
학습자료
HEROPY Tech Grid 완벽가이드
플렉서블 박스 (Flexible box)
플렉서블 박스(flexible box)는 플렉스 박스(flex box)라고도 불리며, CSS3 에서 처음으로 소개된 레이아웃 모델이다. 이 레이아웃은 서로 다른 크기의 화면과 기기에서도 HTML 요소들이 자동으로 재정렬되어 웹페이지의 레이아웃을 언제나 똑같이 유지할 수 있게 해준다. 쉽게 말하자면 반응형 웹에서 레이아웃을 유지하게 해주는 CSS 속성이다.
- 플렉서블 박스 특징
- 부모 div가 플렉서블 박스로 작동하면 자식 div들은 플렉스 아이템이라고 불린다.
- 주축을 가로로 설정하면 플렉스 아이템이 왼쪽에서 오른쪽으로 배치된다.
- 주축을 세로로 설정하면 플렉스 아이템이 위에서 아래로 배치된다.
- 플렉서블 박스는 아직 W3C의 기술확정이 아니기 때문에 브라우저 접두어를 사용해 브라우저 마다 설정을 따로 해줘야한다.
- 플렉서블박스 사용법
display : flex | inline-flex
- flex : 박스를 block 수준의 플렉서블 박스로 작동되게 함.
- inline-flex : 박스를 inline 수준의 플렉서블 박스로 작동되게 함.
- 플렉스아이템 배치 방향 설정
flex-direction : row | row-reverse | column | column-reverse
- row : default 값이다. 박스를 왼쪽에서 오른쪽으로 배치함. (주축:가로,교차축:세로 됨)
- row-reverse : 박스를 오른쪽에서 왼쪽으로 배치함.
- column : 박스를 위에서 아래로 배치함. (주축:세로,교차축:가로 됨)
- column-reverse : 박스를 아래에서 위로 배치함.
- 플렉스아이템에 여러 줄 배치
flex-wrap : nowrap | wrap | wrap-reverse
- nowrap : default 값이다. 박스를 한 줄로 배치함.
- wrap : 박스를 여러 줄로 배치함.
- wrap-reverse : 박스를 여러 줄로 역방향 배치함. (주축이 세로면 아래에서 위로, 주축이 가로면 오른쪽에서 왼쪽으로)
- 플렉스아이템 배치방향과 여러줄 배치를 한번에 설정법
flex-flow : flex-directiion flex-wrap
- 주축방향으로 다양하게 배치
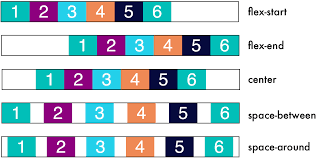
justify-content : flex-start | flex-end | center | space-between | space-around
- flex-start : default 값이다. 자식박스를 부모박스 주축의 시작점으로 배치한다.
- flex-end : 자식박스를 부모박스 주축의 끝점으로 배치한다.
- center : 자식박스를 부모박스의 중앙으로 배치한다.
- space-betwwen : 플렉서블 박스에 빈공간이 있을 때 사용한다. 첫번째 박스와 마지막박스는 양쪽 끝으로 붙히고, 나머지 박스는 동일한 간격으로 가운데에 정렬된다.
- space-around : 플렉서블 박스에 빈공간이 있을 때 사용한다. 단, 양쪽 끝에 있는 박스의 양 옆에도 공간을 둔채 자동 정렬된다.

- 교차축 방향으로 다양하게 플렉스 아이템 배치
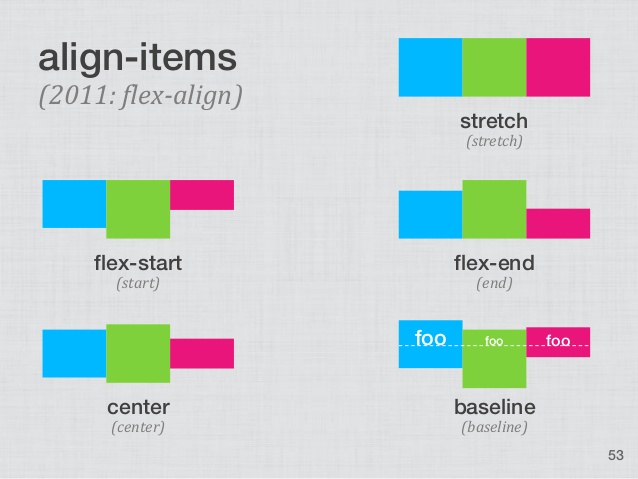
align-items: stretch | flex-start | flex-end | center | baseline
- stretch : default 값이다. 박스를 확장하며 배치한다.
- flex-start : 박스를 교차축의 시작점에 배치.
- flex-end : 박스를 교차축의 끝점에 배치.
- center : 박스를 교차축의 중앙에 배치.
- baseline : 자식박스들을 교차축의 시작점에 배치되는 자식박스의 글자 베이스라인에 맞춰 배치함. 시작점에 배치되는 자식박스는 교차축의 시작점과 글자 베이스라인의 거리가 가장 먼 박스가 교차축의 시작점에 배치됨.

- 플렉스아이템의 배치 순서 바꾸기
order : 정수값
- order : 0 이 default 값이다. 정수값에 따라 박스가 배치된다. 양수값과 음수값 사용 가능하다. 만약 동일한 양수값을 입력하면 HTML 태그 순서상 뒤에 작성된 태그가 적용된다. 음수값을 입력하면 기본값이 0이 된다.
- 플렉스아이템의 크기 늘이고 줄이기
flex : flex-grow | flex-shrink | flex-basis
- flex-grow : 플렉서블 박스에 여백이 있을 때 플렉스 아이템을 늘림. 속성값은 비율로 설정함. 단, 음수값은 사용불가, width , flex-basis 값에 따라 늘어나는 크기가 변할 수 있다.
- flex-shrink : 플렉서블 박스안의 플렉스아이템의 크기가 넘칠 경우 플렉스 아이템을 줄임. 음수값 사용불가, width , flex-basis 값에 따라 줄어드는 크기가 변할 수 있다.
- flex-basis : 플렉스아이템의 기본크기를 설정하기 위한 속성이다. width 속성에서 사용할 수 있는 모든 값을 사용할 수 있다. 음수값 사용불가.
- 0으로 값을 줄 경우 플렉스 아이템에 flex-grow, flex-shrink 값에 설정한 비율이 그대로 적용됨.
- auto로 줄 경우 플렉스 아이템이 기본적으로 가지고 있는 크기를 기준으로 설정한 비율이 적용됨.
그리드 (Grid)
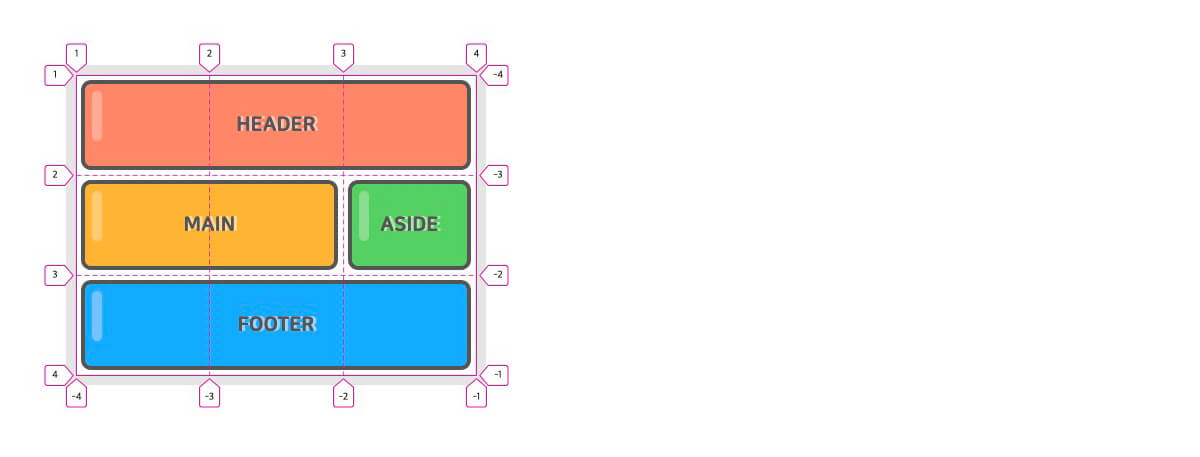
앞서 배운 Flexible Box가 한 방향(1차원) 레이아웃 이었다면, Grid는 두 방향 (가로-세로, 2차원) 레이아웃이다. 따라서, 플렉서블 박스 보다 더 복합적인 레이아웃 표현이 가능하다. 그리드는 파이어폭스 브라우저의 개발자 도구를 이용하는것이 편하다. 부모 요소는 그리드 컨테이너라 부르고, 자식 요소는 그리드 아이템이라고 부른다.

-
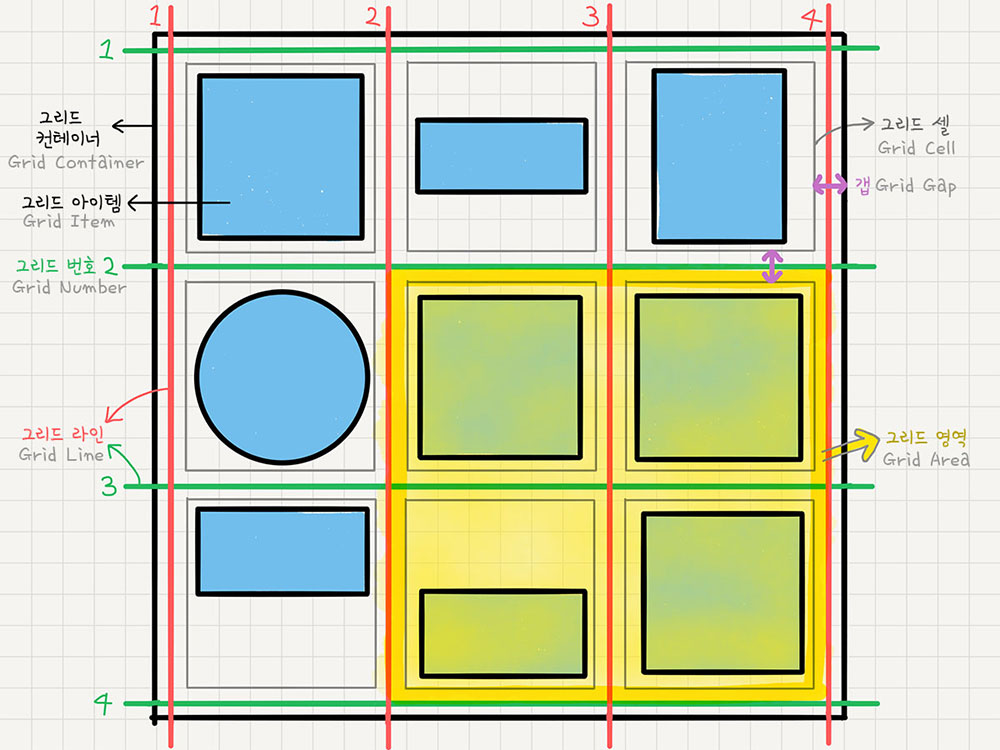
그리드 컨테이너 : display :grid를 적용하는 그리드의 전체영역이다. 그리트 컨테이너 안의 요소들이 그리드 규칙의 영햑을 받아 정렬된다고 생각하면 된다.
-
그리드 아이템 : 그리드 컨테이너의 자식 요소들 이다. 바로 이 아이템들이 그리드의 규칙에 의해 배치된다.
-
그리드 트랙 : 그리드의 행 또는 열이다.
-
그리드 셀 : 그리드의 한칸을 가리키는 것이다. 그리드 아이템 하나가 들어가는 칸 이라고 생각하면 된다.
-
그리드 라인 : 그리드 셀을 구분하는 선이다.
-
그리드 넘버 : 그리드 라인의 각 번호이다.
-
그리드 갭 : 그리드 셀 사이의 간격이다.
-
그리드 영역 : 그리드 라인으로 둘러싸인 사각형 영역으로, 그리드 셀의 집합이다.
-
그리드의 속성들은 플렉서블 박스와 마찬가지로 , 컨테이너에 적용하는 속성, 아이템에 적용하는 속성 이렇게 두가지로 나뉜다.
- 그리드 컨테이너를 위한 속성
display : 그리드 컨테이너를 정의
grid-template-rows : 행의 크기를 정의
grid-template-columns : 열의 크기를 정의
grid-template-areas : 영역을 참조해 템플릿 생성
grid-template : grid-template-xxx 의 단축 속성
row-gap(grid-row-gap) : 행과 행 사이의 간격을(line) 정의
column-gap (grid-column-gap) : 열과 열 사이의 간격을(line) 정의
gap(grid-gap) : xxx-gap 의 단축 속성
grid-auto-rows : 행의 크기를 정의
grid-auto-columns : 열의 크기를 정의
grid-auto-flow : 자동 배치 알고리즘 방식을 정의
grid : grid-template-xxx 와 grid-auto-xxx의 단축 속성
align-content : 그리드 콘텐츠를 수직 정렬
justify-content : 그리드 콘텐츠를 수평 정렬
place-content : align-content 와 justify-content의 단축 속성
align-items : 그리드 아이템들을 수직 정렬
justify-items : 그리드 아이템들을 수평 정렬
place-items : align-items 와 justify-items의 단축 속성
- 그리드 아이템을 위한 속성
grid-row-start : 그리드 아이템의 행 시작 위치 지정
grid-row-end : 그리드 아이템의 행 끝 위치 지정
grid-row : grid-row-xxx 의 단축 속성 (행 시작 끝 위치 )
grid-column-start : 그리드 아이템의 열 시작 위치 지정
grid-column-end : 그리드 아이템의 열 끝 위치 지정
grid-column : grid-column-xxx 의 단축 속성 (열 시작 끝 위치)
grid-area : 영역 이름을 설정하거나 , grid-row와 grid-column 의 단축 속성
align-self : 단일 그리드 아이템을 수직 정렬
justify-self : 단일 그리드 아이템을 수평 정렬
place-self : align-self 와 justify-self 의 단축 속성
order : 그리드 아이템의 배치 순서를 지정
z-index : 그리드 아이템의 쌓이는 순서를 지정
그리드의 사용법
Grid의 사용법은 엄청 다양하고 방대하기 때문에 , 링크를 들어가 학습하도록 한다.
