왜 오늘은 내용이 이럴까요?
저번 Kroom (Kream) 프로젝트 때 요한님이 타입스크립트와 Tailwind로 Carousel를 만드시는 모습을 보고 감명을 받아
끈질기게 따라붙어 비법을 배워왔었다..! 타입스크립트와 Tailwind에 빠르게 익숙해짐과 동시에 현재 진행중인 큰 규모의 프로젝트에 도움이 되려면, 직접 해당 서비스에 사용되는 Components 를 기획이 끝나기 전에 만들어보면서 연습을 하면 내 딴에서는 실력이 금방 늘 것 같아 진행해 보려고 한다!
1. CRA with Typescript
지겹도록 해버린 CRA 에 마이그레이션을 하지 않고 바로 타입스크립트 를 적용하는 방법이 있다.
바로 npx create-react-app [프로젝트 이름] --template typescript 라는 명령어를 입력을 하면 추후에 따로 npm install typescript~ 등의 명령어를 쳐서 설치하지 않아도, react에 호환되는 typescript 를 처음부터 같이 깔려 쉽게 사용할 수 있다.
아! 당연히 처음 보이는 원자로 모양 돌아가는 App.jsx는 당연히 App.tsx로 되어있다.

2. Tailwind를 적용해보자
앞서 말했듯이 나는 먼저 이론을 살짝 찍어 먹어보고, 머리부터 들이대며 다쳐가며 머리에 넣는 스타일이라 바로 tailwind를 설치하고, typescript와 함께 만들어 보려고 한다. 그러려면 우선 tailwindcss 를 설치해야겠지..
방법은 여기 공식홈페이지에 있다. https://tailwindcss.com/docs/installation
위의 링크에서 테일윈드만의 태그들에 익숙해지는데 시간이 걸리지만, 익숙해지기만 한다면 그 어떠한 css 프레임워크보다 빠르게 원하는 UI를 구현할 수 있다.
tailwind 설치 방법은 다음과 같다. (적용도 있어요~)
- 아래와 같은 명령어로
tailwindcss및 그에 필요한 라이브러리들을 설치해 준 후, tailwindcss의 설정파일인tailwind.config.js및postcss.config.js파일을 생성해준다.
npm install -D tailwindcss postcss autoprefixer
npx tailwindcss init -p- 그 후 앞서 생성한 tailwind.config.js에서 사용할 파일들이 인식할 수 있게 content 부분을 수정해준다.
/** @type {import('tailwindcss').Config} */
module.exports = {
content: [
"./src/**/*.{js,jsx,ts,tsx}",
],
theme: {
extend: {},
},
plugins: [],
}- 그 후 가장 root에 존재하는 index.css에 다음과 같이 테일윈드를 입혀준다.
@tailwind base;
@tailwind components;
@tailwind utilities;
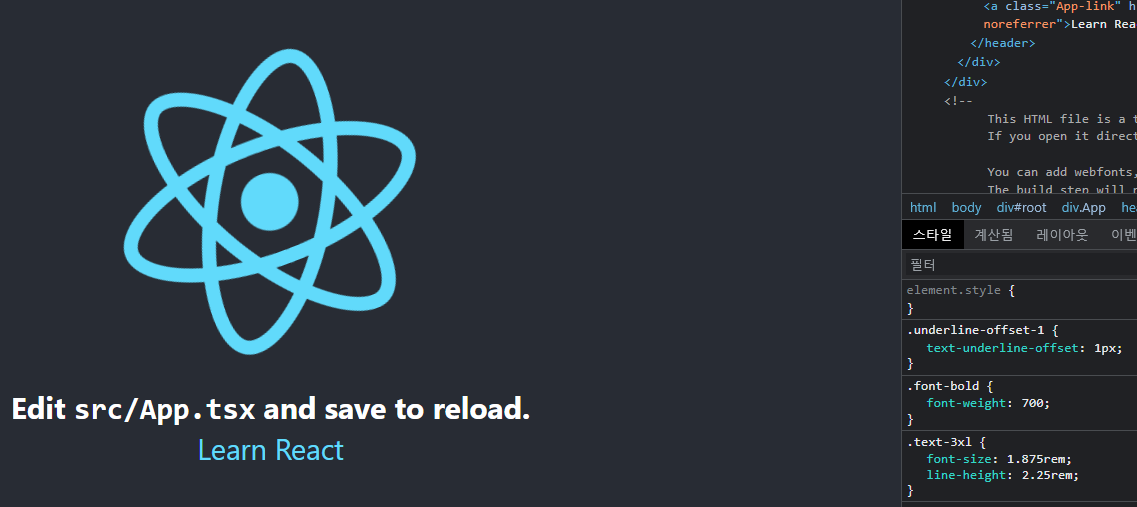
- 그리고 테일윈드를 적용하면 이렇게 된다.
import React from "react";
import logo from "./logo.svg";
import "./App.css";
function App() {
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p className="text-3xl font-bold underline-offset-1">
Edit <code>src/App.tsx</code> and save to reload.
</p>
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer">
Learn React
</a>
</header>
</div>
);
}
export default App;Edit src~ 라는 텍스트를 감싸고 있는 p 태그에 text의 사이즈 (size and height) 및 bold, underline-offset까지 한 번에 입혀보았다.

정말 쉽긴하다.. 단지 단점은
1. css 프레임워크라 저 친구가 원하는 방식으로 짜야되서 처음에 진입장벽이 있다.
2. className="해당 컨테이너의 설명" 이 아닌 css 요소들로만 className 이 이루워지기 때문에 가독성이 굉.장.히 안좋다. 추후에 유지보수에 들어가면 많이 헤맬것이다. (내가 그랬으니.. ㅎ)
-> 그래서 협업을 할 때 약속을 정하면 좀 나아진다. 나는 이번에 꼭꼭, 컨테이너 별로 주석을 달아서 어디에 쓰이는 코드인지 구별하자고 팀원분과 약속을 하였다..
후기는 꼭 남길게유~
