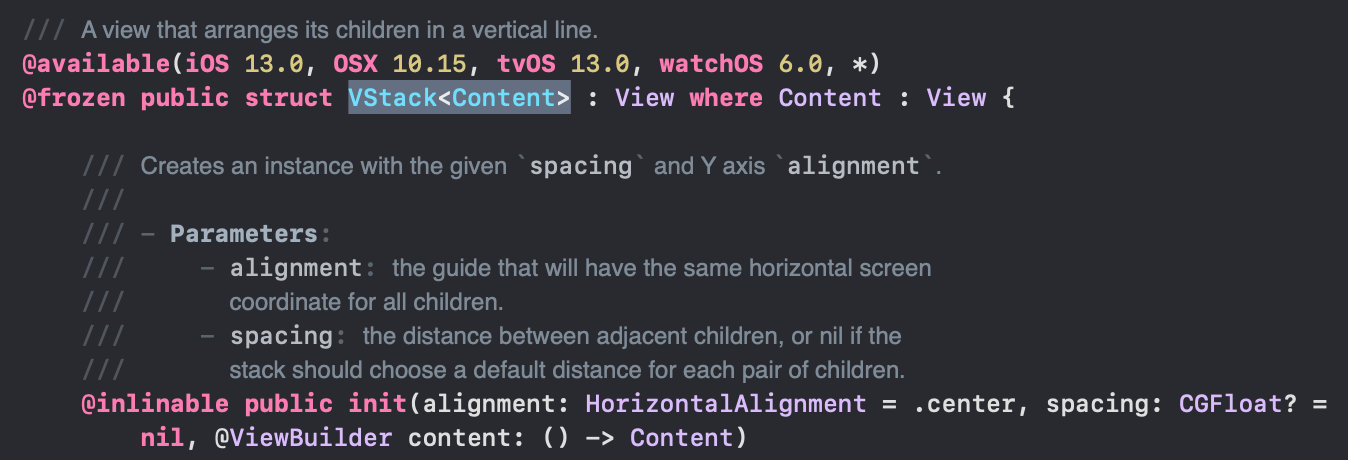
XCode에서 VStack 의 definition 을 보면 @ViewBuilder 라고 적힌 Attribute 를 볼 수 있다.


뷰 빌더는 함수 빌더를 이용해 만들어진 내장 swift DSL이다. 뷰 생성시 전달받은 함수를 통해 하나 이상의 자식 뷰를 만드는데 사용된다.
뷰 빌더는 buildBlock 이라는 타입 메서드에 값을 전달하고, 전달받은 뷰가 2개 이상일때는 TupleView 라는 타입을 반환한다.
buildBlock 의 매개변수 최대 개수는 10개 이므로, ViewBuilder 에 전달할 수 있는 뷰의 개수도 10개이다.
따라서 VStack {}, List {} 내부에 10개를 넘는 뷰를 넣을경우 컴파일 에러가 발생한다.
List {
Text("1")
Text("2")
Text("3")
Text("4")
Text("5")
Text("6")
Text("7")
Text("8")
Text("9")
Text("10")
Text("11") // 여기서부터 에러
}ViewBuilder 를 이용해 커스텀 뷰를 만들 수도 있다.
기본적으로 VStack 과 비슷한 특징을 갖지만, 기본 alignment 가 .center 가 아닌 .leading 이고, spacing의 기본값이 5인 커스텀 뷰를 만들어 보자.
import SwiftUI
struct CustomVStack<T: View>: View {
let content: T
init(@ViewBuilder content: () -> T) {
self.content = content()
}
var body: some View {
VStack(alignment: .leading, spacing: 5) {
content
}
}
}
struct ContentView: View {
var body: some View {
CustomVStack{
Text("Hi!")
Text("Hello!")
Text("Hello, World!")
}
}
}