리액트 컴포넌트
리액트 앱은 컴포넌트들로 구성되어있다. 컴포넌트란 HTML을 렌더하기 위한 재사용 가능한 작은 단위의 코드 블럭 단위들을 말한다.
리액트 컴포넌트를 정의 하기 위해서 js 함수를 사용할 수 있다. 즉 class 함수로도 리액트 컴포넌트를 정의할 수 있다.
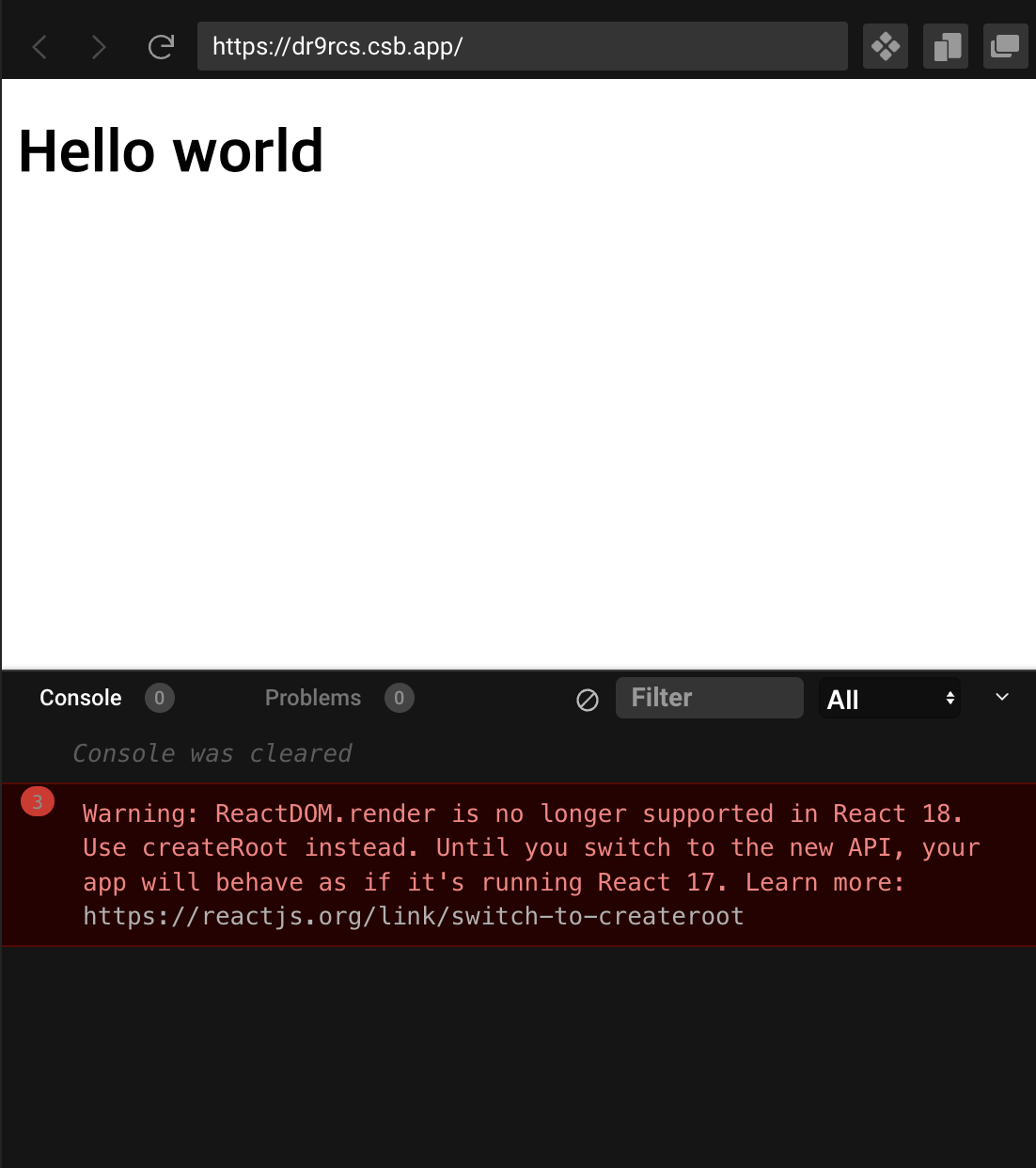
내 첫 React 컴포넌트
import "./styles.css";
import React from "react";
import ReactDOM from "react-dom";
class MyComponentClass extends React.Component {
render() {
return <h1>Hello world</h1>;
}
}
ReactDOM.render(
<MyComponentClass />,
document.getElementById("app"));

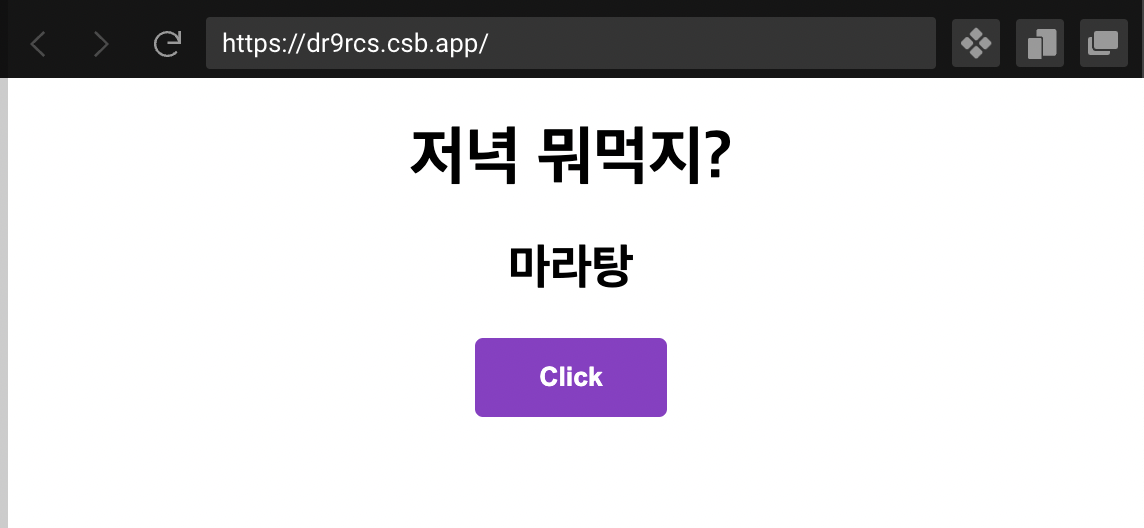
✅ 리액트 컴포넌트 연습 001
버튼을 누르면 랜덤으로 값을 렌더해주는 기능 구현
- Class 로 컴포넌트 구상
- 이벤트 리스너 사용, Class 메서드로 이벤트 핸들러 함수 작성
- 조건문 또는 연산자로 값 동적 할당
- 객체 참조, 렌더링
import "./styles.css";
import React, { useState } from "react";
import ReactDOM from "react-dom";
const foods = [
{
type: "마라탕",
bg: "red"
},
{
type: "간짜장",
bg: "red"
},
{
type: "마라샹궈",
bg: "red"
}
];
// let isClicked = false;
// console.log(isClicked);
function RandomBox1() {
const [menuname, setMenuname] = useState({ name: "", bg: "" });
const picked = foods[Math.floor(Math.random() * foods.length)];
const handleClick = () => {
setMenuname({
name: picked.type,
bg: picked.bg
});
};
return (
<div>
<h1>저녁 뭐먹지?</h1>
<div className="renderer">
<h2>{menuname.name}</h2>
</div>
<button onClick={handleClick}>Click</button>
</div>
);
}
// class RandomBox extends React.Component {
// handler() {
// isClicked = true;
// // console.log(isClicked);
// const randomPick = foods[Math.floor(Math.random() * foods.length)];
// return isClicked ? randomPick.type : "";
// }
// render() {
// return (
// <div>
// <h1>저녁 뭐먹지?</h1>
// <div className="renderer"></div>
// <h2>{this.handler()}</h2>
// <button onClick={this.handler}>Click</button>
// </div>
// );
// }
// }
ReactDOM.render(<RandomBox1 />, document.getElementById("app"));

구현하다보니 나는 상태 변화에 따른 재렌더 하는 방법을 아직 몰라서 점점 미궁의 코드를 작성하고 있음을 깨달았다...그래서 결국 친구가 도와줌;