@keyframes move{
from {transform : translateX(0)};
to {transform : translateX(0)};
}
@keyframes move2{
from {
transform : translateX(0)
animation-timing-function : cubic-bezier(1,0,0.8,1);
};
to {transform : translateX(0)};
}

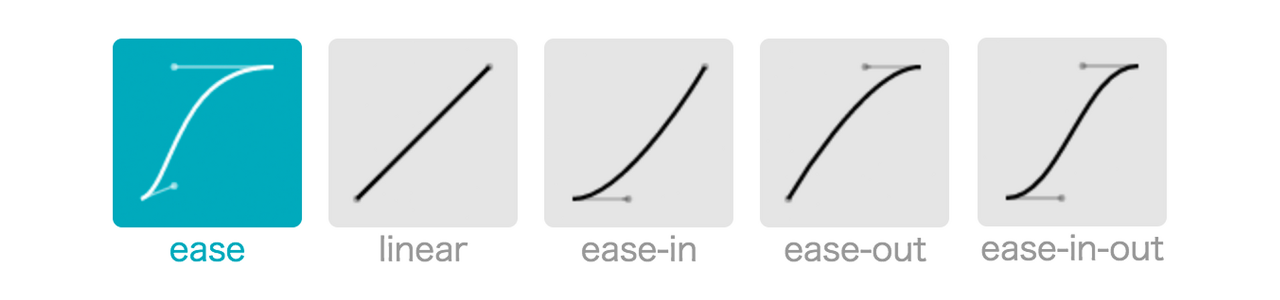
ease, linear, ease-in, ease-out, ease-in-out은 위 이미지와 같은 형태의 곡선을 가지고 있습니다.


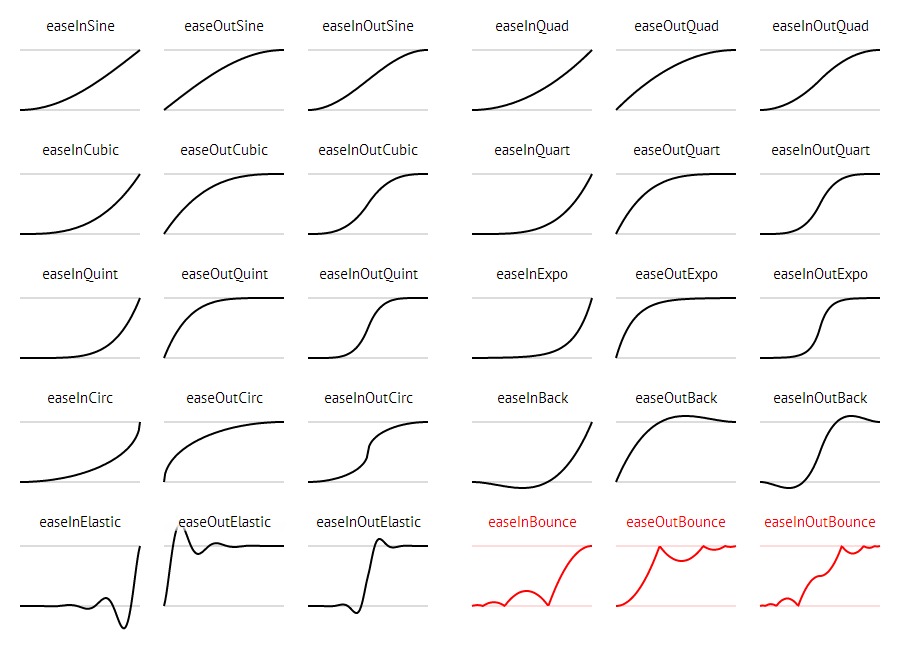
Cubic-bezier를 원리는 알겠는데 어떻게 그래프를 그려야 할지 감이 안 잡히신다면
https://easings.net/ko 에서 다양한 곡선들을 확인해보세요.
