학습자료
생활코딩 자바스크립트 강의
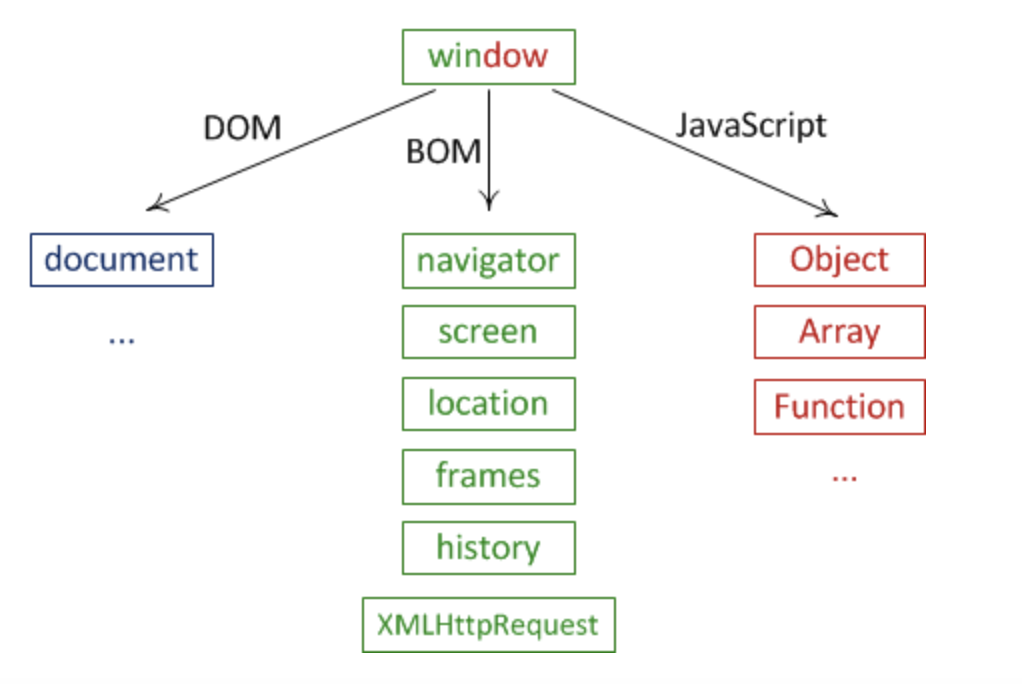
window 객체
전역객체라고도 불린다. JSC , BOM , DOM 모든 객체를 포함하고 있다. 창이나 프레임을 의미한다.

window.alert('경고');
alert('경고');
모두 같다. (그냥 alert는 앞에 window가 생략되있는것)JSC (Javascript core)
자바스크립트 언어의 자체에 정의되어 있는 객체들. Object, Array, function 등..
BOM (Browser Object Model)
웹페이지의 내용을 제외한 브라우저의 각종 요소들을 객체화 시킨 것이다. 경고창 등..
<!DOCTYPE html>
<html>
<body>
<input type="button" onclick="alert(window.location)" value="alert(window.location)" />
<input type="button" onclick="window.open('bom.html')" value="window.open('bom.html')" />
</body>
</html>alert() : 경고창
<!DOCTYPE html>
<html>
<body>
<input type="button" value="alert" onclick="alert('hello world');" />
</body>
</html>confirm() : 경고창이지만 확인과 취소버튼이 있다. 확인이면 true, 취소면 false를 리턴한다.
<!DOCTYPE html>
<html>
<body>
<input type="button" value="confirm" onclick="func_confirm()" />
<script>
function func_confirm(){
if(confirm('ok?')){
alert('ok');
} else {
alert('cancel');
}
}
</script>
</body>
</html>prompt() : 경고창이지만 입력창이 있다.
<!DOCTYPE html>
<html>
<body>
<input type="button" value="prompt" onclick="func_prompt()" />
<script>
function func_prompt(){
if(prompt('id?') === 'egoing'){
alert('welcome');
} else {
alert('fail');
}
}
</script>
</body>
</html>loaction 객체
문서의 주소와 관련된 객체로 Window의 프로퍼티다. 이 객체를 이용하여 윈도우의 문서 url을 변경할 수 있고, 문서의 위치와 관련해서 다양한 정보를 얻을 수 있다.
location.href : 현재 윈도우의 url을 반환한다.
location.href = '이동할url' : 현재 문서롤 지정한 페이지로 이동한다.
location = '이동할url' : 위와 같다.
location.reload() : 현재 문서를 새로고침한다.
location.tostring() : 위와 똑같다.
location.protocol : 현재 문서의 url의 프로토콜을 반환한다.
location.host : 현재 문서의 url의 host를 반환한다.
location.port : 현재 문서의 url의 port를 반환한다.
location.pathname : 현재 문서의 url의 경로를 반환한다.
location.search : 현재 문서의 url의 파라미터 값을 반환한다.
location.hash : 현재 문서의 특정한 위치(북마킹)을 반환한다.
navigator 객체
브라우저의 정보를 제공하는 객체다. 주로 호환성 문제등을 위해서 사용한다.
appName : 웹브라우저의 이름. IE는 Microsoft Internet Explorer, 파이어폭스, 크롬등은 Netscape로 표시한다.
appVersion : 브라우저 버전의 의미.
userAgent : 브라우저가 서버측으로 전송하는 USER-AGENT HTTP의 헤더의 내용이다. appVersion과 비슷하다.
platform : 브라우저가 동작하고 있는 운영체제에 대한 정보이다.
- navigator 객체는 브라우저 호환성을 위해서 주로 사용하지만, 모든 브라우저에 대응하는 것은 쉬운 일이 아니므로 아래와 같이 기능 테스트를 사용하는것이 선호된다.
* Object.keys 메소드는 객체의 key 값을 배열로 리턴하는 Object의 메소드다. 이 메소드는 ECMAScript5에 추가되었기 때문에 오래된 자바스크립트와는 호환되지 않는다. 아래의 코드를 통해서 호환성을 맞출 수 있다.
// From https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Object/keys
if (!Object.keys) {
Object.keys = (function () {
'use strict';
var hasOwnProperty = Object.prototype.hasOwnProperty,
hasDontEnumBug = !({toString: null}).propertyIsEnumerable('toString'),
dontEnums = [
'toString',
'toLocaleString',
'valueOf',
'hasOwnProperty',
'isPrototypeOf',
'propertyIsEnumerable',
'constructor'
],
dontEnumsLength = dontEnums.length;
return function (obj) {
if (typeof obj !== 'object' && (typeof obj !== 'function' || obj === null)) {
throw new TypeError('Object.keys called on non-object');
}
var result = [], prop, i;
for (prop in obj) {
if (hasOwnProperty.call(obj, prop)) {
result.push(prop);
}
}
if (hasDontEnumBug) {
for (i = 0; i < dontEnumsLength; i++) {
if (hasOwnProperty.call(obj, dontEnums[i])) {
result.push(dontEnums[i]);
}
}
}
return result;
};
}());
}창 제어
window.open('문서.html') : 새창을 생성하여 이동한다. 현대의 브라우저는 새탭으로 생성된다.
window.open('문서.html','_blank') : 위와 같다.
window.open('문서.html','_self') : 현재창에서 지정한 문서를 이동한다.
window.open('문서.html','ot') : 창에 이름을 붙일 수 있다. open을 재실행 했을 때 동일한 창의 이름이 있다면 그곳으로 문서가 로드된다.
window.open('문서.html','ot','width=200, height=200, resizable=yes') : 세번째 인자는 새창의 모양과 관련된 속성이 온다.
window.close() : 새로운 창을 닫는다.
* 기존창에 문자 입력시 새로운창에 같은 문자가 동시에 입력되게 하는 법
<!DOCTYPE html>
<html>
<body>
<input type="button" value="open" onclick="winopen();" />
<input type="text" onkeypress="winmessage(this.value)" />
<input type="button" value="close" onclick="winclose()" />
<script>
function winopen(){
win = window.open('demo2.html', 'ot', 'width=300px, height=500px');
}
function winmessage(msg){
win.document.getElementById('message').innerText=msg;
}
function winclose(){
win.close();
}
</script>
</body>
</html>history 객체
history.back() : 뒤로가기 버튼클릭과 동일
history.go(-1) : history.back()과 동일
screen 객체
screen.width : 화면의 가로크기를 가져온다
screen.height : 화면의 세로크기를 가져온다
screen.availWidth : 작업표시줄이 차지하는 부분을 제외한 가로크기를 가져온다
screen.availHeight : 작업표시줄이 차지하는 부분을 제외한 세로크기를 가져온다
screen.colorDepth : 사용가능한 색상 수를 알려준다.
screen.pixelDepth : 한 픽셀당 비트 수를 알려준다.
DOM (Document Object Model)
웹페이지의 문서를 제어하는 객체이다. document 등..
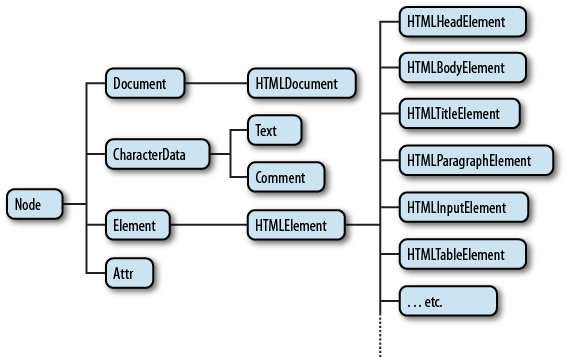
문서 객체 모델 (Document Object Model)은 객체 지향 모델로써 구조화 된 문서를 표현하는 형식이다. DOM은 플랫폼/언어 중립적으로 구조화된 문서를 표현하는 W3C의 공식 표준이다.
쉽게 말해, 동적으로 HTML 문서의 내용, 구조, 스타일에 접근하고 변경하는 수단이다. 같은 코드가 여러 브라우저에서 동일하게 동작하도록 설립된 표준이다.

<!DOCTYPE html>
<html>
<body>
<img src="https://s3.ap-northeast-2.amazonaws.com/opentutorials-user-file/course/94.png" />
<img src="https://s3.ap-northeast-2.amazonaws.com/opentutorials-user-file/course/94.png" />
<img src="https://s3.ap-northeast-2.amazonaws.com/opentutorials-user-file/course/94.png" />
<img src="https://s3.ap-northeast-2.amazonaws.com/opentutorials-user-file/course/94.png" />
<img src="https://s3.ap-northeast-2.amazonaws.com/opentutorials-user-file/course/94.png" />
<script type="text/javascript">
// body 객체
console.log(document.getElementsByTagName('body')[0]);
// 이미지 객체들의 리스트
console.log(document.getElementsByTagName('body'));
</script>
</body>
</html>Document
QuerySelecter
자바스크립트에서 제어 대상(문서 객체)를 찾기 위해 몇가지 함수를 제공한다. 적절한 제어 대상을 정하고 함수 호출을 하면 객체를 반환하게 되는데, 이 객체의 속성과 메소드를 통해 자바스크립트에서 동적으로 처리 가능하다.
document.getElementById('id') : id 속성으로 검색 , 객체 (한개, HTML Element 객체)
document.getElementsByClassName('class') : class 속성으로 검색 , 배열 (여러개, HTML Collection객체)
document.getElementsByTagName('tag') : 태그 이름으로 검색 , 배열 (여러개, HTML Collection 객체)
document.querySelector('선택자') : 선택자에 해당하는 첫번째 요소만 선택 , 객체(한개, HTMl Element 객체)
document.querySelectorALL('선택자') : 선택자에 해당하는 모든 요소들을 선택 , 배열 (여러개, HTML Collection 객체)
-
document 메소드들
document.characterSet : 문자 인코딩 반환하는 속성
document.title : 문서의 제목을 가져오거나 변경하는 속성
document.write() : 문서에 문자, 코드 등을 쓰는 메서드
document.writeIn() : write()와 다르게 줄바꿈 기호가 들어감 -
특수문자 escape
콜론이나 공백을 포함한 선택자나 id를 사용해야 한다면 반드시 백슬래시(₩)를 사용해 해당문자를 이스케이프 해야한다. 백슬래시는 자바스크립트의 이스케이프 문자이기 때문에 백슬래시를 문자로 입력하려면 반드시 두번 이스케이프 해야한다.
* 특수문자 이스케이프 예제
<div id="foo\bar"></div>
<div id="foo:bar"></div>
<script>
console.log('#foo\bar') // "#fooar" ('\b'는 백스페이스 컨트롤 문자)
document.querySelector('#foo\bar') // 일치하는 요소 없음
console.log('#foo\\bar') // "#foo\bar"
console.log('#foo\\\\bar') // "#foo\\bar"
document.querySelector('#foo\\bar') // 첫 번째 <div>
document.querySelector('#foo:bar') // 일치하는 요소 없음
document.querySelector('#foo\\:bar') // 두 번째 <div>
</script>Element
문서 객체의 속성
쿼리셀렉터를 통해 찾은 객체에서 몇가지 속성을 통해 DOM 을 제어할 수 있다.
property 방식
id : id 값 , ex : if (myBox.id == "my-box")
className : class 값 , ex : myBox.className="box red-box"
classList : className의 배열 형식이다. 여러개의 class값을 반환한다. ex : classList.add('box'),classList.remove('box'),classList.toggle('box') 등
tagName : 태그의 이름 , ex : if (myBox.tagName=="div")
value : value값 , ex : nameInputArea = "홍길동"
style : style오브젝트 , ex : myBox.style.color ="red"
innerHTML : 태그 내부 HTML값 , ex : myBox.innerHTML="ok"
사용자 정의 속성 제어
태그마다 특징적인 속성은 바로 제어할 수 있지만 사용자가 정의한 속성은 메소드를 통해야만 제어가 가능하다.
속성 attribute 방식
요소객체.getAttribute('name') : 속성값을 가져옴
요소객체.setAttribute('name', 'value') : 속성값을 변경함
요소객체.hasAttribute('name') : 속성의 존재 확인
요소객체.removeAttribute('name') : 속성값을 제거함
* 사용자 정의 속성 제어 예제
var user = document.getElementById("user");
var monster = document.getElementById("monster");
user.setAttribute("HP", 100);
user.style.left = "50px";
if (parseInt(user.style.left) < parseInt(monster.style.left))
user.setAttribute("HP", user.getAttribute("HP") - 10);
innerHTMLinnerHTML
쿼리셀렉터로 가져온 도큐먼트 오브젝트의 내용이나, 내부 HTML 코드를 자바스크립트 코드에서 변경할 수 있다.
<html>
<head>
<script type= "text/javascript">
function innerHTMLTest(){
var randValNode = document.getElementById("rand-val");
randValNode.innerHTML = "<b><font color='red'>"+Math.random()+"</font></b>";
}
</script>
</head>
<body>
<div id="rand-val">Let's generate random Value</div>
<button onclick="innerHTMLTest()">Generate</button>
</body>
</html>innerText
HTML 코드가 코드로 인식이 되지않으며, 텍스트로 입력된다.
<script type="text/javascript">
function innerTextTest(target) {
target.innerText = '<strong>click</strong>';
}
</script>
<button onclick="innerTextTest(this)">Click This</button>
* 출력결과
<strong>click</strong>outerHTML
outerHTML에서 지정한 요소 태그도 포함하여 값을 가져오고 선택한 엘리먼트를 포함해서 처리함. 쉽게 말하자면 해당 요소를 포함하고 있는 태그까지 모두 가져온다.
outerText
innerText가 해당 텍스트를 포함하고 있는 태그요소는 변경되지 않은 채 텍스트만 변경된다고 치면, outerText는 해당 텍스트를 포함하고있는 태그까지 모두 새로운 텍스트로 변경된다.(해당 텍스트를 포함하고있는 태그가 사라진다.)
style
쿼리셀렉터로 가져온 노드에서 style 속성을 참조하며 CSS 속성을 적용시킬 수 있다.
CSS에서 여러 단어로 이어진 속성은 -로 구분되었는데 (ex:background-color), 자바스크립트에서는 -를 사용하지 않고 다음 단어를 대문자로 사용하며 접근한다. (ex : backgroundColor)
ex ) box.style.backgroundColor = "red";
childElementCount
자식요소의 개수를 반환하는 속성이다.
