Javascript
1.Javascript 개요

\[HTML과 CSS는 정적인 것만 할 수 있는 언어인데, 대표적으로 사용자의 반응에 따라 유동적으로 화면과 내용이 바뀌는 일을 처리 할 수 없다. 하지만 Javascript 는 웹페이지를 동적으로 만들어주는 언어로, 객체 기반의 스크립트 프로그래밍 언어이다. 변수와
2.Javascript 의 자료형

Primitive(기본형)과 Object(객체) 타입이 존재한다.기본적으로 자바스크립트는 인터프리터가 알아서 변수의 타입을 파악하고 값을 저장해, 변수의 타입을 따로 쓰지 않고 var 를 쓴다.ex )var a = 10;var b = 'k';Boolean : 논리적인
3.Javasript 의 제어문

조건문ifelse ifelseswitch반복문forwhilefor inif , else if , else 예제 if (score >= 90) alert('A');else if (score >= 80) alert('B');else alert('C');switch 예제 s
4.Javascript 의 함수

자바스크립트의 함수는 리턴 타입을 명시하지 않는다. function 키워드로 함수를 선언하며, 괄호() 안에서 매개변수를 받으며 (변수 타입은 명시하지 않음) , return 을 통해 값을 반환한다.ex )var a = 1;var b = 5;function plus (
5.Javascript Window객체, BOM , DOM

학습자료 생활코딩 자바스크립트 강의 window 객체 전역객체라고도 불린다. JSC , BOM , DOM 모든 객체를 포함하고 있다. 창이나 프레임을 의미한다. JSC (Javascript core) 자바스크립트 언어의 자체에 정의되어 있는 객체들. Objec
6.Javascript 의 Node, Text 객체

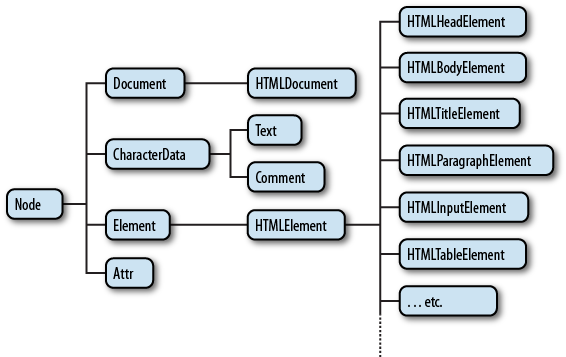
Node 객체 엘리먼트는 서로 부모, 자식, 혹은 형제자매 관계로 연결되어 있다. 각각의 Node가 다른 Node와 연결된 정보를 보여주는 API를 통해서 문서를 프로그래밍적으로 탐색할 수 있다. >Node.childNodes : 자식노드들을 배열에 담아서 바환 N
7.Javascript 의 이벤트

이벤트는 어떤 사건을 의미한다. 브라우저에서의 사건이란 클라이언트가 클릭했을때, 스크롤을 했을때, 필드의 내용을 바꾸었을 때 등을 의미한다.target은 이벤트가 일어날 객체를 의미한다.(버튼등..)이벤트 종류를 의미한다. click 이나 scroll, mousemov
8.Javascript 미니게임 코드 리뷰

wecode 8기 2주차 사전스터디가 진행되면서 자기소개페이지에 Javascript를 넣어 업데이트 하기로 하였다.고민끝에 테트리스미니게임을 자기소개페이지에 넣으려고 했는데,테트리스 예제를 보는 순간 머리가 하얘져 테트리스를 넣으려면 몇일은 걸릴 것 같아우선 카드게임부