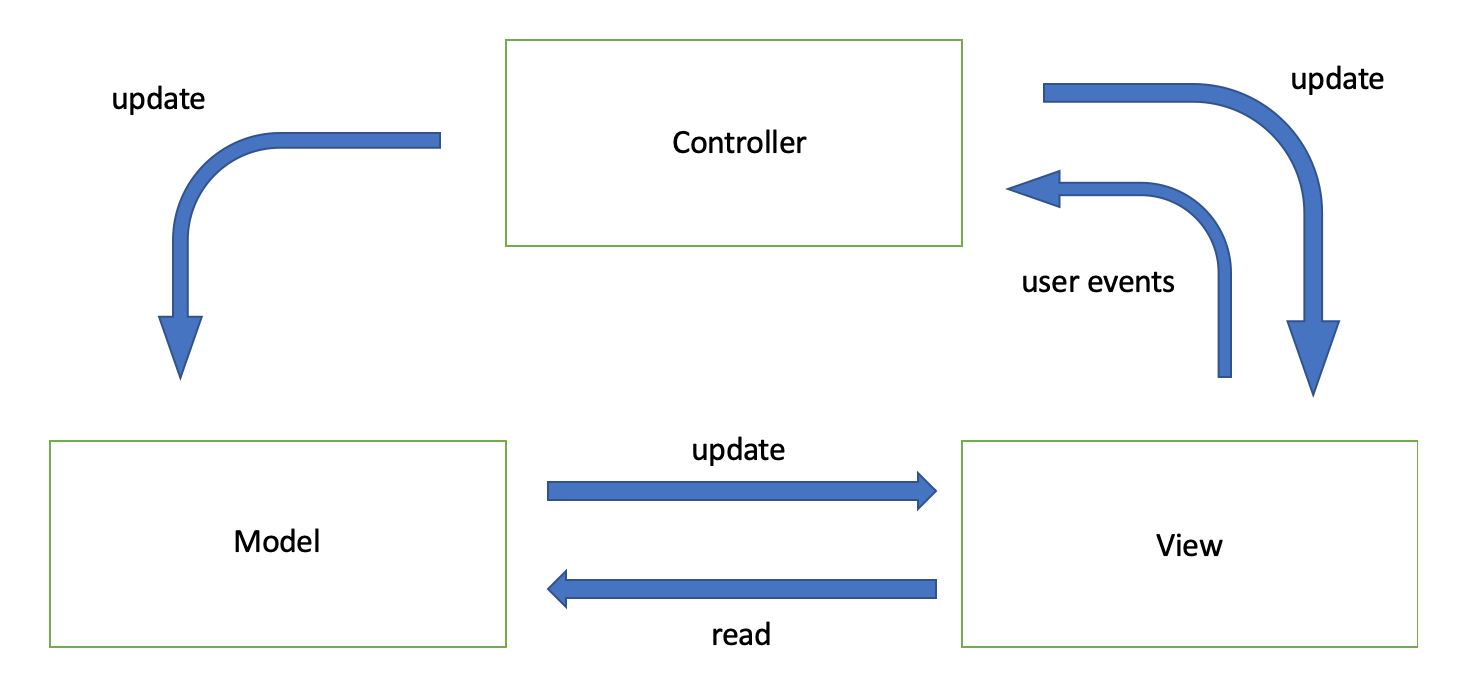
MVC

Model 과 View 가 서로 독립적이지 않는다는 문제점이 있다.
어플리케이션 규모가 커지면 관리가 어려워짐.
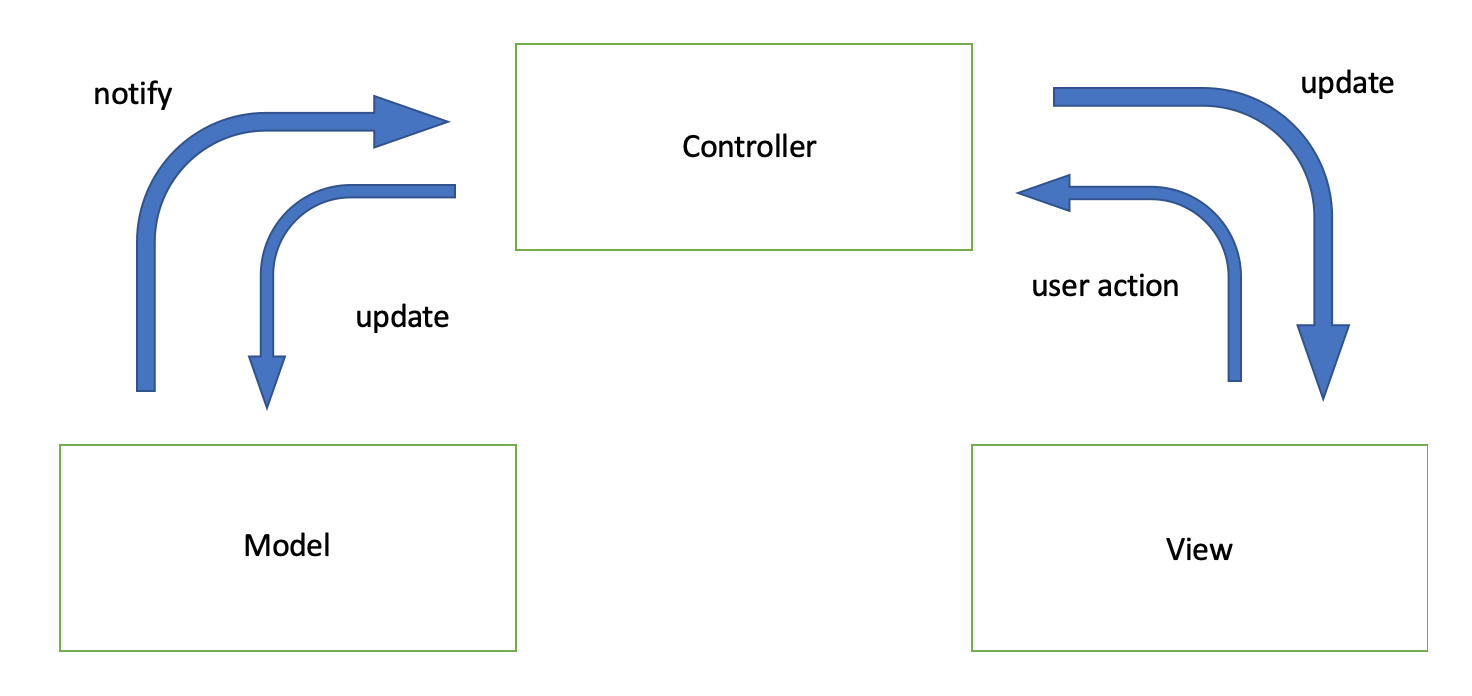
iOS의 MVC

Model 과 View 가 서로 독립적이고, 그 사이 중개자 역할은 Controller가 전담한다.
뷰 컨트롤러가 너무 비대해지는 단점이 있다. (Massive View Controller)
뷰가 생성될때 호출되는 함수들(loadView, viewDidLoad)로 인해 뷰 컨트롤러와 뷰는 밀접하게 얽혀있다.
이때 뷰 컨트롤러 파일 내에 뷰를 설정하는 코드들(UILabel, UIButton 등에 대한 UI설정과 오토레이아웃 지정)을 적어놓는다면 제대로 된 MVC가 아니게 된다.
다음과 같이 UI 생성과 설정을 모두 하나의 파일에서 처리할 경우, 뷰 컨트롤러의 크기가 더욱 비대해진다.
override func viewDidLoad() {
super.viewDidLoad()
let label = UILabel()
label.text = "Hello, World!"
label.textColor = .black
view.addSubview(label)
label.translatesAutoresizingMaskIntoConstraints = false
NSLayoutConstraint.activate([
label.centerXAnchor.constraint(equalTo: view.centerXAnchor),
label.centerYAnchor.constraint(equalTo: view.centerYAnchor)
])
}이와 같은 방식은 어플리케이션의 규모가 커질수록 뷰 컨트롤러가 비대해지고 복잡성을 키울수 있다.
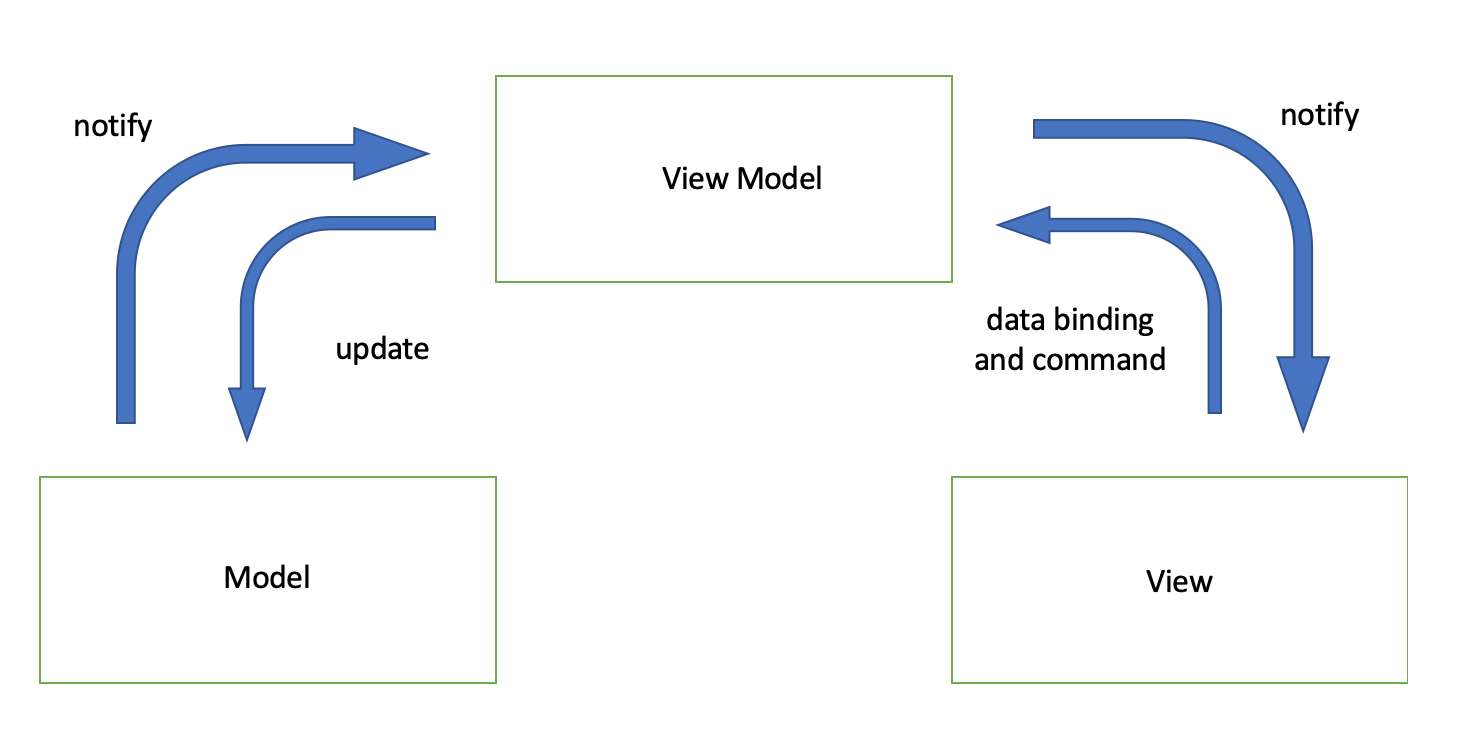
MVVM in SwiftUI

iOS의 MVC와 유사하지만, View와 Model 사이의 분리독립을 더 명확히 한 모델.
iOS의 MVC에서는 Controller 가 뷰를 소유하고 있고 뷰에 직접 데이터를 넘겨주게끔 돼 있어서 컨트롤러가 비대해졌다.
MVVM 에서의 뷰 모델은 뷰에 대해 모른다.
뷰는 뷰 모델에 대해 알고 있어서 뷰의 UI 객체와 뷰 모델이 가진 속성을 연결한다.
뷰 모델의 값이 바뀌면 뷰 모델은 값이 바뀌었다는걸 알리고, 값에 바인딩된 뷰는 변경된 값으로 자동 갱신된다.
Model
모델은 뷰나 뷰모델과 관계없이 독립적으로 구성되며, 앱이 사용자에게 보여지는 모습이나 제공 방식과 관련이 없다. 특정한 플랫폼에 종속되지 않고 다른 플랫폼에도 동일하게 이용할 수 있는 비즈니스 로직들이 모델에 해당된다.
View
사용자가 볼 수 있는 요소들. 버튼 터치와 같은 이벤트가 발생했을때 뷰는 뷰 모델에게 이벤트 발생을 알린다.
뷰는 모델의 데이터를 직접 사용하거나 수정할 수 없고 뷰 모델에만 접근 가능하다.
View Model
플랫폼에 관계없이 독립적으로 존재하는 Model을, 플랫폼에 종속적인 View에 맞게 변환해주는 중개자.
뷰 모델은 뷰의 상태를 저장하고, 뷰에서 발생하는 액션에 따라 수행할 앱의 기능을 정의하는 명력(command)를 구현한다.
이때 뷰 모델은 뷰가 어떤 모습이 될지에 대해 전혀 알지 못한다.
기존 iOS의 MVC는 컨트롤러에서 뷰에게 데이터를 전달해 줬다면, MVVM은 뷰가 뷰모델의 데이터와 연결돼 있어서 뷰모델이 변화하면 뷰가 자동 갱신된다.
reference
스윗한 SwiftUI
