 파일로 페이징을 한 후에 pages 폴더에 생성하였다.
아래는 Home.jsx 의 일부이다.
import "../App.css";
import styled from "styled-components";
import { useSelector } from "react-redux";
import { useParams } from "react-router-dom";
import Header from "../components/Header";
import TodoBox from "../components/TodoBox";
import TodoForm from "../components/TodoForm";
function Home() {
const todo = useSelector((state) => state.todoStore.list);
const param = useParams();
console.log(todo);
console.log(param);
return (
<>
<Header />
<StHome>
<TodoForm />
<TodoBox />
</StHome>
</>
);
}
export default Home;
const StHome = styled.div`
max-width: 1200px;
min-width: 800px;
max-height: 100vh;
margin: 20px auto;
padding: 10px;
background: rgba(255, 255, 255, 0.35);
box-shadow: 0 8px 32px 0 rgba(31, 38, 135, 0.37);
backdrop-filter: blur(16px);
-webkit-backdrop-filter: blur(16px);
border-radius: 45px;
border: 1px solid rgba(255, 255, 255, 0.28);
`;먼저 와이어 프레임대로 Header -> TodoForm -> TodoBox 식으로 나타내었고(부모 자식 요소가 아닌 동등합니다.), Todo.jsx 는 위에서 말한대로 TodoBox내에서 map으로 받은 값에 따라서 나오는 요소로 정리할 계획이다.
( StHome 이라는 컴포넌트는 styled-components를 사용하여 하나의 창을 만들고 그 안에 표시될 컴포넌트를 자식요소로 넣었다.)
js 요소가 많이 안들어간 Home.jsx 와 Header.jsx 는 컴포넌트 관계와 css 처리만 하면 된다. 문제는 나머지 컴포넌트 들이다..
※ 이제부터 어려운 내용이 들어간다..redux
3. Redux를 사용하여 상태관리
초기 설정
이전 주차에서 진행했던 todo는 prop와 state로만 데이터를 다루었다면, 이번 주차에서는 Redux를 통해 props drilling을 하지 않게 된다.
Redux는 설정파일과 state 값들을 모아두는 store 파일로 크게 분류가 된다.
이번 프로젝트에서는 config 폴더에 configStore.js. 라는 설정파일, moduleㄴ 폴더에 todoStore 이라는 store 파일을 생성했다.
먼저 설정파일은 아래와 같다.
// createStore is not recommended para
import { createStore } from "redux";
import { combineReducers } from "redux";
// todoStore이라는 store파일을 꺼내온다.
import todoStore from "../modules/todoStore";
// 그리고 그 store 파일을 reducer로 활용한다
const rootReducer = combineReducers({
todoStore,
});
// 위 작업을 변수에 넣고 export
const store = createStore(rootReducer);
export default store;createStore는 조만간 없어질 모양이다. 다음에는 toolkit을 써보자..!
We recommend using the configureStore method of the @reduxjs/toolkit package, which replaces createStore.
그 후 최상단 디렉토리의 index.js를 수정해준다. 아까 export default 한 store를 인식 시켜주려고 그런 것 같다.
import React from "react";
import ReactDOM from "react-dom/client";
import "./index.css";
import App from "./App";
import reportWebVitals from "./reportWebVitals";
/* for redux */
import store from "./redux/config/configStore";
import { Provider } from "react-redux";
const root = ReactDOM.createRoot(document.getElementById("root"));
root.render(
<Provider store={store}>
<App />
</Provider>
);
reportWebVitals();module 만지기
이전에 만들었던 modules/todoStore.js 를 만져볼 차례이다. 이 파일 자체가 Redux의 모든 것을 보여준다고 과언이 아니다.
모듈은 크게 Action Action Return Function Initial State Reducer 로 형성 되어있다.
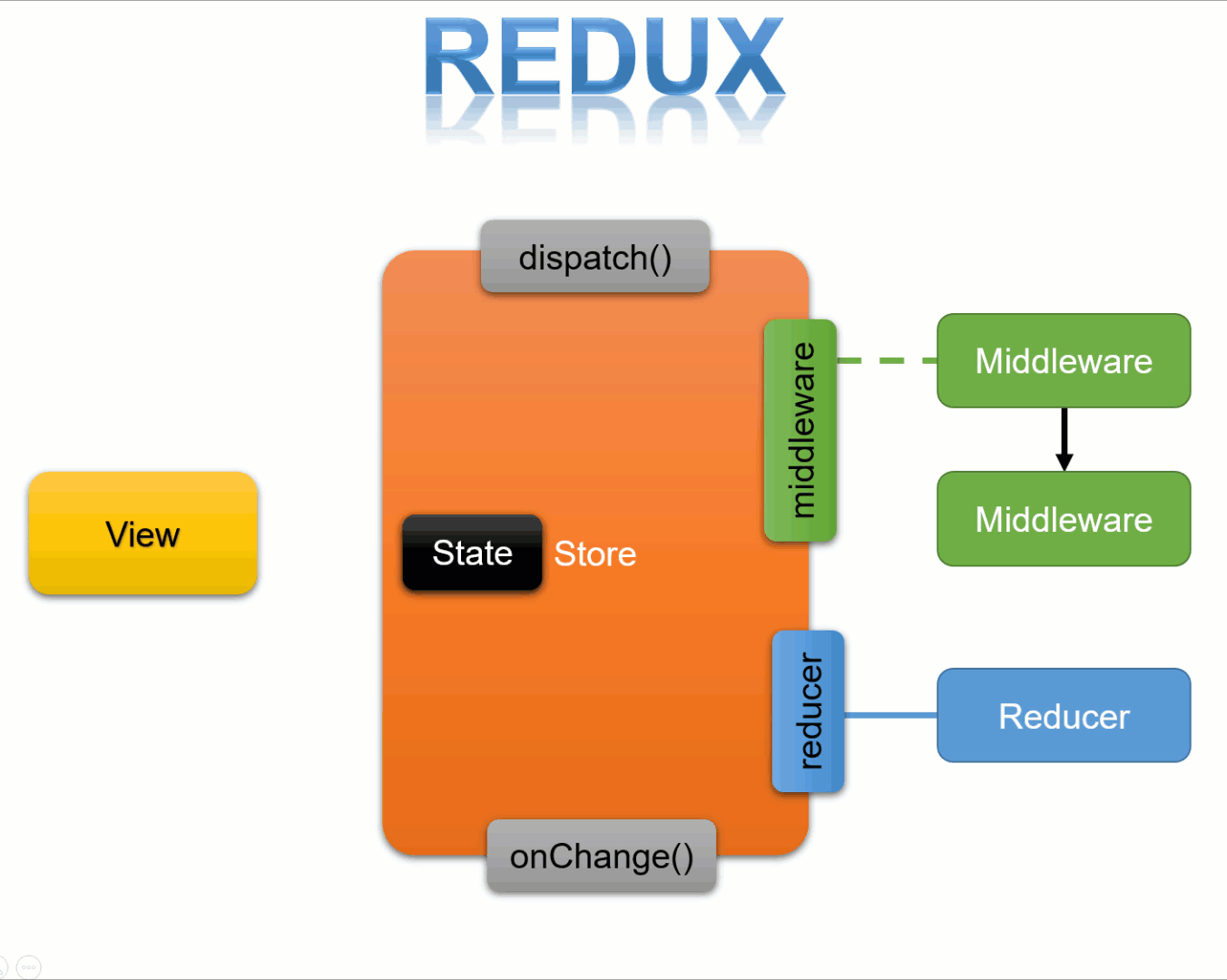
Redux가 어떻게 흐르는지 알아보자

Action
// Action type
const SEND = "TODOSTORE/SEND"; // 상수로 생성
const DELETE = "TODOSTORE/DELETE";
const UPDATE = "TODOSTORE/UPDATE";
const REDIRECT = "TODOSTORE/REDIRECT";💡 원래는 액션 타입들을 {type : "TODOSTORE/SEND"} 이런식으로 Key 값을 설정해서 보내야 하지만, 오타의 위험을 방지 하기 위해서 변수내에 상수 값으로 설정해 놓은 액션 타입들이다
이 액션객체는 Reducer에 보낼 명령이 된다.Action Return Function
// Action type
export const sendTodo = (payload) => {
return {
type: SEND,
payload,
};
};
export const deleteTodo = (payload) => {
return {
type: DELETE,
payload,
};
};
// payload value : id, isDone
export const updateTodo = (payload) => {
return {
type: UPDATE,
payload,
};
};
export const redirectTodo = (id) => {
return {
type: REDIRECT,
id,
};
};💡 위의 액션 객체들을 가지고 액션 반환 함수를 만들어 준다. 위의 함수들은 export 되어야 컴포넌트에서
활용할 수 있기 때문에 반드시 내보내줘야한다. Initial State
// Action type
const initialState = {
list: [
{
id: 1,
title: "react",
content: "react를 알아봐요",
isDone: true,
},
{
id: 2,
title: "vue",
content: "vue를 알아봐요",
isDone: false,
},
],
/* 상세페이지에서'만' 쓰이기 위한 */
void: [
{
id: "0",
title: "",
content: "",
isDone: false,
},
],
};💡 Initial State란, state의 초기값을 의미한다.
여기서 list라는 배열 객체를 생성해서 웹서비스가 처음 렌더링 될 때 기본으로 보여줄 todo들을 만들어 줄 것이다.
key값이 될 id, 제목의 title, 내용의 content, 마지막으로 진행 중을 판별할 boolean 타입의 isDone을 객체 요소로 사용하였다.
void라는 배열 객체는 추후에 Detail.jsx 에서 다룰 예정
Reducer
const todoStore = (state = initialState, action) => {
switch (action.type) {
case SEND: {
return {
...state, // 깊은복사로 state를 초기화
/* list 값에 useState 처럼 list값을 깊은 복사 후에 payload를 통해 받은 모든 객체 값을 삽입 (Create)*/
list: [...state.list, action.payload],
};
}
case UPDATE: {
return {
// state 깊은 복사
...state,
list: state.list.map((todo) => {
// 만약에 선택 객체의 id와 일치하면
if (todo.id === action.payload) {
return {
// 그 객체를 복사
...todo,
// 그 객체의 isDone 값을 반대로
isDone: !todo.isDone,
};
} else {
// 아니라면 그냥 반환 (Update)
return todo;
}
}),
};
}
case DELETE: {
return {
// state 깊은 복사
...state,
/* state에서 list 배열에서 해당 객체의 id가 일치하지 않는 객체들만 filter하여
새 배열로 반환 (Delete)*/
list: state.list.filter((todo) => todo.id !== action.payload),
};
}
case REDIRECT: {
return {
// state 깊은 복사
...state,
/* id 만 필요한 빈 객체에서 list 배열에 접근 후 선택한 id 만 반환 (Read 후에 router를 통해 읽을 때 쓰일 예정) */
void: state.list.find((todo) => {
return todo.id === action.id;
}),
};
}
default:
return state;
}
};💡 Reducer 는 store 내의 state 값에 변화를 주는 함수라고 생각하면 된다.먼저 const todoStore = (state = initialState, action) 를 보면 parameter가 state = initialState action을 받는것을 볼 수 있는데, 선자는 state 값으로 initialState를 받아서 쓴다는 의미며, action 객체를 꺼내어 사용한다.
switch 문을 통해서 액션 타입별 state에 의해 변화를 주는 함수를 만들 수 있다.
여기 이 Reducer에서 CRUD (Create, Read, Update, Delete) 를 모두 구현해보게 되었다. 각각 reducer 함수는 주석을 참고해주세요🥰
