Lazy와 SSR이 어떻게 보면 비슷하지 않을까?

언제 한번 이런 이야기를 들은 적이 있다.
SSR이 서버와의 통신을 통해 자바스크립트를 Hydrate해준다면, lazy도 어떠한 관점에서 바라보면 해당 페이지나 컴포넌트에서 필요한 자바스크립트 번들 파일을 다운받아서 채워주지 않는가.
그렇다면 그 둘은 어떻게보면 비슷할 수도 있고, SSR이 사용되는 환경에서는 Lazy가 필요없지 않을까?
이 질문을 듣고서 어디 나가서, 저 Next.js 얕게라도 써봤고, SSR의 구조도 어느정도 파악한 사람인 것 같아요!! 라고 이제는 말을 못하게 되었다.
어찌됐든 SSR도 해당 페이지나 컴퍼넌트를 로드할 때, Lazy 처럼 불필요한 네트워크 리소스를 막기 위해서 해당 부분의 로드를 뒤로 늦춰서, 먼저 접근해야되는 파트부터 빠르게 접근가능하게 해준다는 느낌이기 때문에 둘의 명확한 차이를 말하지 못했던 것이었다.
그렇지만 분명 머리는 이 둘의 관계는 분명하게 다르다는 것을 알고 있는데, 아마 너무 얕게 공부를 한 모양이다.
그렇다면? 이번 포스트에서 같이 배워가면 어떨까.. 하는 마음에 작성해본다.
Lazy와 SSR의 차이점
자바스크립트를 받아오는 관점에서
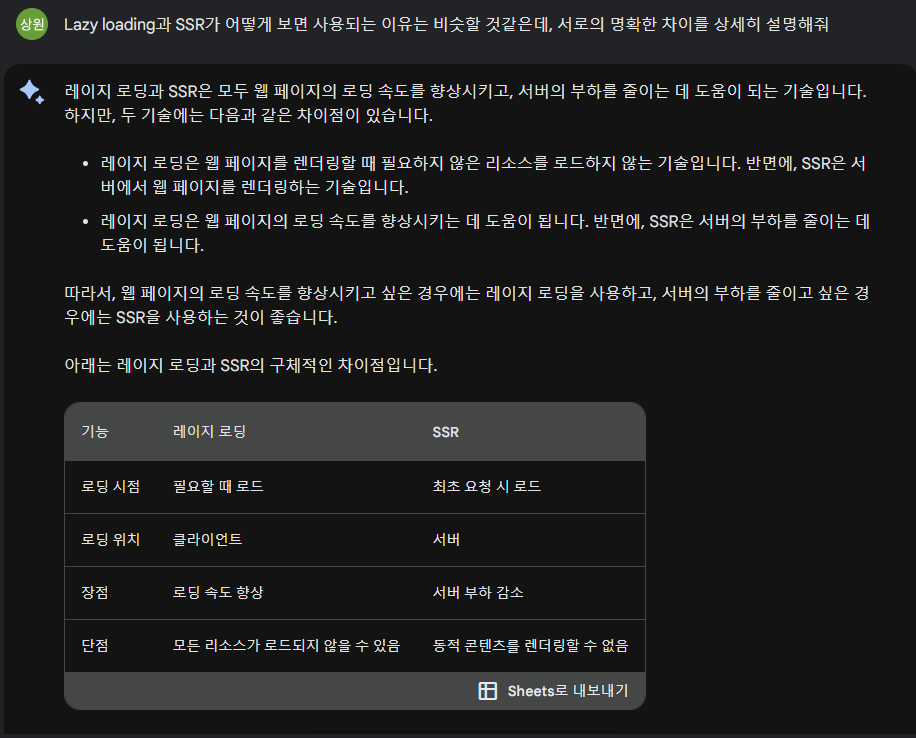
요즘 ChatGPT 대신에 Bard도 유용하다는 이야기를 듣고 이번엔 이 친구에게 물어보았다.
역시 간략하게 무언가를 물어봐서 대강 느낌을 파악하기에는 AI만 한게 없는 듯 하다.
우선 Lazy loading를 활용할 수 있는 React.lazy를 기준으로 보면
React.lazy는 서버에서 자바스크립트 파일을 동적으로 가져온다고 한다.
이 말은 사용자가 특정 컴포넌트를 요청할 때 해당 컴포넌트가 포함된 자바스크립트 파일을 가져오는 것이다. 그래서 우리가 번들링을 진행할 때, React.lazy로 나눴던 페이지나 컴포넌트를 연관성 있는 친구들끼리 번들로 묶어서 필요한 것만 가져올 수 있었다.
반면에 SSR은 서버에서 전체 웹페이지를 렌더링한 다음에 클라이언트로 전송한다.
즉, 클라이언트가 웹사이트를 렌더링할 때 자바스크립트 파일을 다운로드해야 한다.
둘의 결정적인 차이는 이렇게 생각이 되는데, SSR이 React.lazy 처럼 일부 컴포넌트만 조절해서 받아올 수 없고, 전체 웹사이트를 렌더링 후 클라이언트가 JS파일을 다운로드 하기 때문에, 아무래도 순수하게 Lazy를 사용하여 컴포넌트를 분할하지 않은 SSR은 React.lazy 보다 웹사이트 로딩 시간이 느려질 수 있다.
그렇지만 Lazy를 사용한다는 것은 모든 컴포넌트를 한번에 사용할 수 없다는 것이고, React.lazy를 사용하지 못하는 상황에 놓이게 되면 SSR을 통하여 사용자 경험을 향상 시켜야 한다고 한다.
SSR와 Lazy loading의 의의
SSR은 서버에서 서버에서 사용자에게 보여줄 페이지를 모두 구성하여 보여주는 렌더링 방식이고, Lazy loading은 웹 페이지를 렌더링할 때 필요하지 않은 리소스를 로드하지 않는 기술이다.
언뜻 비슷해보이지만, SSR은 서버에서 새로운 HTML을 필요할 때마다 받아와 그와 같은 시점에서 그때그때 렌더링하는 것이다.
그리고 Lazy loading은 필요하지 않은 리소스를 로드하지 않는 측면에서 로딩 속도를 향상시키는 데에 중점을 두는 것이다.
그러기에 로딩 위치에서 차이가 생기는데, Lazy Loading은 다 받아온 것을 클라이언트에서 나눠서 로딩하기에 Client, SSR 은 우리가 알다시피 Server다.
차이점을 표로 정리해보았어요
아래의 이미지로 위의 설명을 정리해보았다. 물론 내가 말고 Bard가.