전역 상태관리의 중요성을 회고하는 블로그는 여기 있다!
상태관리 라이브러리를 고르긴 했는데 정확히 어떤 원리로 인해서 다를까?
리액트 상태관리 라이브러리는 정말 다양한 게 많다는 것을 느끼고 있으면서도 여기서 나한테 가장 편한 라이브러리를 찾게 된다.
기존에 Redux -> RTK (Redux Tool Kit) -> 그리고 이제 Atomic 방식의 Recoil 까지 도달하게 되었는데, 현재는 이 Recoil의 편리함에 익숙해져서 항상 이걸 고집하게 된다.
그런데 여기서 왜 그동안에 React 유저들이 국룰 라이브러리로 사용했던 Redux에서 다른 라이브러리를 찾아나서는지 생각을 해보게 된다.
나의 예를 들면, 빠르고 간편하게 코드를 짤 수 있게 보일러플레이트가 적으며, 상태값들도 쉽게 관리할 수 있는 Recoil을 선정했다.
이렇게 본인이 선호하는 스타일에 따라서 라이브러리를 선택하기 때문에, 라이브러리 선정에는 정답이 없는 것 같다.
하지만 이 라이브러리들이 어떠한 방식으로 상태관리를 하게 되는지 이해를 해야되지 않을까라는 생각에 공부하고 정리하기 위해 포스트를 쓰기로 하였다.
상태관리 패턴
상태관리 라이브러리는 상태관리 패턴에 따라 그 방식이 구분되는데, Flux방식과 Atomic방식이 가장 큰 예이다.
크게 예시로 Redux 와 Recoil을 예시로 들어보겠다.
Redux는 Flux 패턴을, Recoil는 Atomic 패턴을 상태관리 패턴으로 기용한다.
Flux 패턴 (Redux)
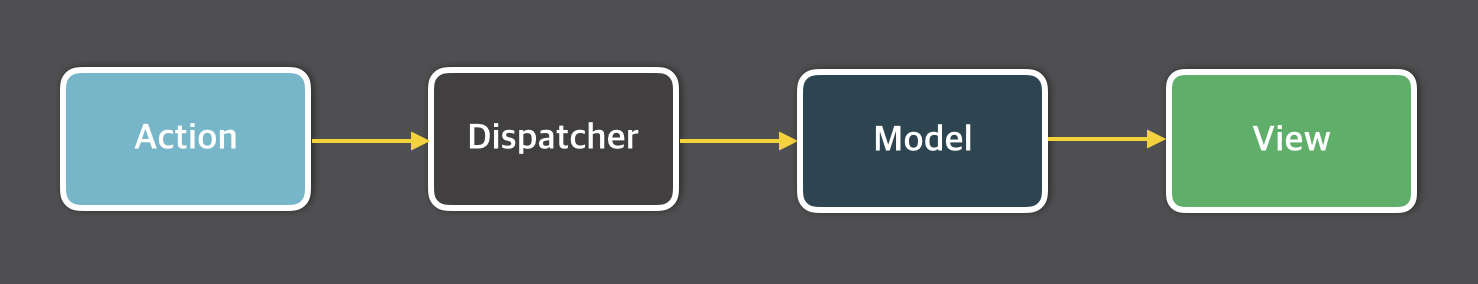
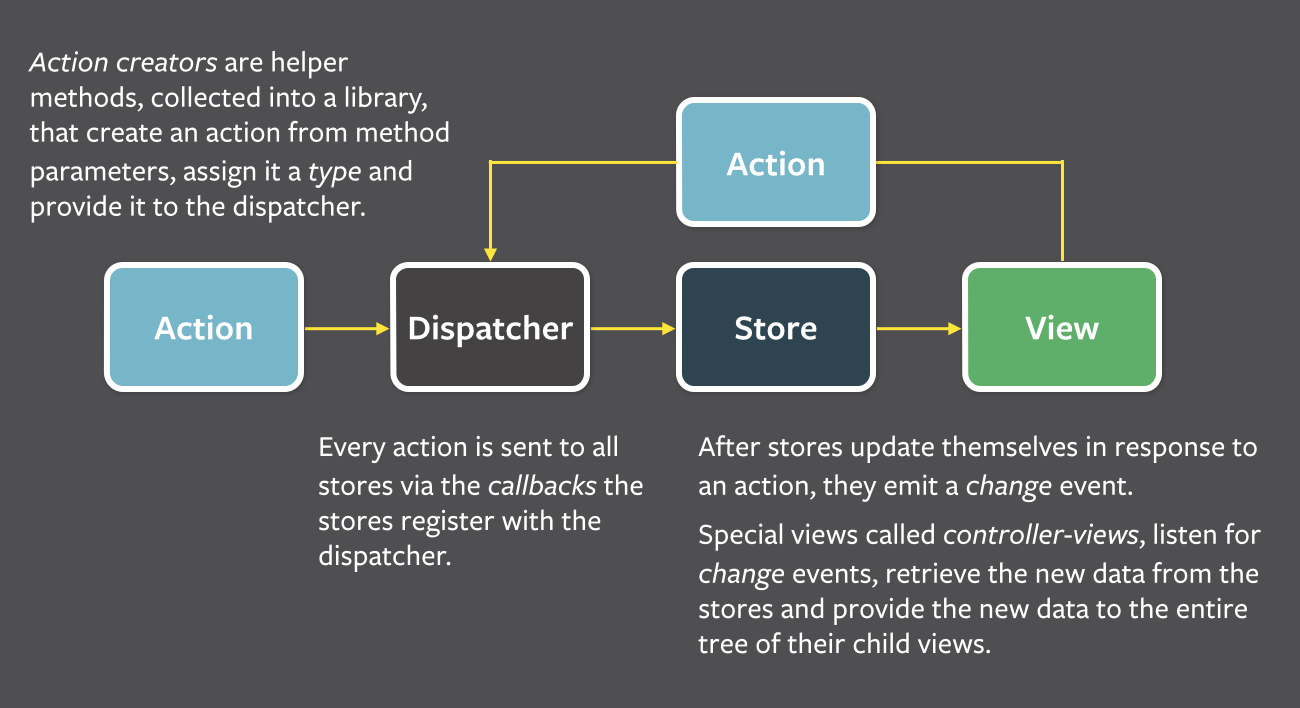
"Flux 패턴은 사용자 입력을 기반으로 Action을 생성 하고 그것을 Dispatch에 전달하여 데이터가 모여있는 Store의 데이터를 변경하게 된다. 그 후 실제 렌더링 = View 에 반영되는 단방향의 흐름의 특성을 띄는 것이 특징이다."
아래에서 그림의 진행방향으로 이뤄진다는 뜻이다.

그렇다면 위에 나온 요소들을 간략하게 알아보자.
실질적으로 Redux에서는 Action, Dispatch(Dispatcher), Store라는 객체에 실질적으로 사용된다. 역할은 다음과 같다.
Action
어플리케이션에서 발생하는 데이터를 변경하는 것을 말하며, Dispatcher에게 데이터 객체를 전달하는 것을 의미한다. Action creator method를 통해서 Action의 타입과 payload를 dispatcher 에게 전달한다.
Dispatch(Dispatcher)
위에서 Action을 Dispatch에게 전달했다면, 이 Dispatch는 이 Action을 Store에게 최종적으로 전달해주는 역할을 한다.
Store
store에서 어플리케이션의 상태를 저장하는 기능을 하는 말그대로 저장소이다.
동작 방식은 자
그래서 최종적으로는 이런식으로 순환이 된다.

Atomic 패턴 (Recoil, Jotai)
Atom == 원자
"즉, 상태를 원자 단위 처럼 작은 단위로 나누고, 상태 갱신을 부작용 없이 관리하기 위한 패턴이다. 기존의 store 방식의 Flux 패턴과 달리 상태를 원자적으로 업데이트하게 되는 구조이다"
더 자세한 특징을 아래와 같이 작성한다면,
- 원자적 업데이트 : Atomic 패턴은 상태를 원자적으로 업데이트 하기에, 데이터 값 하나하나 마다 이전 상태에 대한 불변성을 유지하는 특징이 있다.
- 상태 분할 : 상태를 작은 단위로 분할하고 각 단위를 Key로 불변성을 관리한다.
- 부작용 방지 : 이렇게 작은 단위로 상태를 분할하게 되면, 불필요한 상태변화 및 해당 상태가 언제 갱신될 지 예측이 가능하게 된다.

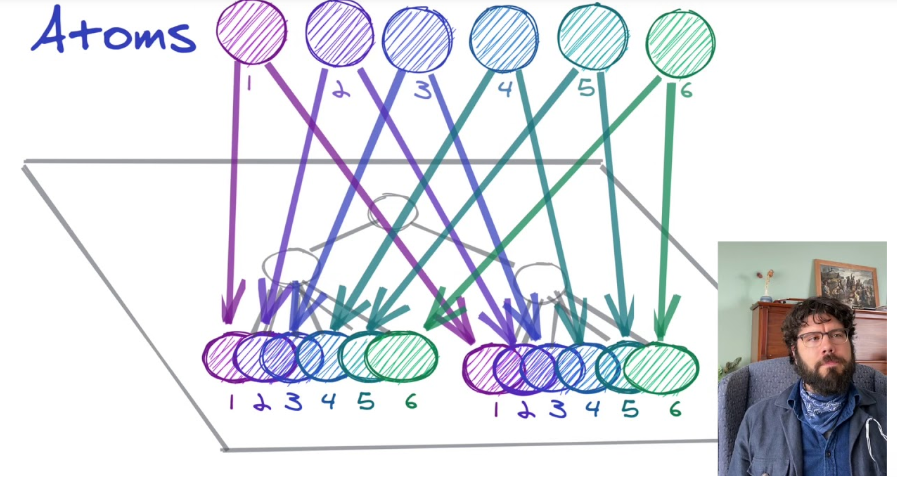
위의 이미지는 Atoms가 어떻게 View에 적용이 되는지 간략하게 이미지로 보여주는 케이스다 (Recoil 공식 문서 출처).
각각의 원소들 (상태)가 있으며 해당 상태는 개별로 관리되며 사용되는 컴포넌트 마다 해당 원소만 불려저서 따로 읽고 쓰기가 가능하다는 것이다.
Flux 패턴에서는 하나의 Store, 흔히 말해 Module에서 연관성이 있는 데이터들을 Dispatcher로 관리하였다면, 이 Atomic 패턴에서는 각 데이터를 원소로 사용하여 해당 원소만 따로 불러서 컴포넌트 단에서 관리한다는 것이다.
