HTML , CSS
1.HTML 개요

웹문서 만들기 위해 만들어진 언어이다.HTML의 기술 발전의 역사는 때로는 무질서해 보이고, 이익집단과 결부된 양상을 띄기도 했습니다. 현재에는 W3C에서 명세를 관리하고 브라우저 개발자들이 그것에 기인해 브라우저를 만들어 어느정도 표준화가 이루어지고 있습니다. 다만
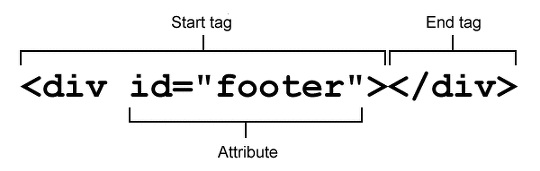
2.HTML 의 기본구조

<!docutype html>해당 문서가 html5 버전으로 작성되었음을 선언한다.<head>태그는 문서의 머리를 나타내는 태그이다, 브라우저 화면에 직접적으로 보이지 않으며, 숨은 데이터를 정의하는 태그들이 선언된다. 주석은 <!--주석내용--> 처럼
3.HTML 태그 목록, 사용법

HTML 태그 사용법 > HTML body 태그 안에 사용되는 태그 글씨 관련 태그 bold 약자로 글자를 굵게 만드는 태그이다. italic 약자로 글자를 기울게 만드는 태그이다. underline 약자로 글자에 밑줄을 만드는 태그이다. 취소선 태그로,
4.CSS 적용법 , 선택자

ofcourse css 학습자료어떤 style로 요소(엘리먼트)가 표시되는지를 정하는 것이다.공통되는 디자인을 갖는 문서가 여러개 존재할 경우 하나의 디자인이 변경되면 모든 파일을 수정해야 하는데, CSS는 이런 문제를 해결해준다. 웹페이지의 내용과 style을 분리해
5.CSS 자주 사용되는 속성

CSS의 자주 사용되는 속성 형태로 사용되며 여러 속성을 줄 때는 세미콜론(;)으로 구분한다. 구글크롬의 개발자모드(f12)를 사용하면 쉽다. width , height width(가로길이), height(세로길이)를 의미한다. inline 요소에서는 적용되지 않
6.반응형 웹의 미디어 쿼리 (Media Query) 와 Viewport

반응형 웹(Responsible Web)이란 디바이스(전자기기)별로 각각 레이아웃(grid)가 달라지는 웹이다.쉽게 설명하자면 화면의 크기 마다 레이아웃이 달라진다.반응형 웹에서는 필수인 미디어쿼리는, 화면크기 마다 각각 다르게 CSS를 적용하는 것이다.화면 사이즈를
7.반응형웹의 가변 그리드 , max와 min

가변 그리드는 웹사이트를 제작할 때 화면의 크기에 관계없이 자유롭게 늘어나거나 줄어들 수 있도록 픽셀 설정 값이 아닌 퍼센트(%) 설정 값 또는 가변 그리드 단위로 제작하는 기술이다.가변 그리드 마다 계산하는 공식이 존재하고 공식이 모두 다르다.가변 그리드의 단위들vw
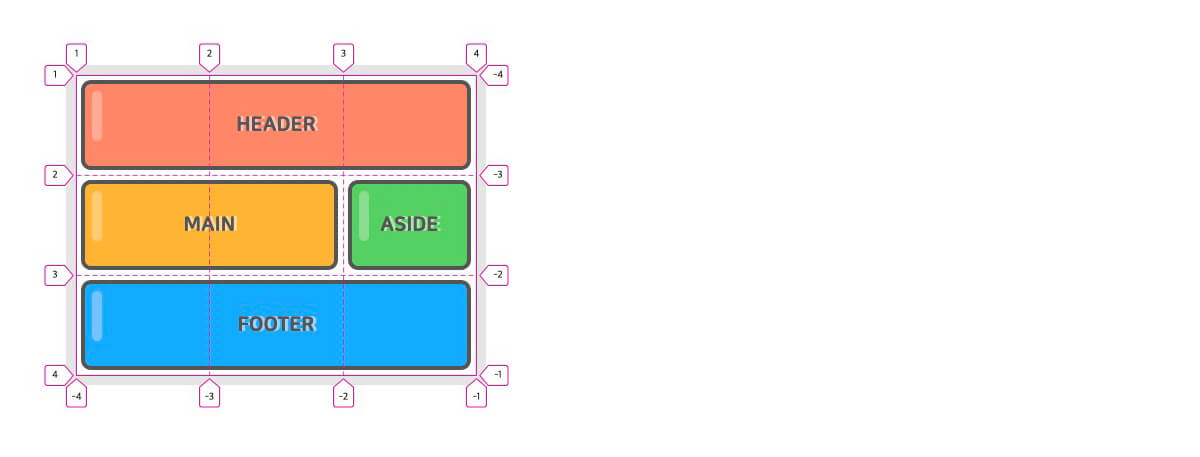
8.CSS의 레이아웃 Flexible Box , Grid

학습자료 HEROPY Tech Grid 완벽가이드 플렉서블 박스 (Flexible box) 플렉서블 박스(flexible box)는 플렉스 박스(flex box)라고도 불리며, CSS3 에서 처음으로 소개된 레이아웃 모델이다. 이 레이아웃은 서로 다른 크기의 화면
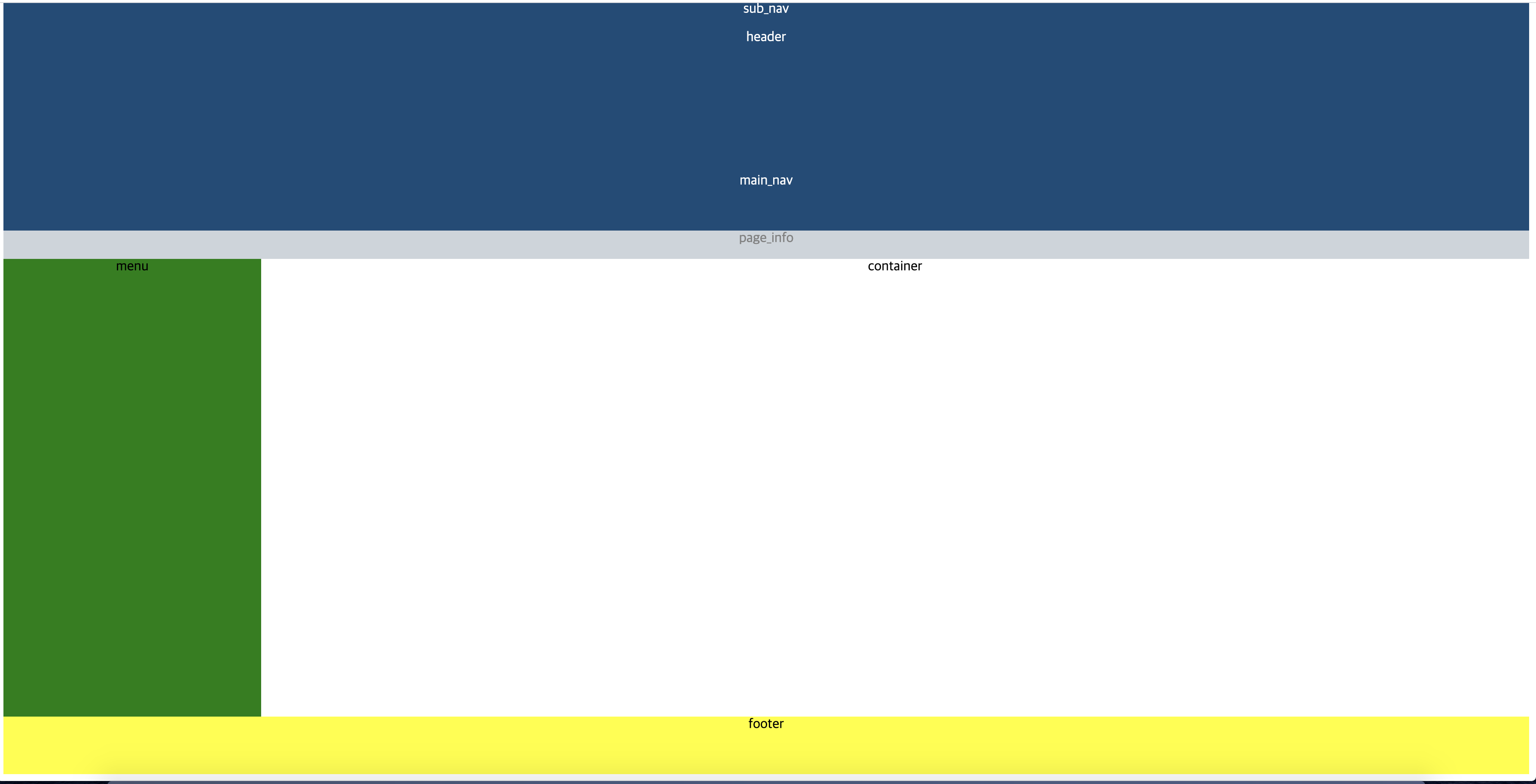
9.Grid로 레이아웃 연습해보기

Grid로 레이아웃 연습해보기 기본 예제 .item 에 width 나 height 속성을 주면 grid-areas 가 무시된다. 반드시 크기는 grid-template 를 통해서 크기를 설정한다. 결과물 그리드 아이템에 width 를 따로 지정하면 그 이상으로
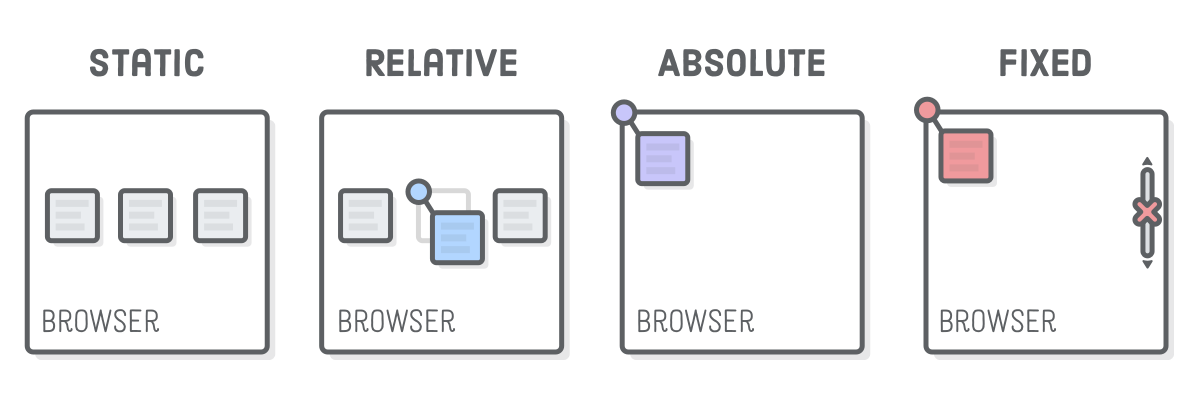
10.position, inline, inline-block, block, float 속성

float 해제float 속성position 속성position 속성태그를 어떻게 위치시킬지 정의한다. 5가지 값을 가진다.static : 기본 값, 다른 태그와의 관계에 의해 자동으로 배치 됨. 좌표(top,bottom,left,right)를 임의로 설정할 수 없다.
11.Position, inline, inline-block, float

참고 자료 float 해제 float 속성 position 속성 position 속성 Position 속성 태그를 어떻게 위치시킬지 정의한다. 5가지 값을 가진다. >static : 기본 값, 다른 태그와의 관계에 의해 자동으로 배치 됨. 좌표(top,b
12.유용한 css

font familyfont-family는 폰트 스타일을 지정하는 속성입니다. font-family: Georgia, "Times New Roman", Times, serif;}Georgia, "Times New Roman", Times, serif 라는 값을 해석해