useEffect 에서 발생하는 불필요한 렌더링
react에서 useEffect를 사용하여 해당 컴포넌트가 렌더링 될 때, 필요한 함수를 즉각 실행하게 된다. 대개로 데이터를 받아와 활용할 때 사용하는 경우가 많다.
최근 NextJS 프로젝트를 진행하면서 해당 부분을 직면하게 되면서 기존 react에서 처리하던 방법과는 달라 이번 포스트를 쓰게 된다.
프론트엔드에서는 데이터를 컴포넌트와 연관지어 다루게 되는데, 이 렌더링의 횟수가 사용자에게 있어 굉장히 중요하다고 생각하는 편이다.
간단하게 코드를 짜봤다.
useEffect(() => {
const result = async () => {
const data = await axios.get<isFood>("http://localhost:9000/stores");
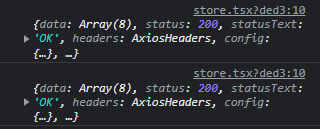
console.log(data);
};
result();
}, []);
useEffect 특, 불필요한 렌더링 2번... 물론 이것은 react 프로젝트 내에서 strictMode를 끄면 해결이 되었었다.
하지만 이 부분은 기존에 해결할 수 있었던 index.tsx에서 찾아볼 수 없었다.
Why? Next에서는 next.config.js 으로 거점을 옮겼기 때문이다. 여기서 index.tsx는 보통 메인페이지를 생성할 때 사용되기에 이 곳에서 <React.StrictMode> 를 제거할 수 없었다. 애시당초에 써있지도 않다..!
<React.StrictMode>
<div>
<ComponentOne />
<ComponentTwo />
</div>
</React.StrictMode>next.config.js
/** @type {import('next').NextConfig} */
const nextConfig = {
reactStrictMode: true,
};
module.exports = nextConfig;
아무것도 건들이지 않은 next.config.js .
<React.StrictMode> 태그는 없지만 되게 비슷한 옵션이 있지 않는가. 바로 reactStrictMode: true.
이것을 true -> false 로 바꿔보면 해결이 된다.
! 다만 설정파일은 바로 적용이 되지 않기에 서버를 끄고 다시 켜야한다. next는 친절하게 터미널에서 변경점을 적용하려면 재시작하라는 것도 알려준다.
아래의 블로그에서 정보를 얻고 기술하였습니다.
https://lemontia.tistory.com/1070
